Building a responsive User interface theme with Bootstrap
Hello Steemians,
Like I said yesterday on my post, I decided to make something up with bootstrap. Bootstrap had many awesome classes, but I did not use them very well in this theme. There are many more ways to get things done and I did this one based on how I think for today.
I created a theme UI that anyone can pick up and use for their website. It consists of the Nav, body and footer, so you have a complete theme to use. Also, I used fonts awesome to make it look cool. There are links down the page to the website of Bootstrap and awesome fonts, but you could copy all the codes.
The site is responsive and anyone can copy and use for whatever they want.

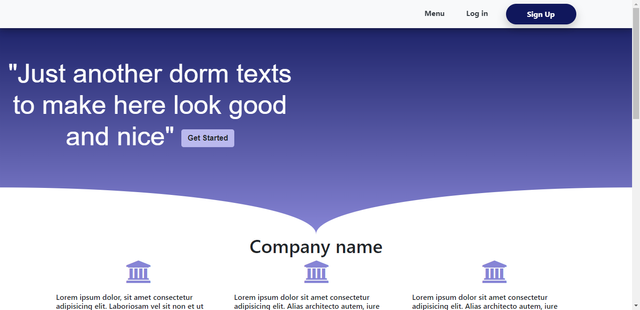
Code for the first home page
HTML
<!doctype html>
<html lang="en">
<head>
(html comment removed: Required meta tags )
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
(html comment removed: Bootstrap CSS )
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./moon.css">
<title>Theme</title>
</head>
<body>
<nav class="navbar navbar-expand-md bg-light navbar-light fixed-top">
<div class="container">
<a href="#" class="navbar-brand"><img src="#logo" width="50px" class="nav-logo img-fluid" alt=""></a>
<botton class="navbar-toggler ml-auto" type="button" data-toggle="collapse" data-target="#navbarcollapse">
<span class="custom-toggler navbar-toggler-icon my-toggler"></span>
</botton>
<div class="collapse navbar-collapse" id="navbarcollapse">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a href="#" class="nav-link text-dark"><b>Menu</b></a>
</li>
<li class="nav-item">
<a href="#" target="_blank" class="nav-link text-dark"><b>Log in</b></a>
</li>
<li class="nav-item">
<a href="#" class="button instagram nav-link"><b>Sign Up</b></a>
</li>
</ul>
</div>
</div>
</nav>
<header>
<img src="#image" class="float-right pt-2000" alt="">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" preserveAspectRatio="none">
<circle fill="white" cx="0" cy="100" r="100" />
<circle fill="white" cx="200" cy="100" r="100" />
</svg>
<div class="badge text-wrap" style="width: 40rem;">
<h1 class="display-4">"Just another dorm texts to make here look good and nice" <button class="btn btn-inline-success" style="border-radius: 5px;" > <b>Get Started</b></button> </h1>
</div>
</header>
<section>
<h1 class="text-center">Company name</h1>
</section>
<section class="text-two">
<div class="container">
<div class="row">
<div class="col-lg">
<i class="fa fa-bank fa-3x"></i>
<h6>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Laboriosam vel sit non et ut nostrum.</h6>
</div>
<div class="col-lg">
<i class="fa fa-bank fa-3x"></i>
<h6>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias architecto autem, iure atque nisi impedit.</h6>
</div>
<div class="col-lg">
<i class="fa fa-bank fa-3x"></i>
<h6>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias architecto autem, iure atque nisi impedit.</h6>
</div>
</div>
</div>
</section>
<section class="third">
<div class="container">
<div class="row">
<div class="col-lg">
<img src="./smile-2072907_1920.jpg" width="300px" alt="">
</div>
<div class="col-lg">
<h1>Good and Bad <i class="fa fa-check fa-2x"></i></h1>
<p>
<h6>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem nam aspernatur doloremque debitis, nisi iure adipisci quidem libero molestiae quasi culpa, magni, nobis sunt exercitationem quo vel. Consectetur, tempore placeat.</h6></p>
<button class="btn"> <b>Join Now</b> </button>
</div>
</div>
</div>
</section>
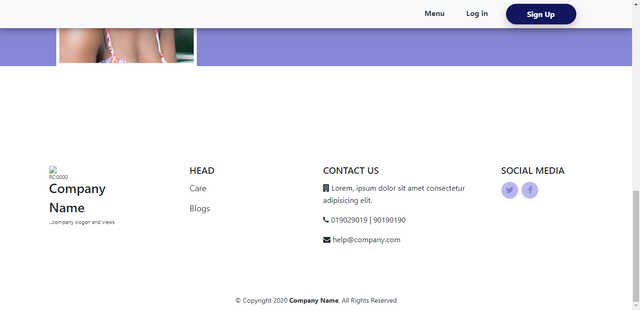
<footer id="footer">
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-3 footer-info">
<div class="image-text">
<img src="#logo" width="100px" height="auto" style="border-radius: 20px;">
</div>
<small class="rc">RC:0000</small>
<h3>Company</h3>
<h3>Name</h3>
<small>...company slogan and views</small>
</div>
<div class="col-lg-3 footer-links">
<h4>Head</h4>
<ul>
<li><a href="#">Care</a></li>
<li><a href="#" target="_blank">Blogs</a></li>
</ul>
</div>
<div class="col-lg-4 footer-contact">
<h4>Contact Us</h4>
<p>
<strong><i class="fa fa-building"></i></strong> Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>
<p>
<strong> <i class="fa fa-phone"></i></strong> 019029019 | 90190190
</p>
<p>
<strong><i class="fa fa-envelope"></i></strong> [email protected]<br>
</p>
</div>
<div class="col-lg-2">
<h4>Social Media</h4>
<div class="social-links">
<a href="#" class="twitter"><i class="fa fa-twitter footer"></i></a>
<a href="#" target="_blank" class="facebook"><i class="fa fa-facebook footer"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="copyright">
© Copyright 2020<strong> Company Name</strong>. All Rights Reserved
</div>
</div>
</footer>
</body>
</html>
CSS
nav {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
header {
position: relative;
height: 500px;
background-image: linear-gradient(#10175c, #8785d6);
}
header h1 {
padding: 100px 0;
font: 44px "Arial";
text-align: center;
}
header h1 {
color: white;
}
svg {
position: absolute;
bottom: 0;
width: 100%;
height: 100px;
}
header img {
padding-top: 100px;
}
.display-4 {
padding-top: 120px;
}
.fa-3x {
border-radius: 20%;
color: #8785d6;
padding-left: 150px;
padding-bottom: 20px;
}
.fa-2x {
background: #bab9ee;
border-radius: 100%;
}
.third {
padding-top: 100px;
background: #8785d6;
margin-top: 50px;
}
.btn {
background: #bab9ee;
}
.nav-item {
padding-left: 30px !important;
}
/*button*/
.button {
display: block;
width: 150px;
max-width: 100%;
transform: translatez(0);
text-decoration: none;
box-sizing: border-box;
box-shadow: 0 9px 18px rgba(0,0,0,0.2);
}
.instagram {
text-align: center;
border-radius: 50px;
padding: 10px;
color:#fff !important;
background: #10175c;
}
.button:hover {
background: #8785d6 !important;
color: #333 !important;
}
/* Footer*/
#footer{
background: #fff;
padding-top: 150px;
font-size: 14px;
}
.footer-top{
padding: 60px 0 30px 0;
}
.footer-info{
margin-bottom: 0px;
padding: 2px 0 2px 0;
line-height: 1;
}
.footer-info p{
font-size: 13px;
line-height: 24px;
margin-bottom: 0;
}
.social-links a {
font-size: 18px;
display: inline-block;
background: #bab9ee;
color: #333;
line-height: 1;
padding: 8px 0;
margin-right: 4px;
border-radius: 50%;
text-align: center;
width: 36px;
height: 36px;
}
.footer-top h4{
font-size: 20px;
text-transform: uppercase;
position: relative;
padding-bottom: 5px;
}
#footer .footer-top .footer-links{
margin-bottom: 30px;
}
#footer .footer-top .footer-links ul{
list-style: none;
padding: 0;
margin: 0;
}
#footer .footer-top .footer-links ul li{
padding: 8px 0;
}
#footer .footer-top .footer-links ul li:first-child{
padding-top: 0;
}
#footer .footer-top .footer-contact{
margin-bottom: 30px;
}
#footer .footer-top .footer-contact p{
line-height: 26px;
font-size: 16px;
}
#footer .copyright {
text-align: center;
padding: 10px;
margin-top: 20px;
}
#footer .footer-top .footer-links ul a{
color: #333;
font-size: 18px;
text-decoration: none;
}
#footer .footer-top .footer-links ul a:hover {
color: #8785d6;
}
.social-links a .footer {
background: none !important;
color: #8785d6;
}

https://getbootstrap.com/docs/4.5/getting-started/introduction/
There you have them. I will build a simple project tomorrow with vanilla JavaScript. It will be something I can come up within 3-4hours and I will show again to the community.
Thank you all.
Thanks for your kindness bro..your apps helps me too much
Thanks. I will be sharing more.
That's great App. Thanks for sharing with us.
Glad you like it. :(
I resteemed the post. It should be useful one day for me. Thank you.
Nice!