Creación de juegos para Steem (01)
Hola amigos. Vamos a comenzar con la serie de artículos para aprender a crear un pequeño juego sobre la blockchain de Steem. Os dejo el video enlazado pero voy a explicar los puntos más importantes en esta entrada de blog.
Herramientas
Lo primero que vamos a necesitar es un editor de código y Visual Studio Code es uno de los más cómodos y prácticos que conozco además de ser gratuito. Podemos descargarlo desde su página web -> https://code.visualstudio.com/
También vamos a necesitar node.js, un entorno de ejecución para javascript que nos va a ayudar muchísimo a la hora de descargar y enlazar las herramientas y dependencias que necesite nuestro código. Su página web es -> https://nodejs.org/es/
Una vez descargados, los instalamos y abrimos el VS Code para instalar la extensión Live Server, la cual nos permitirá cargar páginas web en nuestro navegador sin necesidad de instalar un servidor web en nuestro equipo. Es cierto que para cargar páginas clásicas HTML no es necesario un servidor web, pero cuando utilizamos node.js sí es necesario, aunque sea un servidor virtual como Live Server.
Comenzamos a crear el juego
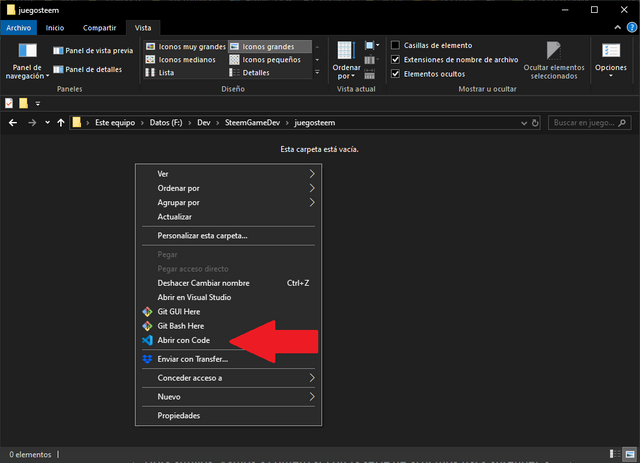
Crearemos una carpeta para contener el código del juego y la abriremos con el editor VS Code.

En primer lugar pedimos a node que nos cree el archivo package.json con la información del juego, cómo se ejecutará y qué dependencias necesitará. Este archivo es muy importante para mantener las librerías actualizadas y para poder reinstalar el código en otro equipo.
npm init -y
Con lo que nos ha creado esta estructura dentro del archivo package.json
{
"name": "MiJuego",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
}
}
El nombre MiJuego dependerá de cómo hayamos nombrado a la carpeta.
Para que nuestro juego pueda hacer uso del framework de Phaser deberemos instalarlo, así que escribimos en la terminal:
npm install phaser
Node comenzará con la descarga del framework Phaser y de todos los módulos que necesite para su ejecución. Una vez finalizada la instalación, podremos ver en el archivo package.json que ha aparecido lo siguiente:
"dependencies": {
"phaser": "^3.23.0"
}
Lo que indica que se ha instalado la versión 3.23 de Phaser.
El siguiente paso es crear un archivo index.html que será el punto de lanzamiento del juego.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Juego</title>
</head>
<body>
<div id="contenedor"></div>
<script src="./node_modules/phaser/dist/phaser.js"></script>
<script src='./juego.js'></script>
</body>
</html>
En el body hemos pedido a html que cargue los scripts de phaser y el script de nuestro juego, que aún no hemos hecho, por lo que creamos un archivo con ese nombre y comenzamos con la definición del canvas y de nuestra primera escena.
Inicialización del canvas HTML5
Los juegos con Phaser se desarrollan como una instancia de la clase Phaser.Game, la cual necesita de unos datos de configuración que determinarán cómo es el canvas y cómo va a reaccionar.
Para nuestro ejemplo le diremos que el canvas tendrá unas dimensiones de 800x600.
En Phaser, los juegos se organizan en escenas que pueden funcionar como módulos independientes, que se llaman unos a otros, o conjuntamente como las capas en programas gráficos como Photoshop. Necesitamos por lo menos una escena.
Las escenas de Phaser son instancias de la clase Phaser.Scene y poseen métodos predefinidos para la gestión de las escenas. Para nuestro primer ejemplo vamos a emplear 3 métodos: preload, create y update. Nuestro código quedaría de esta manera:
const config = {
width: 800,
heght: 600,
type: Phaser.AUTO,
scene: {
preload: preload,
create: create,
update: update
}
}
var game = new Phaser.Game(config);
function preload(){
}
function create(){
}
function update() {
}
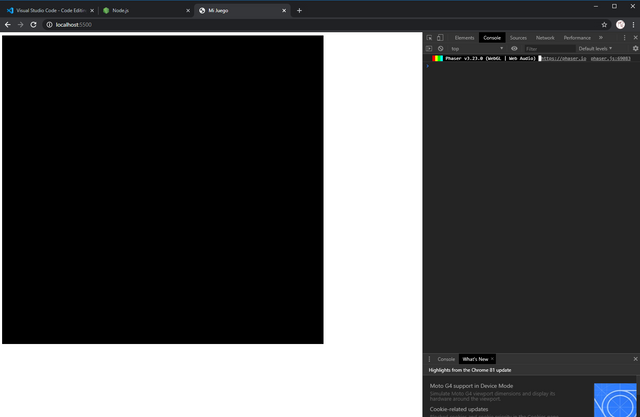
Si ahora damos la orden de ejecución a Live Server y cargamos en nuestro navegador la dirección localhost:5500 podremos ver una página de color blanco con un cuadro negro de 800x600, que será el canvas que hemos definido.

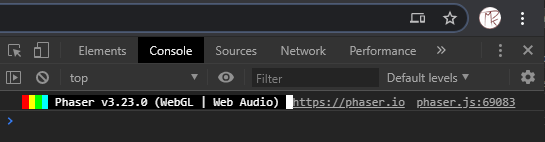
Si abrimos la consola de inspección de código en nuestro navegador, podremos ver que se ha cargado correctamente el framework de Phaser:

Ahora comenzaremos a colocar elementos en el canvas y a darles un poco de vida.
¡Pero eso será en otra entrega!
Discord: https://discord.gg/DqtacWX
Facilito por ahora. Esperando parte 2. Muchas gracias!
La parte 2 será más bonita, con cosas moviéndose por la pantalla :P
Esperando la parte 2!
Gracias por pasar por aquí. Espero que pueda grabar pronto la siguiente parte ^_^
Habrá que estar muy pendientes de esta serie y por supuesto animarse a dar esos primeros pasos en un área que está abarcando todos los campos de la actividad humana. Gracias por compartir todos esos conocimientos, @MarcosDK!!
@tipu curate 4 !trdo
Muchas gracias por el interés y por ese apoyo. Espero no tardar en publicar más material.
Será muy grato seguir los pasos de lo que alguna vez pensé como una de mis vocaciones, la computación y sus lenguajes, tomé otros rumbos pero siempre aparecen estas oportunidades de aprender sobre la materia.
Creo que el tutorial es muy puntual pero lleva su tiempo para ir con calma en cada detalle, seguro habrá que ir documentando los avances! :)
Así es, poco a poco. Espero que vuestra paciencia me acompañe. Muchas gracias.
Congratulations @leveuf, you successfuly trended the post shared by @marcosdk!
@marcosdk will receive 0.05415863 TRDO & @leveuf will get 0.03610575 TRDO curation in 3 Days from Post Created Date!
"Call TRDO, Your Comment Worth Something!"
To view or trade TRDO go to steem-engine.com
Join TRDO Discord Channel or Join TRDO Web Site
Upvoted 👌 (Mana: 0/16 - need recharge?)
Congratulations @marcosdk, your post successfully recieved 0.05415863 TRDO from below listed TRENDO callers:
To view or trade TRDO go to steem-engine.com
Join TRDO Discord Channel or Join TRDO Web Site