Applying Markdowns 🖋 || Achievement #4
Hello dear steemit members!!
After going through steemit all day, I'm preparing my achievement 4 and I'm writing about applying markdowns to make your posts beautiful.
Applying Markdowns:
It is gonna include making bold and italic words, headings, justifying texts, how to align paragraphs, add links and create tables.
How to create bold and italic words:
This is is the first basic markdown on steemit to begin with, I'm gonna tell you how to style it as bold and italic words.
- "This is how you'll style it bold"
The markdown used to make above text bold is:
**"This is how you'll style it bold"**
also,
- "This is how you'll style it italic"
The markdown used to make above text italic is:
*"This is how you'll style it italic"*
How to make headings:
Headings are a import
ant part of a text, it enables the reader to know about what the paragraph is all about. To make headings you just need to use hashtags(space)text, for example:
This is a heading
This is a heading
This is a heading
This is a heading
This is a heading
The markdown used to make these headings includes:
# This is a heading
## This is a heading
### This is a heading
#### This is a heading
##### This is a heading
The more hashtags you'll use the smaller the text will get.
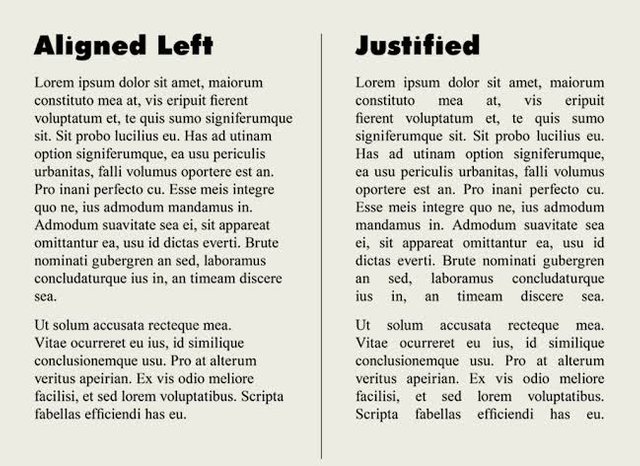
How to Justify text:
Justifying text means aligning both edges of the line with both margins,by adding some space in between words.It is seen as a very useful tool which can make your text look beautifully aligned.
The above paragraph is not justified, so I'm gonna show you a justified version
[This is a justified paragraph, can you spot the difference? this is how i did it;]
<div class = "text-justify">Justifying text means aligning both edges of the line with both margins, by adding some space in between words. It is seen as a very useful tool which can make your text look beautifully aligned.
Formatting text into columns:
Long paragraphs can be very hard to read sometimes, formatting them into columns can be very helpful since the shorter lines are way easier to read in columns and it looks more approachable too.
Im gonna tell you how i did it, here's the code:
<div class=pull-left>your first paragraph.</div><div class=pull-right> your second paragraph</div>
I'm having a very amazing experience here, on Steemit and learning new tricks and tips has been very helpful for me. I'm very grateful to be a part of this platform and this was my achievement 4.
.png)
.png)
.png)


Hi @mahnoor4187 I am pleased to inform you that you have been verified for this task.
thank you for completing your achievement task up to this level, you can now take advantage of the 500Sp minnow support program by @cryptokannon, check herefor users who their Sp is below 500.
You may proceed to the next achievement task and continue to use this guide by @cryptokannon to prepare.
Hurray!!!! Do you know now that you can join Steemitcryptoacademy? Completing your achievement 4 makes you eligible for that. Just go through this post link to see other things you need to do to participate. I wish you success in your steemit Journey.
task rate:2
Thankyou so much!
Your post has been upvoted by @mostofajaman Community Curation Trail.
SUBSCRIBE NOW STEEM FARMING COMMUNITY
Thankyou, sir!
Hi, @mahnoor4187,
Your post has been supported by @abuahmad from the Steem Greeter Team.
Thankyou!!