Web development part 1
প্রিয় বন্ধুরা,
আমি আপনাদের মাঝে ওয়েব ডেভেলপমেন্ট এর মূলে থেকে বেসিক ধারণা তুলে ধরতে চাই। ওয়েব ডেভেলপমেন্ট এর জন্য প্রথম HTML5 update version শিখতে হবে।
HTML full meaning:- Hyper Text Markup Language
Web development শেখার জন্য অবশ্যই কম্পিউটার বা ল্যাপটপ এর প্রয়োজন। এরপর যেকোনো কোড এডিটর ডাউনলোড করে নিতে হবে। আমার পছন্দনীয় একটি কোড এডিটর এর নাম তুলে ধরি visual studio code যেকোনো ব্রাউজার থেকে ডাউনলোড করে নিবেন এবং ইন্সটল করার পর আপনি <!DOCTYPE html> লিখে স্টার্ট করবেন শুরু করবেন। HTML5 এর আপডেট ভার্সন।

head and ul, li etc
এখানে তিনটি বিষয় সম্পূর্ণ ধরে রেখেছে। HTML শুরু থেকে শেষ পর্যন্ত সম্পূর্ণ ধরে রেখেছে আগলে রেখেছে। HTML এর মধ্যে আরো দুইটি পার্ট রয়েছে।
- head
- body
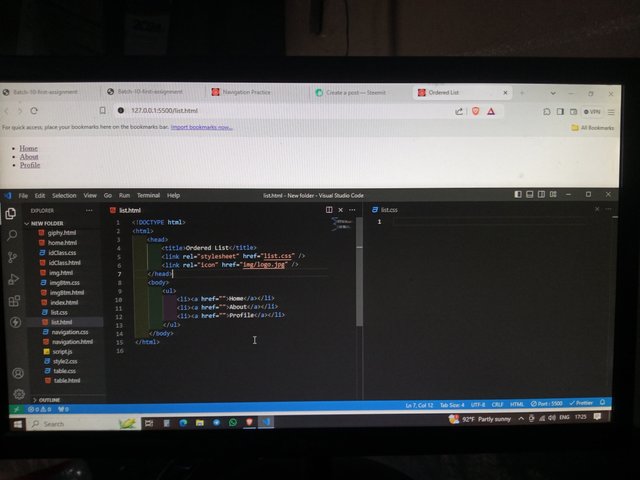
যে ছবিটি আমি তুলে ধরেছি এই ছবির মধ্যে দেখানো হয়েছে। Head এরমধ্যে বেশ কিছু ডকুমেন্ট লিংক আপ করার কাজে আসে খুবই গুরুত্বপূর্ণ একটি পাঠ হচ্ছে এই হেড।
title এর মধ্যে লেখা হয় মূলত ওয়েবসাইট ওপেন করলে উনার নাম শো করে। অর্থাৎ আমাদের এই প্ল্যাটফর্ম এর নাম হচ্ছে Steemit. এটাই মূলত টাইটেল দ্বারা উল্লেখ করা হয়।
link এর ব্যবহার অপরিসীম তার মধ্যে আমি দুটি তুলে ধরেছি। প্রথম কি হচ্ছে CSS এর সাথে কানেক্ট করার জন্য। অর্থাৎ আমি এখন কোড লিখতেছি HTML file এ। CSS দ্বারা HTML কে customise, I mean colourful, wonderful, professional mode making.
অপরটি হচ্ছে Icon বা একটি লোগো তুলে ধরার জন্য। উদাহরণস্বরূপ Steemit ওয়েবসাইট এর মধ্যে প্রবেশ করলে ব্রাউজারের টাইটেল এর পাশে যে লোগো দেখায় সেই লোগো মূলত এই link দ্বারা সংযোগ করে icon এর মাধ্যমে।
body section এর কাজ এর অভাব নাই। ধারাবাহিকতার সাথে বেশ কিছু বিষয় শিখতে হবে। প্রথমে আমি একটি বিষয় ক্লিয়ার করে রাখি:- Steemit প্ল্যাটফর্মে আমরা পোস্ট করি সেই পোস্টের টাইটেল দেওয়া হয় মূলত যে কোডের মাধ্যমে তা নিচে উল্লেখিত।
- h1
- h2
- h3
সমস্যা নেই এর ডিসপ্লে আপনাদের মাঝে আবারো তুলে ধরা হবে তবে আপনারা ইহার ব্যবহার জানেন। কেননা আমি মার্ক ডাউন এরপর যখন লিখতাম এবং পিন করা থাকতো সেখানে আপনারা কোড সম্পর্কে বেশ কিছু ধারণা পেয়েছেন। আর এভাবেই h1 to h6 পর্যন্ত লেখা হয় পরবর্তীতে দরকার হলে তুলে ধরব।
<h2></h2>
এই তিনটি মূলত সবচাইতে বেশি ব্যবহৃত হয়। এবং আমরা যেই লেখাগুলো নিচে বিস্তারিতভাবে লেখি সেগুলো হচ্ছে প্যারাগ্রাফ। এগুলো মূলত যে কোড দ্বারা সম্পৃক্ত থাকে, বা বেষ্টনীর মধ্যে থাকে সেটা হল
- p
<p></p>


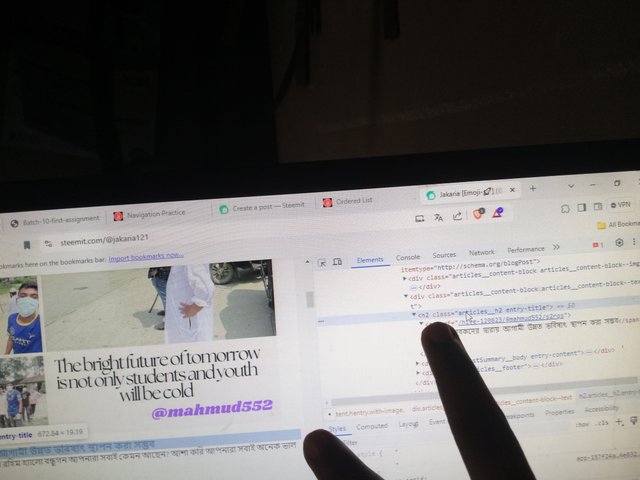
আপনারা চাইলে নিজেরাও দেখতে পারবেন। কম্পিউটারের মাউসের রাইট বাটন ক্লিক করে ইন্সপেক্ট অপশনে ক্লিক করার পর দেখা যাবে <h2></h2>দ্বারা প্রস্তুত করা হয়েছে।

order and unorder list displaying
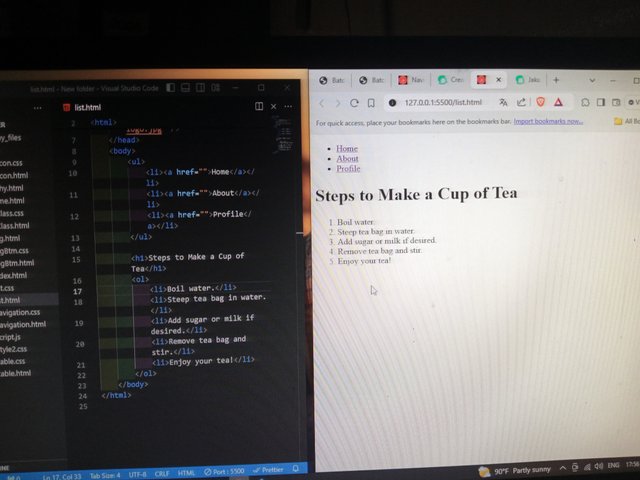
অর্ডার লিস্ট এবং আন-অর্ডার লিস্ট তুলে ধরা হলো।
Order list :- <ol></ol>এর মাধ্যমে আপনি নেভিগেশন বার তৈরি করতে পারবেন এছাড়াও আরও অন্যান্য কাজ করতে পারবেন। কাজের প্রেক্ষিতে সেগুলো তুলে ধরা হবে। এছাড়াও ইহাতে বৃত্তাকৃতি, সহ চতুর্ভুজ ইত্যাদি আকৃতি পয়েন্ট আকারে তুলে ধরা যায়।
unorder list <ul></ul> যেকোনো কিছু সিরিয়াল ক্ষেত্রে আপনি ইহা ব্যবহার করতে পারেন। Uppercase, lowercase, Roman etc সিরিয়াল আসবে আপনি যেভাবে চাইবেন।
আপনাদের মাঝে ছবিসহ তুলে ধরেছি, Order list, unorder list প্রোগ্রাম কিভাবে লিখতে হয় এবং এর আউটপুট সহ।
https://x.com/Md_Jakaria121/status/1823693288278516116?t=N5QQWrcEnDwkRNmvtMPNzw&s=19