SteemX Development Update - A Modern UI of Steemit - Explore Page Ready
.png)
Hello everyone!
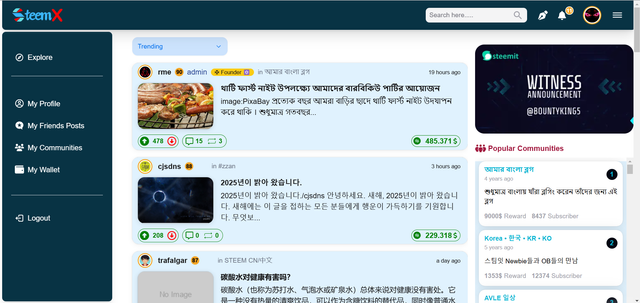
We are thrilled to announce the latest update to SteemX. the modern UI for Steemit. the Explore Page is now ready. This milestone brings a sleek and efficient interface to enhance your Steemit experience.
The Explore Page allows you to seamlessly toggle between different categories of posts like Trending, Hot, New and Mute Posts
Right-Side Top Communities Section
On the right hand side of the Explore Page, you will find the Top 50 communities listed based on subscriber, rewards and popularity. This section serve as a gateway to discover vibrant communities and join according to your interests.
Left Side Navigation Bar
The new side navigation bar on the left provides quick access to all essential features.
- Explore
- My Profile
- My Friends Posts
- My Communities
- My Wallet
- Logout
What’s Next?
- Full Post Preview
- Vote broadcasting operation.
Technology Stack
To develop STEEMX, I am using Next.js with TypeScript. Subjected language will help to develop the modern and efficient experience that the Steemit users deserves.
Support @bountyking5 Witness
Your support is required for @bountyking5 witness, a dedicated witness who has been instrumental in supporting STEEMX and other ongoing projects in the Steemit ecosystem. Please consider to casting your witness vote.

Please join our new puss project. Puss is the first native coin on steemit blockchain. Join us and buy it for long term.
Please cast your witness Vote to bountyking5
Follow | Upvote | Share | Comments
Cc: @rme
@steemchiller
@pennsif
@steemcurator01
🆃🅷🅰🅽🅺 🆈🅾🆄