ওয়েব ডেভোলপমেন্ট ।। পর্ব- ৫ ।। 10% for shy-fox
◾️ ৯ এপ্রিল
▪️ শনিবার
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। আমিও আল্লাহর রহমতে সুস্থ ও ভালো আছি। ওয়েব ডেভোলপমেন্টের ৫ম পর্বে আপনাদের স্বাগত জানাচ্ছি। গত পর্বে আমি আপনাদের HTML এর ইলিমেন্টস, এট্রিবিউট, এবং কিছু ট্যাগ সম্পর্কে আলোচনা করেছিলাম। গত চার পর্বের লিংক আমি নিচে দিয়ে দিচ্ছি। ঐ পর্ব গুলো ভিজিট করে এসে এই আর্টিকেল টি দেখবেন তাহলে সব কিছু ইজিলি বোঝে যাবেন আশা করছি। তো চলুন কোড করা শুরু করি।

- HTML ফরমেটিং ইলিমেন্টস
▪️<i>- Italic text
▪️<mark>- Marked text
▪️<del>- Deleted text
▪️<small>- Smaller text
▪️<ins>- Inserted text
▪️<sub>- Subscript text
▪️<sup>- Superscript text
- HTML কুটেশন্স
▪️<q>for Short Quotations
▪️<abbr>for Abbreviations
▪️<address>for Contact Information
▪️<bdo>for Bi-Directional Override
- HTML কমেন্টস
- HTML কালারস
▪️ Background Color
▪️ Text Color

▪️ <i> - Italic text
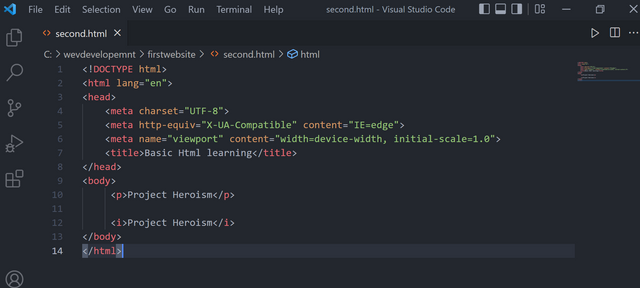
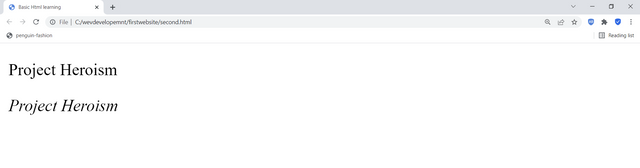
<i> </i> দিয়ে টেক্সট এর লেখাকে ইটালিক ফরমে লেখা হয় অর্থাৎ লেখাগুলো একটু বাকা বাকা থাকবে। নিচের কোডটি লক্ষ্য করুন।
<p> ট্যাগের মধ্যে আমি প্রজেক্ট হিরোইজম লিখেছি । সেই সাথে <i> ট্যাগের মধ্যেও সেইম টেক্সট লিখেছি। আউটপুট লক্ষ করলে দেখবেন <i> এর মধ্যে লেখার কারনে লেখাটি একটু
বাকা দেখাচ্ছে।
▪️ <mark> - Marked text
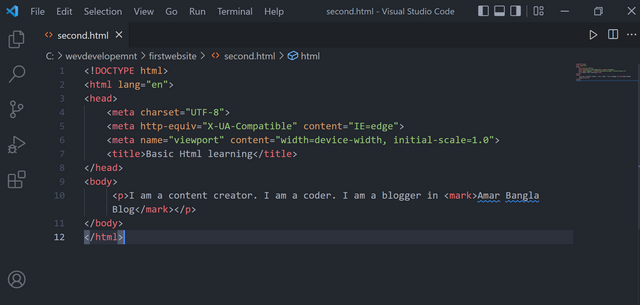
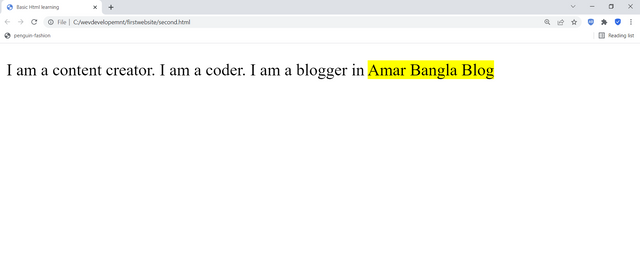
<mark> </mark> দিয়ে টেক্সট এর যেকোনো অংশকে মার্ক করে দেখানো হয়। অর্থাৎ লেখাটি হলুদ কালার হয়ে মার্ক হয়ে থাকবে। নিচের কোডটি লক্ষ্য করুন।
<mark> </mark> ট্যাগের মধ্যে আমার বাংলা বল্গ লিখেছি এটি হলুদ কালার হয়ে মার্ক হয়ে দেখাচ্ছে ।
▪️ <del> - Deleted text
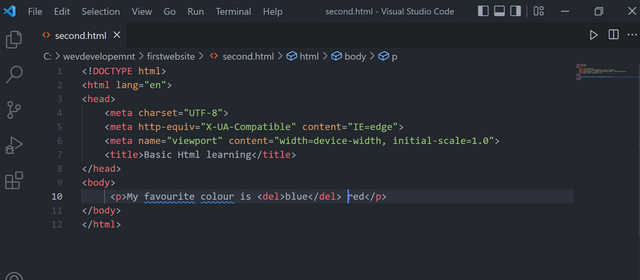
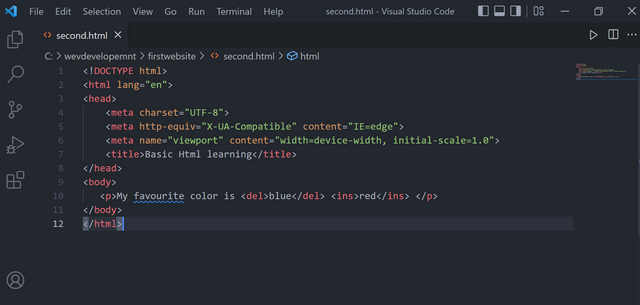
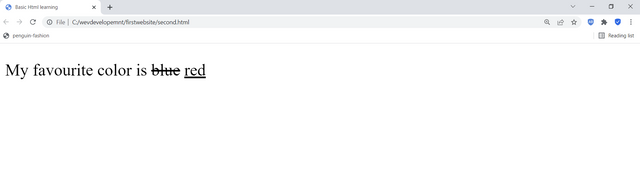
<del> </del> দিয়ে টেক্সট এর যেকোনো অংশকে বাদ দেয়ার কাজে ইউজ করা হয়। অর্থাৎ লেখাটির মাঝখান দিয়ে কাঁটা দাগ হয়ে থাকবে। নিচের কোডটি লক্ষ্য করুন।
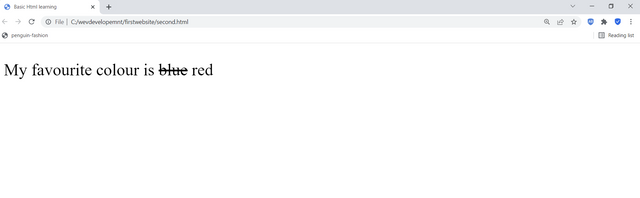
<del> </del> ট্যাগের মধ্যে blue লেখাটির মাঝখান দিয়ে কাঁটা দাগ হয়ে আছে।
▪️ <small> - Smaller text
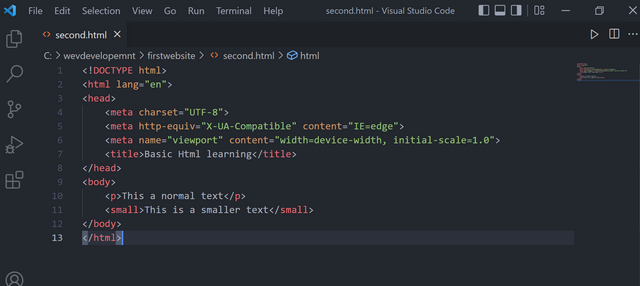
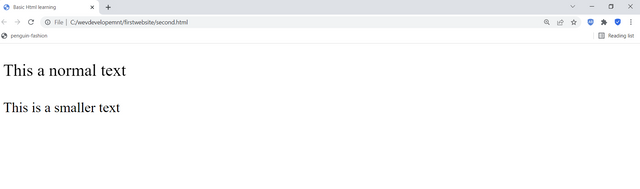
<small> </small> দিয়ে টেক্সট এর লেখাকে ছোট করে দেখানো হয়। অর্থাৎ লেখাটি নরমাল লেখা থেকে ছোট হয়ে থাকবে। নিচের কোডটি লক্ষ্য করুন।
<small> </small> ট্যাগের মধ্যে লেখাটি তুলনামূলক ছোট হয়ে দেখাচ্ছে।
▪️ <ins> - Inserted text
<ins> </ins> দিয়ে টেক্সট এর লেখার নিচে একটি আন্ডারলাইন করে দেখানো হয়। নিচের কোডটি লক্ষ্য করুন।
<ins> </ins> ট্যাগের মধ্যে লেখাটির নিচে আন্ডারলাইন হয়ে দেখাচ্ছে।
▪️ <sub> - Subscript text
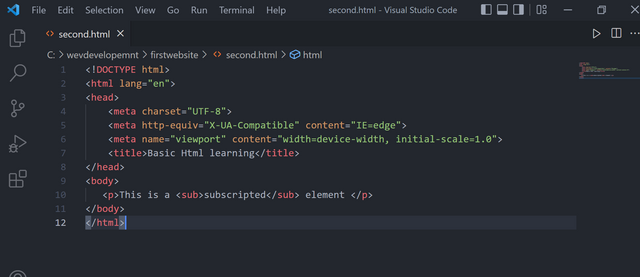
<sub> </sub> দিয়ে টেক্সট এর লেখাকে নরলাম লাইন এর চেয়ে একটু নিচে দেখানো হয়। নিচের কোডটি লক্ষ্য করুন।
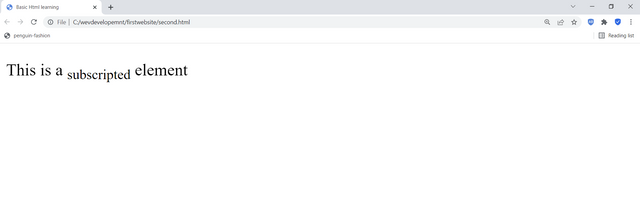
<sub> </sub> ট্যাগের মধ্যে লেখাটি নরলাম লাইন থেকে নিচের দিকে দেখাচ্ছে।
▪️ <sup> - Subscript text
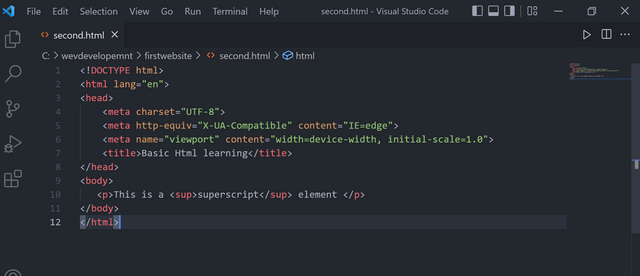
<sup> </sup> দিয়ে টেক্সট এর লেখাকে নরলাম লাইন এর চেয়ে একটু উপরের দিকে দেখানো হয়। নিচের কোডটি লক্ষ্য করুন।
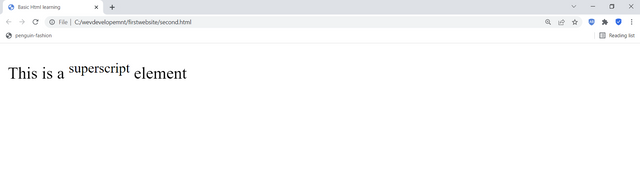
<sup> </sup> ট্যাগের মধ্যে লেখাটি নরলাম লাইন থেকে উপরের দিকে দেখাচ্ছে।

▪️ <q> for Short Quotations
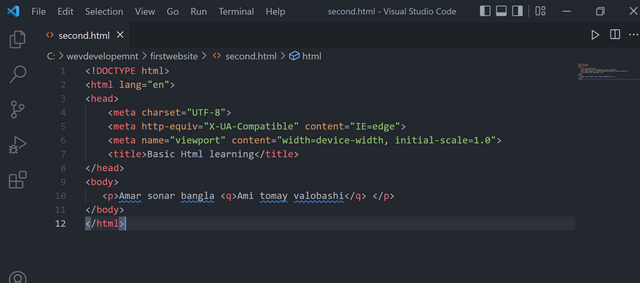
<q> </q> দিয়ে লেখার দুই পাশে কোটেশন মার্ক দেয়া হয়ে থাকে। নিচের কোডটি লক্ষ করুন।
<q> </q> এর মধ্যে আমি তোমায় ভালোবাসি লেখাটির দুই পাশে কোটেশন হয়ে আছে।
▪️ <abbr> for Abbreviations
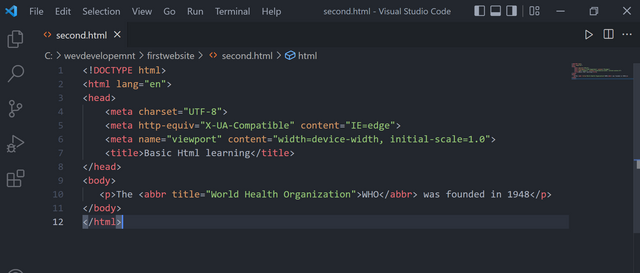
<abbr> </abbr> দিয়ে কোন একটি লেখার সংক্ষিপ্ত রুপকে তার ফুল মিনিং হিসেবে দেখানো হয়ে থাকে। এক্ষেত্রে
<abbr> </abbr> এই ট্যাগ এর এট্রিবিউট হিসেবে title নিতে হবে এবং এর value হিসেবে ফুল মিনিং টি এর মধ্যে লিখে দিতে হবে। নিচের কোডটি লক্ষ করুন।
WHO এর নিচে ডট ডট হয়ে আছে। এখানে মাউস নিলে তার ফুল মিনিং দেখাবে।
▪️ <address> for Contact Information
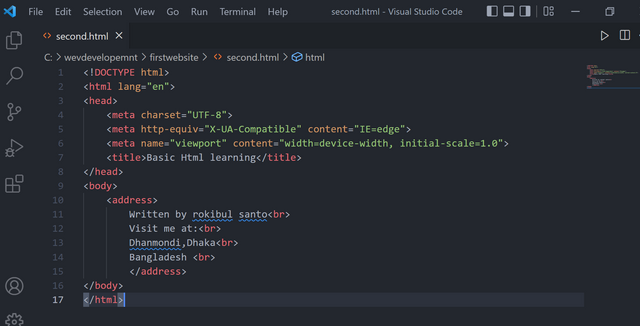
<address> </address> ট্যাগ দিয়ে কোন একটি ডকুমেন্ট বা আর্টিকেল এর অথর বা উনার এর সাথে যোগাযোগ করার এড্রেস লেখা থাকে। নিচের কোডটি লক্ষ করুন।
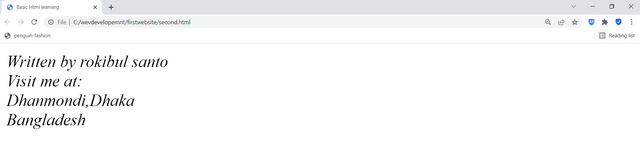
আমার সাথ যোগাযোগ করার এড্রেস উদাহরণ হিসেবে আমি দেখালাম।
▪️ <bdo> for Bi-Directional Override
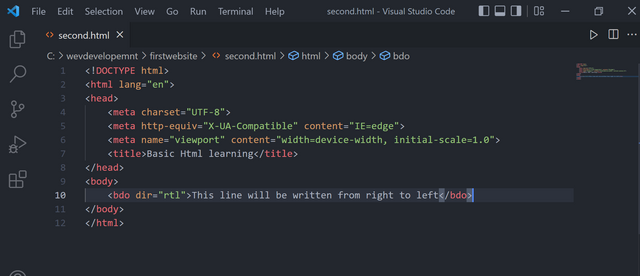
<bdo> </bdo> ট্যাগ দিয়ে বোঝায় bi-directional override (bdo)। অর্থাৎ লেখার ডিরেকশনকে যদি চেঞ্জ করতে চান তবে এই ট্যাগ ইউজ করতে হবে আপনাকে। এই ট্যাগ এর ভিতরে এট্রিবিউট হিসেবে dir লিখতে হবে এবং এর ভ্যালু হিসেবে ডিরেকশন বলে দিতে হবে । ডিকেরশন দুই ধরনের হয়ে থাকে- rtl (right to left) এবং ltr (left to right) নিচের কোডটি লক্ষ করুন।
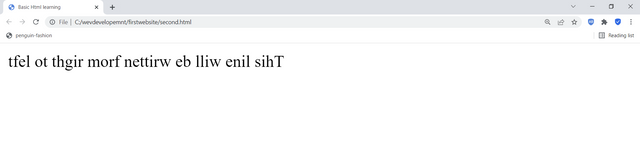
bdo এর মধ্যে direction এ rtl (right to left) বলে দেয়া আছে । তাই লেখাগুলো ডান দিক থেকে শুরু হয়েছে সব ক্যারেক্টার।

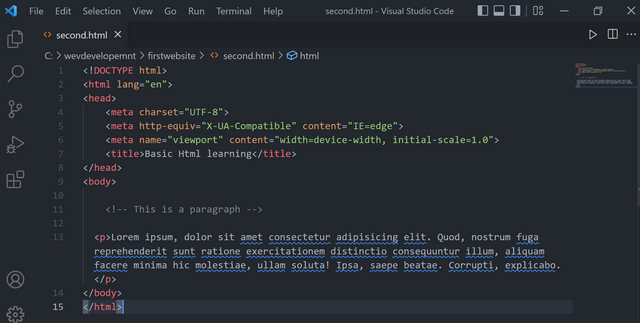
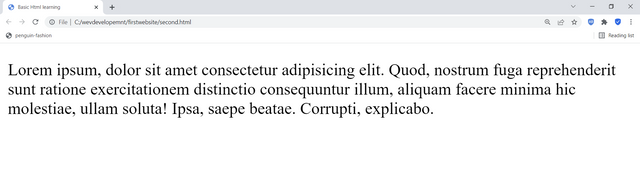
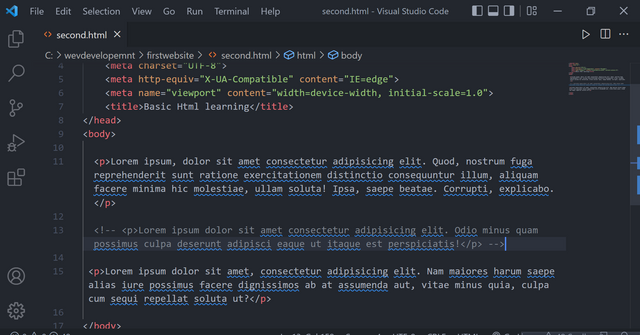
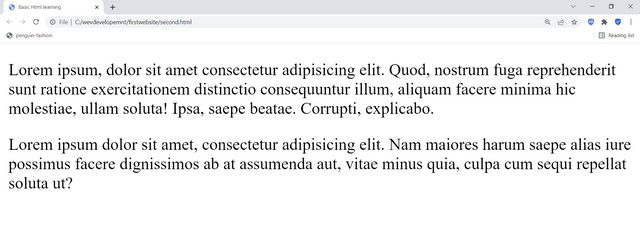
প্যারাগ্রাফের উপরে আমরা কমেন্ট ইউজ করেছি। এতে বুঝতে সুবিধা হচ্ছে এটি একটি প্যারাগ্রাফ। কিন্তু আমাদের ওয়েব ব্রাউজারে এটি শো করছে না। আপনি চাইলে যেকোনো এইচ টি এম এল ইলিমেন্টন্সকে কমেন্ট করে রাখতে পারেন। যেটিকে আপনি কমেন্ট করবেন সেটি সিলেক্ট করে কি বোর্ডের (ctrl + /) চাপ দিলেই তা কমেন্ট হয়ে যাবে। আন কমেন্ট করতে চাইলে আবার সেইম কী প্রেস করতে হবে। নিচের কোডটি লক্ষ করুন।

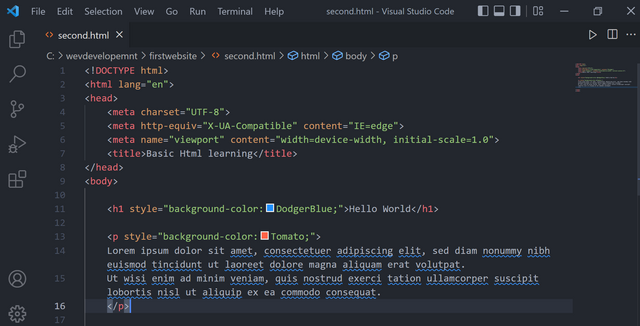
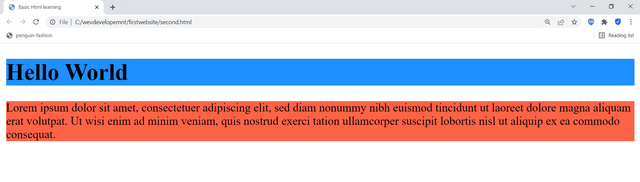
▪️ Background Color
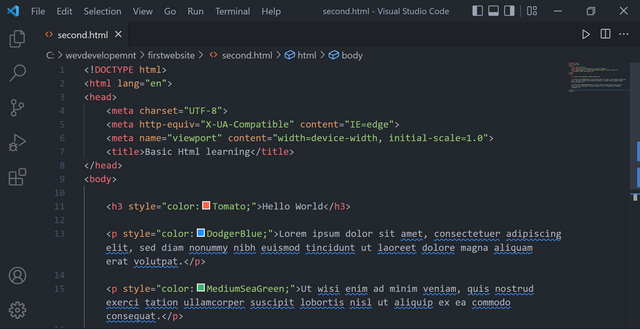
Background Color দিতে চাইলে যেকোন ট্যাগ এর মধ্যে style attribute ব্যবহার করে এর property নেম background-color এবং এর value হিসেবে colour এর নাম বলে দিতে হবে। নিচের কোডটি লক্ষ্য করুন।
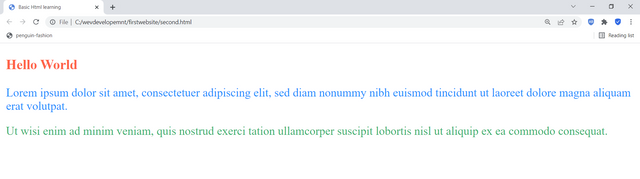
▪️ Text Color
Text Color দিতে চাইলে যেকোন ট্যাগ এর মধ্যে style attribute ব্যবহার করে এর property নেম color এবং এর value হিসেবে colour এর নাম বলে দিতে হবে। এতে করে ব্যাকগ্রাউন্ড কালার হবে না শুধুমাত্র সেই টেক্সটগুলো কালার হবে। নিচের কোডটি লক্ষ্য করুন।


শুভেচ্ছান্তে
@rokibulsanto

































অনেক তথ্যবহুল পোস্ট করছেন, আপনার পোস্ট এর মাধ্যমে অনেক কিছু শিখতে পারছি, এতো সুন্দর তথ্যবহুল পোস্ট আমাদের মাঝে শেয়ার করাতে আপনাকে অসংখ্য ধন্যবাদ।ভালোবাসা রইল প্রিয়💓
ওয়েলকাম ব্যাক আবির ভাই 😍। এত দিন কই ছিলেন ভাই? যাইহোক অনেক ধন্যবাদ আপনাকে পোস্ট এ কমেন্ট করার জন্য। পাশে থেকে আশা করছি এভাবেই উৎসাহিত করে যাবেন।
ওয়েব ডেভেলপমেন্ট সম্পর্কে আমার কোন এক্সপেরিয়েন্স বা অভিজ্ঞতা নেই। তবে আপনার পোস্ট গুলো দেখে মাথার উপর দিয়ে যাচ্ছে। যাই হোক অসংখ্য ধন্যবাদ শিক্ষনীয় একটি পোস্ট শেয়ার করার জন্য।
মাথার উপরে একটা জাল পেতে রাখেন আপু 😁😁। জালে কিছু আটকালেও আটকাতে পারে। হাহাহা। উৎসাহিত করার জন্য অনেক ধন্যবাদ আপুমনি। ভালো থাকবেন।
অনেক গুরুত্বপূর্ণ একটি পোষ্ট ছিল, এবং অনেক কিছুই জানতে পারলাম। বেশ সুন্দর এবং সাজানো-গোছানো উপস্থাপনায় তুলে ধরেছেন বিষয়গুলো। তবে জানার ছিল এই কোডগুলো কি ইস্টিমিটিল ব্যবহারযোগ্য মানে কাজ করবে কি?যেমন ব্যাকগ্রাউন্ড কালার,আমার জানা মতে তো এটি এখানে হয় না?
না ভাই। স্টিমিটের জন্য কিছু নির্দিষ্ট কোড ব্যবহার করা হয়ে থাকে। ব্যাকগাউন্ড কালার এইটা সি এস এস এর ইলিমেন্ট। সি এস এস স্টিমিটে রান করে না। অনেক ধন্যবাদ আপনাকে মন্তব্য করার জন্য
খুবই গুরুত্বপূর্ণ একটি পোষ্ট করেছেন আপনি। এ সম্পর্কে যাদের ধারনা নেই তাদের জন্য খুব উপকারী একটি পোস্ট। উপকারি পোস্ট করার জন্য আপনাকে অসংখ্য ধন্যবাদ। শুভকামনা রইল আপনার জন্য।
সুন্দর মন্তব্য করে আমাকে উৎসাহিত করার জন্য অনেক ধন্যবাদ রকি ভাই। আশা রাখছি এভাবেই আপনাকে পাশে পাবো। ভালোবাসা নিবেন।
ওয়াও! আমি আপনার পাঁচ নাম্বার পার্টের অপেক্ষায় ছিলাম৷ আজকের পোস্ট পড়ে অনেক কিছুই জানতে পারলাম। আসলে html এর বিষয়গুলো অনেক মজার। আপনি আরো সুন্দর গুছিয়ে উপস্থাপন করেছেন। অনেক ভালো ছিলো।
আমিও আপনার আর্ট পোস্টের অপেক্ষায় থাকি । আমার ডিজিটাল আর্ট কবে পাবো সেটা বলেন 🙄। অনেক ধন্যবাদ দাদো সুন্দর মন্তব্য করে উৎসাহিত করার জন্য
গতকালও ভাই এইচটিএমএল নিয়ে আমি একটা পর্ব দেখেছিলাম আপনার। আপনার এই পর্ব গুলো আমার কাছে অনেক ভালো লাগে। অনেক কিছু শিখতে পারতেছি আপনার মাধ্যমে। আর আপনি খুব সুন্দর করে সবকিছুর বর্ণনা করেন। আপনি খুব সুন্দর করে পর্ব আকারে আমাদের মাঝে তুলে ধরতেছেন। এরকম সুন্দর একটি শিক্ষনীয় পোস্ট আমাদের মাঝে শেয়ার করার জন্য আপনাকে অনেক ধন্যবাদ। শুভকামনা রইল আপনার জন্য ভাই।
আপনার প্রতি অনেক কৃতজ্ঞতা প্রকাশ করছি রবিউল ভাই। আশা করছি এভাবেই পাশে থেকে সাপোর্ট দিয়ে যাবেন। অনেক ভালোবাসা রইলো আপনার জন্য
সবই ঠিক আছে ভাই।আপনার থাম্বনেইলের "ব্লগ" বানানটি কেমন যেন দেখাচ্ছে। আর সব সুন্দর আছে।