Tutorial HTML lesson 9 Images
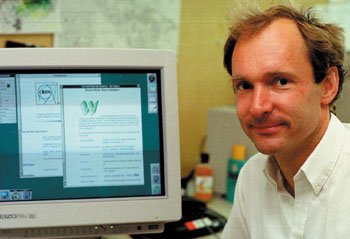
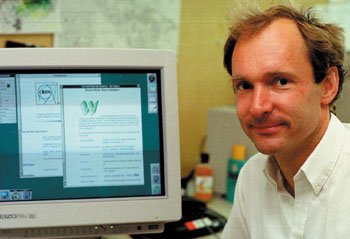
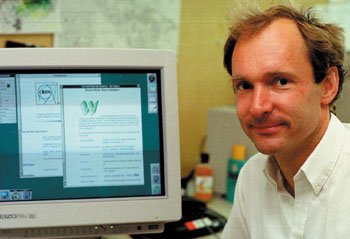
What do you think you can add a picture of Tim Berners-Lee invented the HTML in the center of your page?
That sounds like a bit of a challenge...
Maybe, but in fact it is pretty easy to do. All you need is an element:
Example 1:
<img src="https://1.bp.blogspot.com/-Av0kAT_dnSU/V5h9TuuQjvI/AAAAAAAABWk/mW9LokxjfL4vUSgRULbbdLvLs8oQR4yKwCLcB/s1600/tim.pt-br.jpg" alt="Tim Berners-Lee" />
would look like this in the browser:

All you need do is first tell the browser that you want to insert an image (img) and then where it is located (src, short for "source"). Do you get the picture? Notice how the img element is opened and closed using the same tag. Like the <br /> tag, it is not tied to a piece of text. "david.jpg" is the name of the image file you want to insert in your page. ".jpg" is the file type of the image. Just like the extension ".htm" shows that a file is an HTML document, ".jpg" tells the browser that a file is a picture. There are three different types of image file types you can insert into your pages:
- GIF (Graphics Interchange Format)
- JPG / JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
GIF images are usually best for graphics and drawings, while JPEG images are usually better for photographs.
This is for two reasons: first, GIF images only consist of 256 colours, while JPEG images comprise of millions of colours and second, the GIF format is better at compressing simple images, than the JPEG format which is optimized for more complex images. The better the compression, the smaller the size of the image file, the faster your page will load. As you probably know from your own experience, unnecessarily 'heavy' pages can be extremely annoying for the user.
Traditionally, the GIF and JPEG formats have been the two dominant image types, but lately, the PNG format has become more and more popular (primarily at the expense of the GIF format).
The PNG format contains in many ways the best of both the JPEG and GIF format: millions of colours and effective compressing.
Where do I get my images from?
To make your own images, you need an image editing program.
An image editing program is one of the most essential tools you need to create beautiful websites.
Unfortunately, no good image editing programs comes with Windows or other operating systems. Thus, you might consider investing in either Paint Shop Pro, PhotoShop or Macromedia Fireworks, which are three of the best image editing programs currently on the market.
However, as we said before, it will not be necessary to buy expensive programs to complete this tutorial. For now, you can download the excellent image editing program IrfanView which is so-called freeware and therefore costs nothing.
Or you can just borrow images from other sites by downloading them. But please be careful not to violate copyrights when downloading pictures. Still, it's useful to know how to download pictures, so here's how you do it:
- Right-click on an image on any image on the Internet.
- Choose "Save picture as..." in the menu that appears.
- Choose a location for the image on your computer and press "Save".
Do this with the image below and save it on your computer at the same location as your HTML documents. (Notice that the logo is saved as a PNG file: logo.png):
Now you can insert the image into one of your own pages. Try it yourself.
Is that all I need to know about images?
There are a few more things you should know about images. First, you can easily insert pictures located in other folders, or even pictures that are located on other websites:
Example 2:
<img src="images/logo.png" />
Example 3:
<img src="https://1.bp.blogspot.com/-Av0kAT_dnSU/V5h9TuuQjvI/AAAAAAAABWk/mW9LokxjfL4vUSgRULbbdLvLs8oQR4yKwCLcB/s1600/tim.pt-br.jpg" />
Second, images can be links:
Example 4:
<a href="https://steemit.com/html/@sahriarbappy/tutorial-html-lesson-9-images">
<img src="https://1.bp.blogspot.com/-Av0kAT_dnSU/V5h9TuuQjvI/AAAAAAAABWk/mW9LokxjfL4vUSgRULbbdLvLs8oQR4yKwCLcB/s1600/tim.pt-br.jpg" /></a>
will look like this in the browser (try clicking on the image)

Are there any other attributes I should know about?
You always need to use the attribute src, which tells the browser where the image is located. Besides that, there are a number of other attributes which can be useful when inserting images.
The alt attribute is used to give an alternate description of an image if, for some reason, the image is not shown for the user. This is especially important for users with impaired vision, or if the page is loaded very slowly. Therefore, always use the alt attribute:
Example 5:
<img src="logo.gif" alt="My Logo" />
Some browsers let the text of the alt attribute appear as a small pop-up box when the user places their cursor over the picture. Please note that when using the alt attribute, the aim is to provide an alternative description of the picture. The alt attribute should not be used to create special pop-up messages for the user since then visually impaired users will hear the message without knowing what the picture is.
The title attribute can be used to add information to the image:
Example 6:
<img src="logo.gif" title="Learn HTML" />
Will look like this in the browser:

If you, without clicking, place the cursor over the image, you will see the text "Learn HTML from HTML.net" appear as a pop-up box. Two other important attributes are width and height:
Example 7:
<img src="logo.png" width="141px" height="32px" />
The width and height attributes can be used to set the height and width of an image. The value that is used to set the width and height is pixels. Pixels are the units of measurement used to measure the resolution of screens. (The most common screen resolution is 1024x768 pixels). Unlike centimetres, pixels are relative units of measurement which depend on the resolution of the screen. To a user with a high screen resolution, 25 pixels may correspond to 1 centimetre, while the same 25 pixel in a low screen resolution may correspond to 1.5 centimetres on the screen.
If you do not set the width and height, the image will be inserted in its actual size. But with width and height you can manipulate the size:
Example 8:
<img src="logo.gif" width="32px" height="32px" />
However, it is worth keeping in mind that the actual size in kilobytes of the image file will remain the same so it will take the same time to load the image as it did before, even though it appears smaller on the screen. Therefore, you should never decrease the image size by using the width and height attributes. Instead, you should always resize your images in an image editing program to make your pages lighter and faster.
That said, it is still a good idea to use the width and height attributes because the browser will then be able to detect how much space the image will need in the final page layout before the image is fully downloaded. This allows your browser to set up the page nicely in a quicker way. That's enough about images for now.
Hi! I am a content-detection robot. This post is to help manual curators; I have NOT flagged you.
Here is similar content:
http://html.net/tutorials/html/lesson9.php
NOTE: I cannot tell if you are the author, so ensure you have proper verification in your post (or in a reply to me), for humans to check!
These work is mine!
Thanks dear for this tutorial
Thanks
bookmarking this for later!
Thanks!
Congratulations @sahriarbappy! You have received a personal award!
Click on the badge to view your own Board of Honor on SteemitBoard.
For more information about this award, click here
Congratulations @sahriarbappy! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Play-off for third result
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Congratulations @sahriarbappy! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!