[Tutorial] Belajar Membuat (Divider atau Footer) Watermark Sesuai Keinginan Anda || 25% payout post ini kami atur untuk @steem.amal

Hallo Teman teman semua
Apa masih sehat
Mudah mudah masih bisa beraktivitas seperti biasanya

Kali ini saya akan berbagi tentang cara membuat watermark seperti di atas
Berawal dari permintaan teman saya yaitu @ahsansharif
Jadi hari ini saya akan membantu dia dalam membuat watermark tersebut
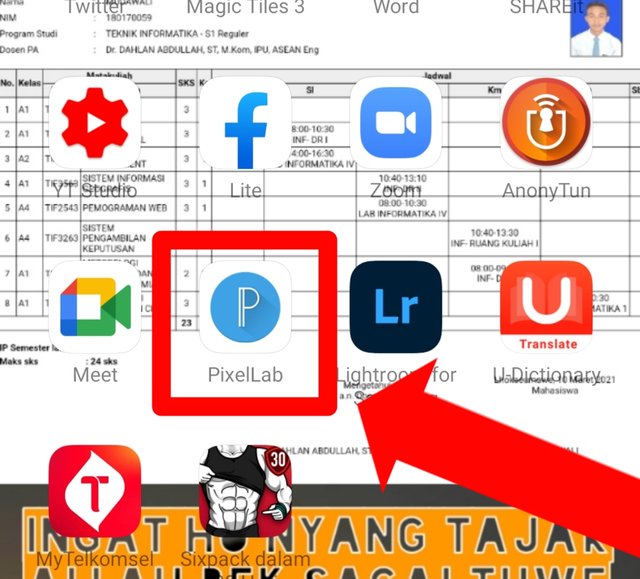
Namun disini saya menggunakan aplikasi Pixellap yang anda dapatkan di PlayStore android anda
 aplikasi pixellab
aplikasi pixellab

Setelah anda instal aplikasi pixellab
Langsung saja anda buka
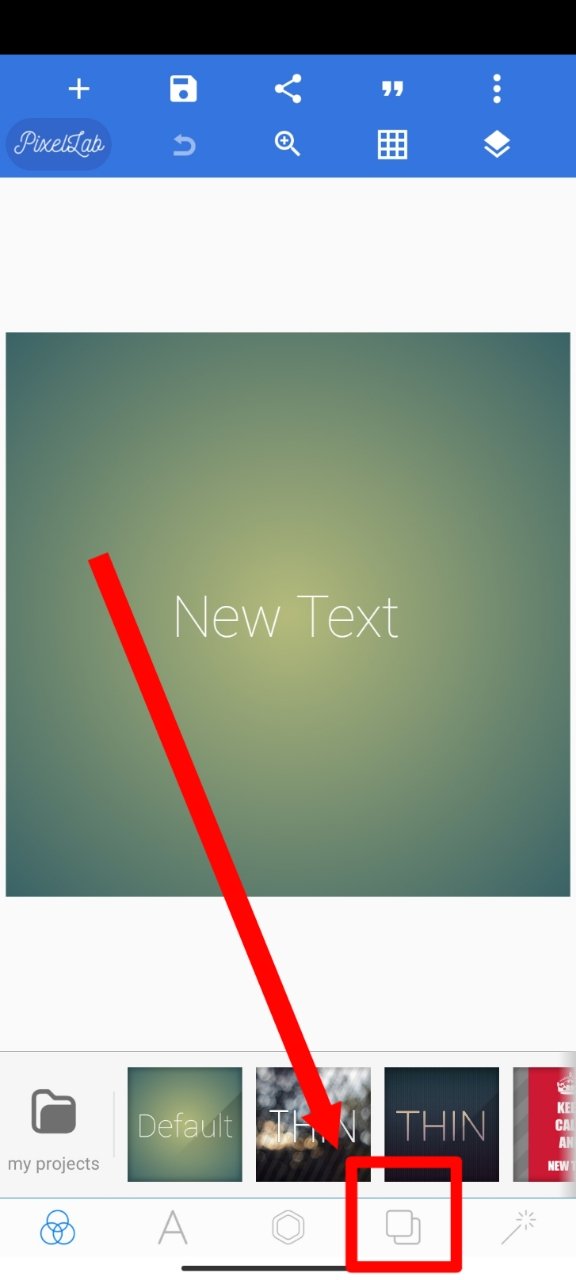
Inilah tampilan utamanya
![]()

Setelah buka, pixellab akan menampilkan project kosong (default)
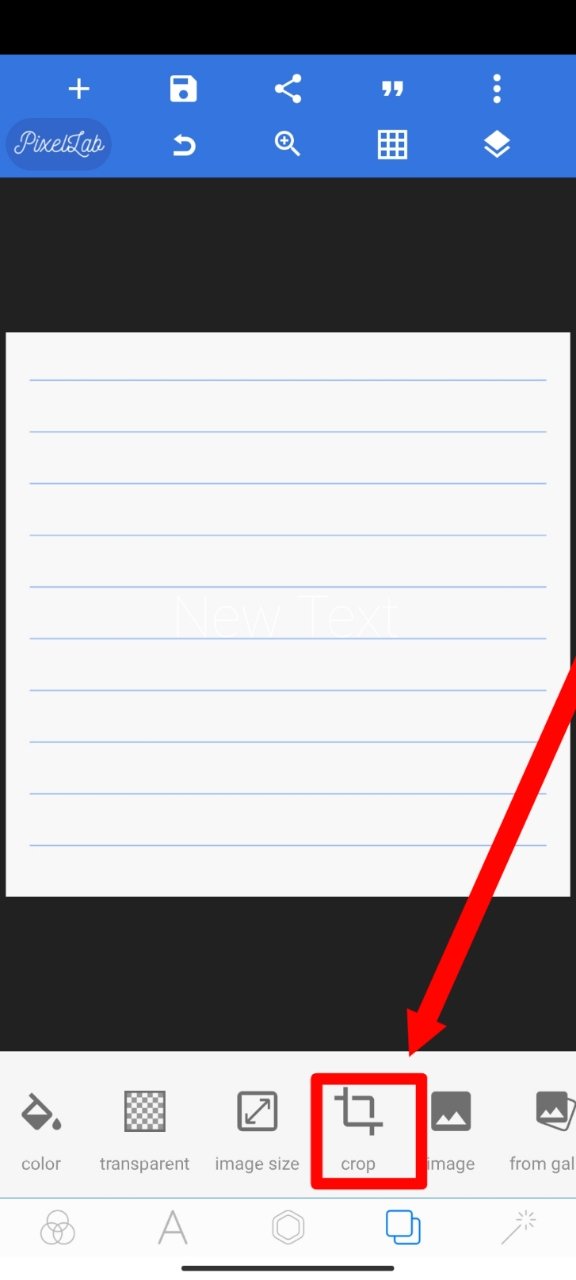
Kemudian anda pilih menu di bawah untuk menambah Baground

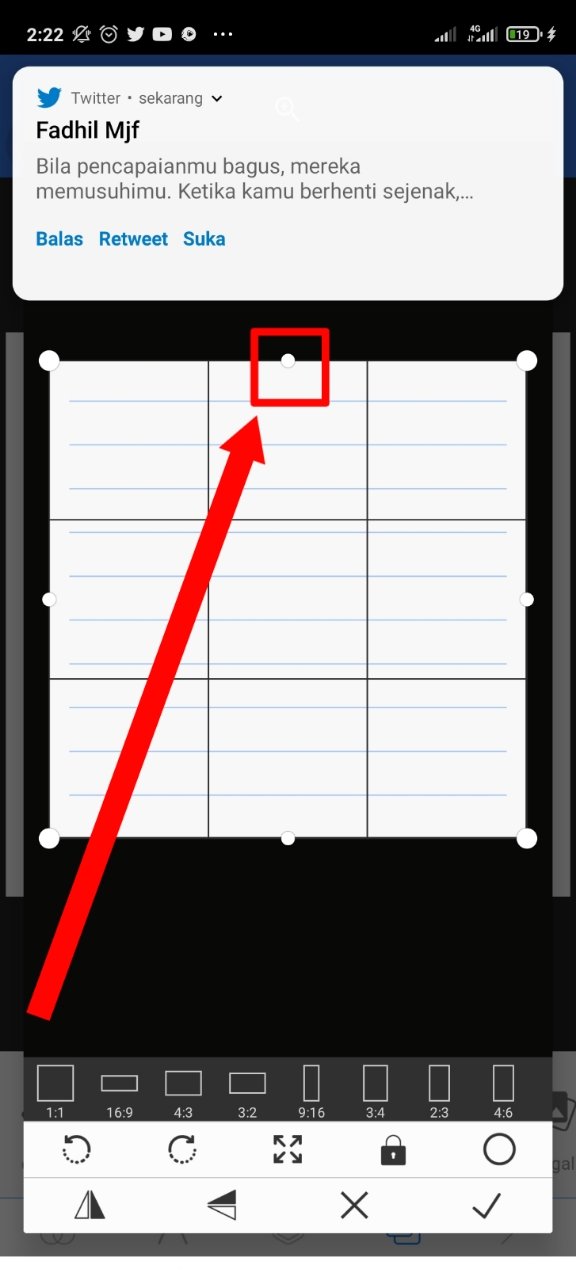
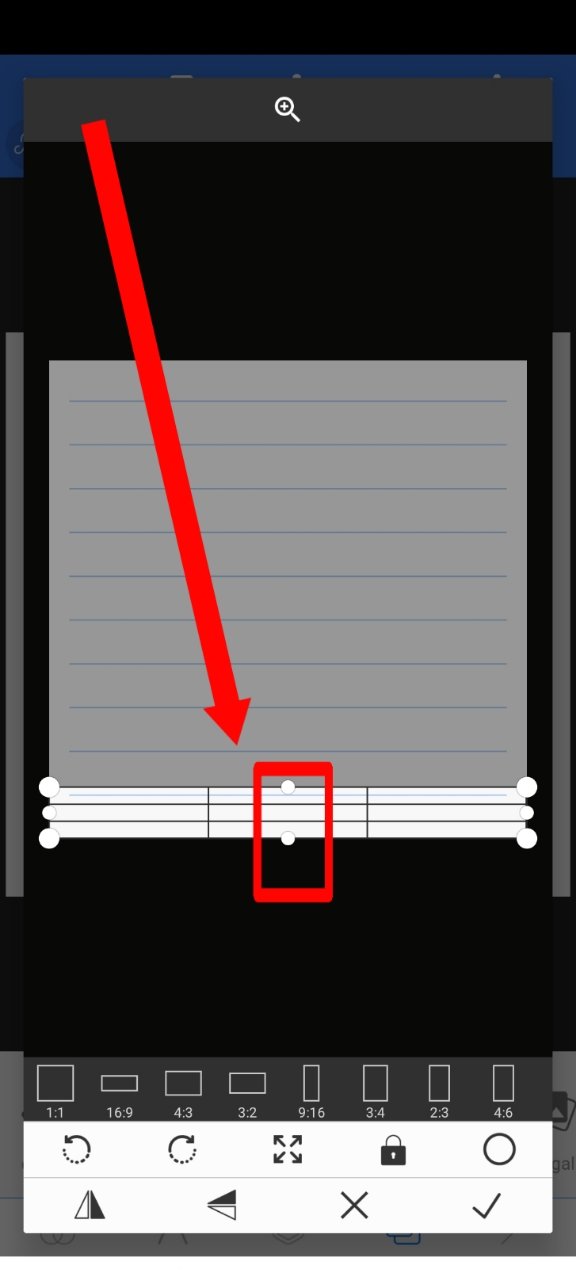
Setelah atur ukurannya dengan cara berikur

Klik titik dan turunkan kebawah untuk mengecilkan ukuran

Sehingga kecil seperti berikut

Nah klik tanda centang di bawah untuk menyelesaikan ukuran
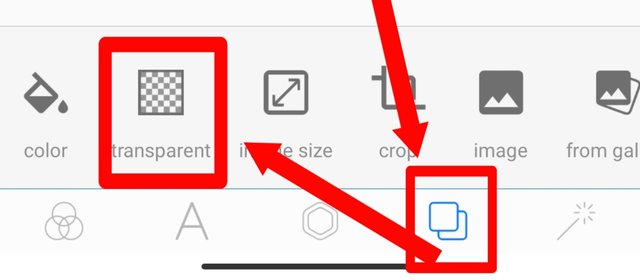
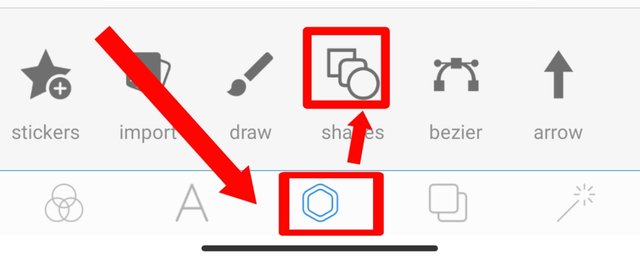
Setelah itu pilih

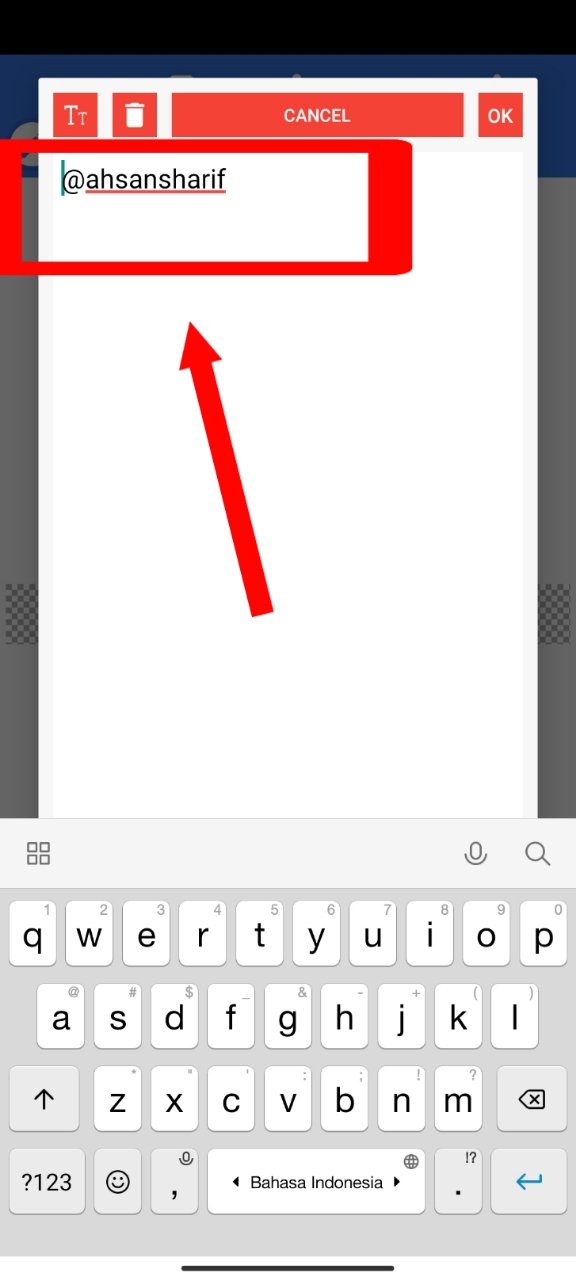
Lalu pilih teks untuk menambahkan nama pengguna

Tulis nama anda

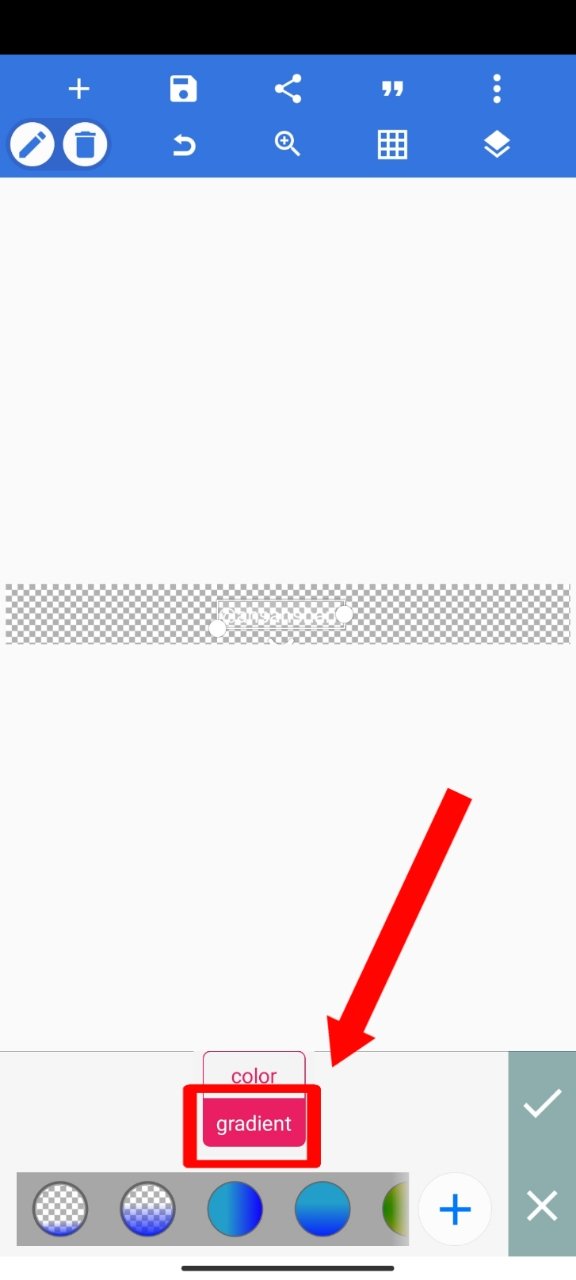
Pilih warna gradien untuk mengatur perpaduan warna sesuai dengan keinginan anda

Cara menambahkan bingkai di samping nama anda

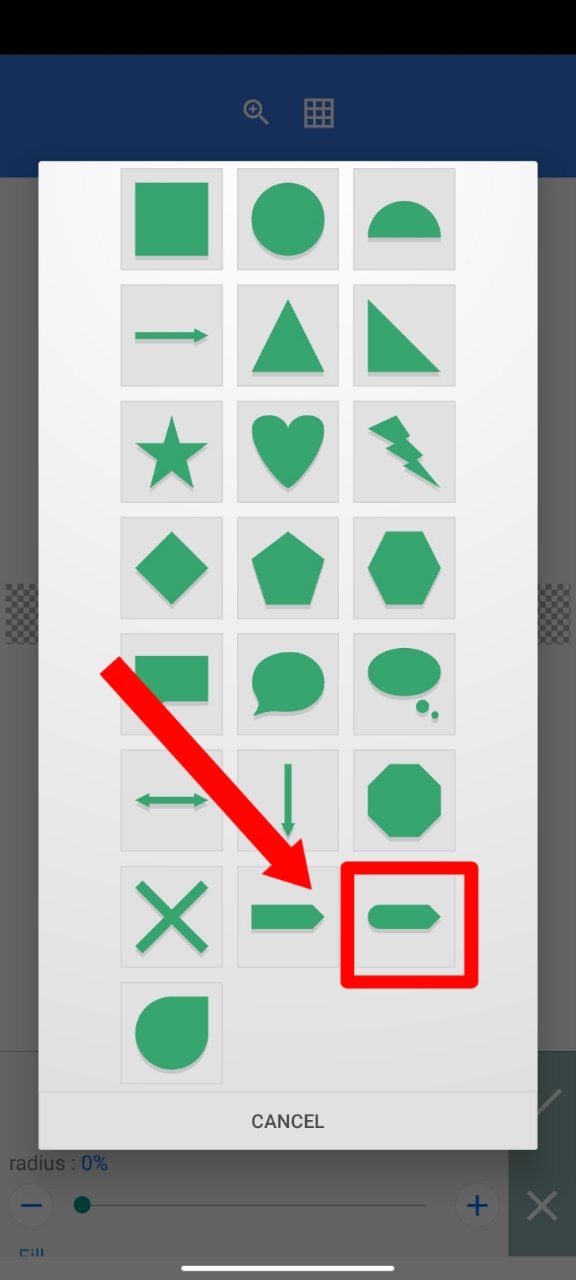
Klik disini untuk memilih variasi sesuai keinginan anda

Untuk kali ini saya mencontohkan sebagai berikut

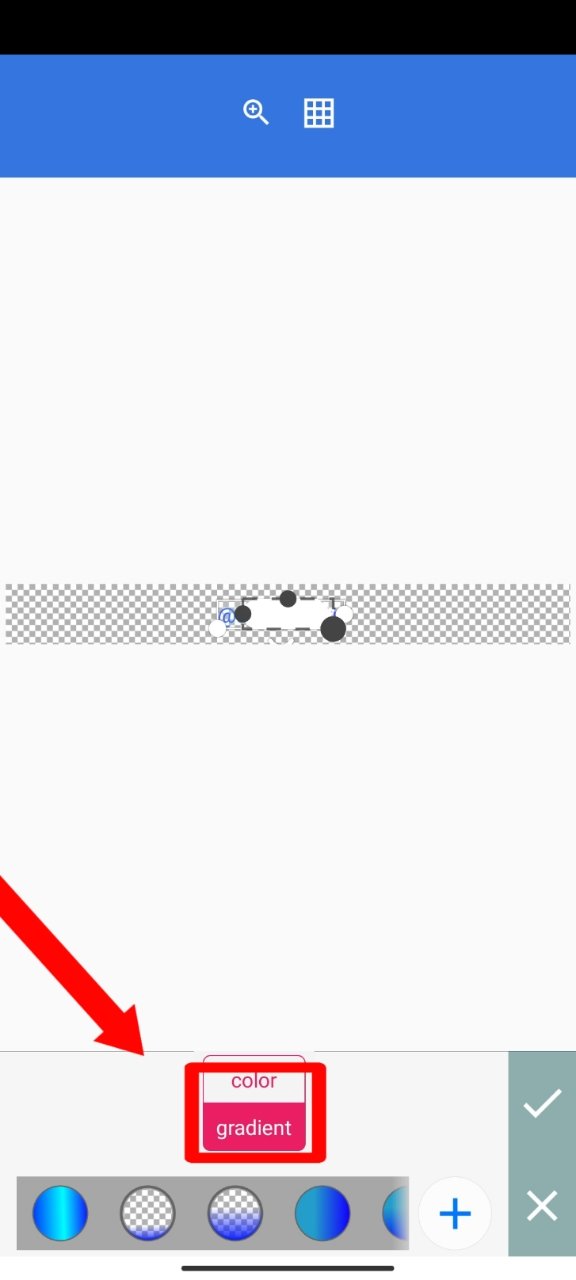
Atur warna seperti yang di teks nama anda

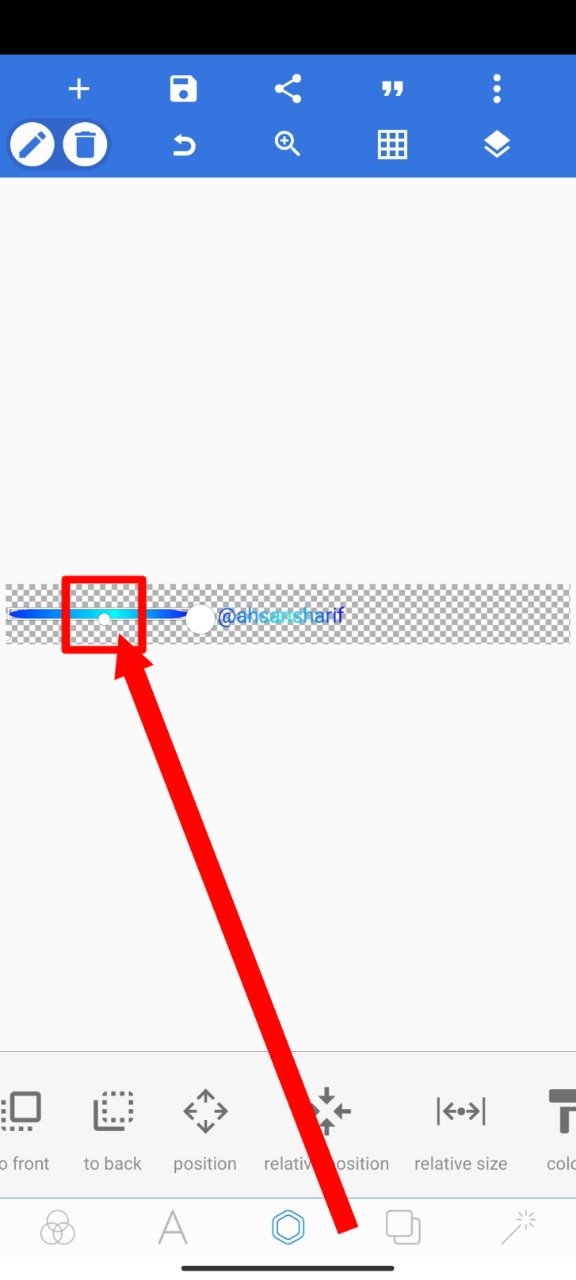
Klik titik putih itu untuk mengatur ukuran sesuai dengan keinginan
Dengan geser dan naik turun tempatkan sesuai kesukaan

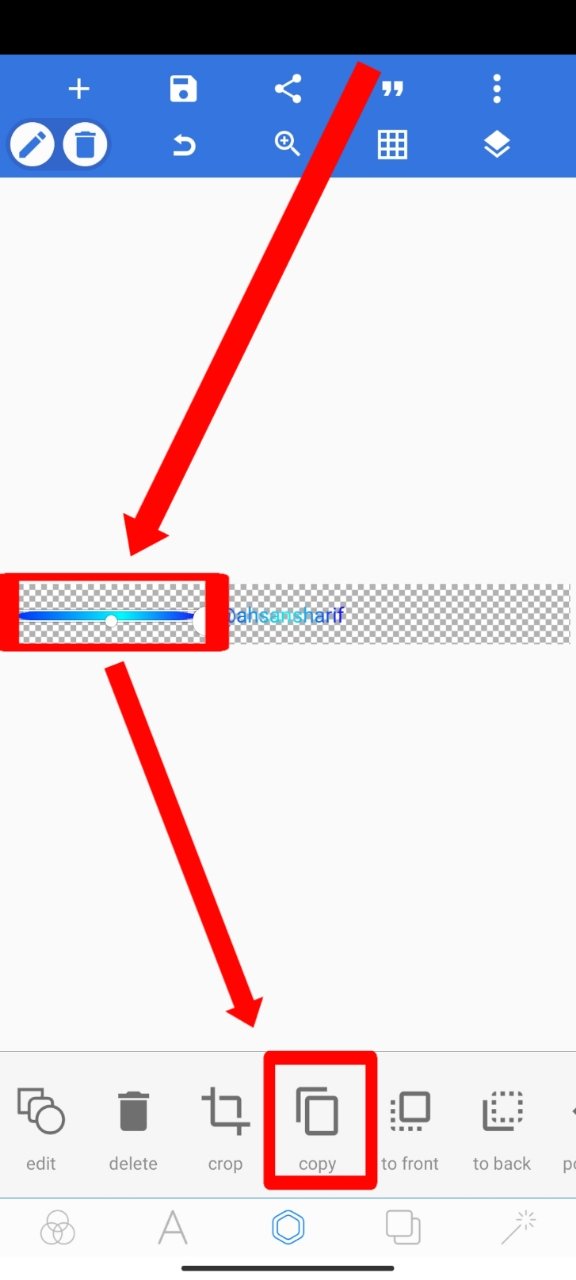
Untuk menggadakan bingkai kiri kanan
Jadi pilih dibawah

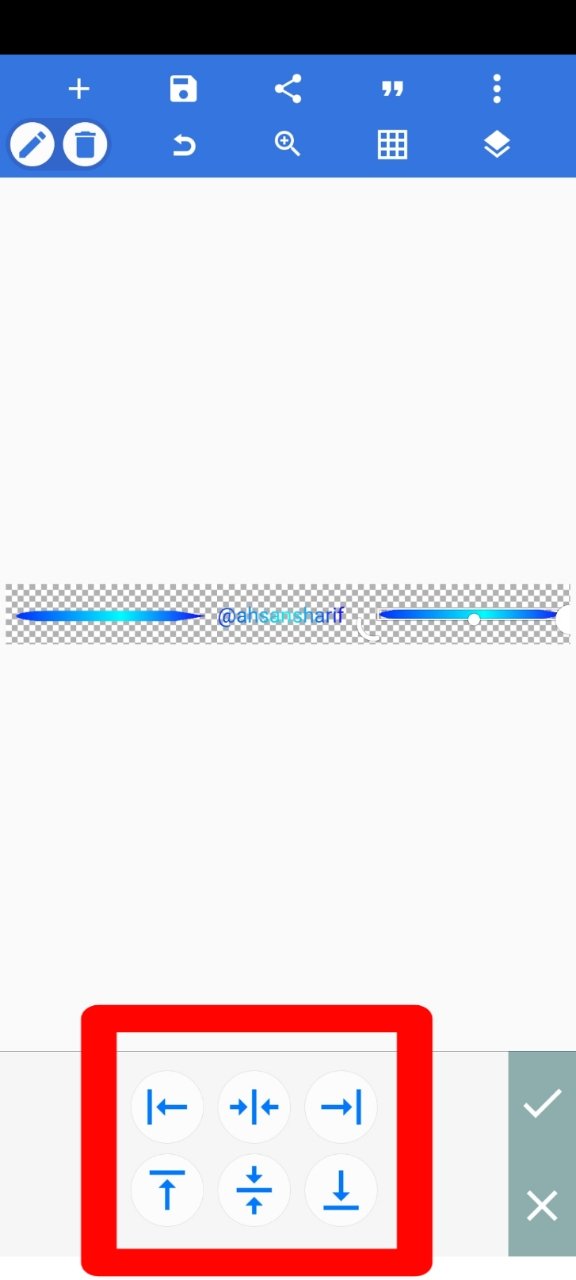
Untuk menyesuaikan letak pilih menu di bawah 👇👇

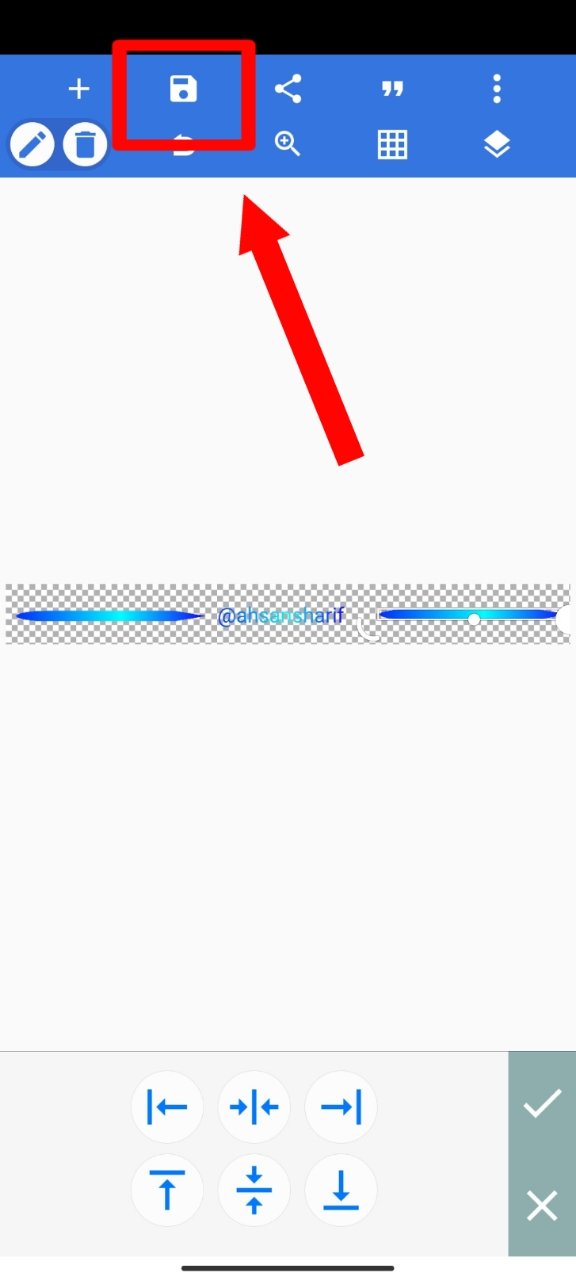
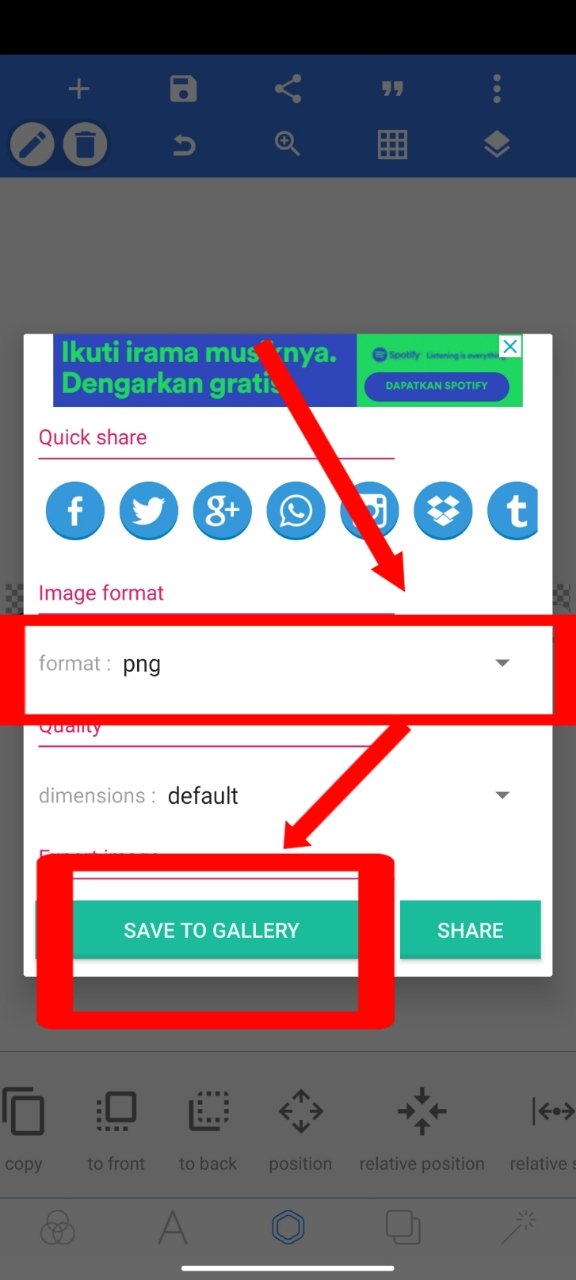
Untuk menyimpannyan pilih menu berikut

Kemudian anda pilih format png
Dan pilih ukuran default

Inilah hasilnya

Watermark @ahsansharif

Mungkin ini saya yang dapat saya berikan. Karena keterbatan pengetahuan saya
Semoga bermanfaat bagi kita semua
Wassalam
@walictd

25% payout post ini kami atur untuk @steem.amal
Saya telah mengikuti sesuai bimbingan bapak @anroja dalam mengatur sumbang ke @steem.amal
@anroja , @nazarul , @ernaerningsih ,@sisol,@bukhairidin,@cicisaja,@heriadi, @herimukti , @assidiq dan @muzack1 dan seluruh teman teman semua
@tipu curate
Upvoted 👌 (Mana: 2/4) Get profit votes with @tipU :)
Wah mantap nih, langsung mau coba. Thanks ilmunya ya brader!
Alhamdulillah terimakasih bapak @rastaufik10
Ini sudah saya buat untuk bapak
Mohon maaf karena masih kurang bagus
Semoga bapak menyukainya
Terima kasih juga telah sukarela membuatnya untuk saya..
Saya senang dan suka. Terima kasih...
Alhamdulillah
Lon sangat seunang lon deungo bg
Ateuh mandumnyo
Mohon bimbingan kedepannya bg
Siaaap bang..
Sama2 butuh arahan kita.
kereeenn... banyak yang nyari info cara bikin divider ini @walitcd .. 👍👍 yg beginian cocoknya di steem education, tapi steem sea juga perlu
Luar biasa sarannya kak

Terimakasih atas bimbinganya kakak @cicisaja
Ini saya bikin buat kakak satu mudah mudahan kakak menyukainya
trims yaa ... saya punya banyak stock kalau divider 😉 suka yang bentuk filenya gif. gerak2 gitu kerenn..coba bikin , pasti ada opsi itu di apps.
Heheheh baik kakak 🙏🙏🙏, nanti saya belajar membuat dalam bentuk format gif kak 😁
siippps...ditunggu😉 coba saja nanti ditawarkan ke teman2 yg suka pakai divider atau footer...pasti jadi lbh keren postingan mereka.
Ok kakak

Ini baru pemula kak
cakeeepp👍👍👍
Thanks a lot dear for this ❣️☺️☺️
you are welcome, friend
Saya salut dan respect dengan orang yang bisa desain menggunakan HP. Saya aja ga bisa hahahaha
kak @cicisaja divider dah 70% lah, besok lah tak finishing
Hahah alhamdulillah terimakasih bg
Mohon Maaf bang masih dalam proses belajar
Mudah- mudahan kedepan lebih bagus lagi
Mohon bimbingan dari bg @naufal yang sudah sangat berpengalaman dalam dunia desain
Udah mantap kali itu, saya aja gabisa haha. Terus diasah kemampuannya, banyak belajar lagi xixi
Insya Allah bg
hehehe abg terlalu merendah,
pkoknya mohon bimbinganya
Mantap, berbagi ilmu tidak akan mengurangi ilmu yang ada, bahkan dapat bertambah ilmunya...
Aamiin
Terimakasih rakan 🙏🙏🙏
Sering lihat punya orang lain. Tapi tidak tau caranya. Terimakasih sudah memberikan pengetahuan nya kawan.
Langsung di coba ini...
sama-sama rakan