Steemit and Business | Topic: Adding a buy now button

Today we will look at a standard example from Steem KeyChain for sending Steem coins. And we will slightly modernize the code so that it looks like a button, and not like a form for sending. And so that by default there will be your seller of the product, and not the option that the user can enter. We will also look at working with memo, so that you know what product the buyer purchased and can respond correctly.
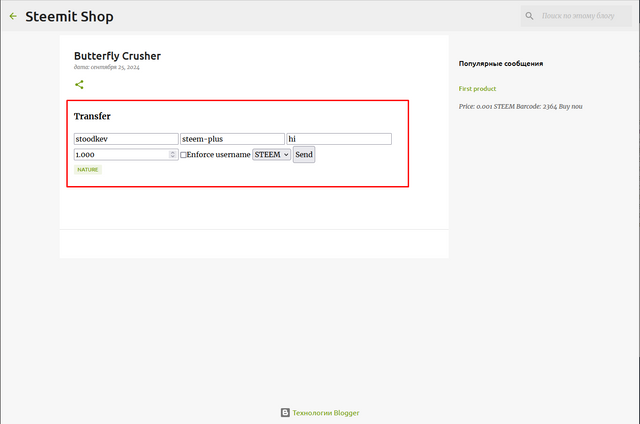
I suggest looking at the standard form from Steem KeyChain and how it looks visually.
<h3>Transfer</h3>
<input type="text" placeholder="username" id="transfer_username" value='stoodkev' />
<input type="text" placeholder="to" id="transfer_to" value='steem-plus' />
<input type="text" placeholder="memo" id="transfer_memo" value='hi'/>
<input type="number" placeholder="0.000" id="transfer_val" value='1.000'/>
<input type="checkbox" id="transfer_enforce" /><label for="transfer_enforce">Enforce username</label>
<select id="transfer_currency">
<option>STEEM</option>
<option>SBD</option>
</select>
<button id="send_tra">Send</button>This is how the form looks visually.

Now let's look at the code that leaves us only with the buy now button. For our client. And of course we will fill in almost all the fields. Which is in the previous code. Except for choosing a coin. Since I left one option, these are Steem coins.
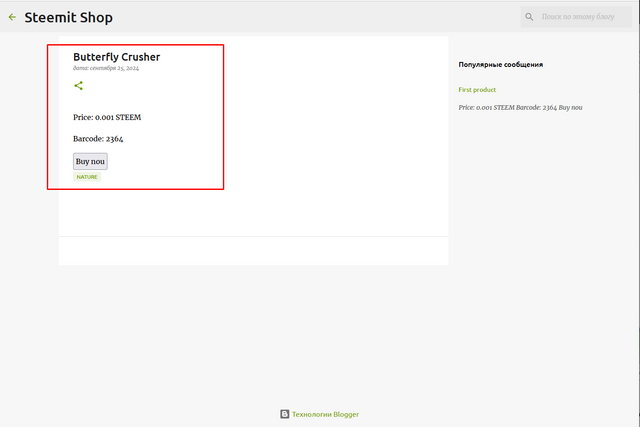
<!-- Hidden fields --><input type="hidden" id="transfer_username" /><input type="hidden" id="transfer_to" value='hardphotographer' /><input type="hidden" id="transfer_memo" value='2364'/> <!-- Скрытое поле для memo --><!-- Отображение суммы с названием "Price" --><p>Price: <span id="transfer_val_display">0.001</span> STEEM</p><input type="hidden" id="transfer_enforce" /><label for="transfer_enforce"></label><!-- Displaying memo as a barcode--><p>Barcode: <span id="memo_display">2364</span></p><!-- Скрытое поле для токенов --><input type="hidden" id="transfer_currency" value="STEEM" /><button id="send_tra">Buy nou</button><script> document.getElementById("send_tra").addEventListener("click", function() { const username = document.getElementById("transfer_username").value; const to = document.getElementById("transfer_to").value; const amount = document.getElementById("transfer_val_display").innerText; // Значение берется из отображаемого текста const memo = document.getElementById("transfer_memo").value; const currency = document.getElementById("transfer_currency").value; const enforce = document.getElementById("transfer_enforce").checked; console.log("transfer"); steem_keychain.requestTransfer( username, to, amount, memo, currency, function(response) { console.log("Response from Steem Keychain:", response); if (response.success) { alert("Transfer successful!"); } else { alert("Transfer failed: " + response.message); } }, enforce ); }); // Обновление отображения memo на странице (если нужно динамическое изменение) document.getElementById("memo_display").innerText = document.getElementById("transfer_memo").value;</script>Now our product looks like this. There is a buy now button. And there is also a minimal memo.

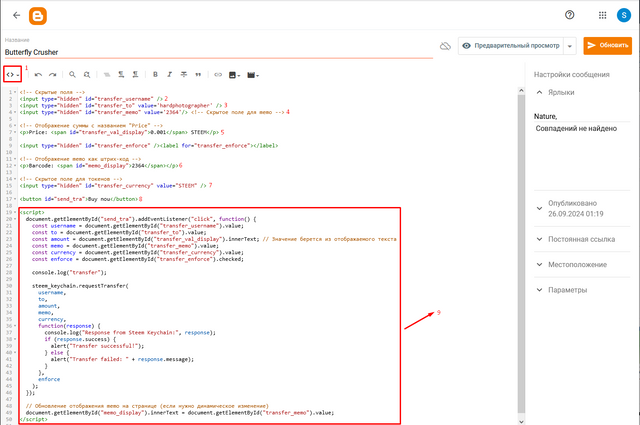
Now let's look at the code in a little more detail, so that it is clear what needs to be entered so that Steem starts coming to your account.
1) You need to switch to HTML format so that you can work with the code.
2) Leave this field as is, since it will automatically pick up the nickname from the wallet.
3) Specify the nickname that you have in Steemit.com, so that the funds will come there.
4) This is a hidden memo. You can write in it what the user will not see, but you will see in the transaction. But it seems to me that this field is useless and in the next post I will make an easier version.
5) We set the price of our product and most importantly do not put a comma. It is necessary to put a period.
6) This is the same memo, but it is only called Barcode, so you will understand from it what kind of product the client bought.
7) This is the default cryptocurrency. Since Steem is the most popular coin, I excluded SBD.
8) Now the button itself for sending data to the Steem KeyChain Wallet for processing and confirming the transaction.
9) This is the entire functionality of the button for sending. Which collects all the data and forms it in the correct format.

After the entire code is generated, we click publish or update the post. And we have a buy now button with additional settings in the form of a price and a barcode.
In the next publication, we will work with the design and add a photo of our product.
This is a demo version where you can see how the system works as you progress and you will have the opportunity to test it and compare it with what you got.
I want to express my gratitude for supporting my ideas and endeavors:
@steemcurator01 , @pennsif, @xpilar
Let's make the app better together!

To be continued...
Beta version 1.03
Sincerely, your HardPhotographer