SEC20/WK6: Diseño gráfico, práctica 3
 |
|---|
Saludos amigos, este curso ha llegado a su final , es el momento de dar gracias al profesor @lhorgic por dedicar parte de su tiempo para enseñarnos con el curso de Diseño gráfico.
Está es la práctica 3 la última de este curso donde debemos poner a prueba lo aprendido durante las seis semanas que duró.
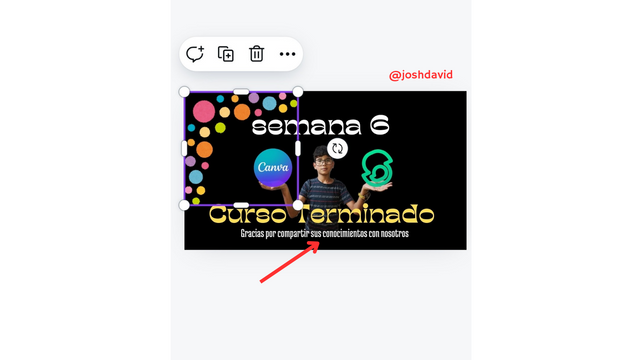
Hoy debemos hacer nuestro propio diseño y aquí les muestro como hice el mío.
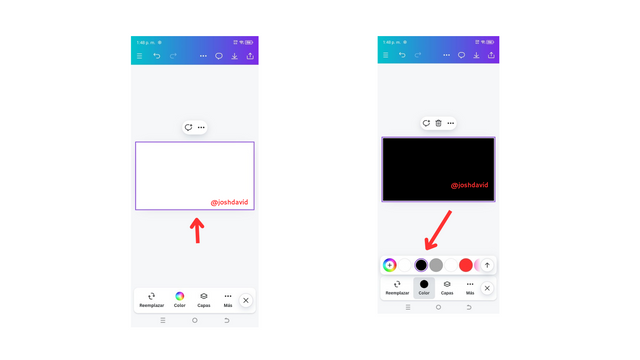
Paso 1
Lo primero que debemos hacer es entrar en la aplicación Canva y seleccionar el lienzo , yo utilice el que mide un post de Twitter que mide 1600x900 px es un buen tamaño para mí diseño .
Después de elegirlo lo seleccione y fui el icono de color escogí el color negro para el fondo.

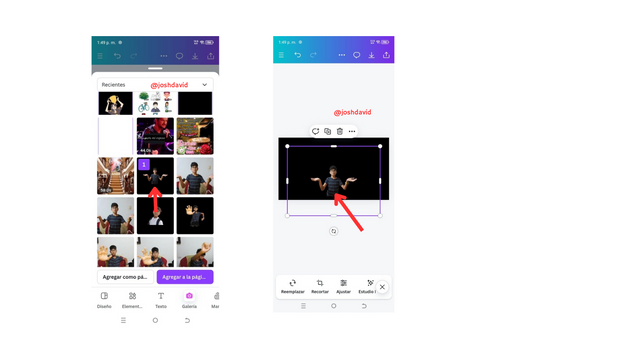
Paso 2
Para la imagen de fondo quise usar una foto mía así que seleccione el lienzo y fui al icono de galería, se abrió mi galería personal y pude obtener una foto mía en png.

Está imagen me gustó mucho por la posición de las manos en cada una coloque el logo de las aplicaciones que usamos en este curso.
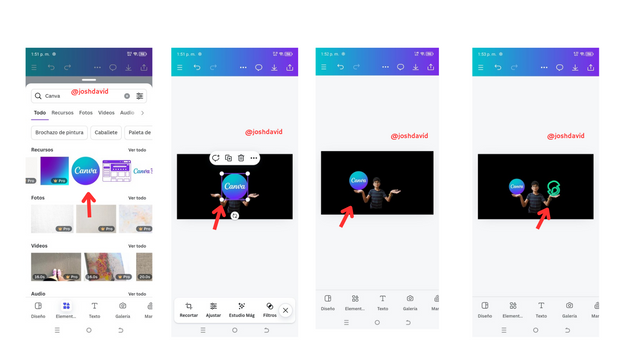
Paso 3
Fui a elementos y busqué el logo de Canva , seleccione y una vez que lo tenía en el lienzo solo reduje el tamaño y lo coloque sobre la mano derecha , para mí ese significado es que canva es la mano derecha de Steemit porque con el se puede crear muchos diseños para las publicaciones.
Para el logo de Steemit hice el mismo procedimiento que con el logo de canva.

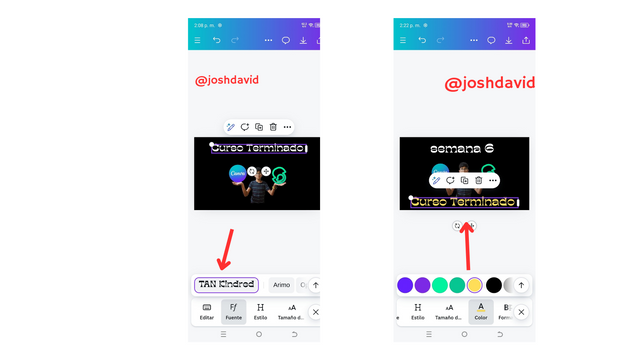
Paso 4
En este paso coloque la tipografía usando una letra tipo letrero que sea llamativa llamada Tan kinched, en color blanco y las palabras curso terminado en la misma fuente solo que en color amarillo.

Paso 5
Fui a caja de texto para colocar un agradecimiento, para esto use otro tipo de letra más pequeña pero muy legible, colocándola debajo de la palabra curso terminado..
Para decorar fui a elementos y coloqué esquina de colores y encontré este elemento que tiene muchas pelotitas de colores para darle más vista al vídeo.

Paso 6
Por último en una caja de texto coloque , mi nombre en un lateral de del lienzoy así quedó mi diseño.

Espero haber cumplido con todos los puntos dados.
En este diseño quise resaltar y tener presente algunos de los principios como el Contraste que podemos ver entre el fondo y las letras del diseño.
Con la Tipografía quise tener un equilibrio haciendo las letras más pequeñas en la parte de arriba y las más grandes en la parte de abajo.
También hice Enfasis en el color de las letras Curso terminado porque es el mensaje más claro.
En cuanto al diseño de la imagen central para mí tiene un gran significado, no se si los demás puedan notarlo pero para mí significa que a canva y Steemit los tengo en mis manos y puedo usarlos juntos.
Este fue mi trabajo, gracias por compartir su tiempo y su conocimiento con nosotros.
Me gustaría aprender un poco más, así que si hay otro curso aquí tiene otro alumno
Gracias por leerme
Soy
@joshdavid 🤓
Todas las capturas fueron tomadas de mi teléfono Tecno Spark 20 pro en Anzoátegui Venezuela.
¡Holaaa Josh!🤗
Que gran trabajo hiciste vale y, te confieso que me fascinó muchísimo ese juego visual que proyectas de estar sosteniendo el logo de Steemit y Canva jajajaja.
Sin duda alguna, después de este curso vamos a poder compartir diseños extraordinarios en esta plataforma o donde los queramos compartir y, tu durante estas 6 semanas estuviste muy atento por ello, lo concluyes con mucho éxito.
Te envío un fuerte abrazo💚
0.00 SBD,
0.01 STEEM,
0.01 SP
Bueno eso lo hice con la intención de decir can a te tengo en mis manos, eso era lo que quería proyectar.
Áhora si creo que el diseño de mis portadas se va a ver bastante mejor.
Me alegra que te haya gustado mi idea.
Gracias por siempre apoyarme
Esta publicación ha sido votada positivamente/apoyada por el Equipo 5 a través de @httr4life. Nuestro equipo apoya el contenido que contribuye a la comunidad.
0.00 SBD,
0.01 STEEM,
0.01 SP
Gracias por apoyarme amigo
Hello @joshdavid thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by appreciating you for coming this far with me on this six weeks course and also commending you for the effort put into this practical, I love the outcome of your step, your design looks cool.
Your design is not bad but then, I believe you can do much more than this as there is always room for improvement. You can go over the lessons again to learn more.
In all, you did beautifully well and I must commend you for a job weldone. Thanks for staying through the whole process, I hope we continue this journey together in the next season. I wish us the very best.
Regards
@lhorgic❤️
0.00 SBD,
0.01 STEEM,
0.01 SP
Gracias por su evaluación profesor, seguro que las estaré revisando porque quiero aprender sobre Diseño gráfico.
Saludos
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
0.00 SBD,
0.01 STEEM,
0.01 SP
Gracias por apoyarme
https://x.com/JoshdavidRi/status/1848097483689275556?t=tzLAbML3Dculc9pYvWgjHw&s=19