Achievement 4 By @zohaibb Task : Applying Markdowns

Applying Markdowns
after completing my task on Achievement 3 and it has been verified by Mr. @irawandedy from the Indonesian greeter team and I am very grateful to him and the Indonesian greeter team. then I was assigned to Achievement 4 to explain about how to do techniques in writing using symbol programming techniques or tools in converting code or letters to other formats, for example Text-HTML otherwise called markdown.
Before I elaborate on narcotics in more detail and is easy to understand, now I want to explain a little bit about the meaning of markdown.
The definition of markdown is the procedures and rules in writing or tidying up an article to make it look neat and also to attract readers by entering a separate code in a sentence or paragraph. Markdown is also needed in creating tables by entering html code in a table that we will create so that it looks neat, organized and attractive when read. Alright all friends, that's just a little explanation about markdown and now I will give some examples of markdown writing that is often used to make writing neater, beautiful and organized.
1.penggunaan Headings
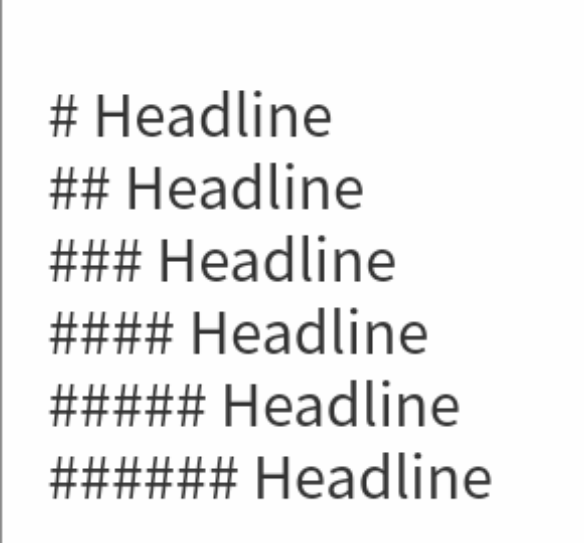
in making the title neatly and orderly, then we can use Headings by using the # sign in writing the title. In the main title we give a # sign which is used at the beginning of the sentence and if you want to make 2nd headings then add two ## signs and so on as shown in this example.

Output
Headline
Headline
Headline
Headline
Headline
Headline
2. how to tidy up left-right text.
How to make a paragraph look neat on the left and right, then we can use markdown by using the code

the example below.
div class="text-justify"> How to make a paragraph look neat on the left and right, then we can use markdown to tidy up the left and right of the paragraph </div
and looks like below
How to make a paragraph look neat on the left and right, then we can use markdown to tidy up the left and right paragraphs
3. set the left-right image layout way
In this 3rd point I want to explain about how to put an image in the left or right corner of a paragraph, this is done with the code as below.
Align right
How to put a photo in the right corner with a small image size, can be done by entering the code

and putting the code

to make it look like below
div class="pull-right"> I went through by measuring in the making of the initial motif then start me before I process the aceh continue with the next process, namely making boxes next to the aceh door. In making the motif, I used a special embossed ink to make the soga motif.</div
Left Align
If you want to put the photo in the left corner then use the code

4. How to create a table
In point 4, I will explain how to create a simple table by writing code like this:

Output
| Header 1 | Header 2 |
|---|---|
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |
5.how to write Quotes - Blockquotes
And lastly I will explain how to write blockquotes. How to write blockquotes simply by putting a > sign like the example below.
note: the price listed on this potion is the steem/sbd exchange price on the day this potion is made.
It will look like below
note: the price listed on this potion is the steem/sbd exchange price on the day this potion is made.
Congratulations ... This achievement has been verified. Please continue the next achievement 5 Task 1 about Steemworld.org
Thanku so much so nice of you
Hi, @zohaibb,
Your post has been supported by @adeljose from the Steem Greeter Team.