Руководство по форматированию, разметке и оформлению постов
Руководство по форматированию, разметке и оформлению постов.
Здравствуйте друзья
Мы с вами пишем посты для Steemit, и всем хочется привлечь внимание к своему контенту. Одни из лучших способов сделать это, красиво оформить свой пост. Пишем мы во встроенном редакторе который использует синтаксис Markdown/HTML, для которого написано полное руководство.
Я хочу показать и рассказать лишь небольшую часть которая вам несомненно пригодится. И так, приступим:
Для выделения курсивом необходимо использовать одну звёздочку (*) в начале текста и одну в конце. Также можно вместо звёздочки использовать подчеркивание (_).
*текст курсивом*
_текст курсивом_
текст курсивом
Что бы выделить текст жирным шрифтом используем две звездочки (**)в начале и конце текста. Или при необходимости можно заменить на два подчеркивания (__).
**жирный текст**
__жирный текст__
жирный текст
Что бы провести линию через текст, окружите его двумя тильдами (~~). Получится ефект зачеркнутого текста.
~~зачеркнутый текст~~
зачеркнутый текст
Для заголовков есть шесть вариантов размера, где один "#" самый большой заголовок а шесть"######" самый маленький.
# заголовок1
## заголовок2
### заголовок3
#### заголовок4
##### заголовок5
###### заголовок6
заголовок1
заголовок2
заголовок3
заголовок4
заголовок5
заголовок6
Когда нужно написать не нумерованный список, используйте (*) или тире(-) и пробел перед каждым елементом списка.
* елемент 1
* елемент 2
- елемент 3
- елемент 3a
* елемент 3b
елемент 1
елемент 2
елемент 3
елемент 3a
елемент 3b
А если необходимо составить пронумерованный список, тогда стоит поставить перед выбранным елементом цифру и точку(1.) а также пробел. Порядок нумерации при этом необязательный система расставит все автоматически.
1. елемент 1
4. елемент 2
9. елемент 3
10. елемент 3a
35. елемент 3b
елемент 1
елемент 2
елемент 3
елемент 3a
елемент 3b
Для выделения цитаты в начале каждой строки необходимо использовать закрытую угловую скобку,"знак больше" (>)
>цитируемый текст
>цитируемый текст
цитируемый текст
цитируемый текст
Теперь перейдем к более сложным компонентам
Гиперссылка:
[Steem-BRU (BY-RU-UA)](https://steemit.com/trending/hive-171319)
Для упоминания любого пользователя достаточно поставить @ перед его именем и система автоматически сгенерирует ссылку на его блог, а сам пользователь получит уведомление.
@Steem-BRU
Иногда в текст нужно вставить часть текста без форматирования или небольшой кусочек програмного кода. Для этого заключаем необходимый текст в между знаками гравис (обратный апостроф) ` `
`пример`
пример
Для того чтобы Markdown проигнорировала редактирование, нужно перед елементом поставить обратную черту ( \ ),
тогда можно поставить в текст из *звёздочки *, а не написать слово курсивом.
тогда можно поставить в текст из \*звёздочки \*
Таблица
Тут все немного сложней, для создание таблицы можно воспользоваться кодом ниже по тексту. Количество будущих колонок обозначается вертикальными линиями разделёнными тире . Таблица на три колонки - | -| - , на две - | - и так далее. Сверху пишем название колонки и тоже разделяем вертикальной линией | потом указываем системе количество будущих колонок, и ниже содержимое тоже не забыв разделить их. В таблицу при потребности можно вставлять изображение, полезно для организаторов конкурсов.
Заголовок первой колонки | второй колонки | третей колонки
- | -| -
текст в 1 колонке | текст в 1 колонке | текст в 1 колонке
текст в 1 колонке | текст в 1 колонке | текст в 1 колонке
текст в 1 колонке | текст в 1 колонке | текст в 1 колонке
| Заголовок первой колонки | второй колонки | третей колонки |
|---|---|---|
| текст в 1 колонке | текст в 1 колонке | текст в 1 колонке |
| текст в 1 колонке | текст в 1 колонке | текст в 1 колонке |
| текст в 1 колонке | текст в 1 колонке | текст в 1 колонке |
Оформление текста вокруг изображения
Ну какой же пост обойдётся без фото или другого изображения, а вот как красиво его подписать не все знают.
Можно просто вставить текст после фото, а можно воспользоваться тегами HTML.
Для выравнивания текста под фото (подпись) открываем тег <center> вставляем ссылку на фото, а после пробела нужный нам текст и закрываем тег <\center>. Получаем картинку с красиво выровненной по центу ее подписью.
<center> Ссылка на картинку текст под картинкой </center>
вот так выгладит код для вставки
<center> <img src='https://i.postimg.cc/PJDb1cxg/board-361516-960-720.webp'> текст под картинкой </center>
 текст под картинкой
текст под картинкой Для того чтобы разместить изображения с права от текста используем тот же принцип и тег <div class=pull-right> ссылка на картинку, подпись и закрываем тег </div>.

любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст
Для размещения с лева используем тег <div class=pull-left> ссылка на картинку, подпись и закрываем тег </div>.

любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст любой текст
Эмоджи (смайлики)
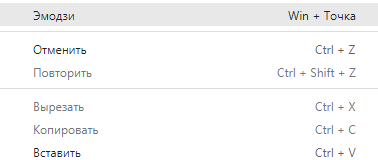
Мало кто знает, что в Markdown можно использовать смайлики, они способствую донесению эмоций автора к читателю. Для вызова меню с смайлами можно нажать правую клавишу мышки и выбрать пункт

или воспользоваться комбинацией на клавиатуре win+точка, и из списка выбрать нужный смайлик.
Надеюсь данная статья окажется полезной для новичков и не только. За основу для данной статьи и взял руководство по форматированию написанное @cmp2020
Пост подготовил: @slem
👍
Большое спасибо!!!!!
Для меня это очень полезная информация!
<div class="text-justify"> любой текст </div>а это можно использовать чтобы выравнивать текст по правому краю))
ето просто выравнивание текст в целом, без привязки к краю
ну или так)
Надо попробовать
а точку где было фото сделано добавлять просто координаты?
Очень полезная информация! Вроде все знаю (кроме таблиц, которыми пользовалась довольно коряво), но однозначно стоит сохранить полезнушку!)
Спасибо! Беру в закладки!)))
Познавательно!
Выровнять текст под картинкой пока не получилось))
<center>ваш текст</center>скопируйте под фото, и вместо "ваш текст" вставьте необходимое описание))
спасибо за полезный пост))
многим это точно будет полезно. рупостнул и себе)
Спасибо за очень нужную информацию!