SEC S20W5 - Flutter Toolkit – Managing Packages, Custom Application Icons, and Streamlining Navigation

На жаль часу обмаль, а цікавих завдань багато, не хотілося пропускати найважливіший для мене з них, тому хоч і коротко, можливо не повно, але все таки напишу. Тим більше що вчора, щоб не бігати з комп'ютера на комп'ютер, а їх у мене як у кожного комп'ютерника багато, встановив на свій основний комп'ютер вкотре flutter та AndroidSDK. Заодно потренувався щоб не забутися. Бо коли робиш вперше багато невідомого, незрозумілого - а так гляди й навчишся)))
Дослідіть Pub.dev : що ви розумієте під pub.dev? Як це допомагає розвитку Flutter?
Pub.dev - це офіційне місце де можна завантажити собі та поділитися пакетами для Flutter і Dart. На головній сторінці про це і написано "The official package repository for Dart and Flutter apps."
Framework Flutter розроблявся щоб швидше випускати застосунки на Flutter, щоб не доводилося все розробляти софт майже з нуля. Так само і Pub.dev зроблений для того щоб розробники працювали не с самого початку, щоб повторно не розроблювали код. А скористалися готовим в цій великій бібліотеці. А якщо самі досягли успіху то мали б змогу поділитися своїм надбанням.
До того ж розташовані на Pub.dev пакети мають документацію, та час від часу оновлюються їхніми розробниками.
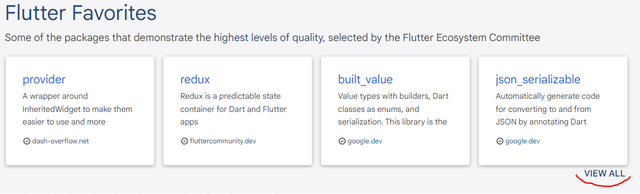
на головній сторінці нижче є популярні пакети

Якщо ви розробник, то як ви можете опублікувати свій власний пакет у pub.dev
Так як на сайті є пакети для Flutter і Dart то можна відповідно такі ж пакети і публікувати:
Для цього слід в командному рядку подати команду:
dart create -t package <package_name> - для Dart, або
flutter create --template=plugin <plugin_name> - для Flutter
Далі слід налаштувати файл pubspec.yaml
name: serg_pack - назва пакету
description: A short description of package - короткий опис пакету
version: 2.1.7 - версія пакету
author: Sergey Sergeyk <[email protected]> - емейл автора
environment: sdk: ">=2.12.0 <3.0.0" - слід вказати версії Dart та Flutter з якими буде працювати цей пакет
Також слід додати три файли :
README.md з описом пакета та інструкціями для його використання
CHANGELOG.md описати зміни в поточній версії пакета
LICENSE також слід вказати з якими ліцензіями слід працювати з цим пакетом.
Далі перед відправкою командою flutter pub publish --dry-run перевіримо чи все добре
якщо все добре та нічого не забуте - flutter pub login та публікуємо dart pub publish
Та головне тут написати сам код для пакета)))
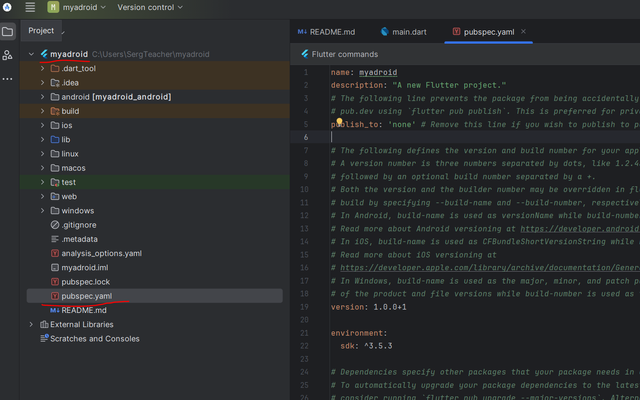
Що таке файл pubspec.yaml? Як ми його використовуємо та пояснюємо його компоненти на прикладах.
Довго шукав цей файл)) бо у мене був відкритий android а слід було перейти до головного каталогу проекту

Це головний фал налаштувань проектів на Datr та Flutter, деякі параметри були описані вище, name,description, version, author, environment
Ще наприклад там перелічені ресурси що задіяні в проекті
flutter:
assets:
- assets/images/
fonts:
- family: xxxx
fonts:
- asset: xxxx.ttf
Піктограма програми: Опишіть різні способи додавання піктограми програми. Розробіть програму та додайте піктограму до програми та відобразіть її візуально.
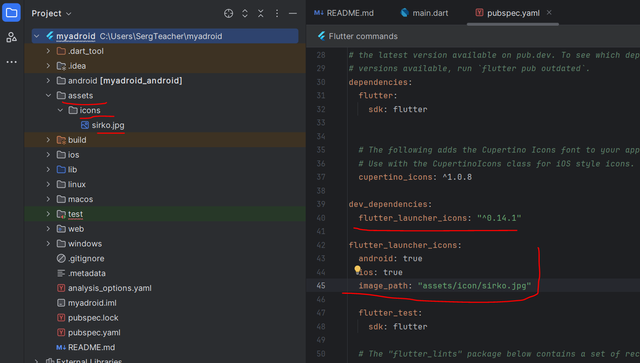
Дійсно найпростіше додати піктограму скориставшись пакетом
flutter_launcher_icons , цей пакет слід прописати pubspec.yaml
dev_dependencies:
flutter_launcher_icons: ^0.14.1
flutter_launcher_icons:
android: true
ios: true
image_path: "assets/icon/sirko.png"


Далі слід створити теки assets в ній icon та записати файл для іконки sirko.png
Далі слід дати дві команди
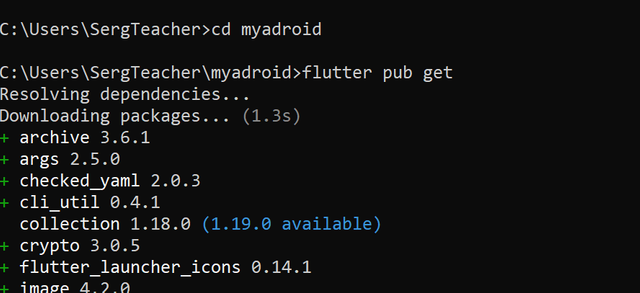
flutter pub get
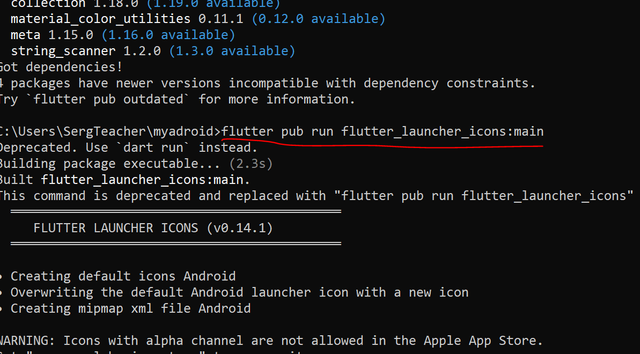
flutter pub run flutter_launcher_icons:main

Та не все виявилося так гладко, я декілька раз видаляв застосунок та завантажував знов, але так і не зміг побороти чорний квадрат, жаль сьогодні вже останній день. Можливо завтра спробую на іншому комп'ютері, там де я робив свої роботи раніше.
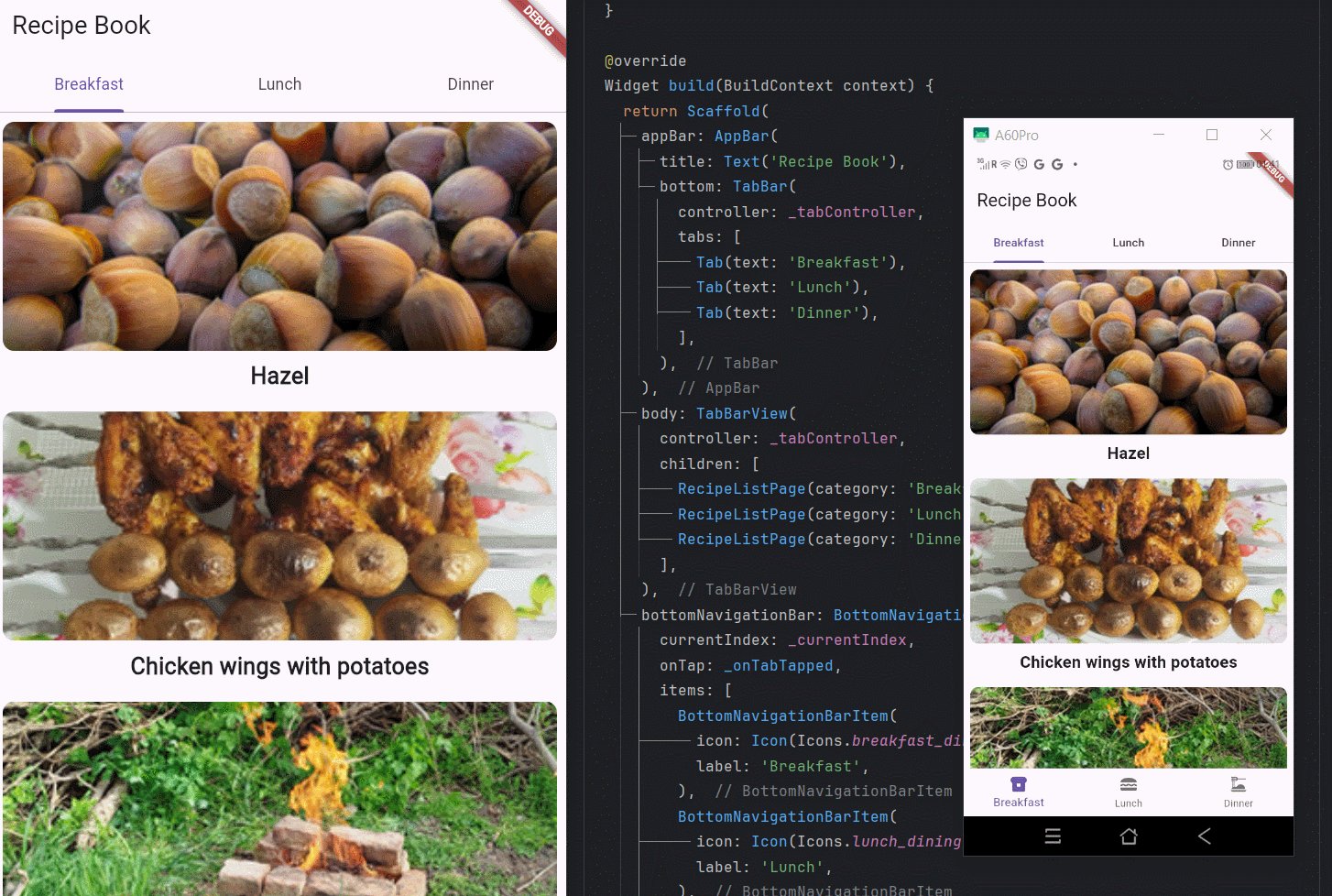
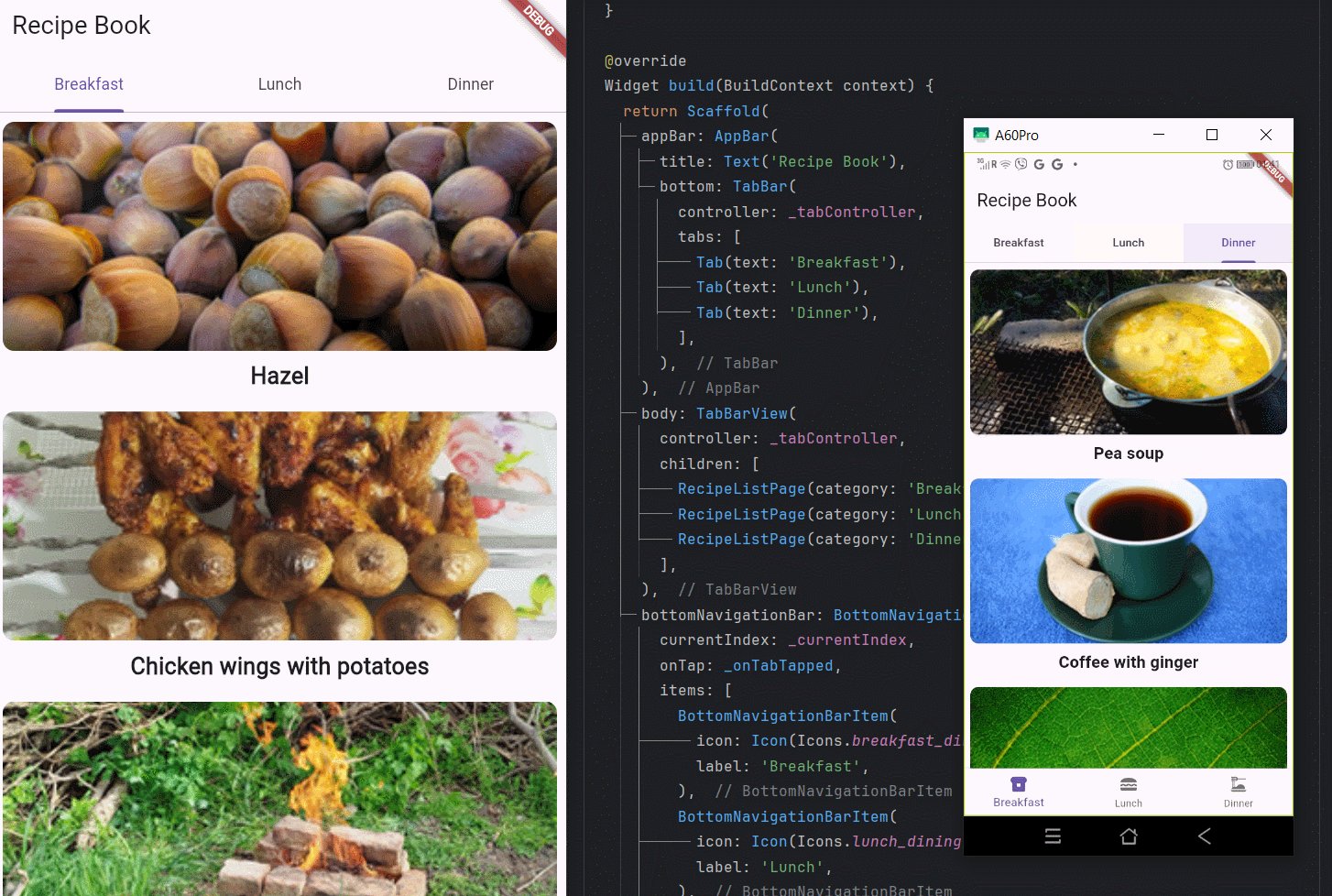
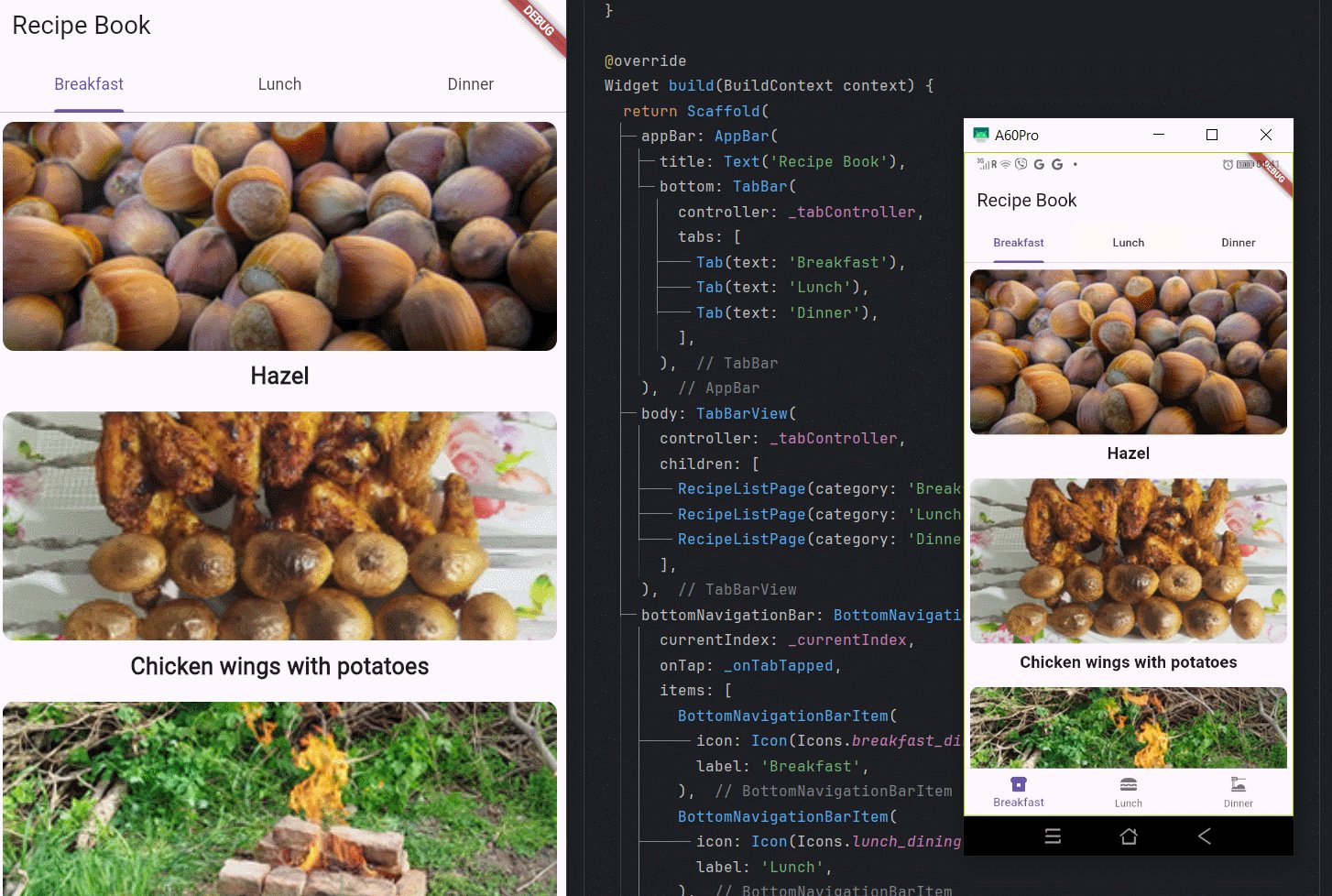
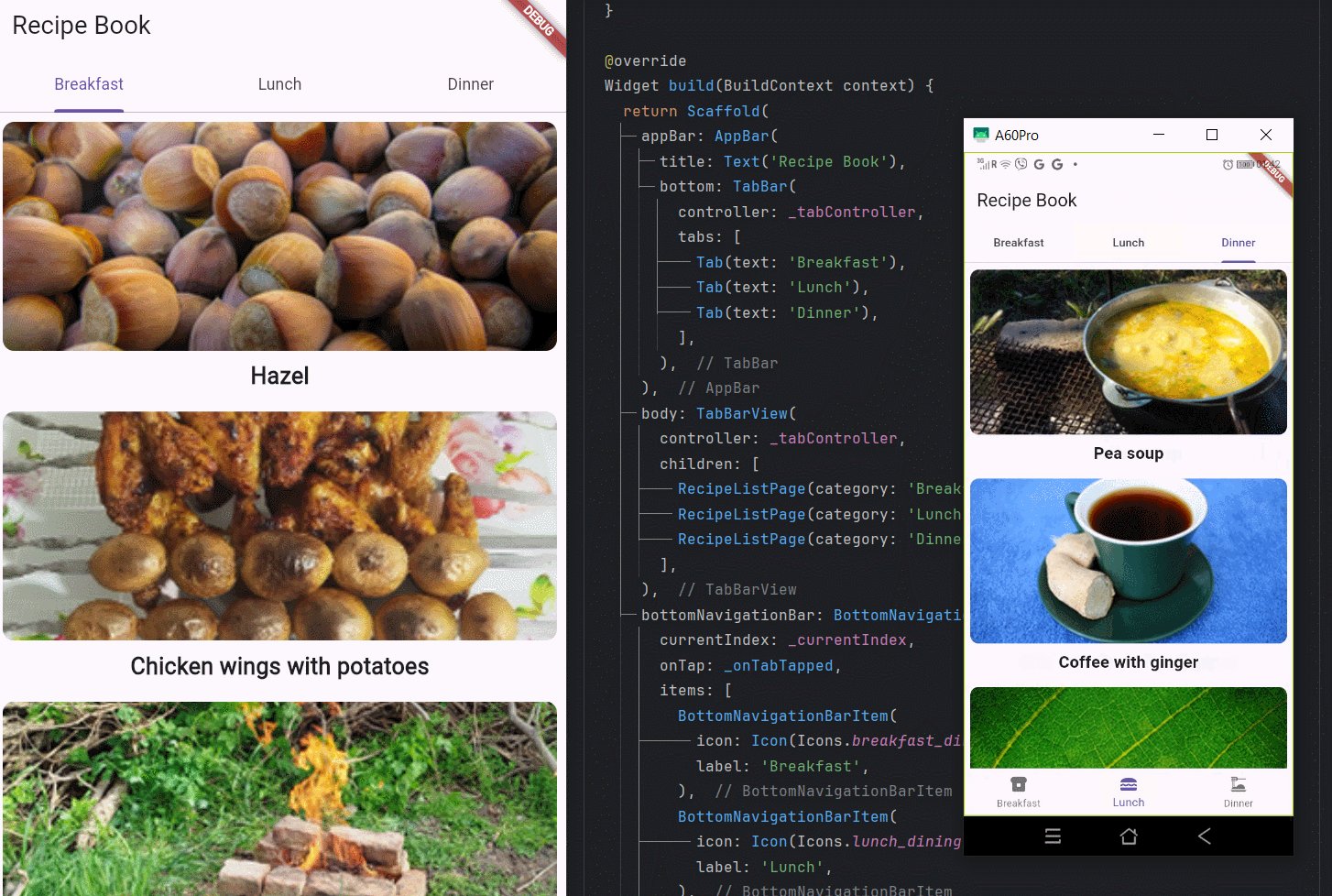
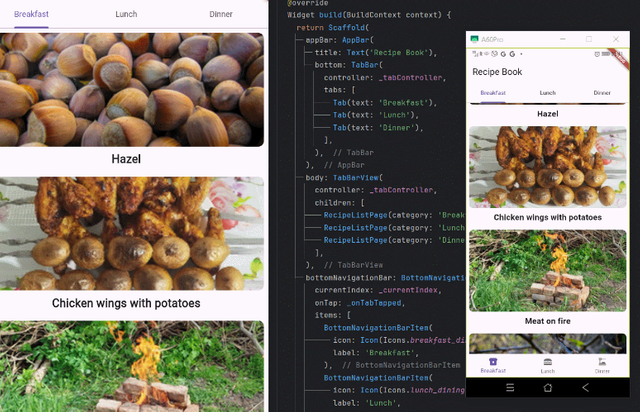
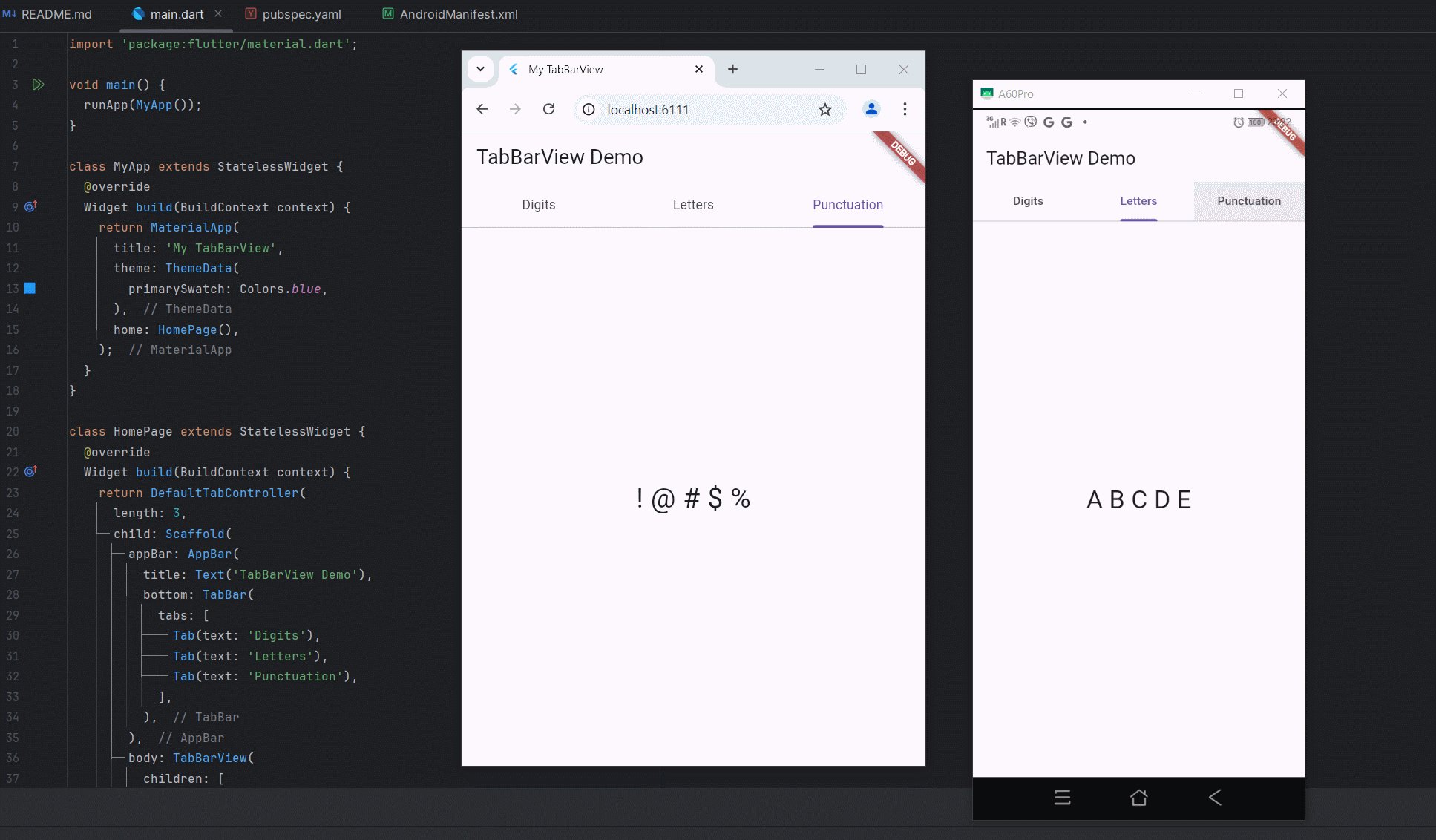
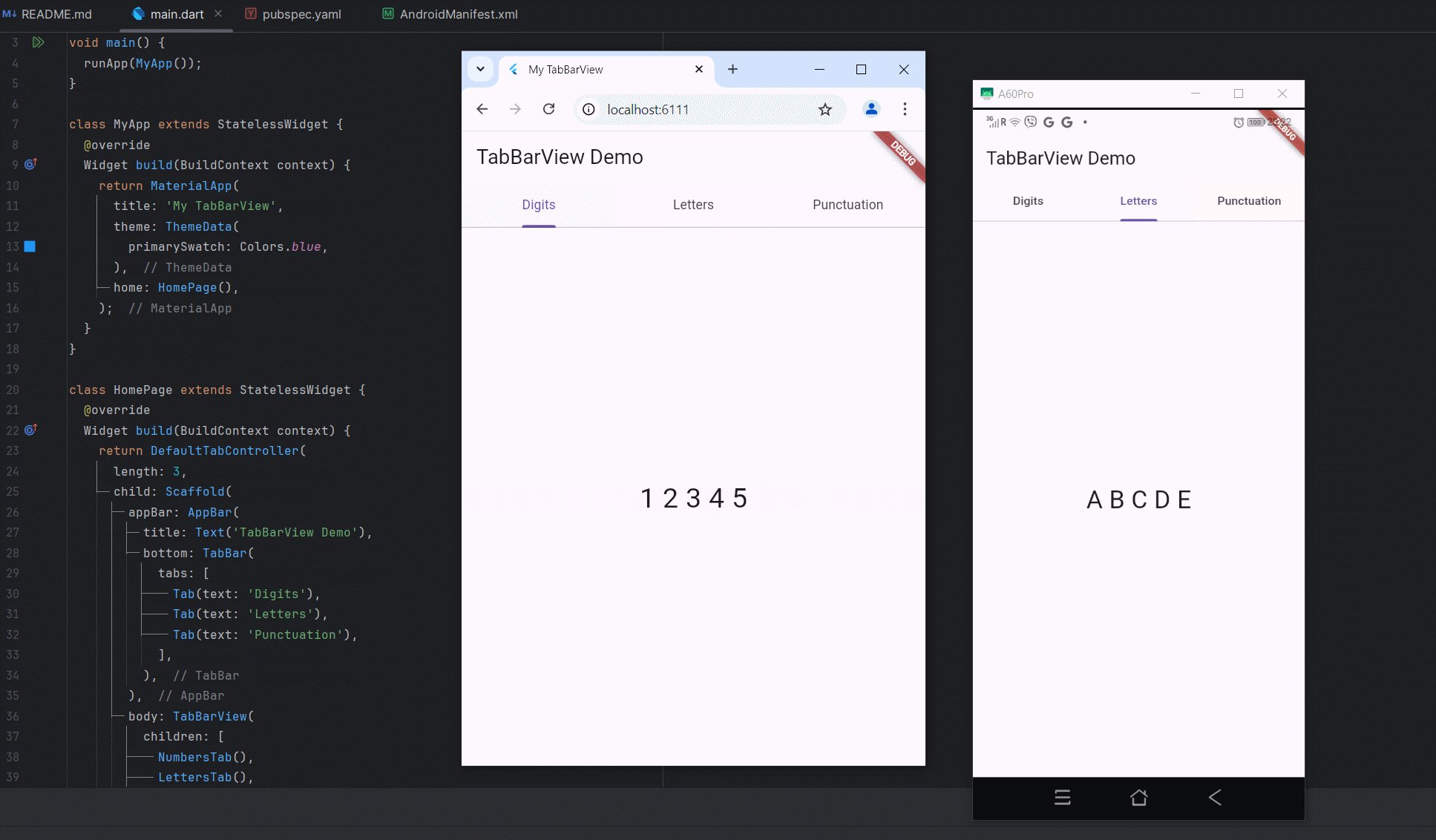
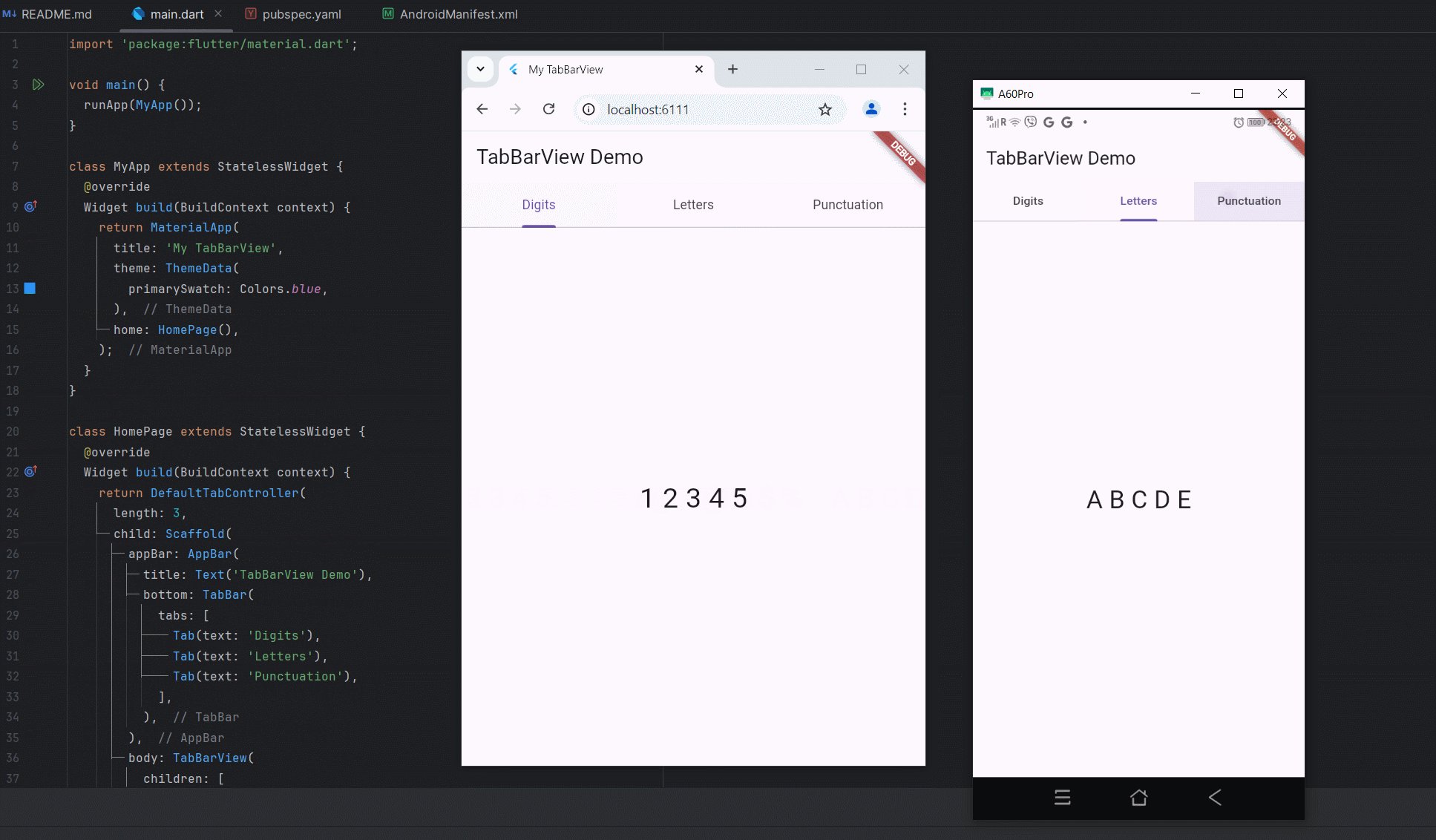
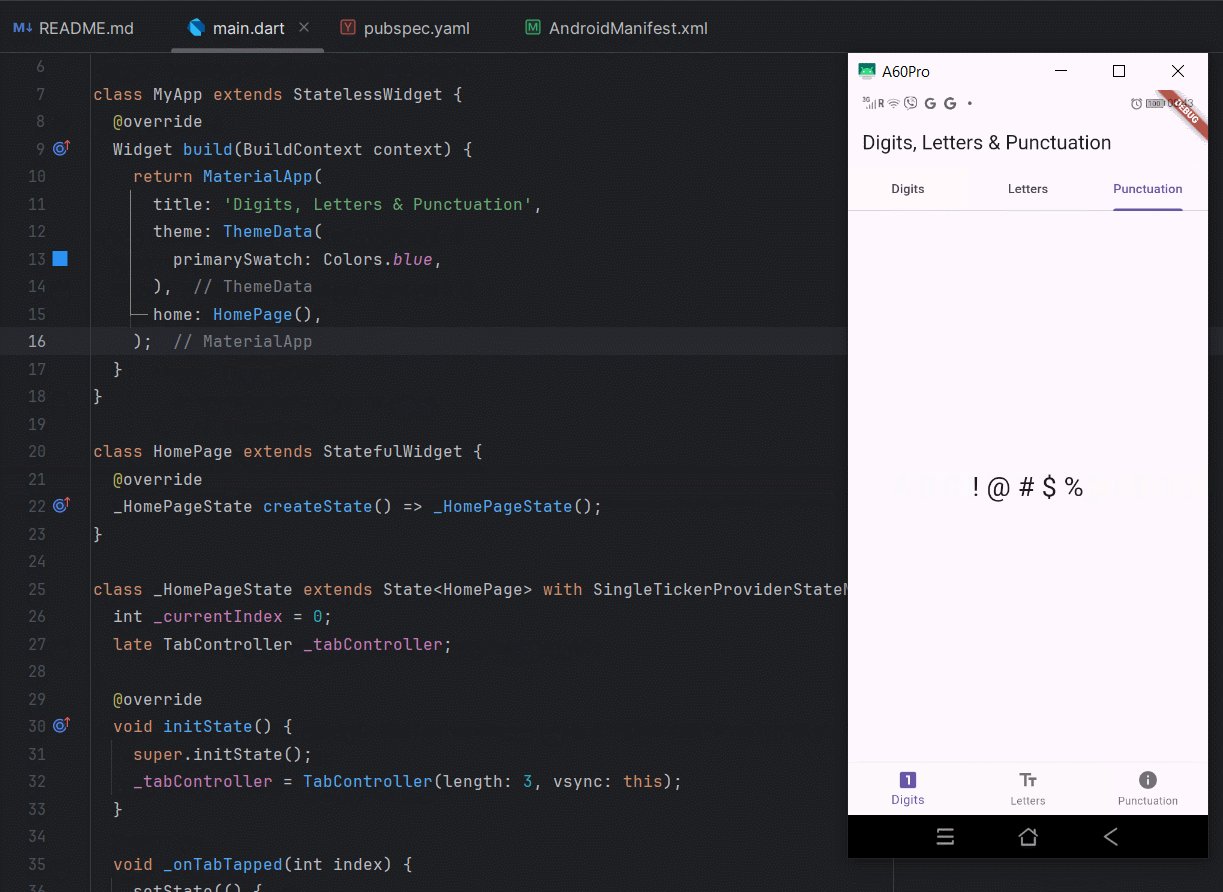
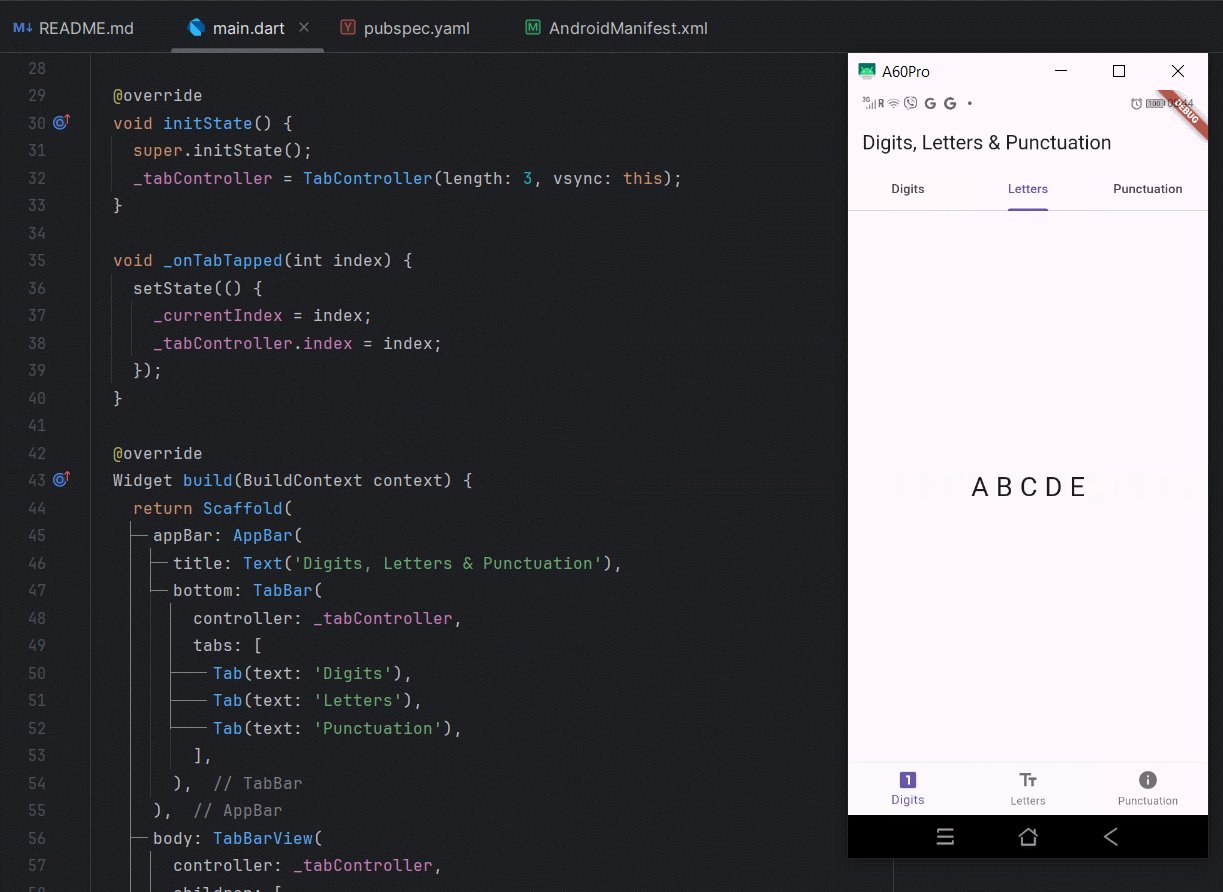
TabBar

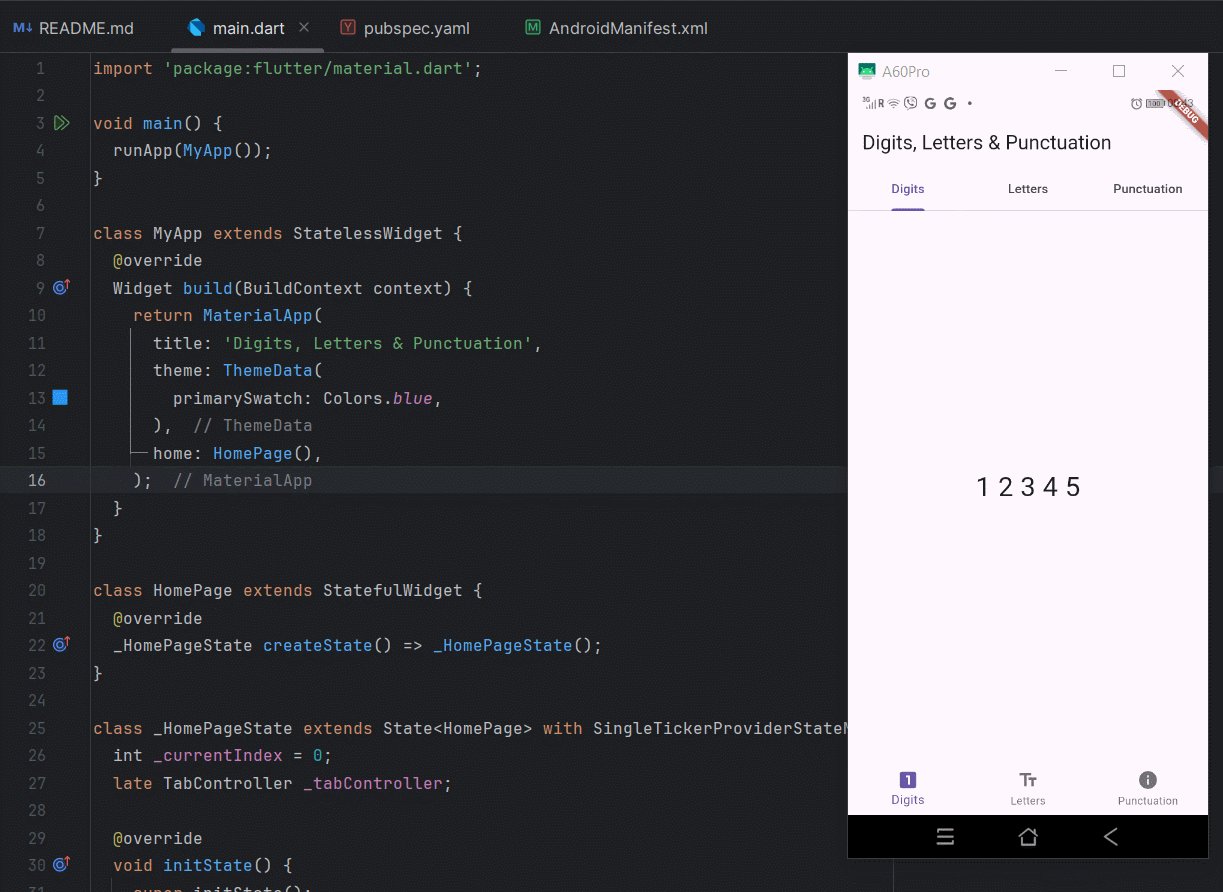
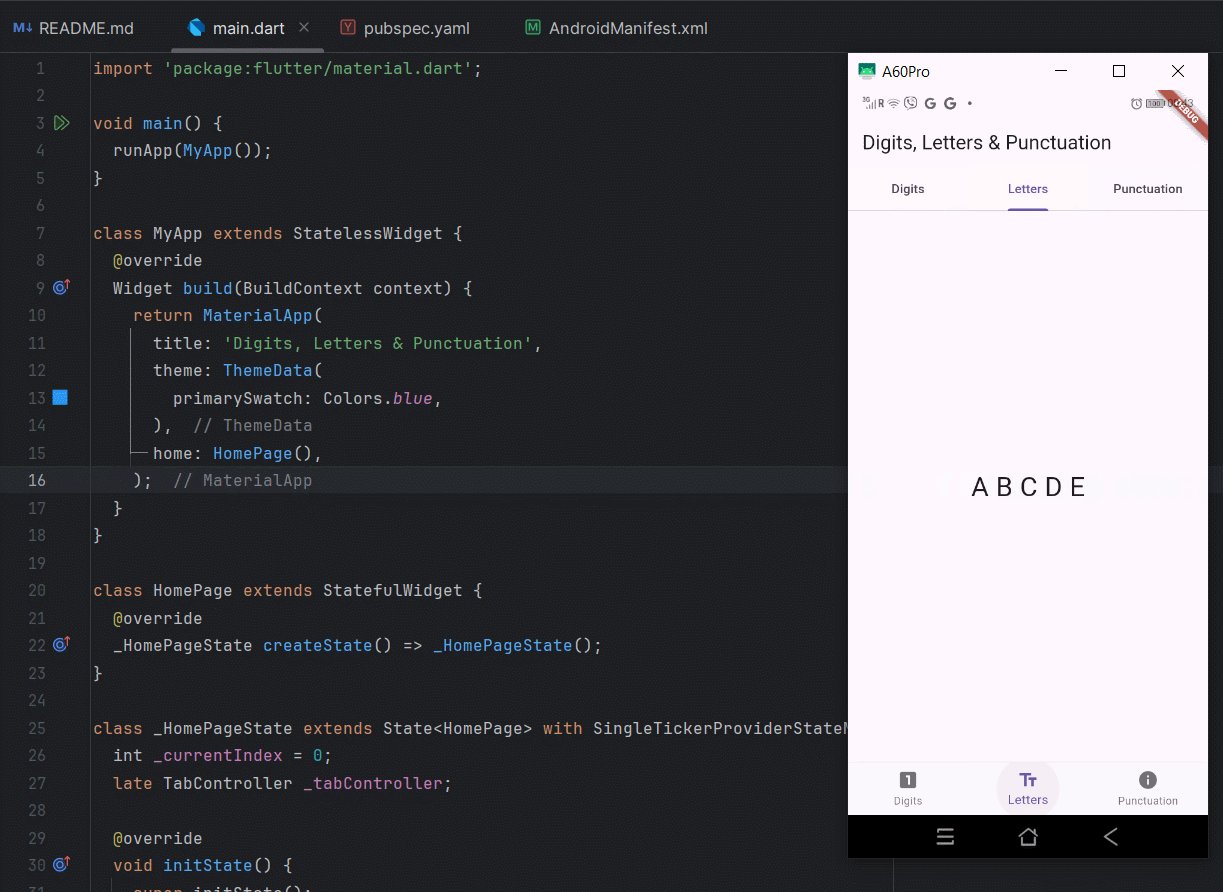
BottomNavigationBar
Щоб не писати окремо BottomNavigationBar,я написав його в цьому ж застосунку, довелося лише пов'язати індекси
void _onTabTapped(int index){
setState(() {
_currentIndex = index;
_tabController.index = index;
});
}

Рецепти
Щоб все це виглядало краще я все таки зробив книгу рецептів, картинки взяв від своїх дописів на Steemit