Introduction to HTML
Welcome to my full course on HTML web development. In this course you are going to learn alot about HTML and at the end of this course you must have mastered HTML.

Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.
Let me start by giving a brief history of HTML. Hyper text markup language was proposed In 1980 by a physicist Tim Berners-Lee, Berners-Lee specified HTML and wrote the browser and server software in late 1990.
REQUIREMENTS FOR THIS COURSE
Little or no programming skill
x86/x64 compatible computer
Text editor
Any web browser most preferred google chrome
#SECTION 1.
Hello World
Welcome to the first section of this course, CodeHub wishes you good luck as you embark on this journey of personal enhancement. It is very easy to setup your HTML environment on your most preferred platform so if you have a Linux, Mac, Windows or any other Operating System (OS) it will not be a problem writing HTML codes so therefore the only requirements are; Working computers with a browser to test your pages.
Let us look at our first example of html, we will make our browser print out Hello World.
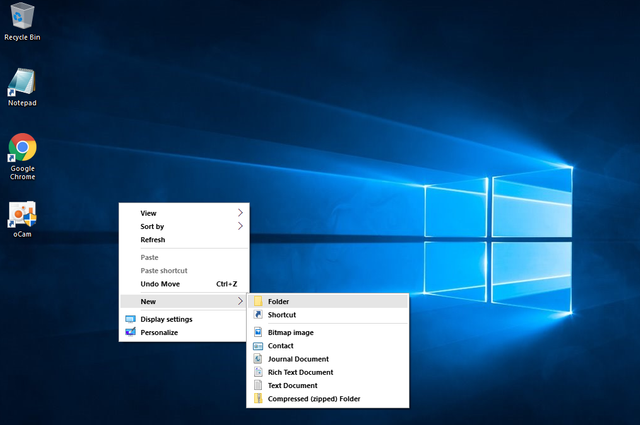
First move your mouse across your desktop and right click on any empty space on your screen > move down to New > click Folder. This will create a new folder, name this folder HTML.

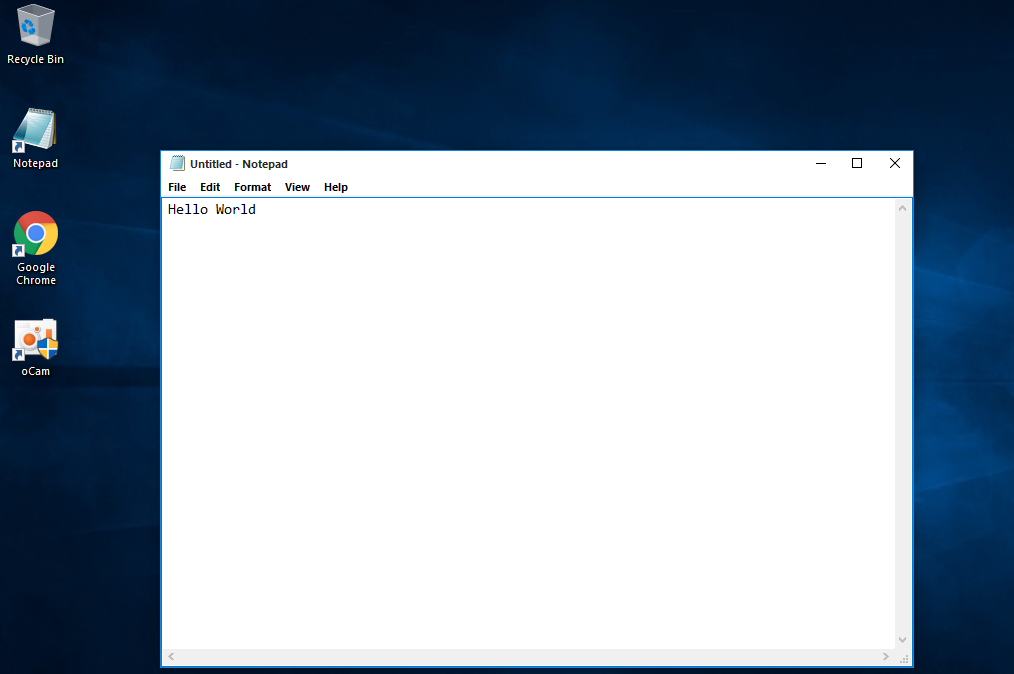
Next we create a our HTML in our new HTML folder by opening any text editor, for this tutorial i will be using windows so i will use my Notepad. Now In your text editor write Hello World.

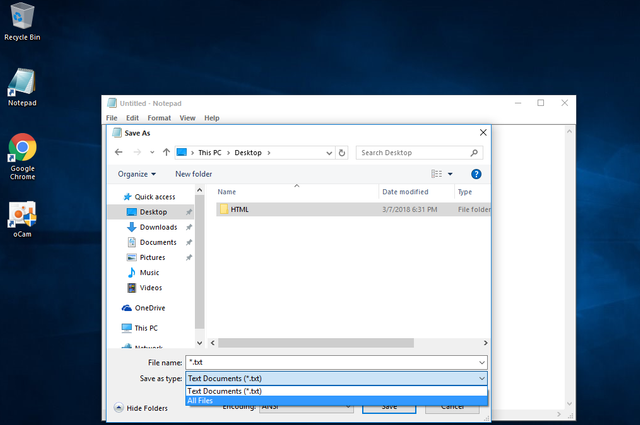
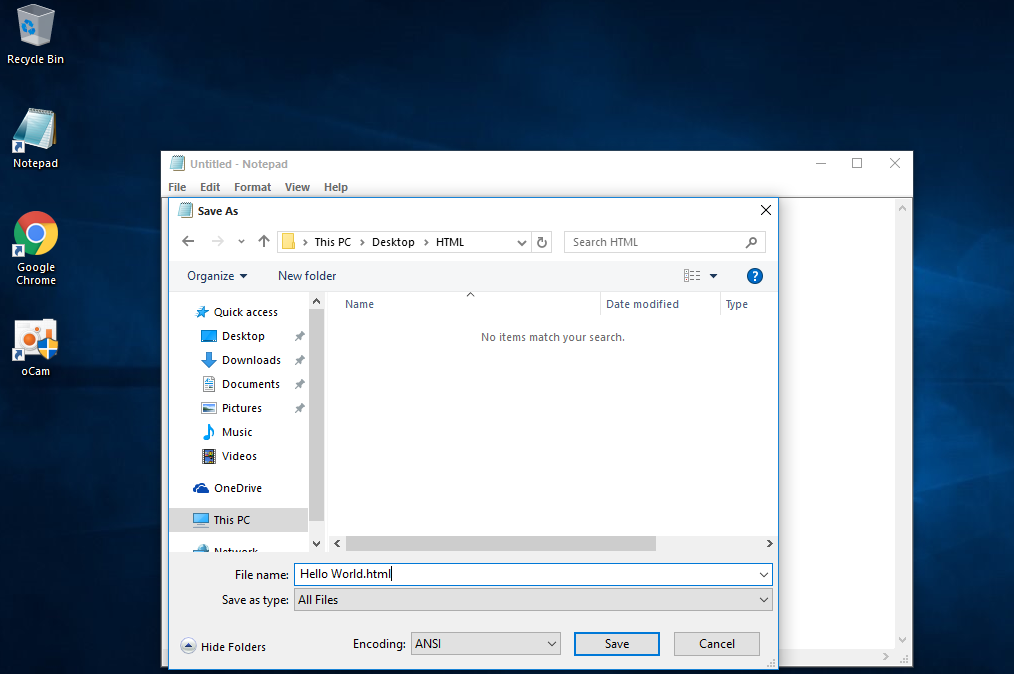
move your mouse to the top left of your window, click File > click Save As or you can use a shortcut key CTRL+S > direct the save wizard to where you want to save what you've written, direct it to the Folder you created as HTML > click All Files

name it Hello World.html > Save
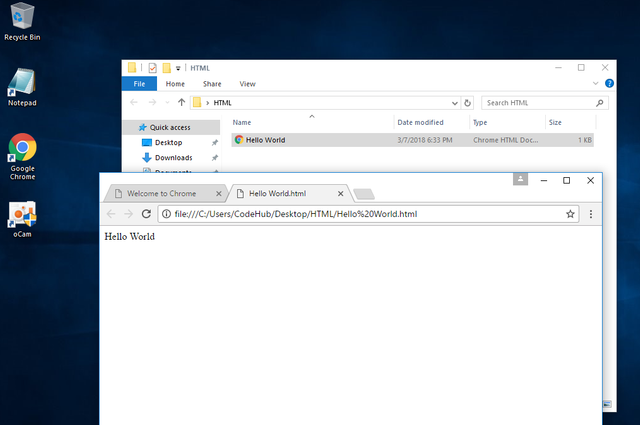
Go to the file you created as helloworld.html you will notice it has a different icon. Double click to open your HTML file to see the result.

Congratulations you created your very first webpage, stay tuned to get a link for the next moudle coming soon.
CodeHub

check my blog and upvote