OUR TEAM MEMBER SECTION DESIGN WITH HTML, CSS

How are you all Hope everyone is well. I'm fine too. Today I have come to you with a beautiful tutorial. And that is how you can make a team member section with HTML. We often see that our website has a team member section, today I will show it to you. This is a tutorial made with my talent, coding skills, hope you like it. Let's share the tutorial with you step by step.
This tutorial is divided into three steps in total. And that is:-
- Folder Structure
- HTML Part
- CSS Part

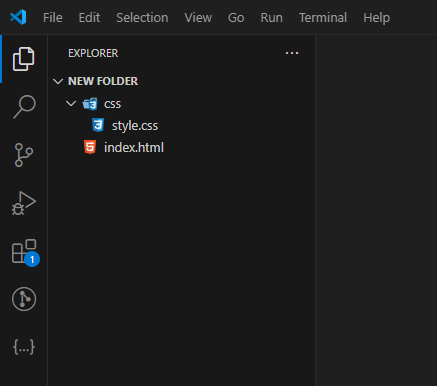
First I have a file named "index.html" inside a folder. Then open this file in "VS CODE" and code inside it like the above screenshot. Here create a folder named CSS for CSS and inside it create a CSS file "style.css". And link to "index.html" as style.

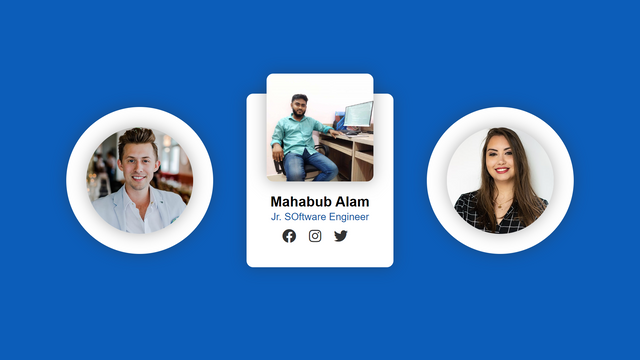
HTML means Hyper Text Markup Language. Here three profile cards are taken inside the body tag. And an image tag is taken inside this profile card. And tags are taken for name and surname. And three anchor tags for social media including font awesome. And the above CDN is used for the font awesome.

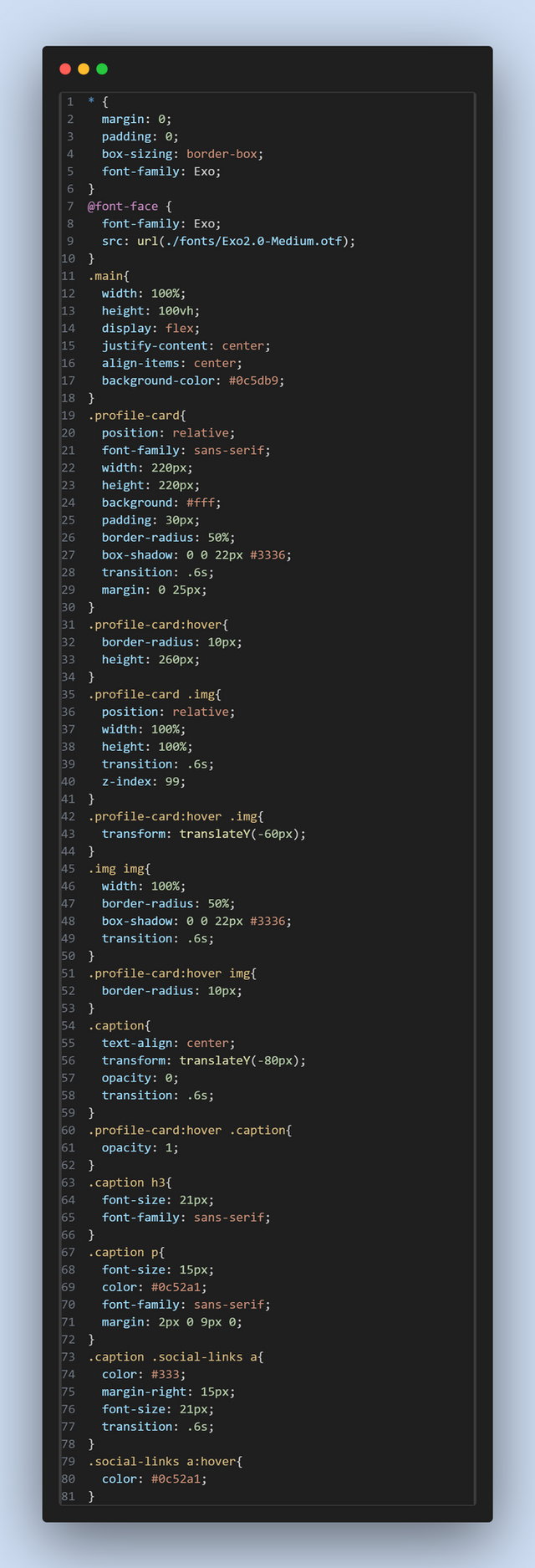
We design it through CSS, the same profile card we took for HTML. First, blue colour as the background colour. Then CSS to align the three profile cards. Then design with CSS for different images, names, surnames and social icons. They are primarily designed to last. Then design it as it will be when you hover with the mouse cursor. In the initial state, only the image will be round. And when hovering the image will be square and below name, surname, social media icon will be shown. And this is how I finished today's tutorial.
So friends, I have shared with you step by step how to make a Our Team Member section with HTML, CSS. Thanks everyone for reading the post. Hope everyone likes the post. And if you have any comment you can tell through comment.
X /Twitter share link...
https://x.com/Mahabubcmt8Alam/status/1804907910868398212