SEC20/WK2: Colour Theory and Application.
Hello friends how are you all? I hope everyone is well by God's grace. I am also very well by the grace of Allah. Today I am here with a contest entry post. The contests held during the second week of the Steem Engagement Challenge Season 20 are excellent. I am ready to participate in the contest published by @lhorgic. It is a very nice competition. Let's get started. I will complete the entry by providing an explanation of the task mentioned in the competition.

| Discuss Colour Theory according to the way you understand it. |
|---|
Color theory is a process that will help you make your design attractive. If you are well versed in color theory and can combine interesting colors, your design will be attractive. And for this it is necessary to have an understanding of color theory. If you want to present a design very well, then the color scheme will matter a lot. So it would be nice to know an attractive color combination with an attractive design. We know about some color combinations like mixing red and yellow to get orange. Although you can easily get orange color too. But the thing is there is a thing called color combination which will make your graphics interesting.

Color theory means that it is basically color combination. Which color looks more attractive and bright next to which color. General knowledge about these subjects can be said to be part of color theory. However, there are some colors that look bright next to each other and will make your design look bad.Black with white would look too bright side by side but I don't think it would be attractive. So the knowledge of which color is compatible next to which color is color theory.
In color mixing we can substitute colors as we wish. If we mix red and green color we get yellow color. If you mix purple, green and red colors, you will get black colors. To get dark green color you mix blue and green. There are more such color mixing methods to easily get one color from another. These theories we can use when color deficiency occurs.
| Choose "Two" from the colour scheme discussed, briefly talk about it and demonstrate with two examples each showing how to combine colours using that scheme. |
|---|
I am ready to discuss two color schemes with you. I will discuss two topics from the day mentioned in the contest. I will continue the discussion one after the other. Below I begin the discussion.
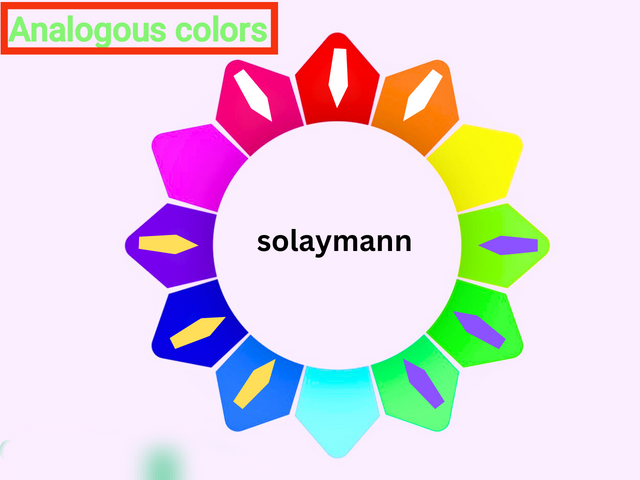
| Analogous colors: |
|---|

Note the color wheel except for three colors, the rest of the colors are multiple and almost the same. Yes, I am saying that in the mentioned picture you are noticing three similar colors. These colors can be used interchangeably. Because they look almost the same. I have marked the three colors separately so you can easily find similar colors. Hexa codes also work in these colors, if you want water, you can move the points of the color wheel to find similar colors from each point.
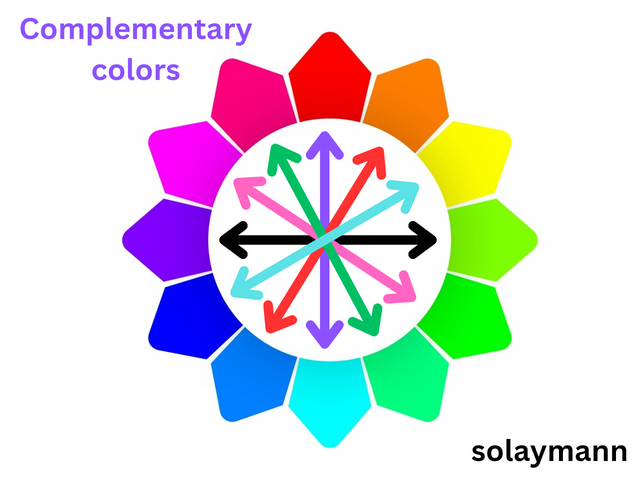
| Complementary colors: |
|---|

Notice in the mentioned image that the complementary colors are opposite. I tried to specify with arrows. However, these types of colors are different. And their combination can make another color. Any design can be designed using these colors as desired. Colors will be chosen based on your preferred design. It will be wonderful to use colors to make a design interesting by enriching the creativity of the mind.
| Demonstrate how to get your colour Hex from external object using your Canva design app. |
|---|
I want to clearly mention how to get the hex code using an external object. I will be interested in presenting it in series. Because it can be instructive for many of us. So I saved a series of screenshots of my activities. Hope the below mentioned screenshots and details will complete this task. Let's start step by step.
step1
 1 1 |  2 2 |  3 3 |
|---|
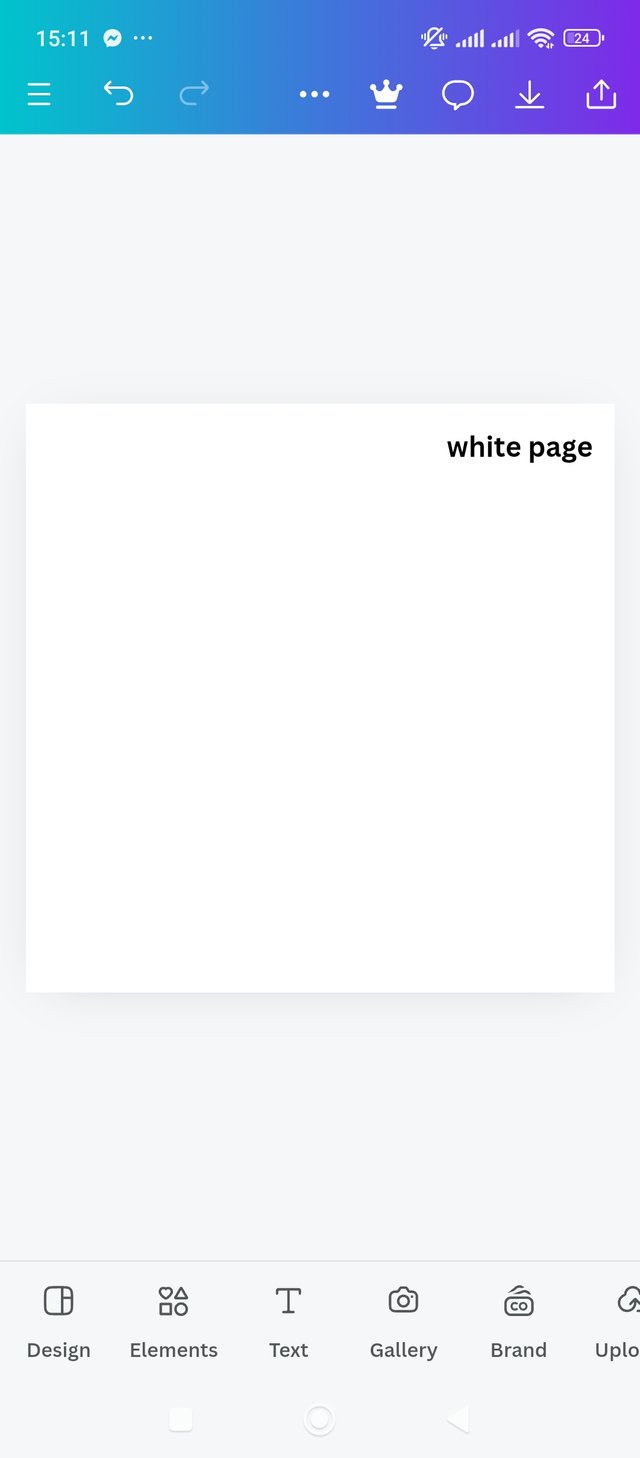
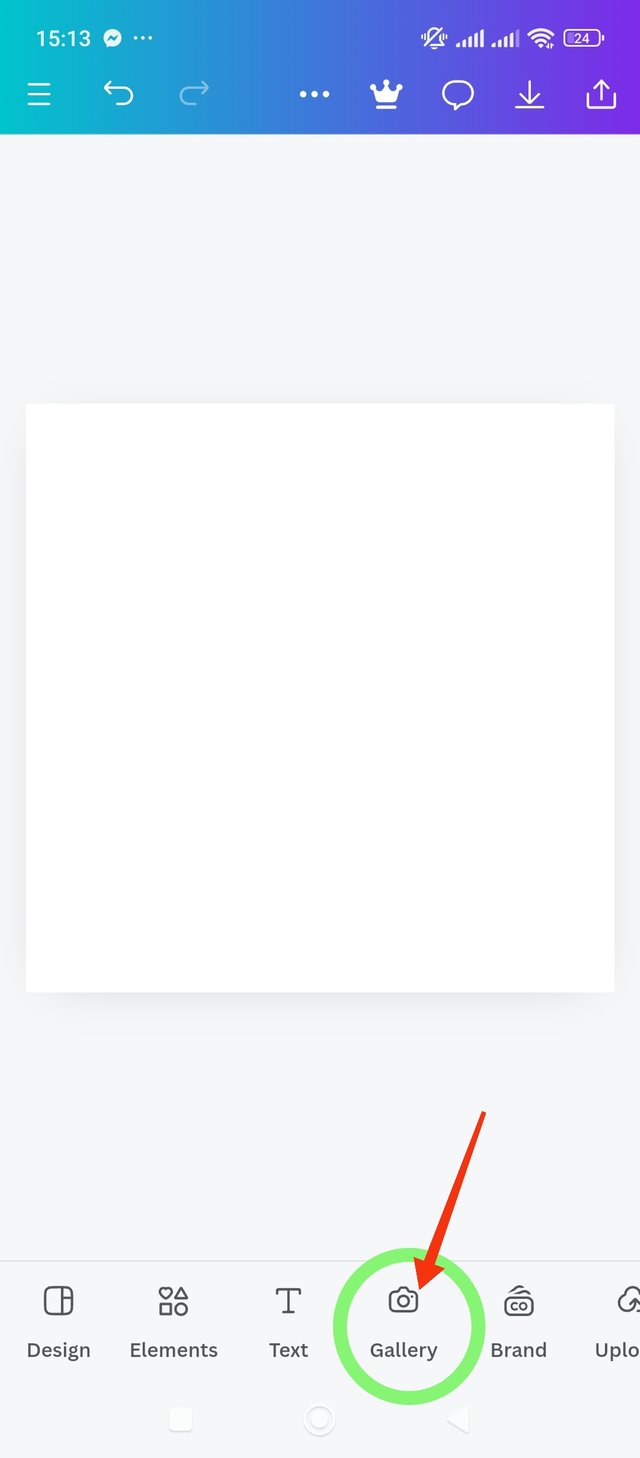
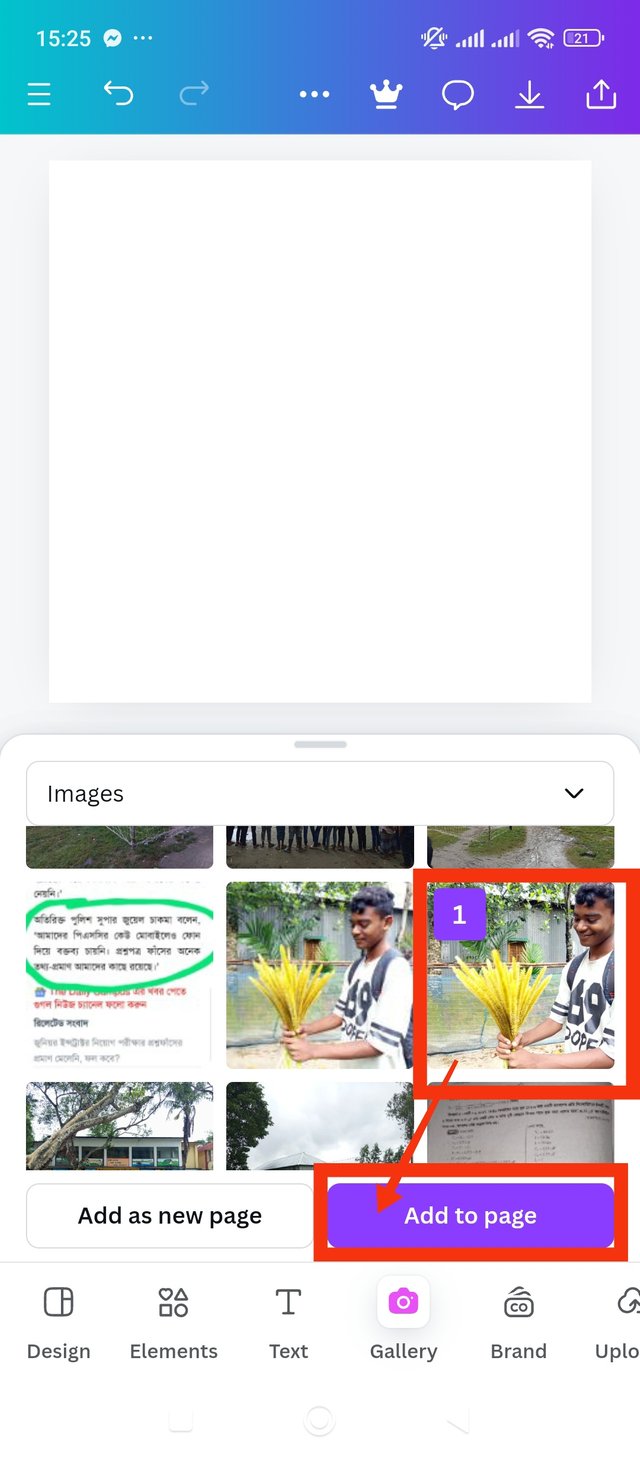
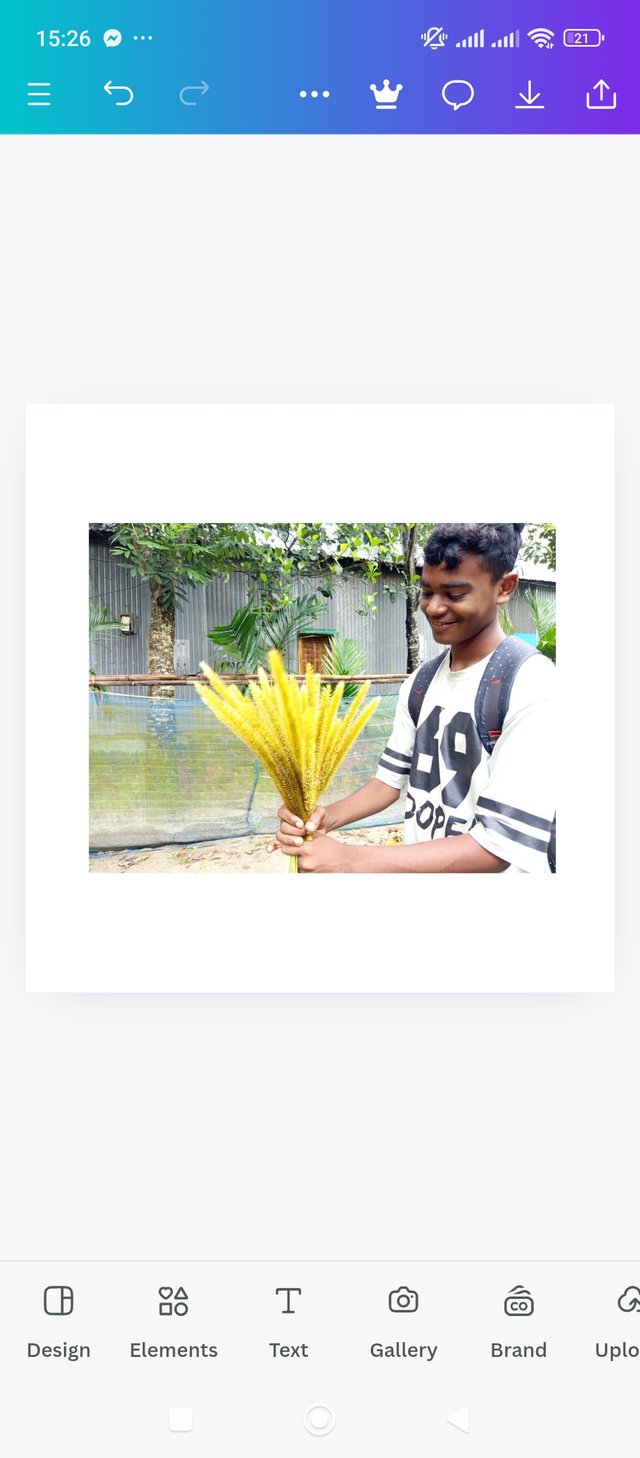
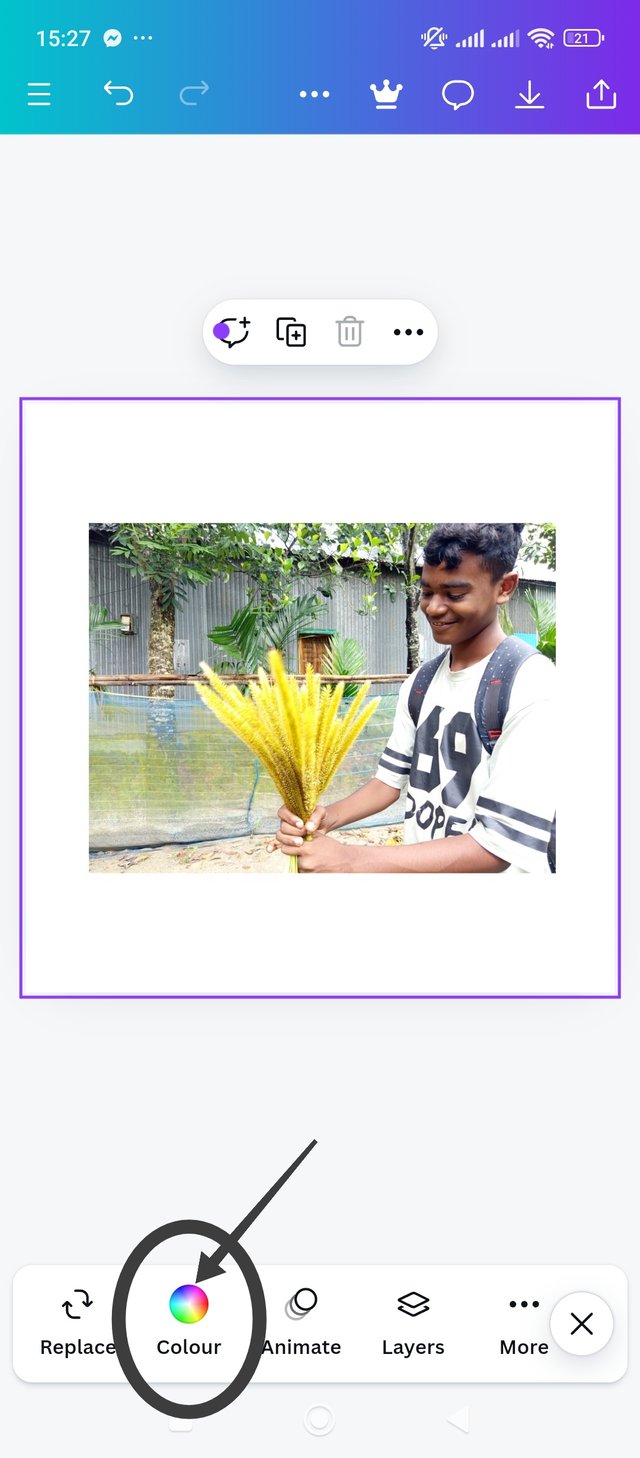
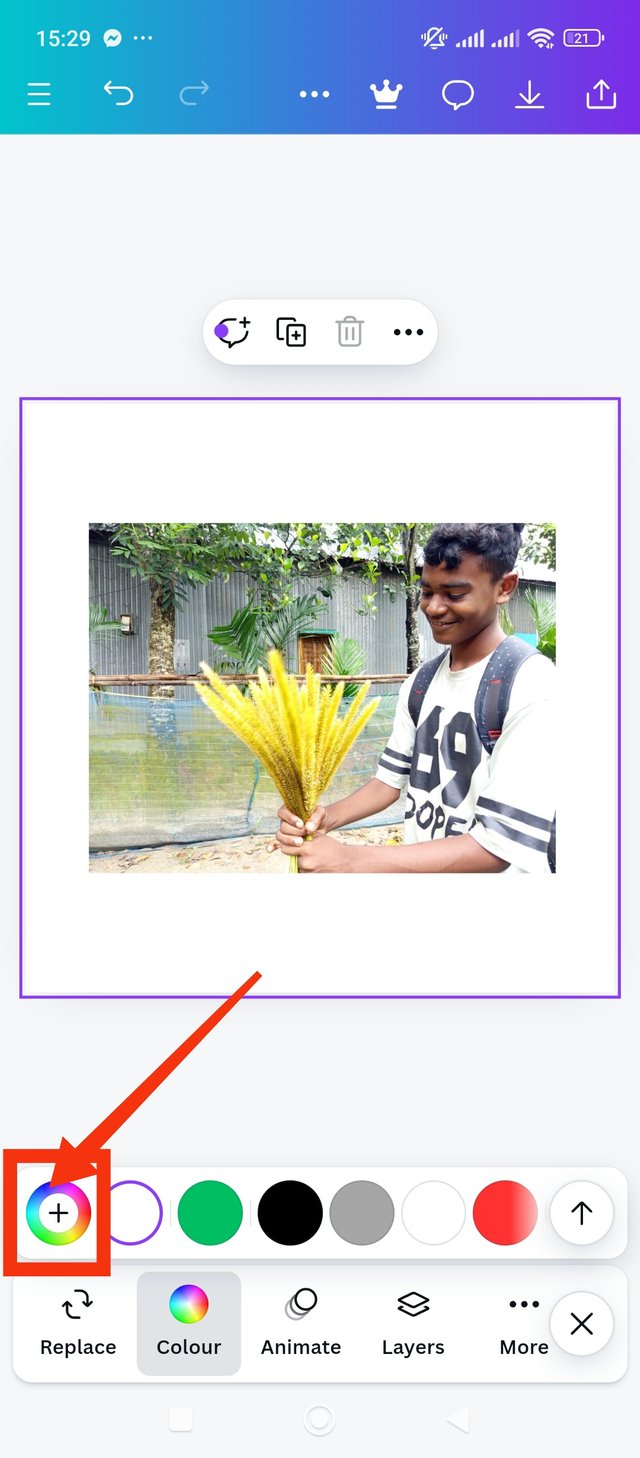
First I entered Canva. Then I clicked on the gallery icon. After clicking on Gallery I saw my saved photos. Then I added one of my favorite pictures here. After selecting the image I clicked on add to page. Then see the next step.
Step2
 1 1 |  2 2 |  3 3 |
|---|
Note that the image has been added to the page. Now my job is to color code the image. I clicked on the rainbow wheel to get the color code. Then I clicked on the color wheel again to set it manually. After clicking on the color wheel, go to the third step.
step3
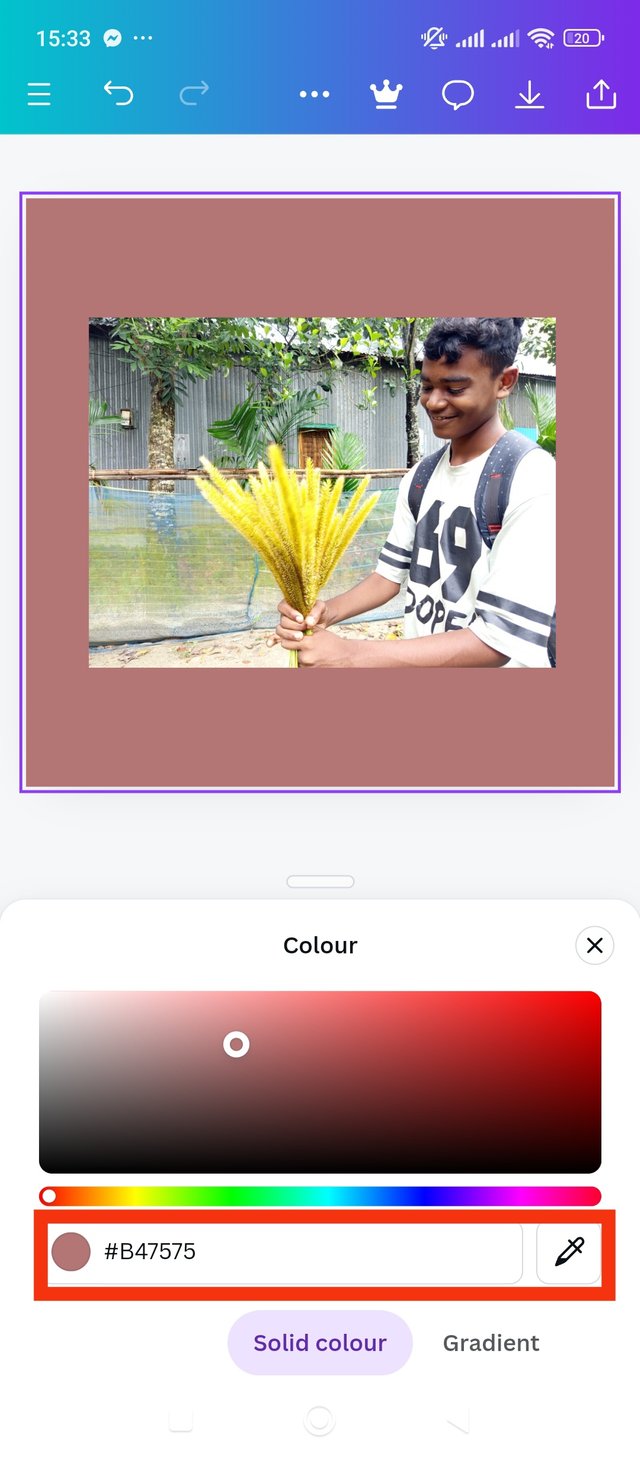
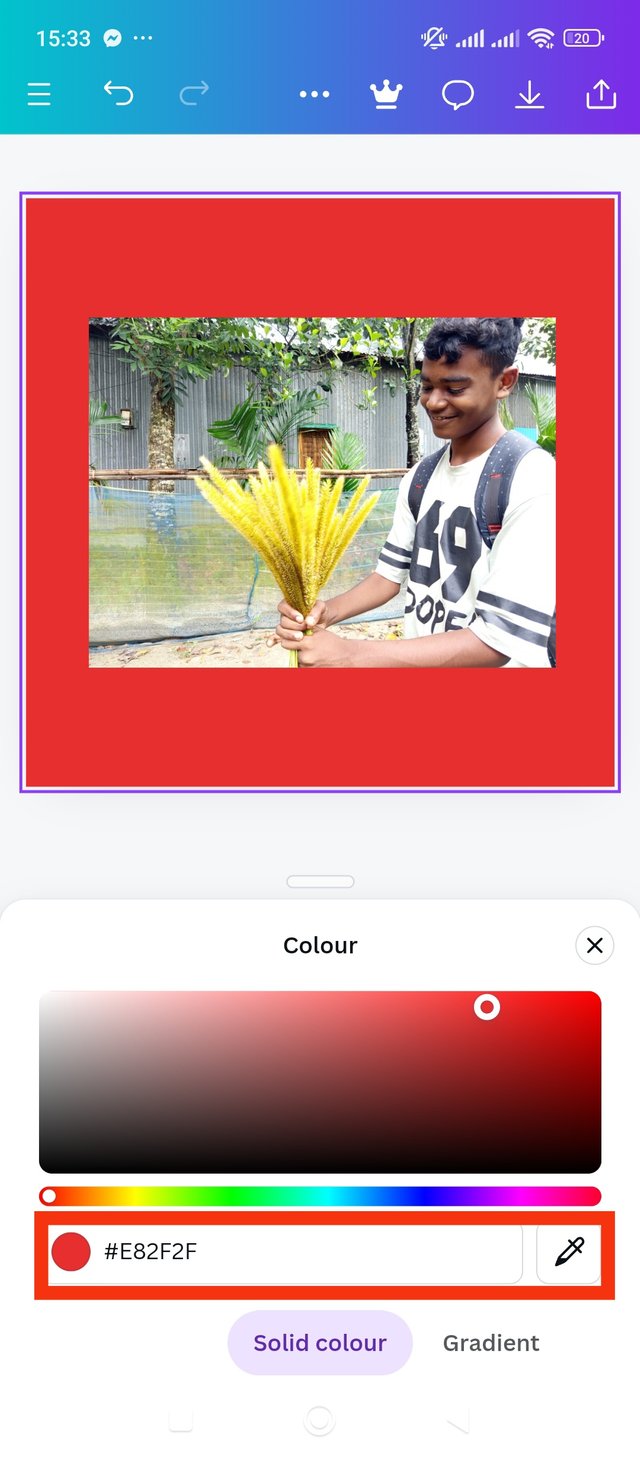
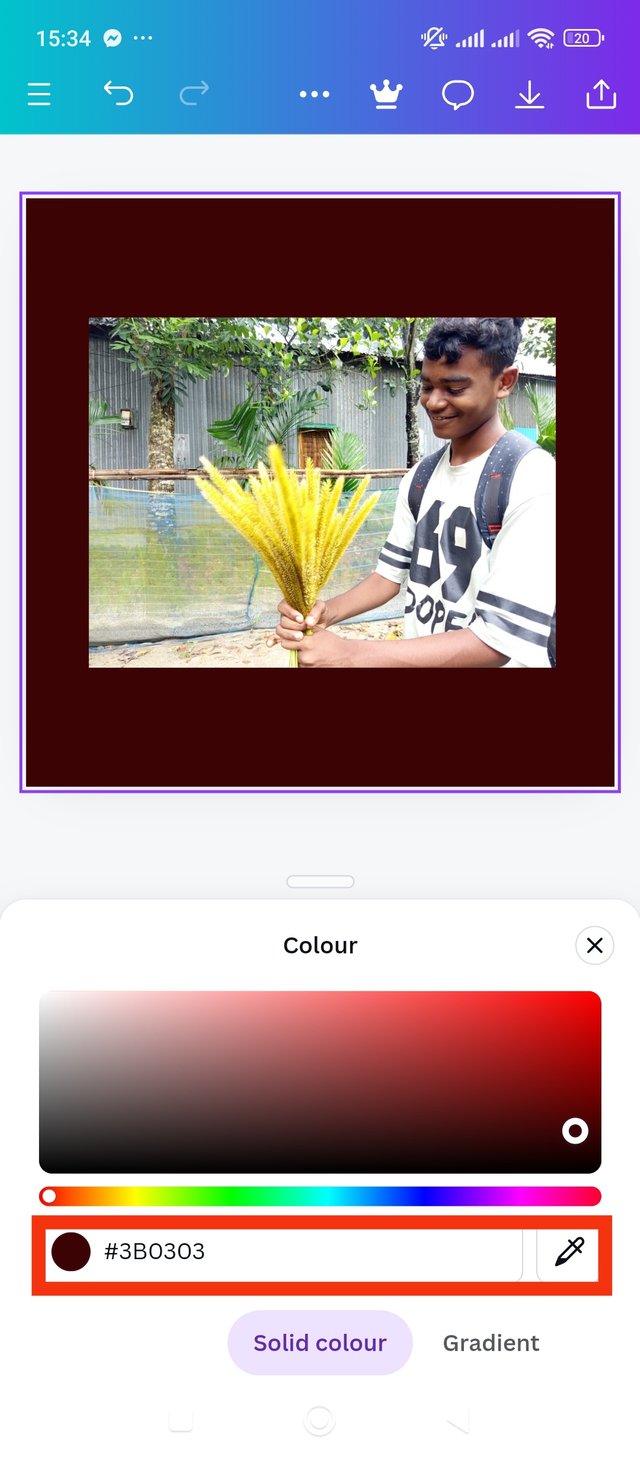
 #B47575 #B47575 |  #E82F2F #E82F2F |  #3B0303 #3B0303 |
|---|
I got the hexa codes in this step. I had to follow the complete steps to get the hexa code. Anyway I mentioned three screenshots. I have added the specific hexa code in each screenshot. I got three different colors and hexa codes. The hex code found in the first screenshot is #B47575 in the second screenshot the hex code is #E82F2F and the hex code found in the third screenshot is #3B0303. Different colors are available for each hexa code. There are many more such hexa codes through which we can get more different colors.
| Finally demonstrate how to get the colours behind the hex codes a.#f3ca20, b.#000000, b.#ef9d10f |
|---|
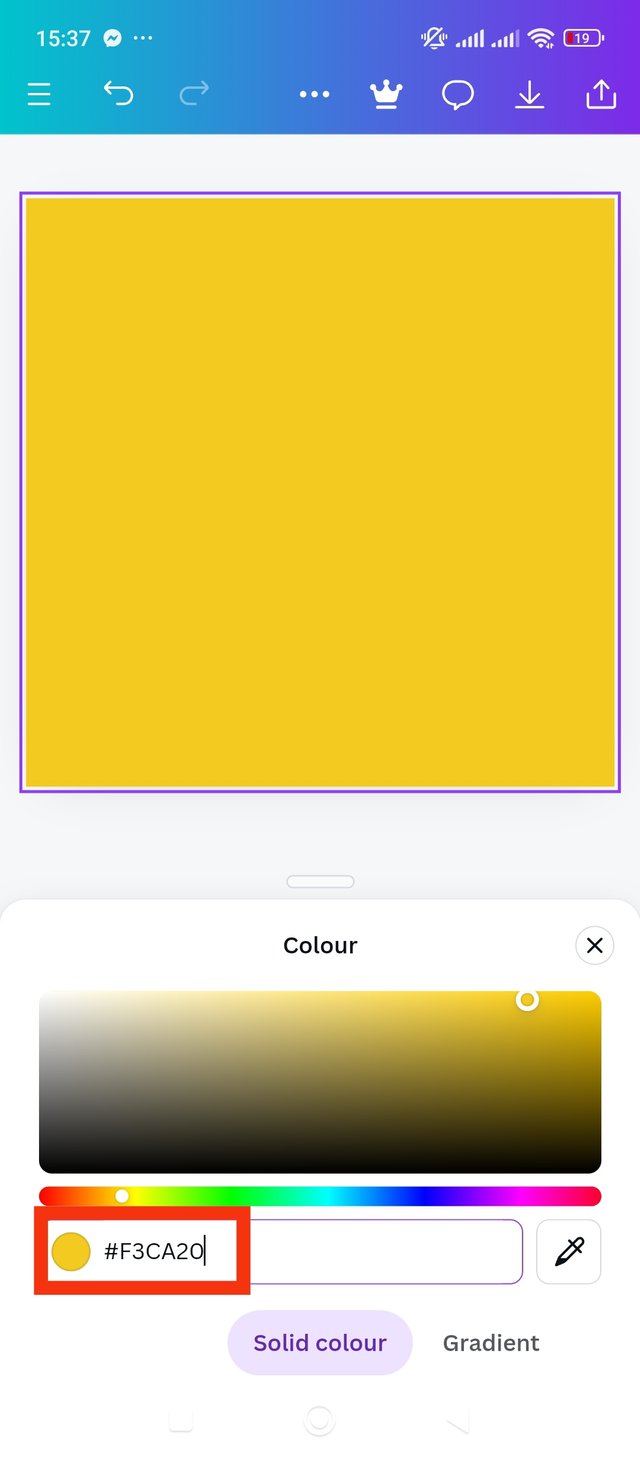
 | #f3ca20 |
|---|---|
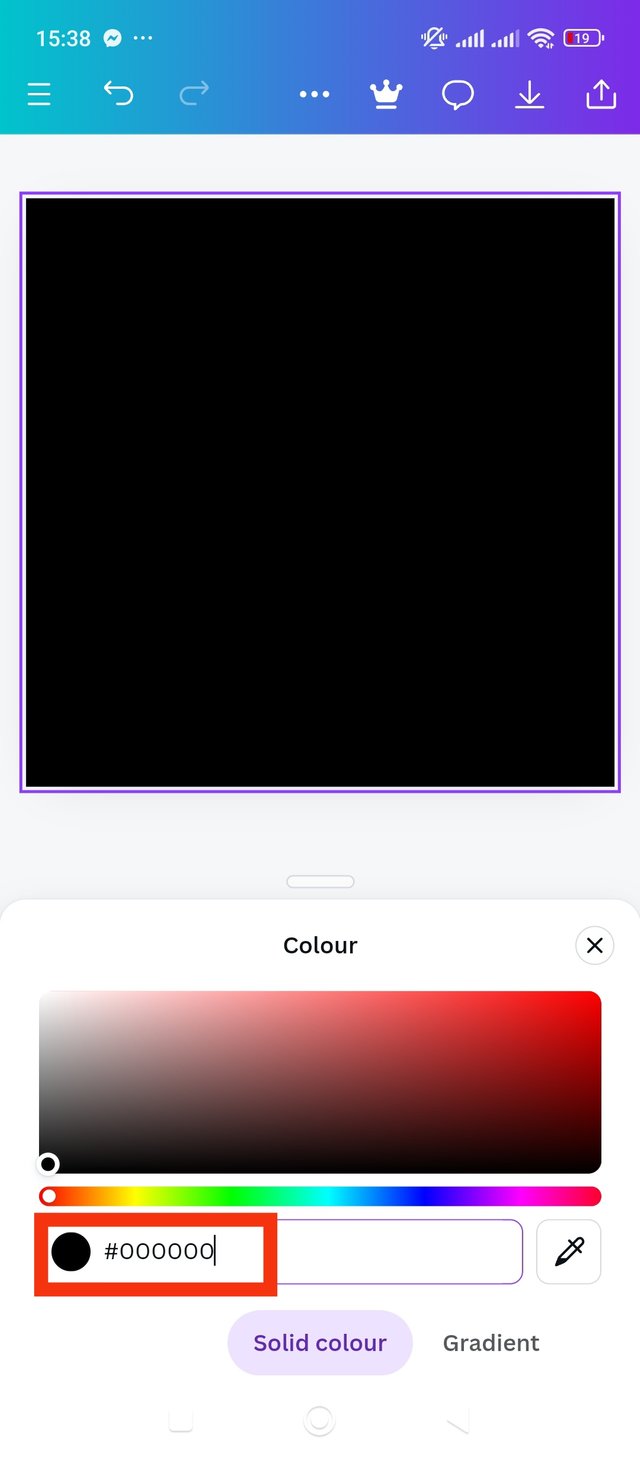
| #000000 |  |
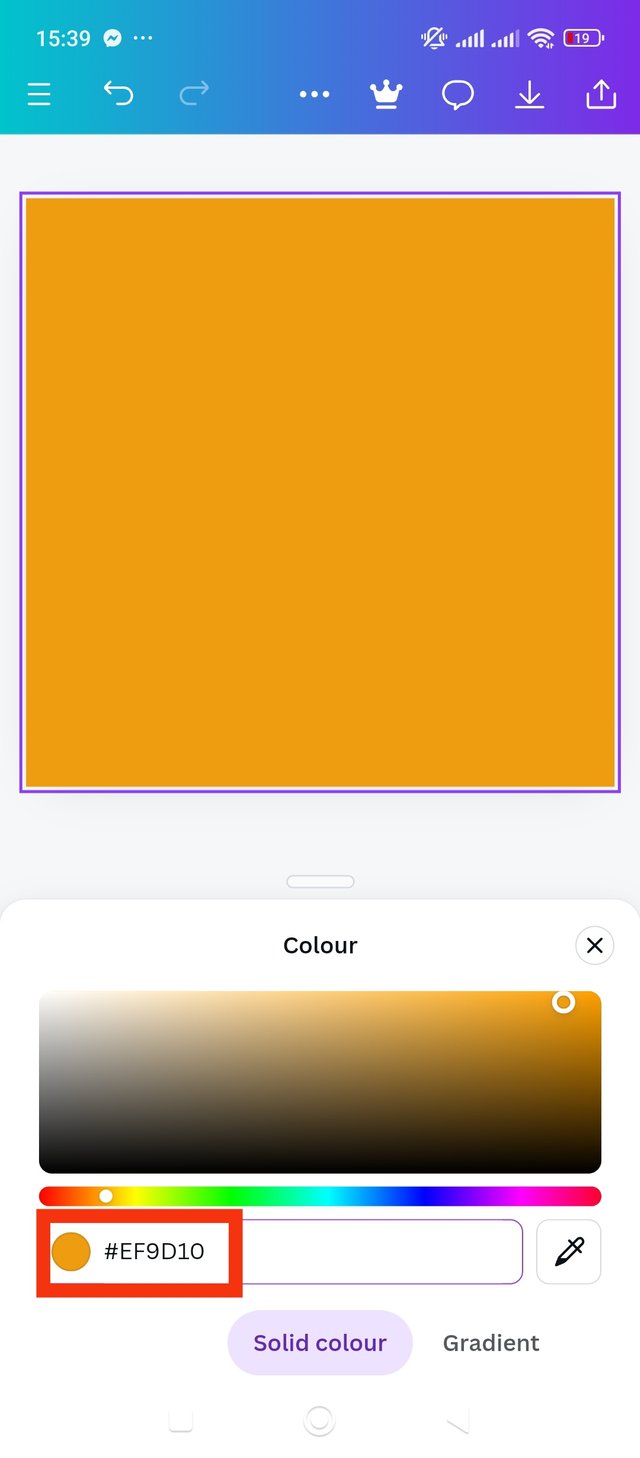
 | #ef9d10f |
I have specified the output of the colors from the three hexa codes mentioned. I have added the hexa code next to each screenshot. I have shared two steps of each code to present it consistently. It is very easy to find the color from the hexa code according to my needs in the box by clicking on the color wheel. I have added a series of screenshots with the hexa code of each color.
Thanks a lot for taking your valuable time to view the post. I participated here with great pleasure. So here I invite my dear friends to participate, @kuba01 @irawandedy @chant Hope you enjoy participating here.
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.