Manual de marca para Seven (mi marca personal)

Saludos,
El día de hoy vengo a compartir con ustedes el manual de marca en el que he estado trabajando para esa firma personal que siempre suelo usar, "Seven", es el nombre que me representa como desarrollador de software y ahora también como diseñador gráfico. La imagen de esta marca es algo importante pues transmitirá un poco lo que puedo hacer y me ayudara a desarrollarme mas personal y profesionalmente.
Este manual incluye los colores, las tipografías y el logo para que pueda ser utilizado fácilmente en sitios webs, redes sociales, merchandising y otros diseños publicitarios que lo requieran. Ademas también les explicare un poco de la construcción del logo y los conceptos utilizados.
Concepto
El logo utiliza los símbolos "<" y ">" ligeramente retocados y superpuestos para crear un símbolo único que de identidad a la marca. Estos símbolos son ampliamente utilizados en el mundo de la programación web, específicamente con el lenguaje de marcado HTML logrando así ser un elemento bastante destacable del area.
Por otro lado, la formación del símbolo único se fundamenta en el hecho de querer transmitir la creatividad que caracteriza a un diseñador, logrando de esta manera incluir las dos actividades principales en el concepto del logo. Ademas del símbolo se agrega el numero "7" en espacio negativo (generalmente) dentro del mismo para crear un escudo que cumpla con las características de ser simple e identificable.
La marca
Conociendo un poco el concepto principal de la marca podemos finalmente incluir el manual para pasar a explicarlo.

Portada
La portada del manual inicia con un mockup del diseño empleado en algún elemento real.

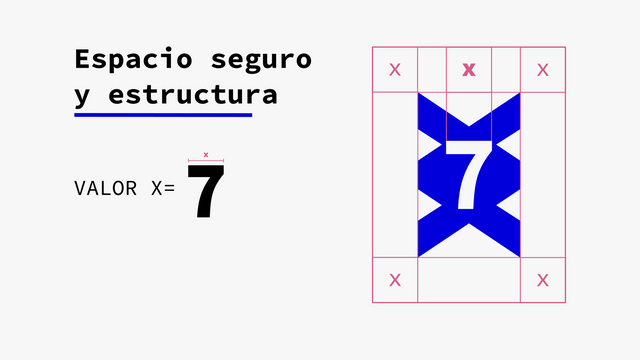
En esta siguiente lamina utilizamos el tamaño de algún elemento destacable del logo para trazar una zona segura o de respeto que evitara un desequilibrio cuando empleemos el logo.

En esta lamina hacemos saber los tamaños mínimos que soporta el logo antes de perder la cualidad de ser identificable. en este caso, para impresiones se sugiere un mínimo de 1 centímetro y para diseños digitales, soporta hasta 35 pixeles de ancho.

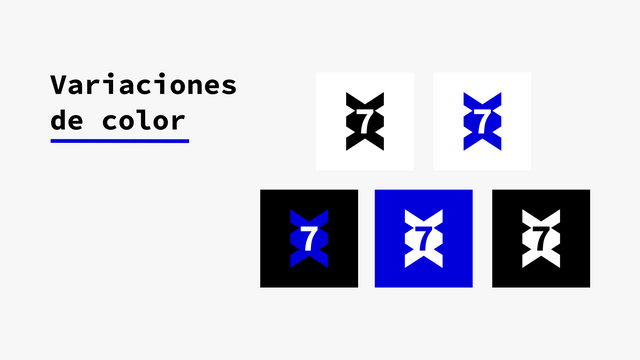
El logro se presenta en un color azul con tonos morados, sin embargo, se agregan algunas variaciones de color para que pueda ser adaptado a la mayoría de situaciones.

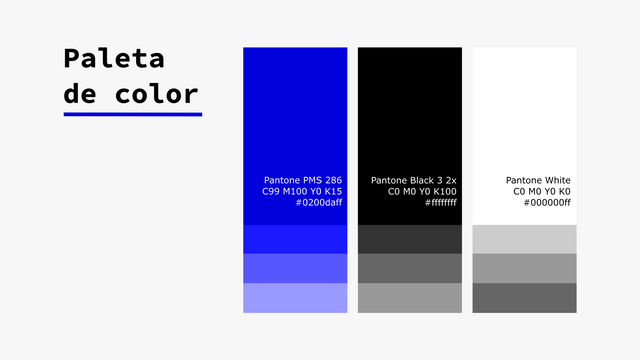
En esta lamina se presenta la paleta de colores en una radiante. También se incluye la equivalencia en colores Pantone, CMYK, y RGB para que pueda ser adaptado a impresión y pantallas LCD.

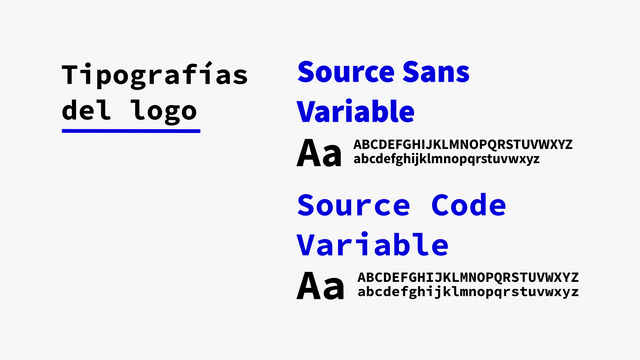
Se hace mención a las tipografías del logo, siendo estas Source Code y Source Sans. Estas fuentes son de uso libre y están disponibles en Google Fonts sin costo.

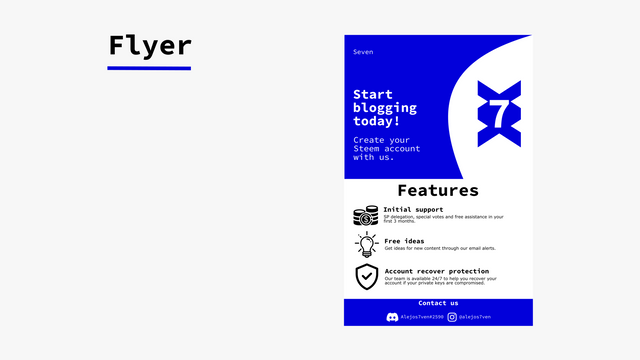
Ya para ir culminando, se plantea un ejemplo funcional de un Flyer media carta para imprimir.

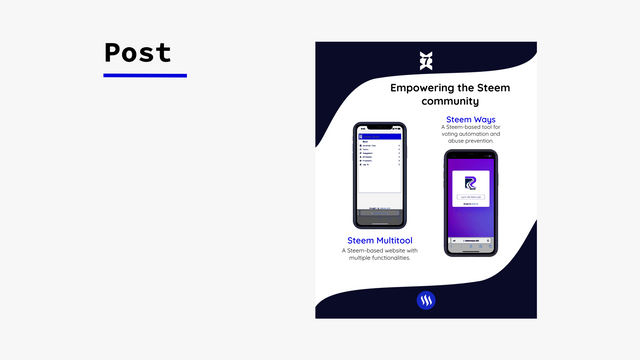
Y se presenta un post para Instagram que respeta zonas seguras garantizando que la información importante siempre estará visible en esta red social.
Proceso creativo
Antes de lograr este diseño hubo un largo proceso detrás, primeramente, al nivel que voy en el curso de diseño aun no nos han empezado a exigir trabajos funcionales en computadora, sin embargo, gracias a las orientaciones que recibí de un profesor aprendi a utilizar el software de edición InkScape, una alternativa al famoso Adobe Illustrator pero de código abierto y totalmente gratuito.
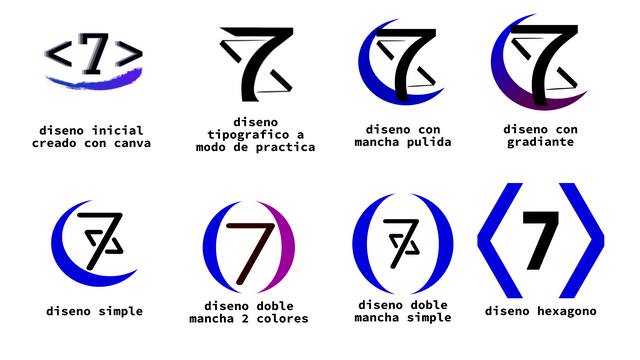
Debido a esto, pude realizar este trabajo de forma funcional como trabajo final para la materia de diseño de imagen, y ademas para poder comenzar a utilizar en mi marca. A continuación te dejo una lamina extra con algunos diseños que terminamos descartando.

Ahora amigo, estoy a la orden como diseñador para creación de logos, flyers, banners, etc. Precios especiales si vas a pagar en STEEM.
Gracias por leer.
Toda la marca creada con Ink Scape.

https://twitter.com/alejos7ven/status/1715140729377337582?s=61&t=jVabXecG_Z1mQ_oLnPIvkA
Hi, @alejos7ven,
Your post has been voted on by the Ecosynthesizer curation team.
Thank you for your contribution to the Steem ecosystem.
If you would like to support us, please consider voting for our witness, setting us as a proxy,
joining our Discord server, and delegating to the project by using one of the following links:
500SP | 1000SP | 2000SP | 3000SP | 4000SP | 5000SP | 10000SP | 100000SP
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Hola amigo es admirable el informe que nos presenta sobre diseño gráfico que estás aprendiendo en el curso siempre a simple vista podemos decir es sencillo pero en realidad realizar el diseño lleva un tiempo y expresa toda la dedicación del creador gustos y preferencias ante un diseño original. Te felicito amigo.
TEAM 4
Congratulations! Your post has been upvoted through steemcurator07. Good post