MY FRONTEND WEB DEVELOPMENT ROADMAP AND DESIGN CHALLENGE WITH LIVE URLS TO THE WEBSITES I BUILT
Hello !
Today I will like to share with you my complete frontend roadmap journey with designs and hosted URLS
PHASE I:
HTML (Hypertext Markup Language):
I started out by Learning the basics of HTML, including attributes, and document structure, tags example paragraph
tags, anchor tag , input element , etc . The best way to learn frontend web development is by consistent practice.
So having understood this I swiftly invested a high rate of my time in actual coding challenges and simple designs.
I practiced creating simple web pages to understand the markup language.
My first design on landing page using HTML and a little of css.

My second design using HTML and little of css.

PHASE II: CSS
CSS (Cascading Style Sheets):
The journey here was good as I have started implementing some of its functions while studying html
I explored styling concepts, selectors, and properties.
Learned about grid layouts, flex box, positioning, and responsive designs.
I started experimenting
with different styling techniques and frameworks like Bootstrap.
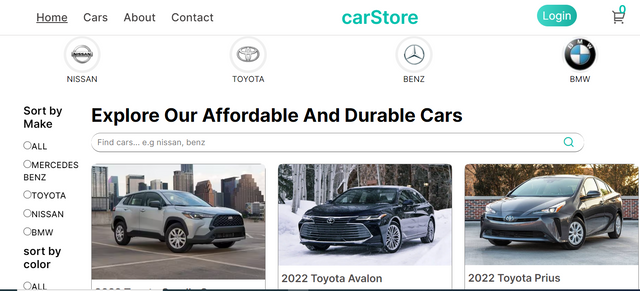
My design with css implementing grid layout and flex-box

Designing customers testimonials

PHASE 111: JavaScript:
I then proceeded to javaScript and studied the fundamentals of JavaScript, including variables, data types, and control structures.
Explored functions, objects, and arrays.
Learned about asynchronous programming, events, and the Document Object Model (DOM).
Advanced JavaScript:
ES6+ Features:
Dived into modern JavaScript features like arrow functions, destructuring, and promises.
Explored modules and classes introduced in ES6+.
DOM Manipulation:
Practiced manipulating the DOM dynamically using JavaScript.
Understood event handling and delegation.

PHASE IV: Introduction to React.js:
React Basics:
I Learned the fundamentals of React.js, including components, props, and state.
Created simple React components and understood JSX.
React Router:
Explored navigation in React applications using React Router.
Implemented dynamic routing in single-page applications.
State Management:
Understood state management in React using hooks and context.
Explored the use of external state management libraries like Redux.
Advanced React Concepts:
Higher-Order Components (HOCs):
I explored the concept of HOCs for code reuse and abstraction.
Understood the Render Props pattern.
React Hooks:
I dived deeper into React hooks, including useEffect, useContext, and custom hooks.
Learned about the rules of hooks and best practices.
Building Real-world Projects:
Project-Based Learning:
Worked on practical projects to apply my knowledge.
Built a portfolio showcasing my skills and projects.
API Integration:
I Learned how to fetch data from APIs and integrate it into my React applications.
- Testing and Optimization:
Unit Testing:
Explored testing libraries like Jest for unit testing React components.
Understood the importance of writing testable code.
Performance Optimization:
Learned techniques for optimizing React applications for better performance.
Understood code splitting and lazy loading.
- Deployment and Continuous Integration:
Deployment Strategies:
I use these hosting platforms (e.g., Netlify, Vercel) and deploy my React applications.
Understood the deployment process and configure build settings.
Continuous Integration:
Set up continuous integration tools (e.g., GitHub Actions) for automated testing and deployment.
- Keeping Up with Trends:
Stay Updated:
I follow industry blogs, participate in forums, and attend web development conferences.
Explore new features and updates in React.js and related technologies.
URLS TO THE WEBSITES BUILT WITH REACT JS
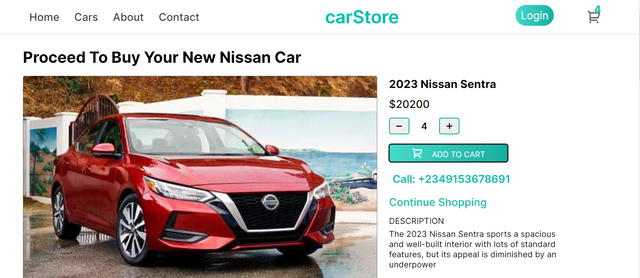
- CARSTORE WEBSITE URL= https://car-store-fawn.vercel.app
2.NEWS AGENCY WEBSITE URL = https://modern-blog-umber.vercel.app
- MY PORTFOLIO URL : ukandie-me.vercel.app
I have always wanted to learn a programming language, and although I have how to do it, I have not had the time to dedicate myself to this for now.
It would be great if you could verify yourself in our community and be part of the Recreative Steem family, since posts like yours are very good.
It is a very easy process, and you can do it Here
Thanks so much @oneray I will do that