"SLC21/WK1: Introduction to Gradients and Application."

Discuss Gradients the way you understand them. Also, mention other types of gradients not captured in this lesson.
To the best of my understanding, gradient is a design element that is made up of colors that gradually fade into another. Color ramps, or color progression are also called gradients. Simply put, gradients consist of several shades of multiple colors or the same color that blend from one to the other color.
The purpose of using gradient in a design is to blend the color of our design so each shade transitions into the next creating an overall cohesive effect and to have multiple colors on our design. The good thing about gradients in design is that they create smooth transitions between colors, used widely in graphic design or visual media to add aesthetics and depth.
Types
There are several types of gradients and the types of gradients that weren't captured in the professor's lesson are the types I have shared in this post.
 |
|---|
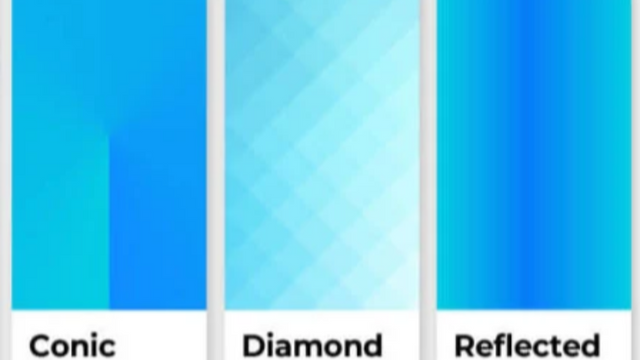
Conic Gradient: This is the type of gradient that is similar to that of a radial gradient in that it is circular, but with shading that looks like a counterclockwise or clockwise direction.
Diamond Gradient: This is the gradient that creates a diamond-like shape, with the colors originating from a central point. The diamond gradient is best used in a rectangular logo design.
Reflected Gradient: This is the type of gradient that shades both below and above the central color line.
Create 3 gradients using the following guidelines.
a. The first gradient should be made with just one color having different complementary shades. Ensure you reveal their hex codes.
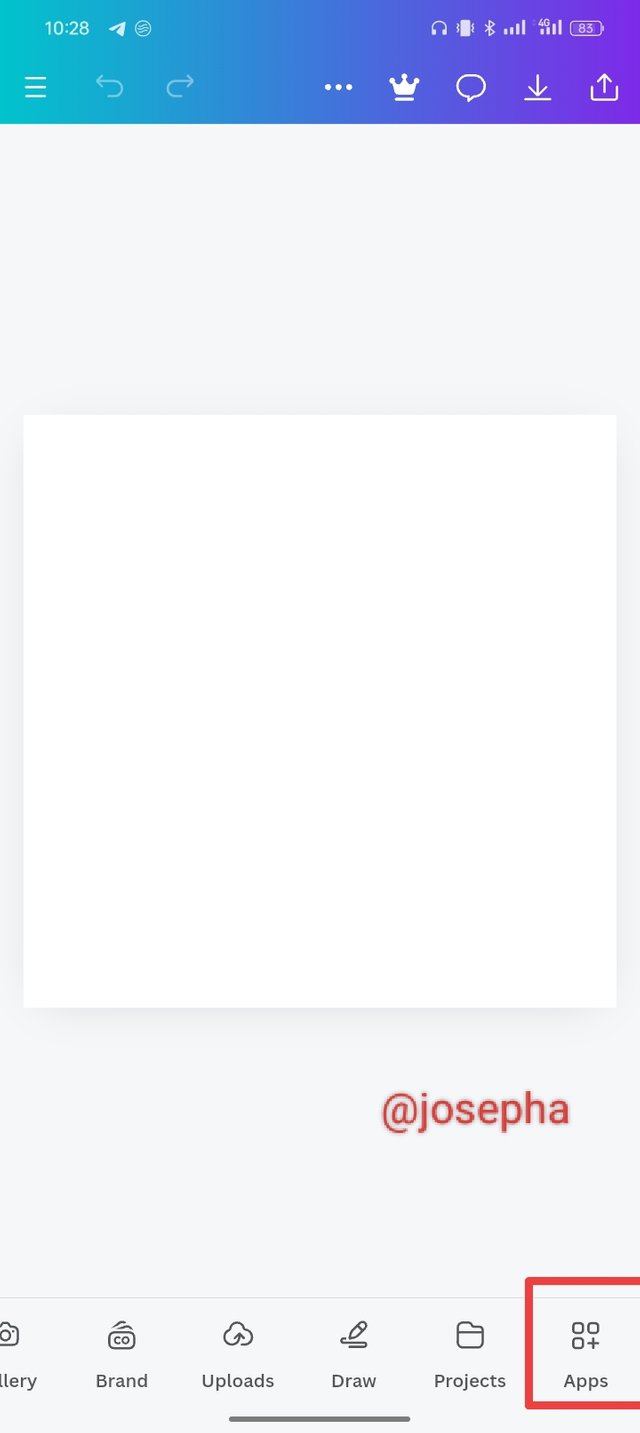
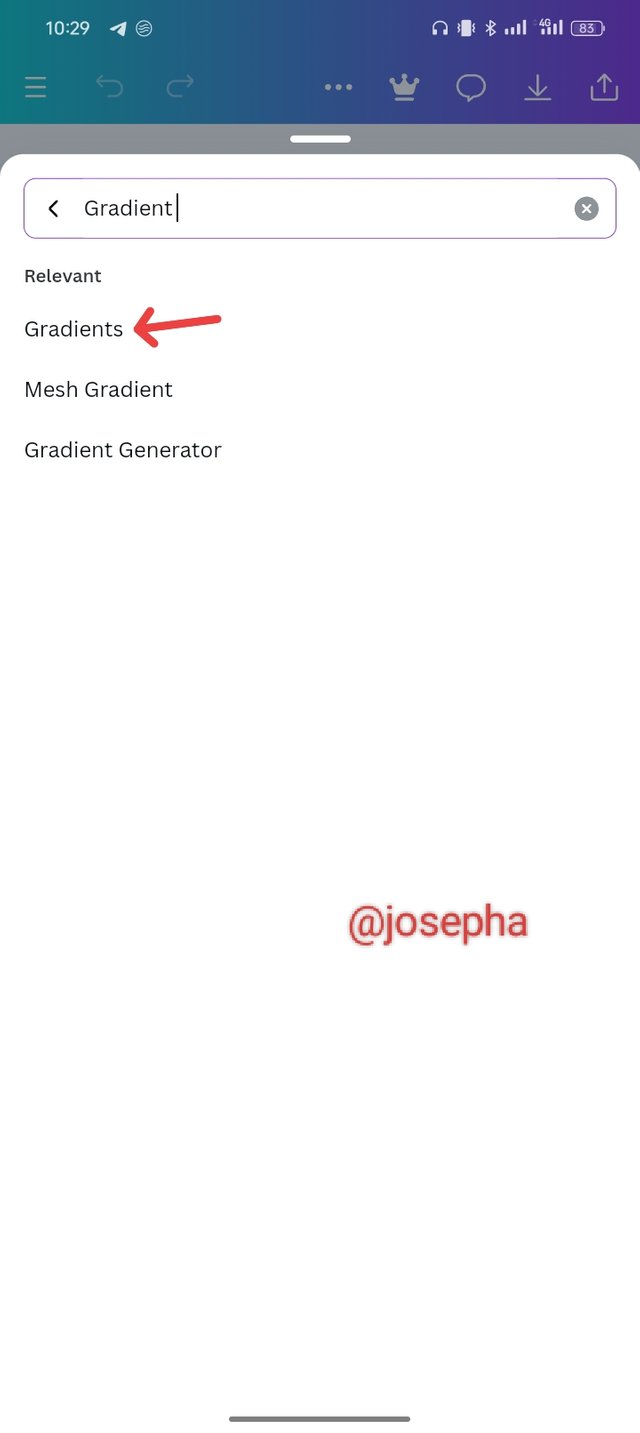
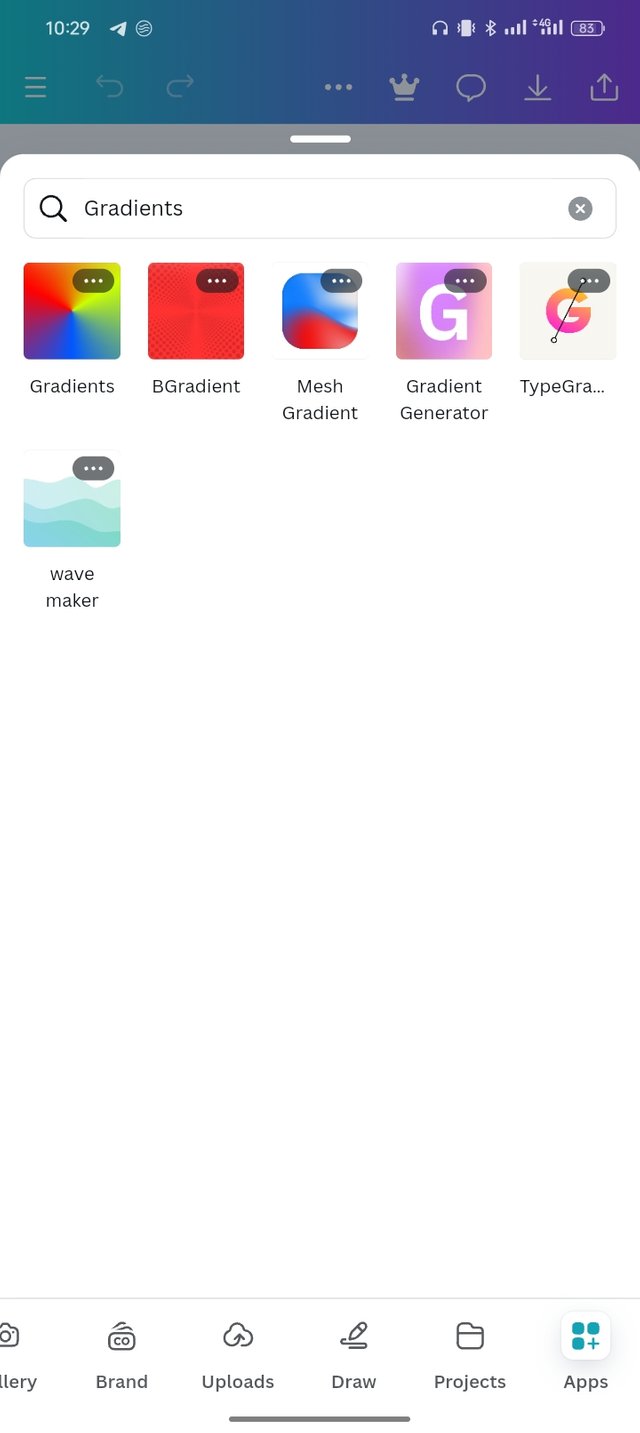
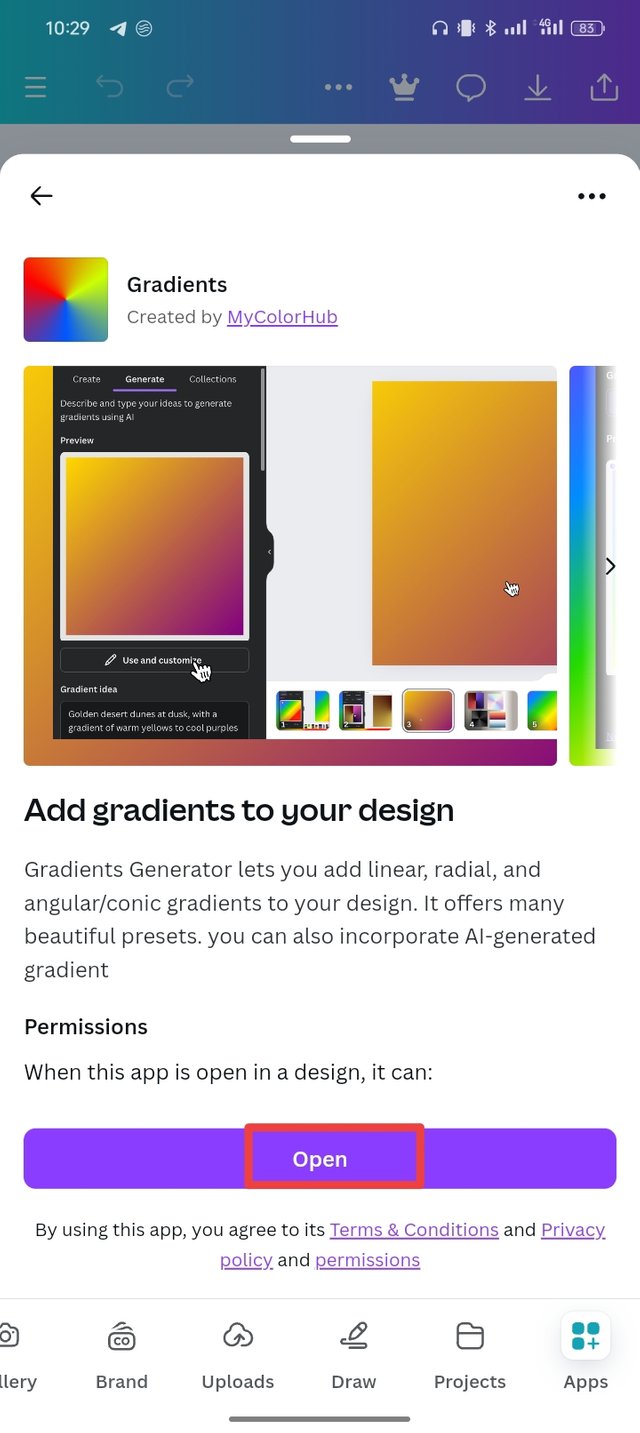
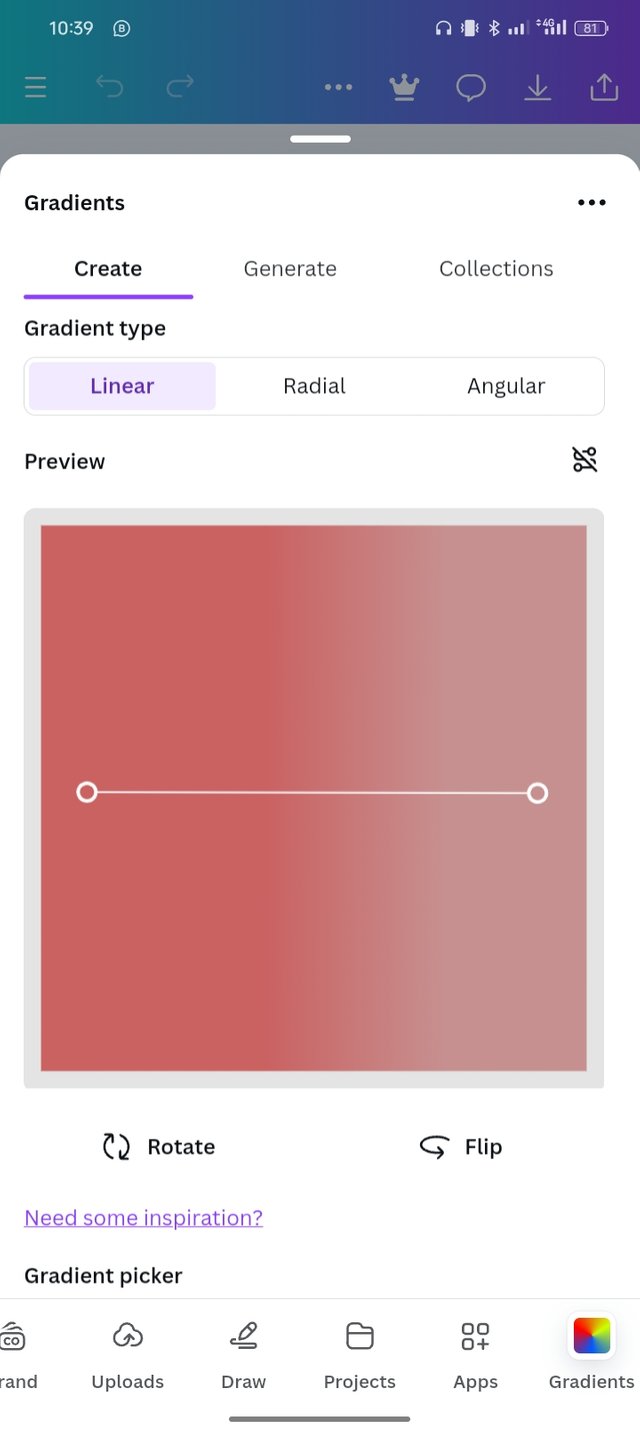
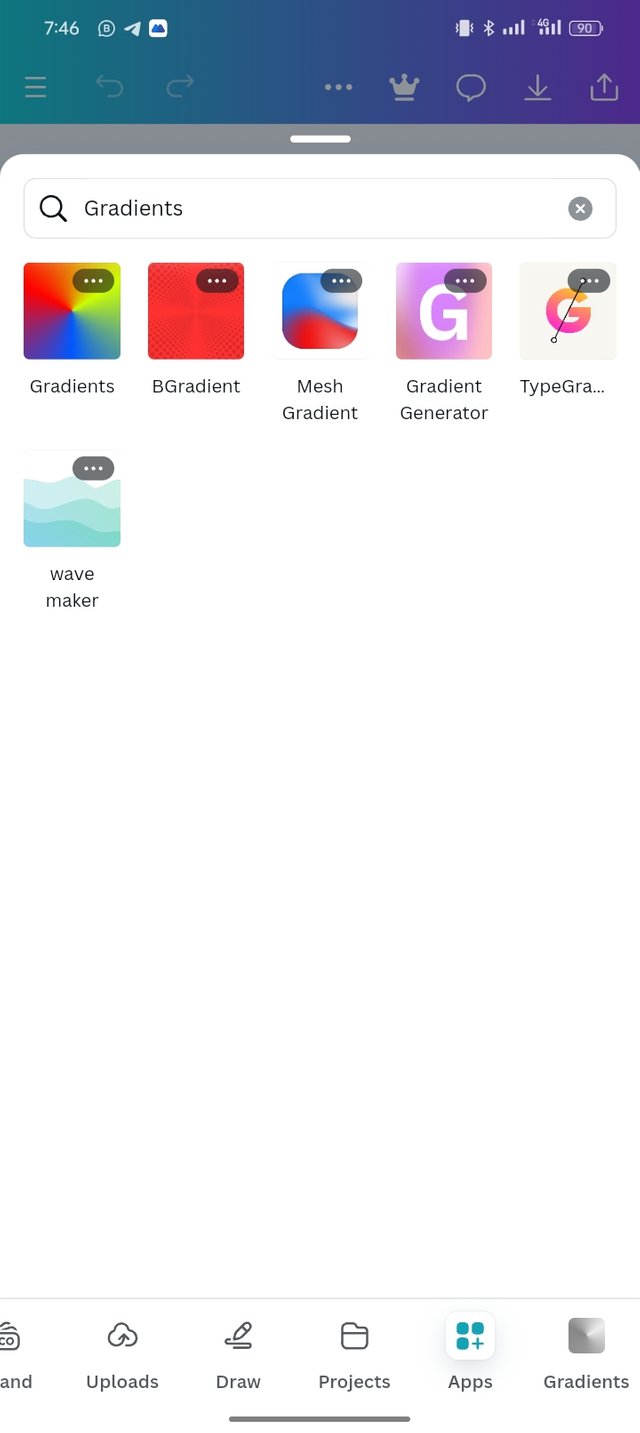
I visited my canvas app and used the size 1080 × 1080 px, which I then located the App option on the menu bar, and then typed in "Gradient" in the search section. I then clicked on the gradient option as seen in the screenshot.
 |  |  |
|---|
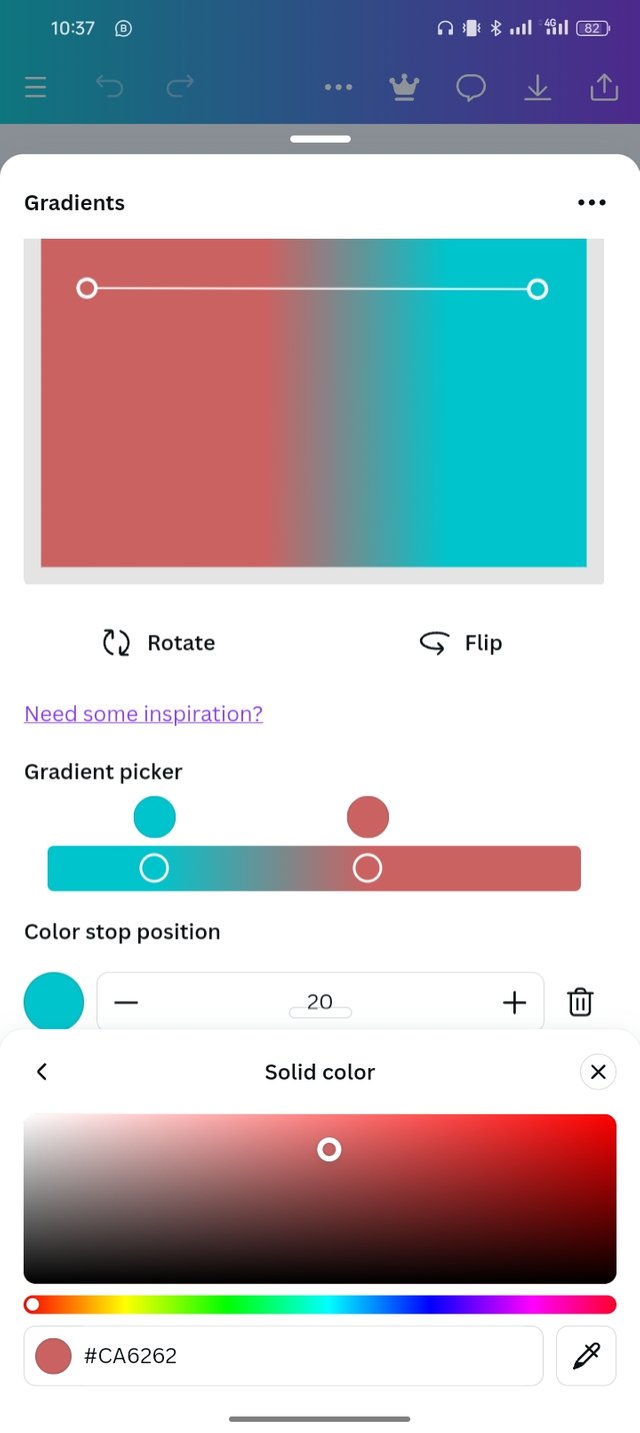
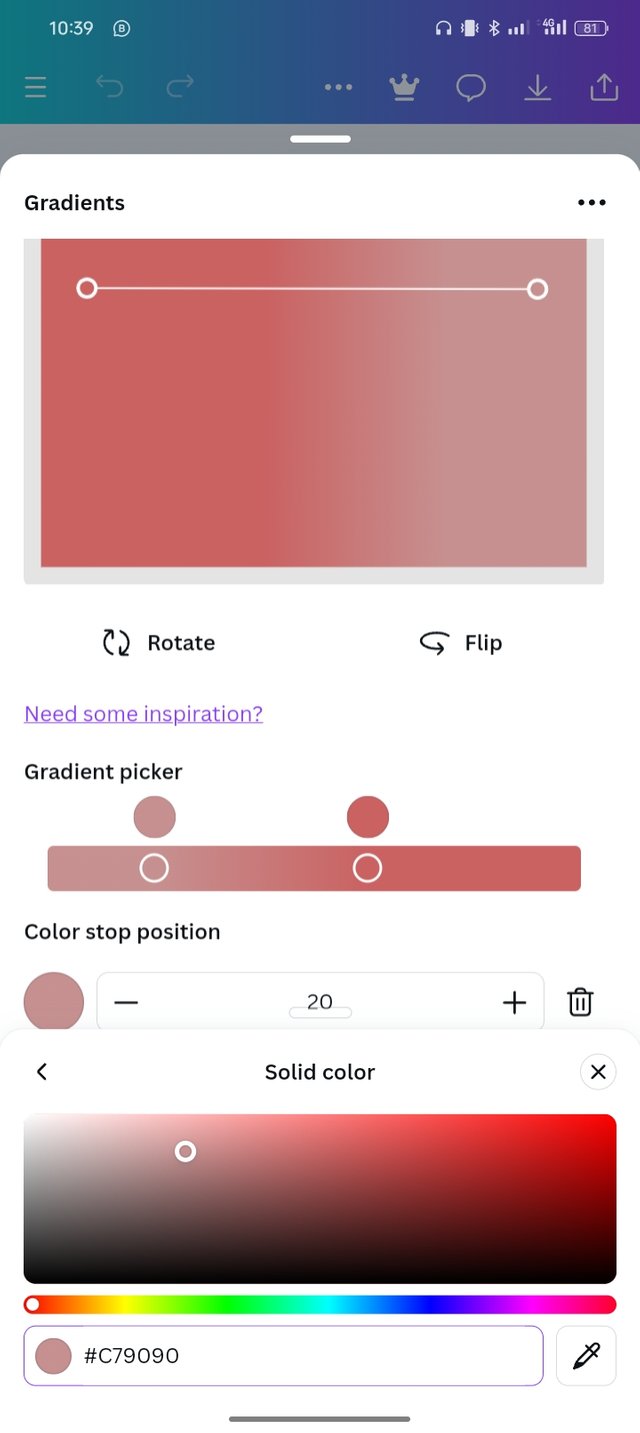
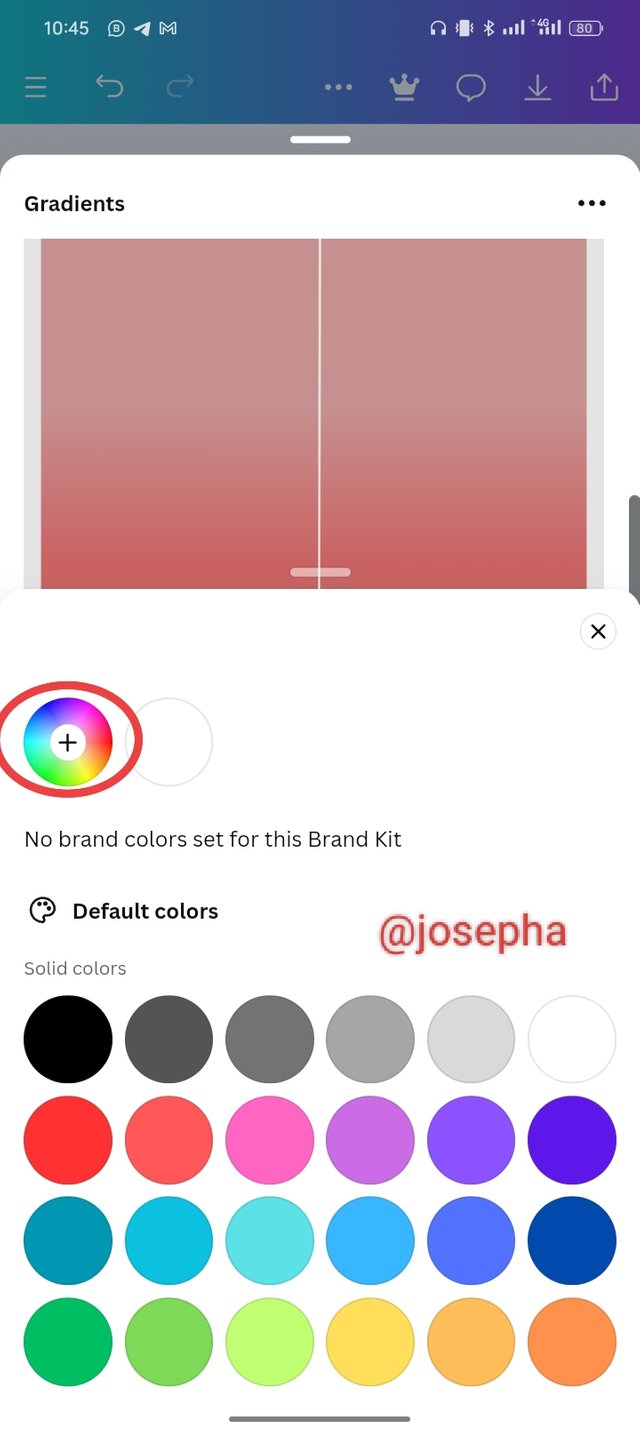
- In the gradient interface after the gradient had been launched I was on the create option, I then proceeded to create and I changed the default colors to my preferred preferred. I clicked on the color I intend changing since the color was other with me, which then brought out the color wheel which o clicked on.
 |  |  |  |
|---|
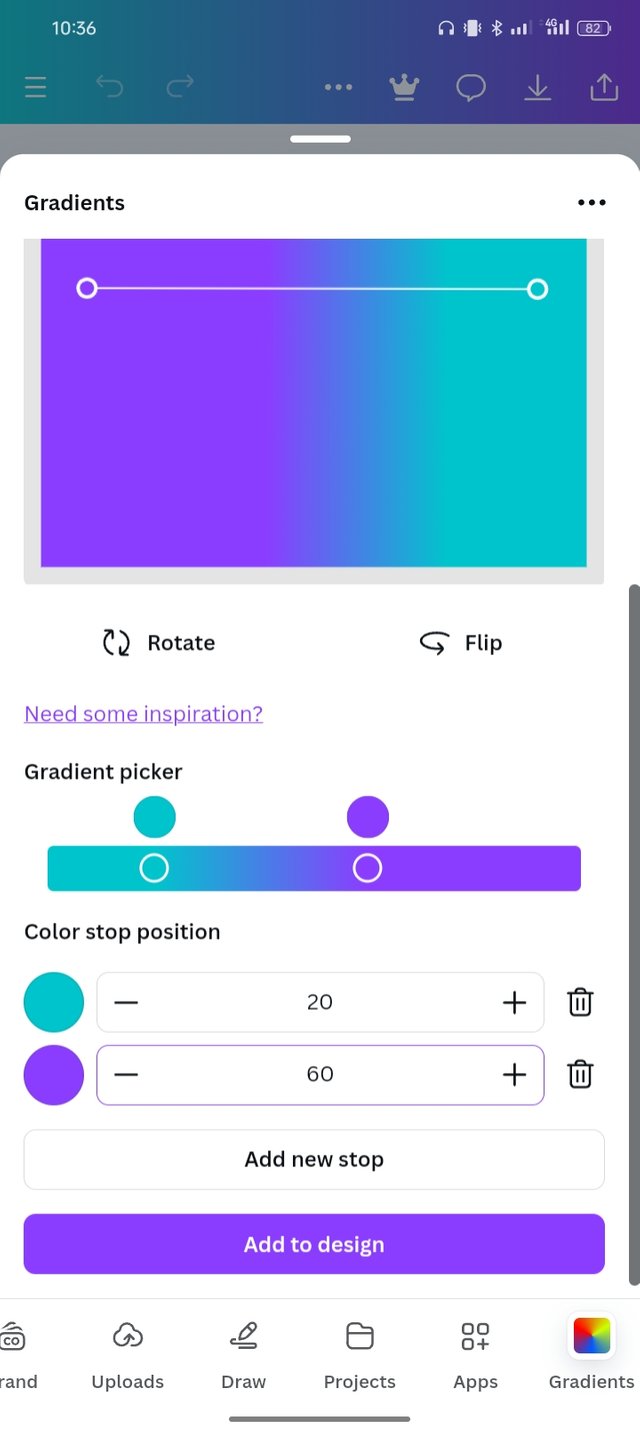
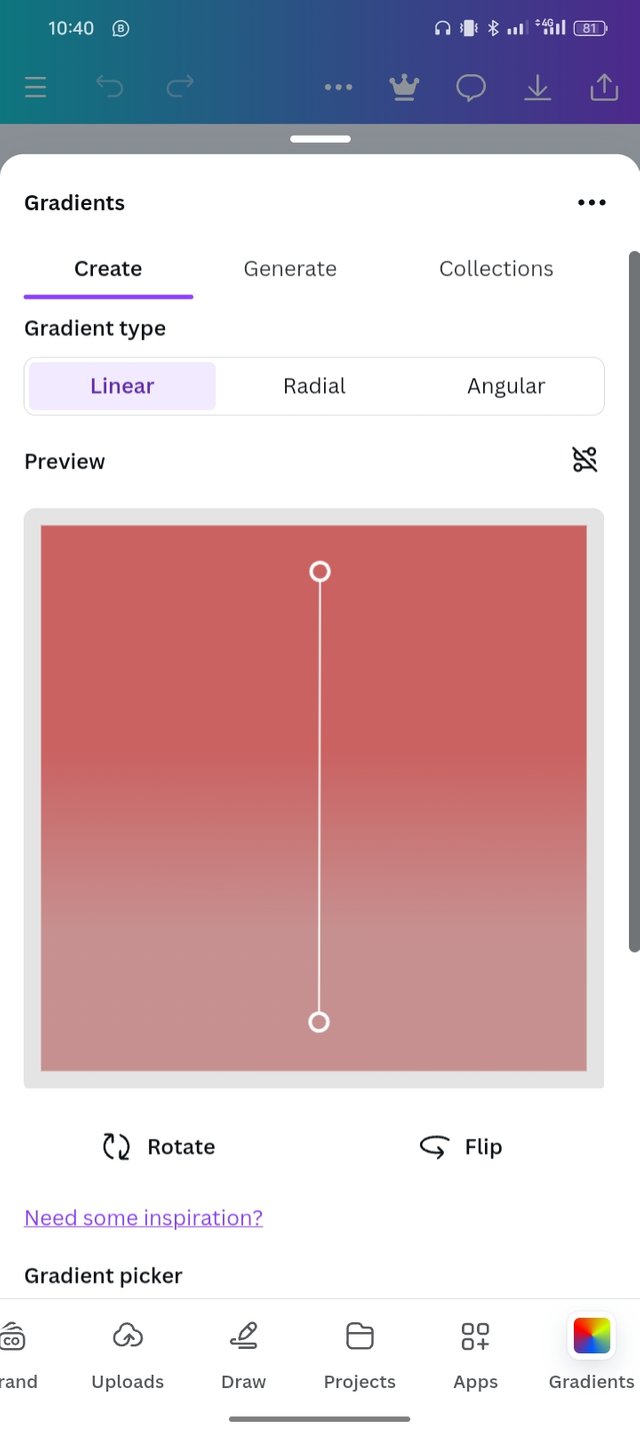
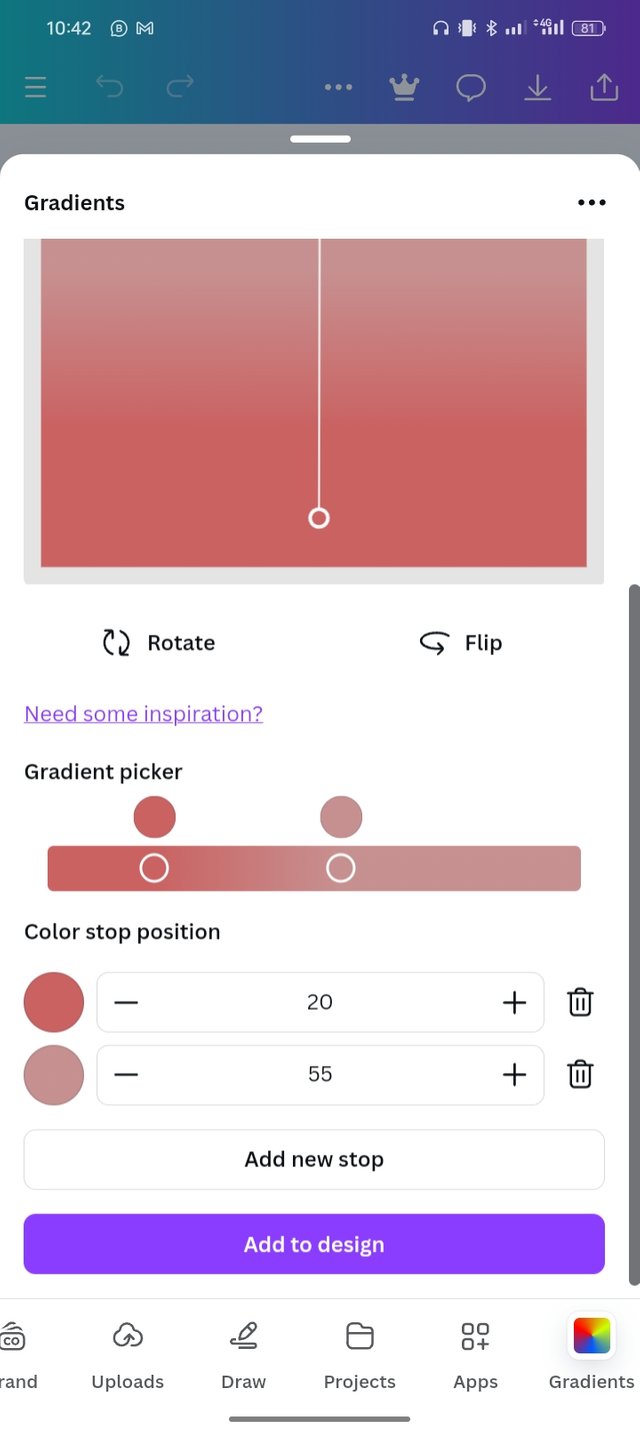
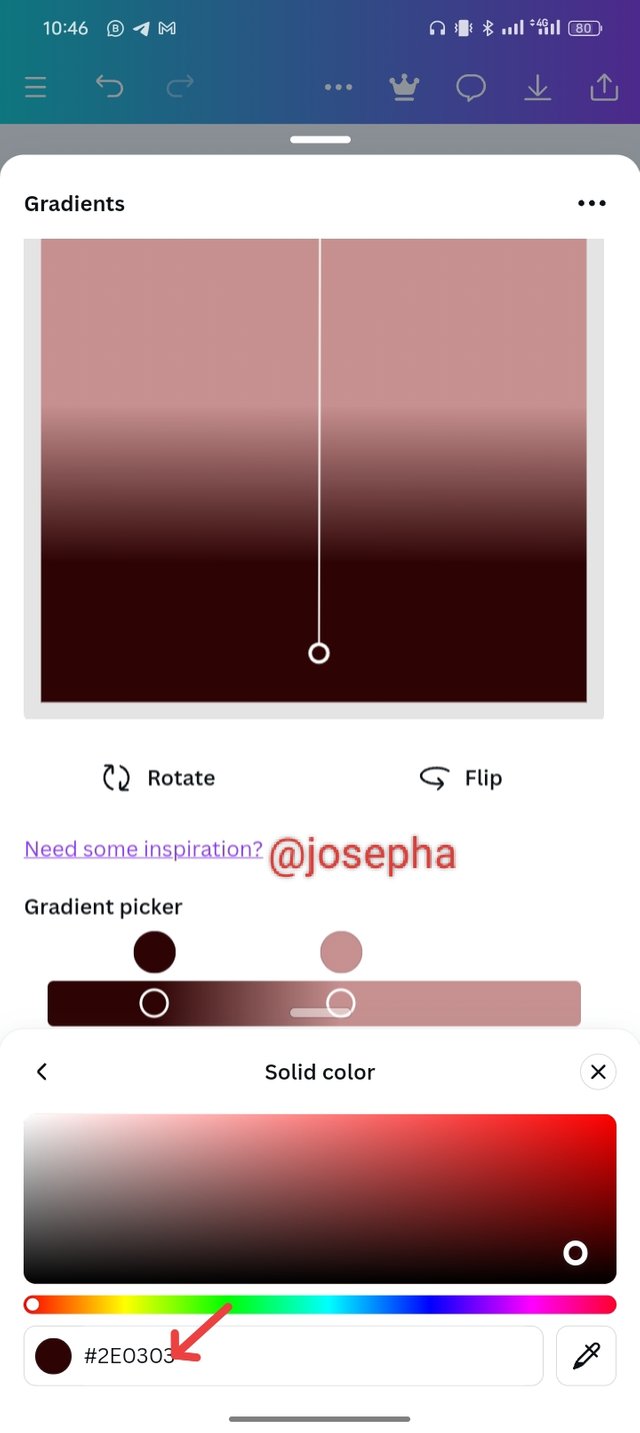
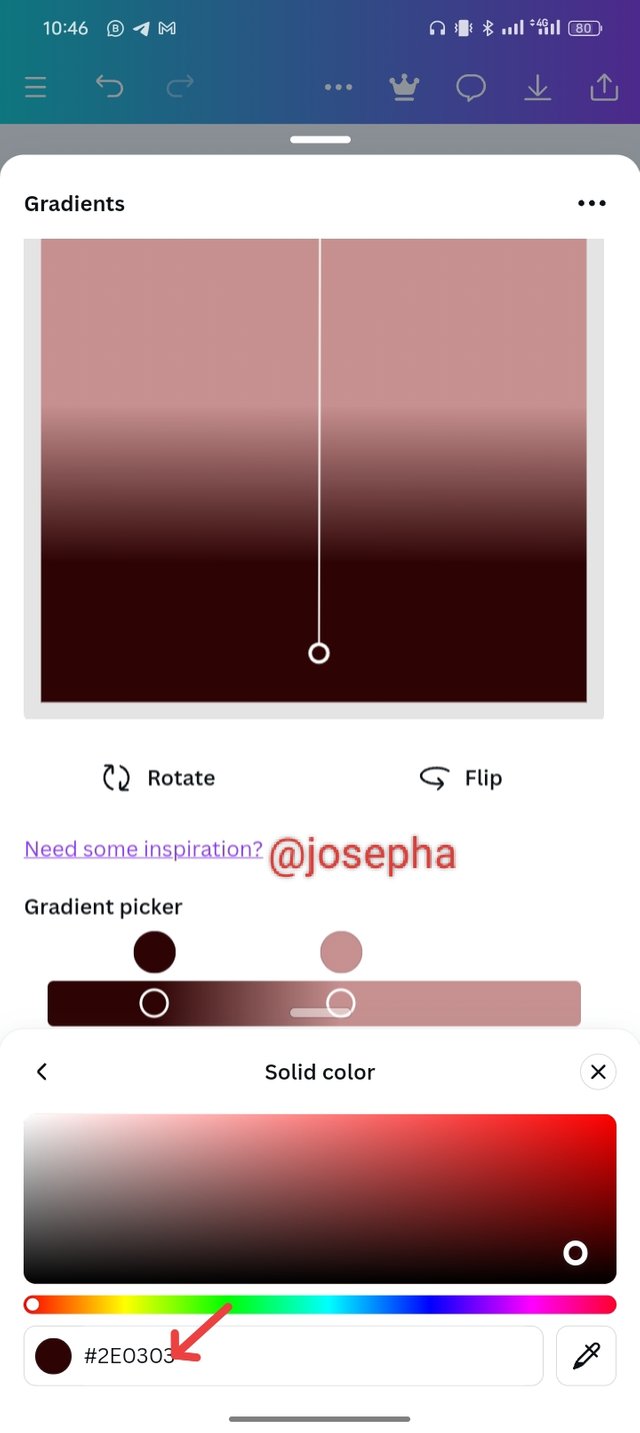
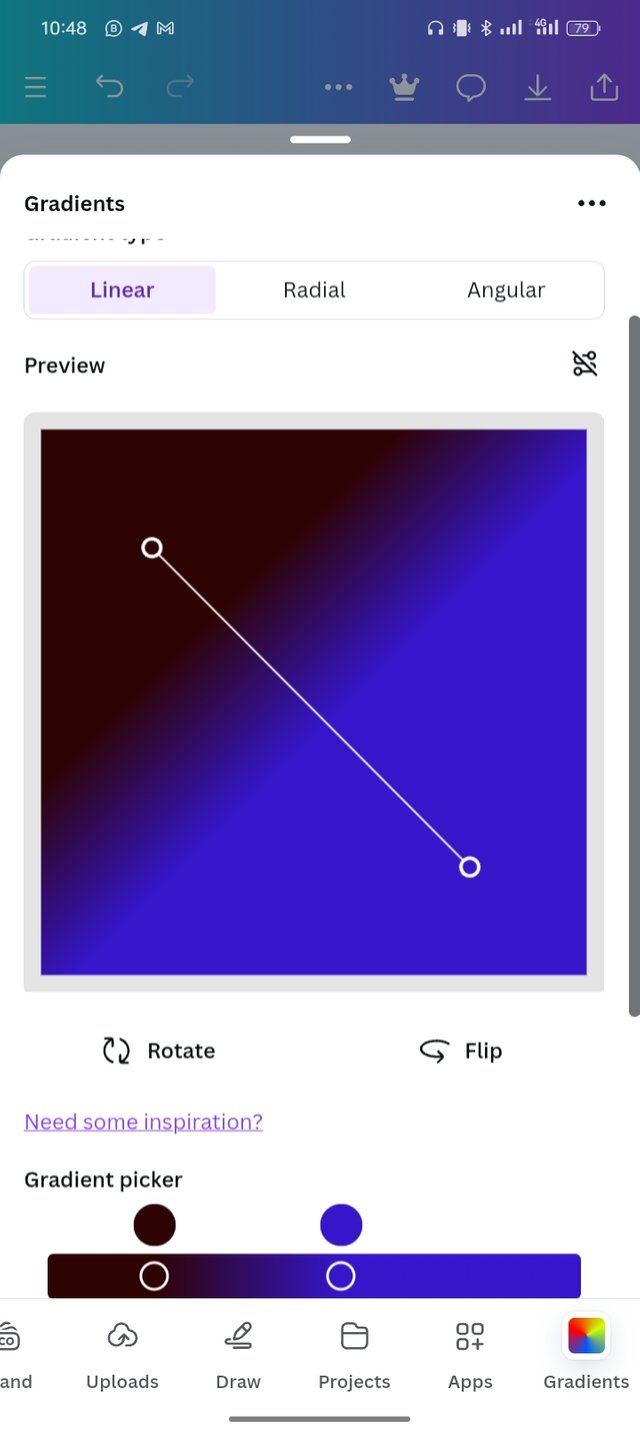
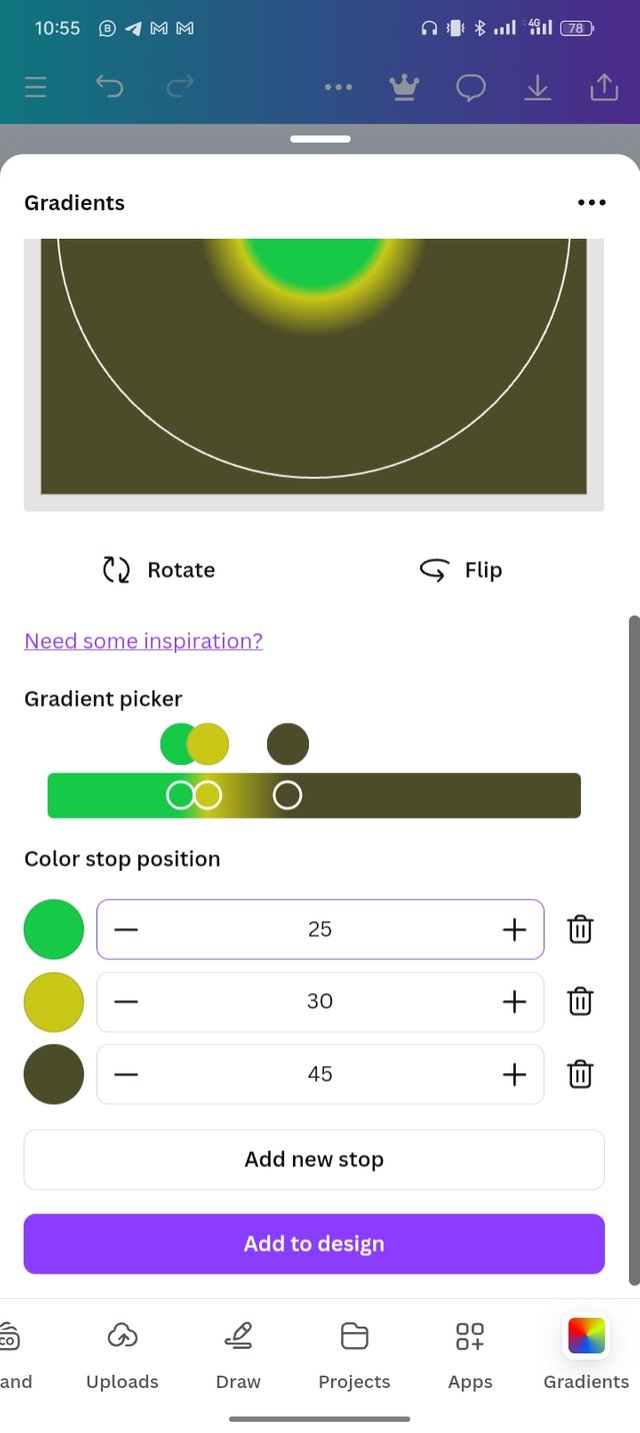
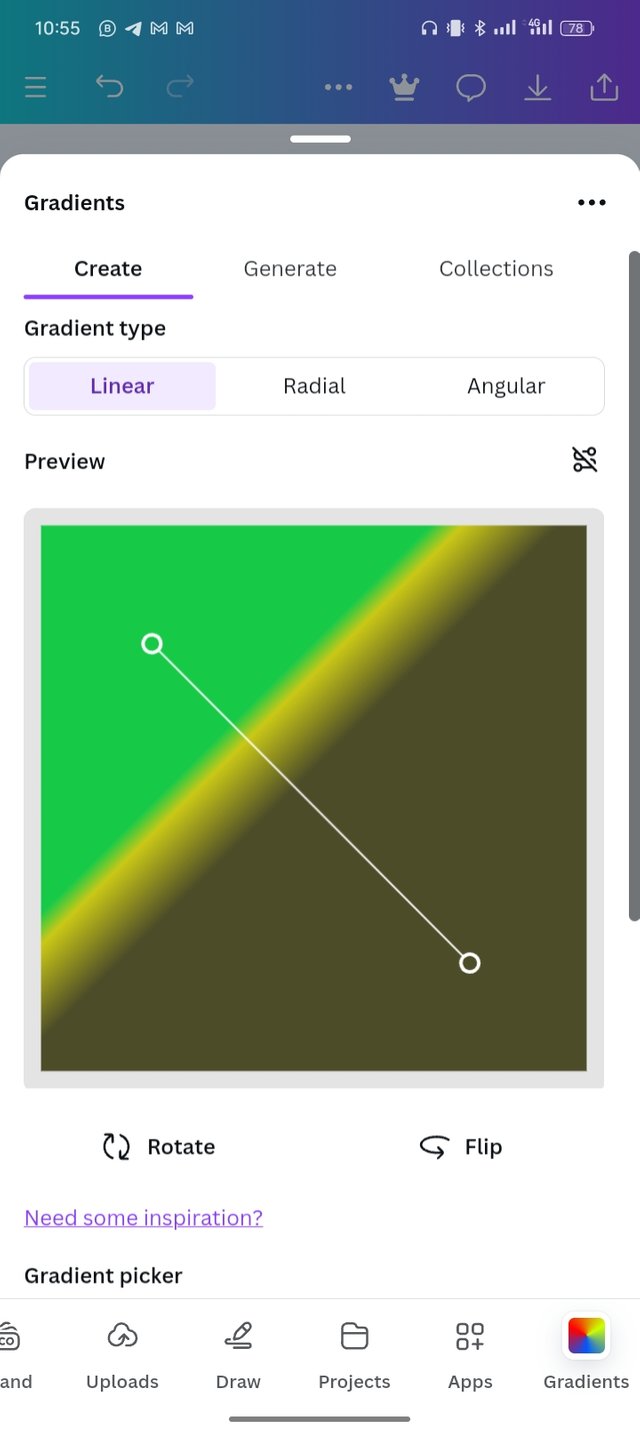
- I input the color Hex code of the color that I wanted and played around with the flip, rotate which you can see the line with two pointed edges to get different forms of the gradient.
 |  |  |
|---|
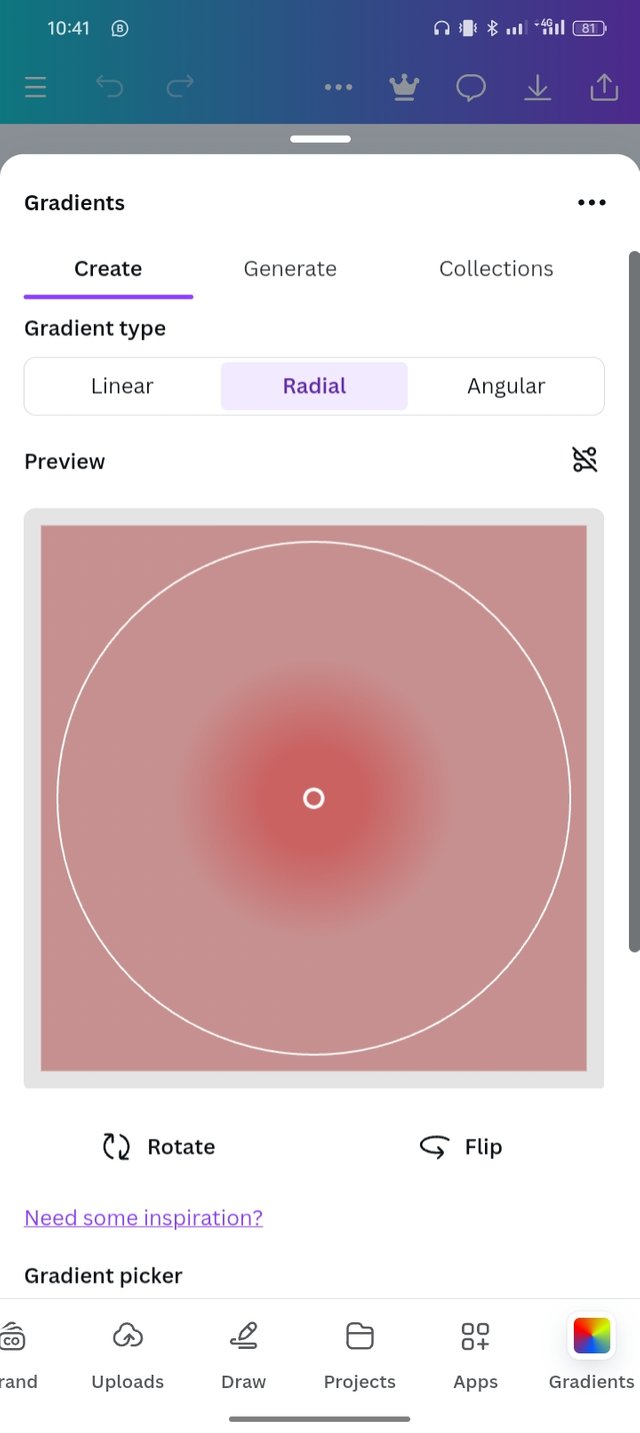
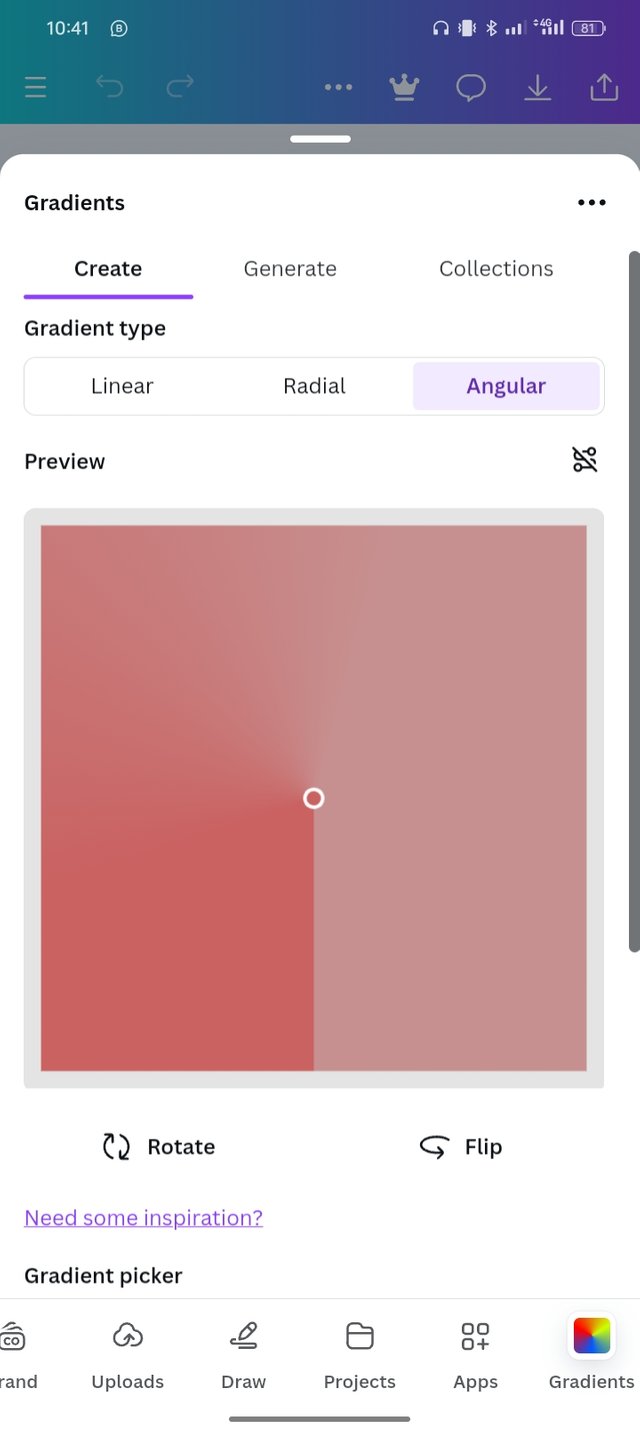
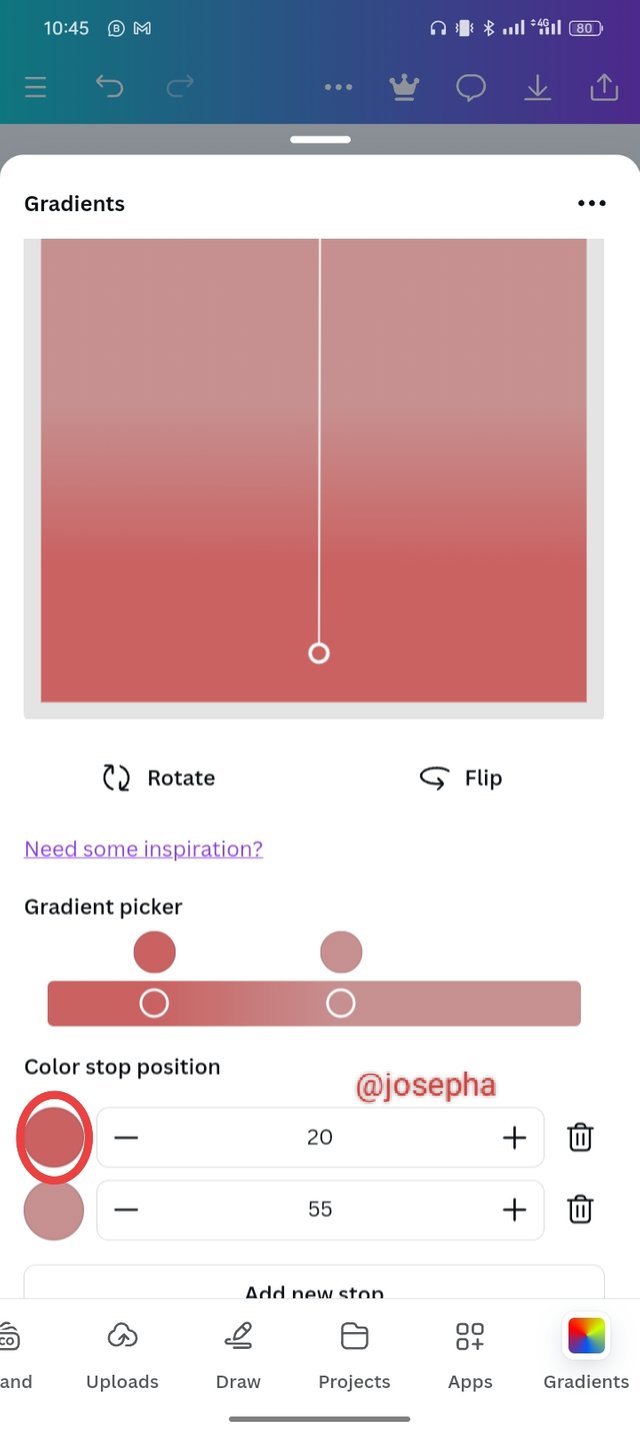
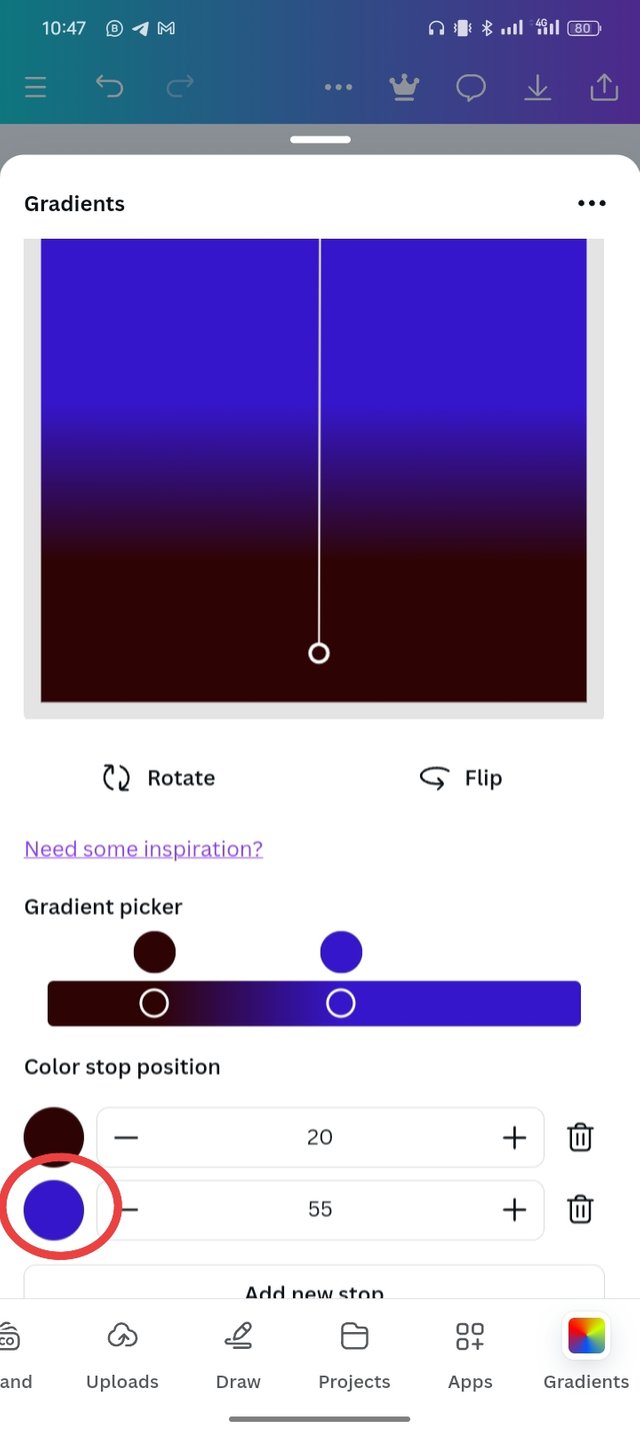
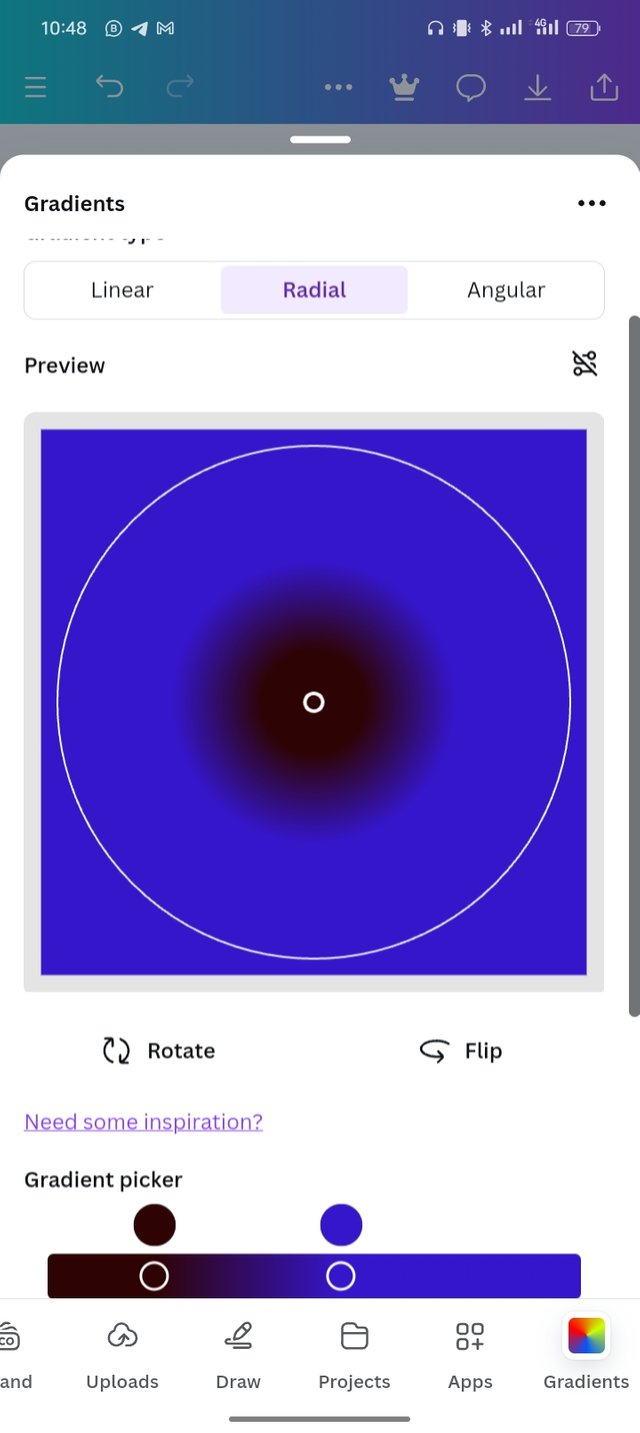
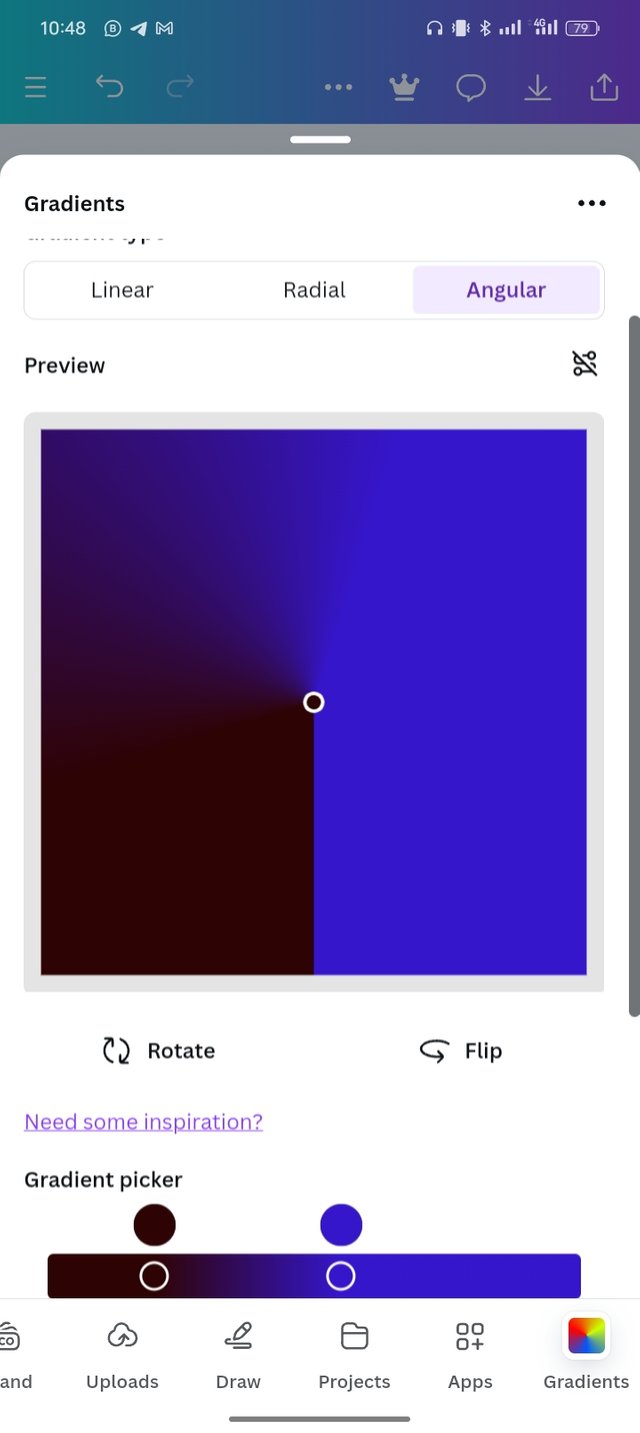
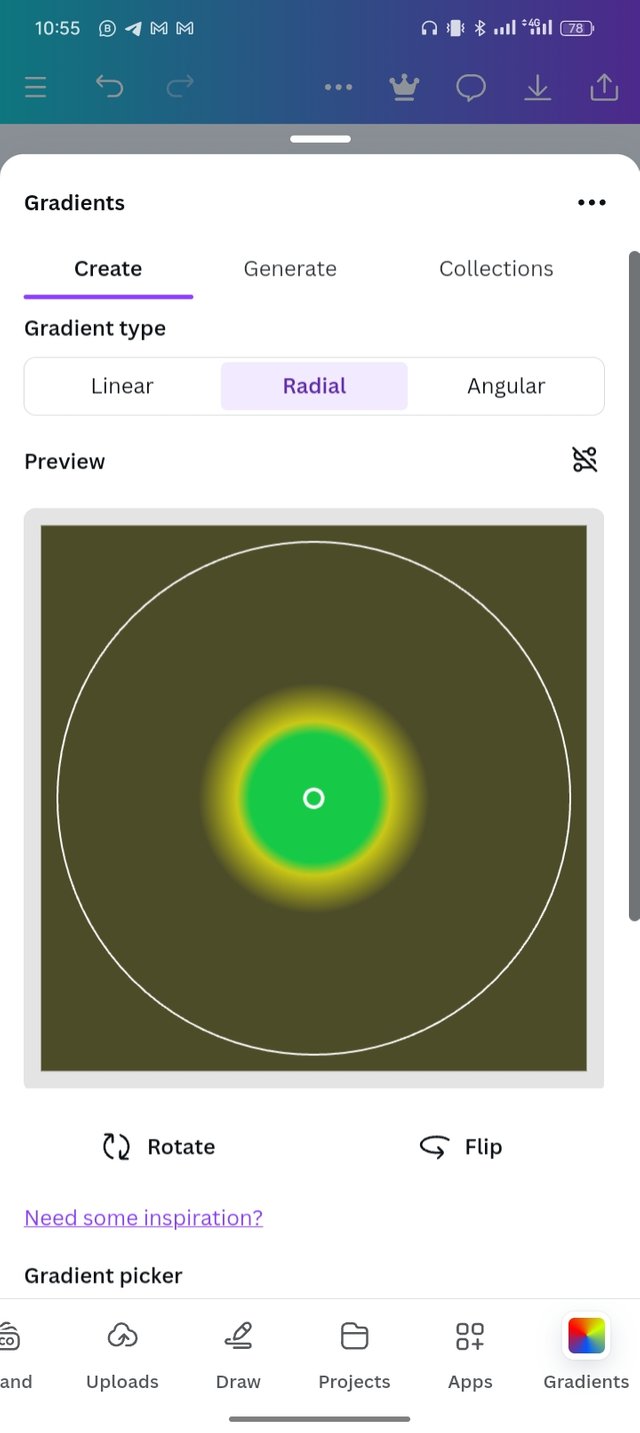
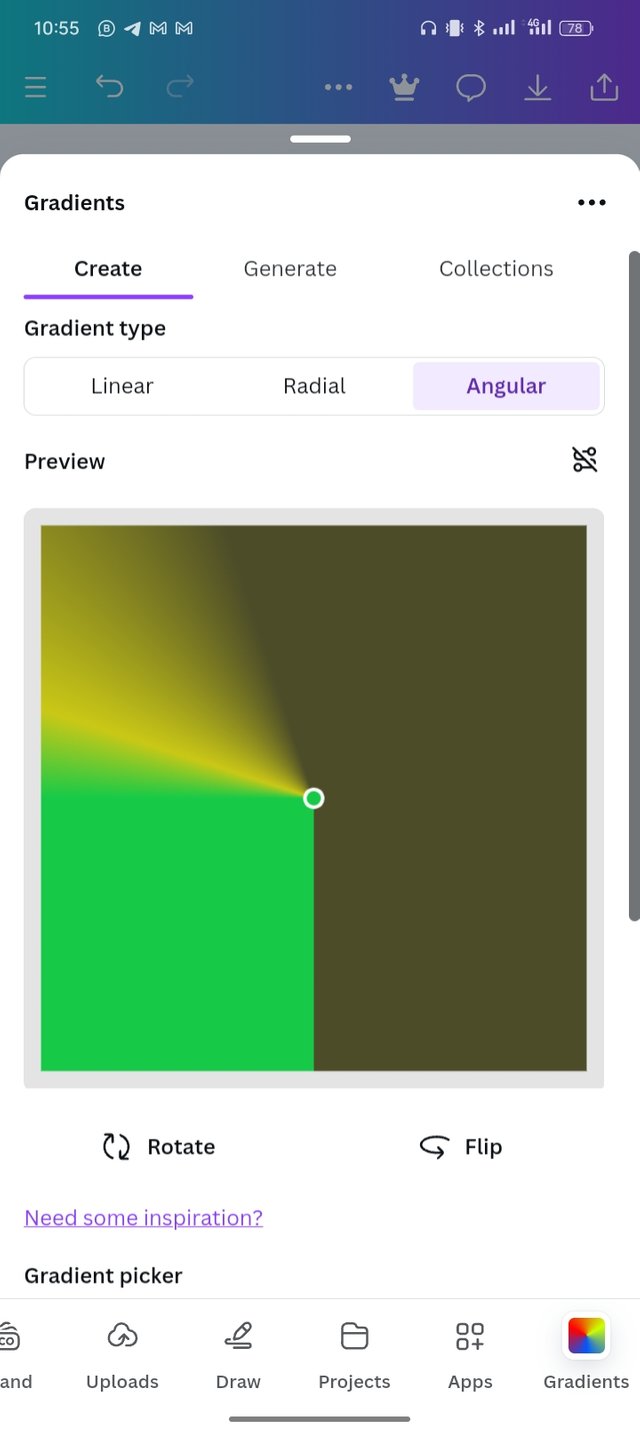
- In a situation where I don't like linear I can change it to radial or even to angular just as it is shown below. I used the + and - in the color selection to adjust the transition, and I then clicked on the add page that brought it to my workplace which I then downloaded.
 |  |  |
|---|
 |
|---|
b. The second gradient should be made with two different colors (hex codes) that blend so well. See your color theory lesson on how to combine colors
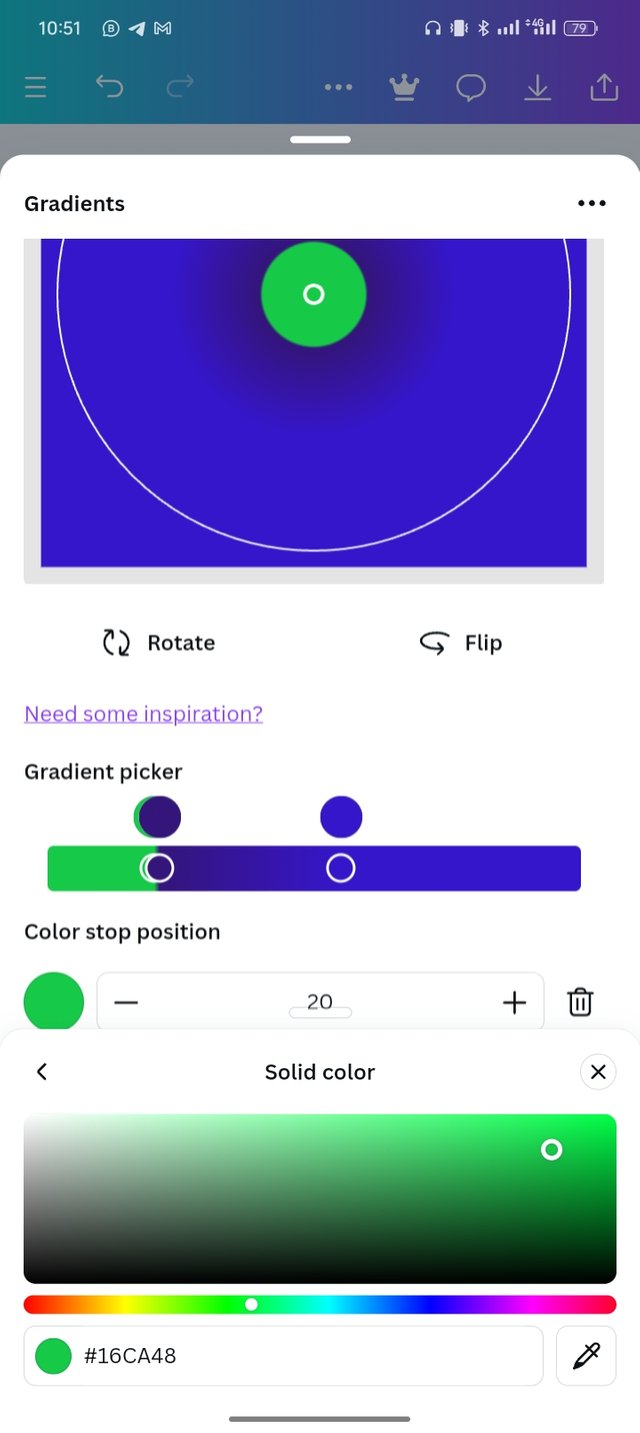
- I click on one of the colors just as I have used in part A, which I then proceed to the color wheel, and choose my desired color as seen in the screenshot.
 |  |  |
|---|
- I click on the other color to replace the color with my desired color since it is a two-color gradient I am creating. I follow the procedure in part A and input my desired hex code.
 |  |  |
|---|
- This time around I left the design in radial as shown below and added it to my workspace and downloaded it.
 |  |
|---|
 |
|---|
c. The third gradient should be made using three colors (hex codes) that blend perfectly.
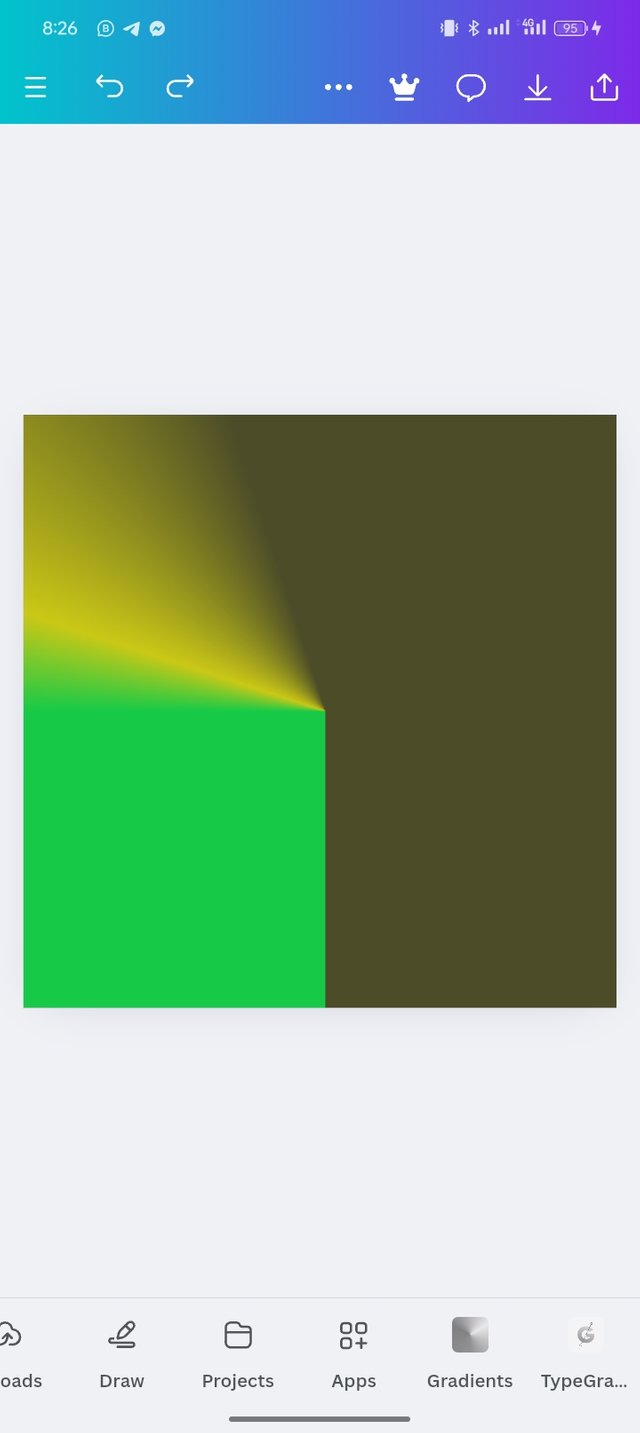
- This time, it is an Angular type of gradient that I created.
 |  |  |
|---|
 |  |
|---|
 |
|---|
Create a Text gradient using the tool shown to you in this post. Ensure not to use the default color on the app, rather use your combinable colors.
- I opened the canvas app and then chose the new design and filled in the canvas size in the media window which I used 1080 × 1080 Px and clicked on the create new design button.
 |  |
|---|
In the Canva app, I click the Apps button
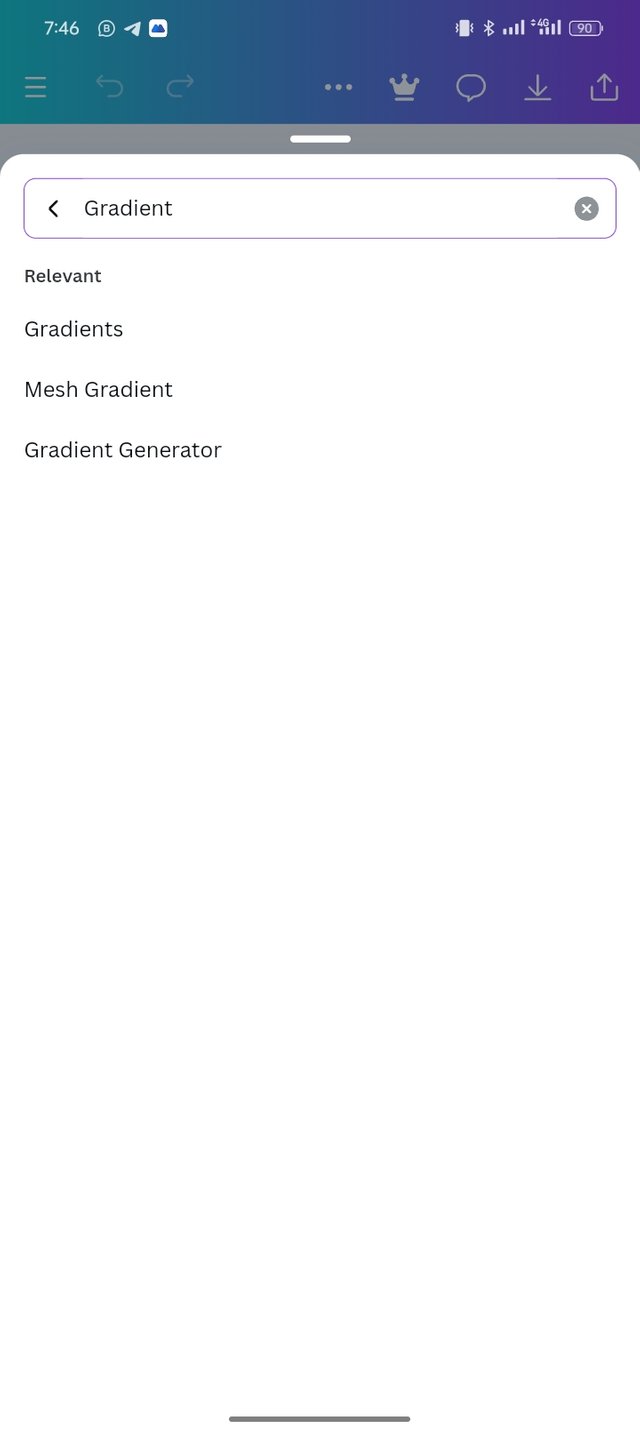
I then searched the word "gradient" as I did the first time.
 |  |
|---|
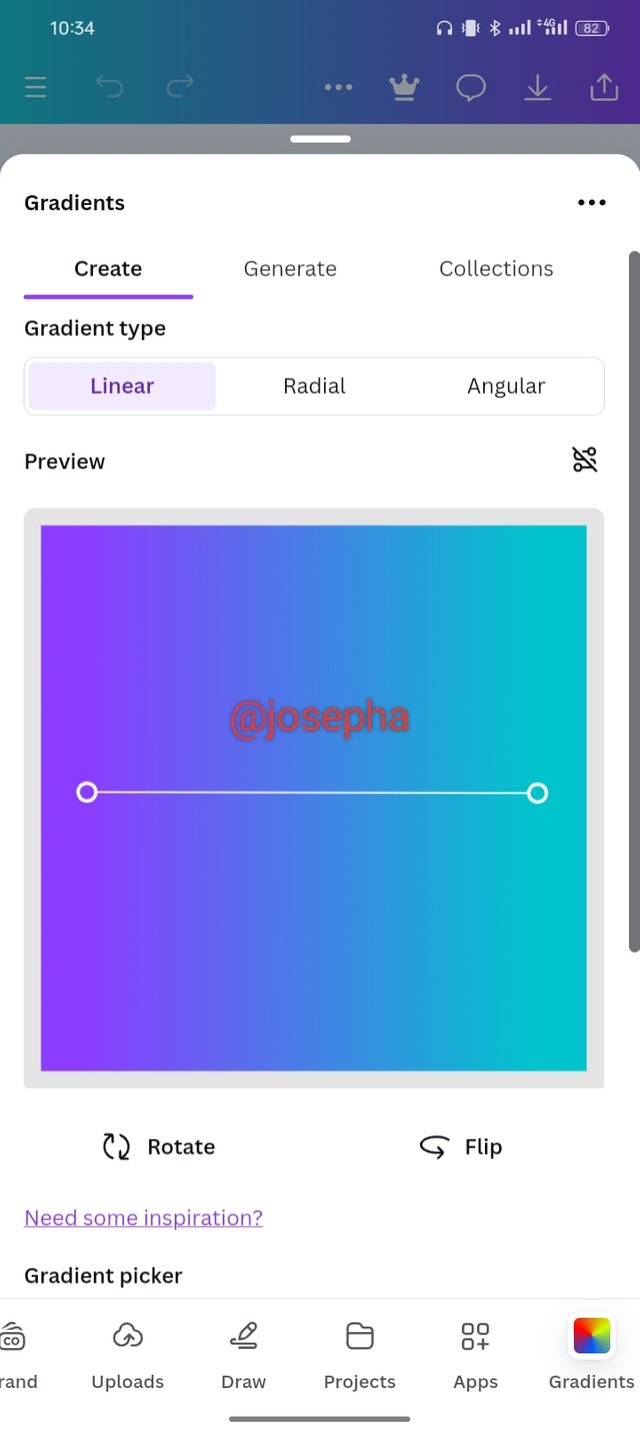
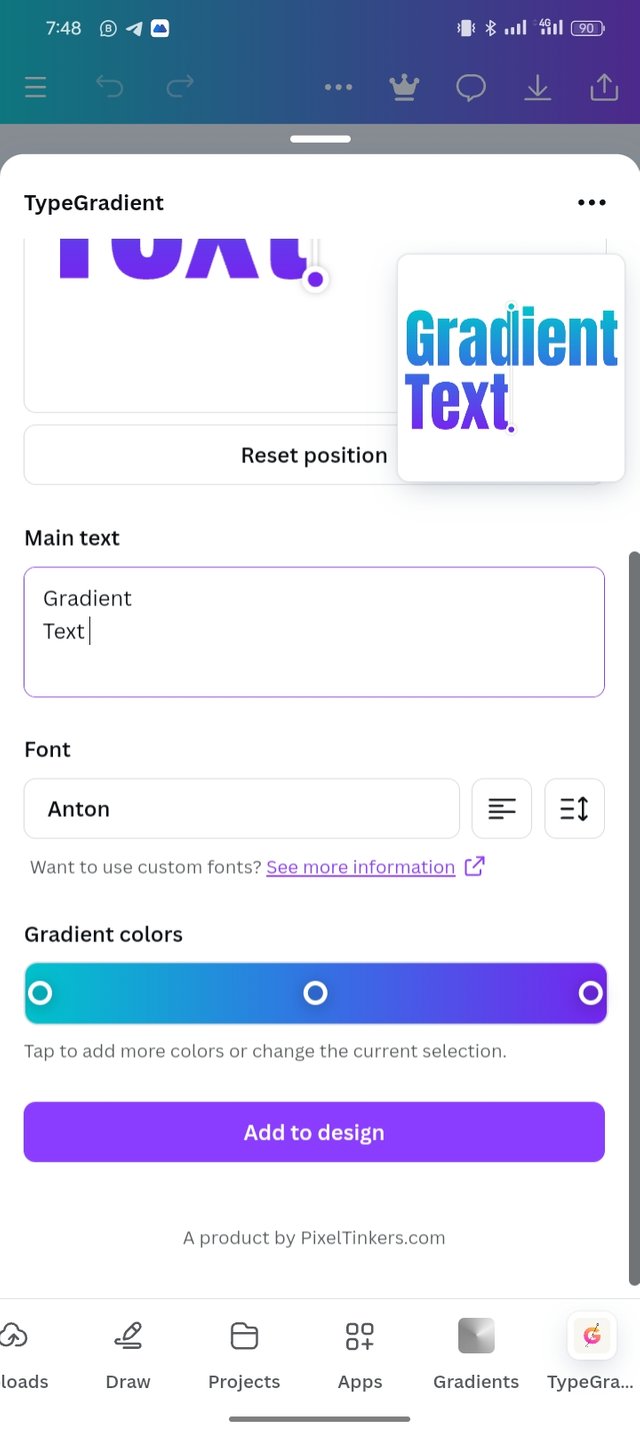
On the search bar, I then select the [TypeGradient] button
I used three 3 different colors that look like our Steemit color.
 |  |
|---|
- After I have inputted the colors that I need, I then adjust the position of the handler to get my preferred gradient.
Pick one of the background gradients you made and create a beautiful flyer design with it. Ensure you do not reproduce my design, rather do something entirely different from mine.
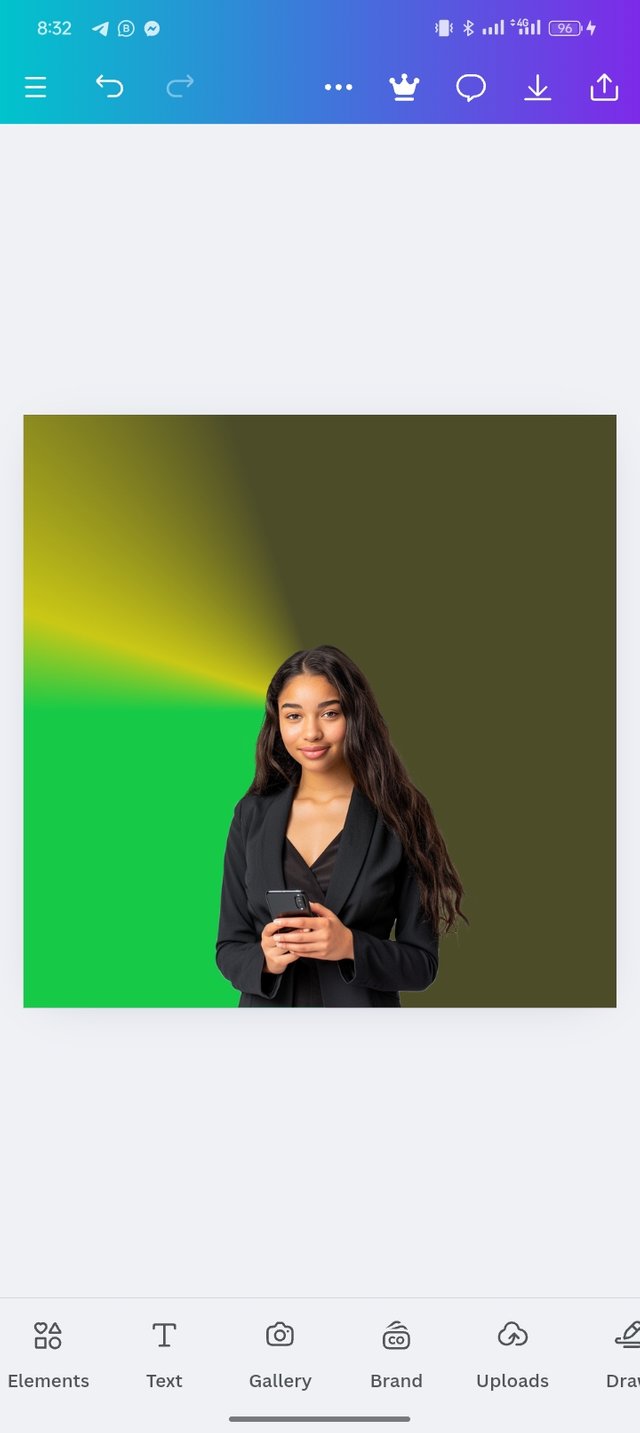
- I open my canvas app and select the last background that I added to my workplace.
` |  |
|---|
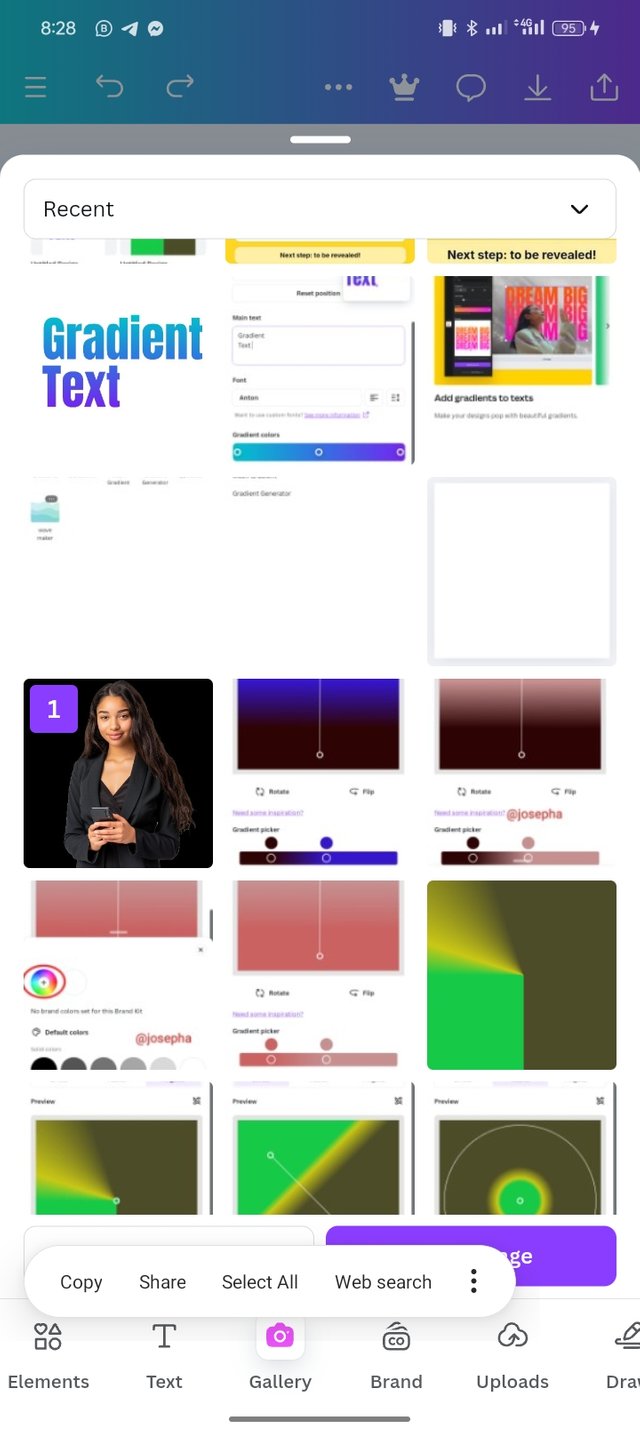
- I open the background and then click on Gallery and select the picture that I like.
 |  |
|---|
- I tap on the picture and then click on add to the page.
 |  |
|---|
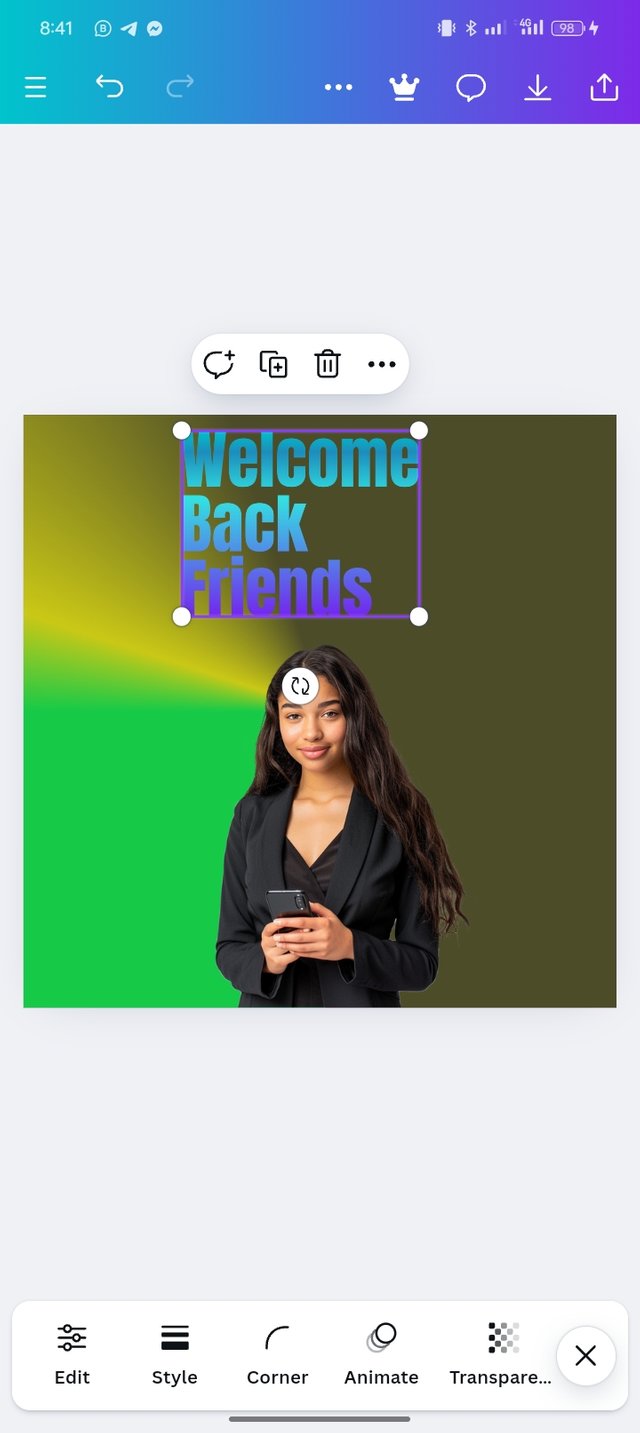
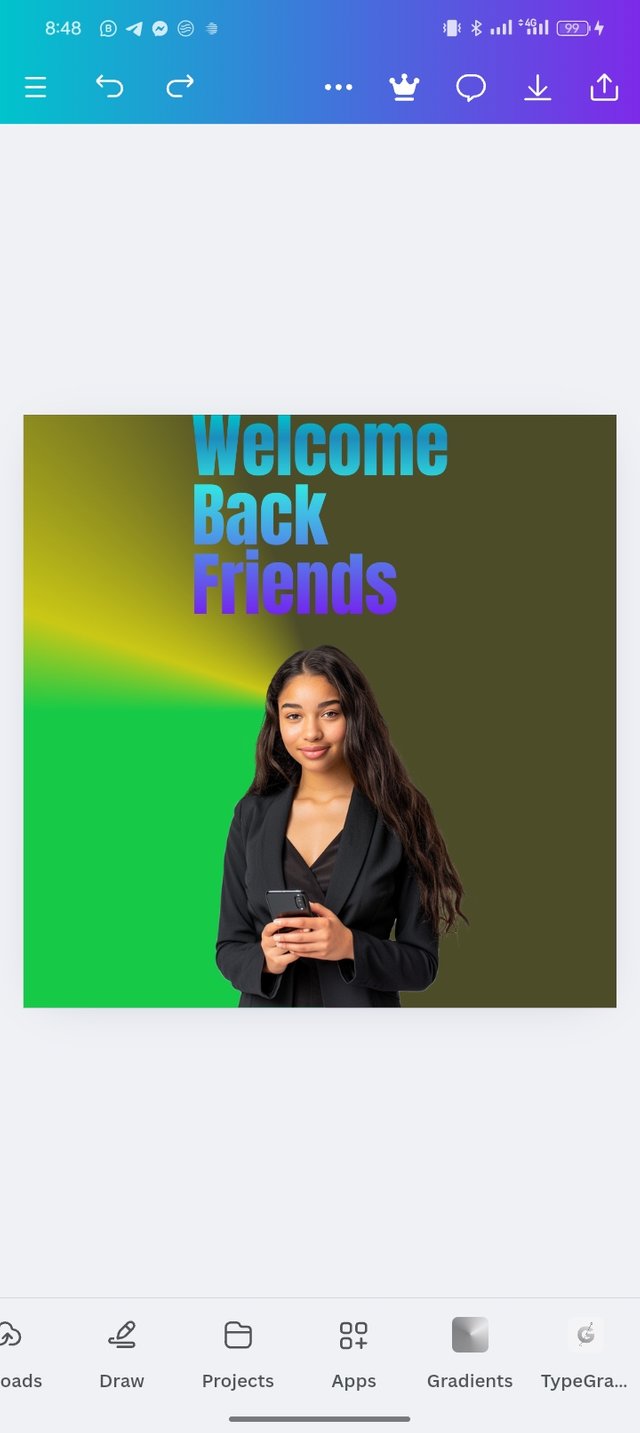
I then resized the image and positioned the thee and center. I used a gradient and wrote the text as "Welcome back friends" and added it to my workspace.
I position the gradient text at the top
 |
|---|
I am inviting: @kuoba01, @dove11, and @simonnwigwe
Cc:-
@lhorgic
Thank y o this introduction ☺
Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia