RE: 👨🏼💻 #Proposal-86: Communities and Updated steemitdev.com
I'm a little late... but... ;-))
These updates have been deployed to https://steemitdev.com and are working as expected.
Yes, as we have seen and are pleased to note, this happened very quickly so that we can all test the new design.
I have now reactivated my server (https://steemit.moecki.online) and integrated your changes (in the PR branch) there. This means that I may soon be able to add the bookmarks live so that other users can also use them. :-))
I have created the branch integration in my Github for the code version of this server (https://github.com/only-dev-time/steem_condenser/tree/integration). So everyone can follow the changes if needed.
cover images to "jazz up" the screen
I also find that very appealing. You have my support for that :-)
Reduce the need to scroll past 100 pinned posts.
That is definitely very desirable. I've already thought about it a few times. On the one hand, there is a reason why the communities have pinned posts, and on the other hand, I don't want to scroll through 100 pinned posts to reach the first new post.
I think your solution with the carousel is good so far, but as a user I probably won't click through all the pinned posts, so they will be lost in the future. An automatic scroll would make sense, but that might get a bit restless...
I will test it further :-))
Please check the following behaviour:
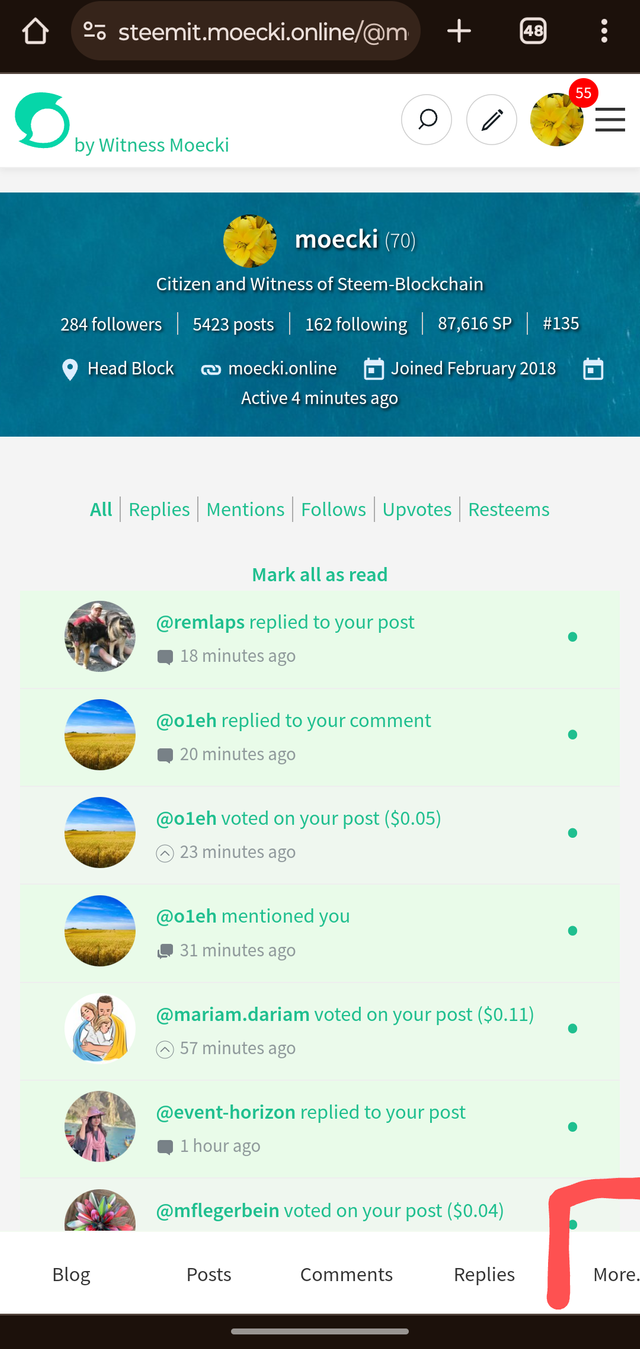
When I scroll to the top of a page in the mobile version, the main menu at the bottom disappears. The secondary menu remains, but it is cut off on the right. I will provide a screenshot with my smartphone.
Edit:

I’m just heading out so will reply fully later. Does this correct itself when you scroll down?
I’ve noticed that on the existing Steemit.com, when you’re at the top of the page there’s an additional margin on the right which disappears when you scroll down.
That doesn’t explain the bottom menu though. Have you pinched to zoom in at all?
Yes. It only occurs when you are at the very top of the page. It's the same on steemitdev.com.
Nope.
Something I've noticed on my server that doesn't affect your modification: I often see "Na" instead of the reward amount. I thought that this had to do with an unreachable trongrid.io domain, but it was obviously not the reason. Did you have the same problem on your server?
I knew this would be a nightmare. I think it's got something to do with the Node Package "Headroom" which is being used to pin the masthead when scrolling. I think there's something happening when the headroom--unfixed style is being added. It only happens on actual mobile devices so you can guess how much fun I'm having with this 😢
EDIT: I've replicated it on desktop now so that'll save some time. I'm 90% confident it's the headroom package.
Another EDIT: It's not the headroom package (which is probably a good thing). It's the Avatar's VerticalMenu which has visibility hidden pushing the screen width out. For some reason, the overflow's hidden as you scroll down and not when it's at the top. Don't know why - there's no obvious adding or removing of styles. What a pain in the butt.
Das kann ich bestätigen! Just like the pain in the butt. :-D
Maybe this is the same phenomenon as with the VotingBar, where the right border is sometimes outside the window (especially if nobody has voted yet). Or the PayoutPane, which is partially displayed outside the bottom edge if there are no comments yet...
I've struggled with replicating this. When I'm in the mood to fix it, I can't replicate it. When I'm browsing and not in 'dev mode', it doesn't do it. If a post having no votes is an indicator, then I'll be on the hunt for that!
I've fixed the bug where the downvote button doesn't appear if you're at the bottom of the screen (although not merged it in yet as I don't want to confuse things) but not played with the PayoutPane.
I'm really not happy that this is the problem. The fix has required the removal of 2 styles but since the component is used in other places, I now need to find a load of other scenarios to test.
I'm away this week but trying to get some work done... which means my link to my dev server is unreliable and I can't upload.
Oh dear. I just know this is going to be a pain to fix. It happens on the existing Steemit.com too but because the navigation isn’t pinned to the bottom, I don’t think anybody’s noticed. You’ll see that when you’re at the top, a bottom scroll bar appears with some spurious margin-right or padding-right which disappears as you scroll down.
Are you using an Android phone? I can’t replicate it on my iPhone (beyond the right margin issue).
I experience that problem occasionally but it tends to fix itself after a page refresh and then everything works as expected. It hasn’t done it to me for a while though and didn’t ever investigate its cause.
That's right, and I never noticed that before.
I can confirm that, in the meantime it no longer appears :-)
It's good to wait and see...