Fehler-Seite für deine Website

Fehlerseite von microtool.de
Fehlerseite für deine Websites
HTML-Fehlerseiten werden immer geladen oder sollten geladen werden, wenn jemand eine nicht vorhandene URL innerhalb eurer Domain aufruft. Die meisten Websites, die ich so sehe, haben gar keine Fehlerseite konfiguriert.
Wer auf das Image seiner Website Wert legt, der entwirft sich eine individuelle 404-Fehlerseite für seine Domain. Bei solchen Fehlerseiten ist alles erlaubt was das Webdesign hergibt. Man darf hier sehr kreativ sein.
Selbst wenn es in der Linkstruktur der Website keine Fehler gibt und physisch auch keine Seite fehlt, so werden dennoch massig 404- Fehler im Laufe der Zeit entstehen. Der Hauptgrund dafür sind Spaßvögel die lange Weile haben und irgendwo Links auf eure Seiten setzen die es gar nicht gibt. Dummerweise landen diese fehlerhaften Verweise früher oder später auch bei Google im Index. Google mag 404-Fehler überhaupt nicht. Es ist manchmal sehr aufwendig diese ganzen Fehler-URLs aus dem Index zu bekommen.
Da die Spaßvögel hier Software verwenden und täglich, wenn sie wollen, tausende neue fehlerhafte Links setzen, ist das letztlich ein Kampf gegen Windmühlen.
Wir sehen es ja auch hier bei Steemit. Da gibt es ganze Downvote-Armeen. Die haben zwar keine SP und deren Downvotes keine Auswirkung, aber dennoch tun sie es. Warum? Aus dem selben Grund, wie Spaßvögel für eure Domains falsche Links erzeugen. Es ist pure destruktive Energie.
Nun kann jeder das Game ein wenig zu seinen eigenen Gunsten verlagern und hier super-schöne Fehlerseiten designen. Über ausgefallende Fehlerseiten freut sich jeder Besucher 😊. Hier könnte man sogar Werbung platzieren. Dadurch erhält eine Fehlerseite auch noch einen echten Mehrwert. Ich kenne einen Fall, da wurde die Domain mit Millionen fehlerhafter Links von außen verlinkt. Der Traffic auf die Fehlerseiten war höher als der auf die echte Website. Dann hat der Betreffende auf der Fehlerseite Werbung platziert und verdient heute allein damit um die 200 EUR pro Monat.
Ich empfehle das Anlegen einer Fehlerseite auf jeden Fall. Damit die Fehlerseite automatisch immer greift, wenn eine fehlerhafte URL angefordert wird, müsst ihr in der .htaccess ein paar Zeilen einfügen, und zwar diese:
ErrorDocument 401 /error/index.html
ErrorDocument 403 /error/index.html
ErrorDocument 404 /error/index.html
Eure Fehlerseite muss dann natürlich auch auf diesem Pfad liegen. Es ist ärgerlich, dass praktisch jeder Fehlerseiten für eine x-beliebige Domain erzeugen kann, aber es ist nun mal so. Warum solche fehlerhaften Verweise dann Monate, manchmal sogar Jahre im Google-Index bleiben erschießt sich mir auch nicht. Da scheint wohl die KI doch nicht so intelligent zu sein.
Bei WordPress funktioniert das mit der Fehlerseite anders. WordPress würde den Eintrag in der .htaccess ignorieren. Hier muss die Fehlerseite innerhalb von WP editiert werden.
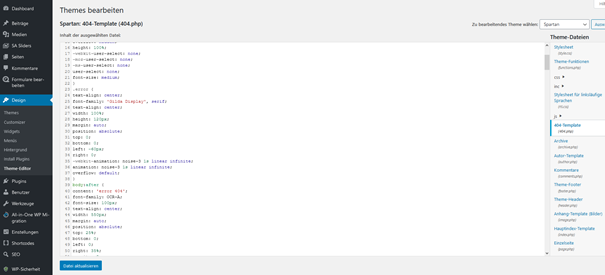
Die Einstellungen findet Ihr unter Design -->Theme-Editor. Dort müsst Ihr das jeweilige Template für die 404-Fehlerseite suchen (meistens 404.php) und könnt hier HTML und CSS usw. verwenden wie Ihr wollt.

Ich mache meine Fehlerseiten immer mit einem Meta-Refresh. D.h. nachdem die Fehlerseite angezeigt wurde, lädt dann nach 10 Sekunden die Startseite.
Um einem Meta-Refresh zu verwenden tragt das hier in den Head-Bereich der 404-Seite ein.
<meta http-equiv="refresh" content="10; URL=https://www.eure-website.de">
Hier könnt ihr euch z.B. die Fehlerseite von Marvel ansehen:
https://www.marvel.com/404
Wie gesagt, Fehlerseiten können auch echte Kunstwerke sein. Immer häufiger sehe ich animierte SVGs mit coolen Farbverläufen. Das ist natürlich nur etwas für echte Könner unter den Webdesignern. SVG-Verläufe zu coden ist sehr aufwendig und fast immer 100% handmade.
Wer eine ausgefallene Error-Page haben möchte, für 500 TRX erstelle ich euch eine. Allerdings verwende ich hier vorgefertigte Bausteine. Soll die Page absolute Unique sein, dann kostet es 3000 TRX 😊.
Die Fehlerseite von Steemit ist auch ultra-langweilig :-) https://steemit.com/hhhh
© by Rob de Roy
Î̬ĉ̬ĥ̬ ̬̂ê̬m̬̂p̬̂f̬̂â̬n̬̂ĝ̬ê̬ ̬̂ĝ̬ê̬r̬̂n̬̂ê̬ ̬̂ê̬î̬n̬̂ ̬̂p̬̂â̬â̬r̬̂ ̬̂T̬̂R̬̂X̬̂
I̳ ̳l̳i̳k̳e̳ ̳t̳o̳ ̳r̳e̳c̳e̳i̳v̳e̳ ̳a̳ ̳c̳o̳u̳p̳l̳e̳ ̳o̳f̳ ̳T̳R̳X̳
TNmxu7RqDvA5M2o54ovitD3cLjTTuG8esT

Ave Atque Vale!
사랑은 나에게 신성한
My better search for STEEMIT: https://bit.ly/steemit-search


Du hast ein Upvote von mir bekommen, diese soll die Deutsche Community unterstützen. Wenn du mich unterstützten möchtest, dann sende mir eine Delegation. Egal wie klein die Unterstützung ist, Du hilfst damit der Community. DANKE!
Du hast ein Upvote von unserem Kuration – Support Account erhalten.
Dieser wird nicht von einem Bot erteilt. Wir lesen die Beiträge. (#deutsch) und dann entscheidet der Kurator eigenverantwortlich ob und in welcher Stärke gevotet wird.
Wir, die Mitglieder des German Steem Bootcamps möchten "DIE DEUTSCHE COMMUNITY" stärken und laden Dich ein Mitglied zu werden.
Discord Server an https://discord.gg/Uee9wDB
Aktueller Kurator ist @mima2606