Hi FRONTEND DEVELOPERS
Hope you are enjoying coding and want more improvement in your skills which is necessary. So today I am showing you a CSS Trick which might blow your mind.
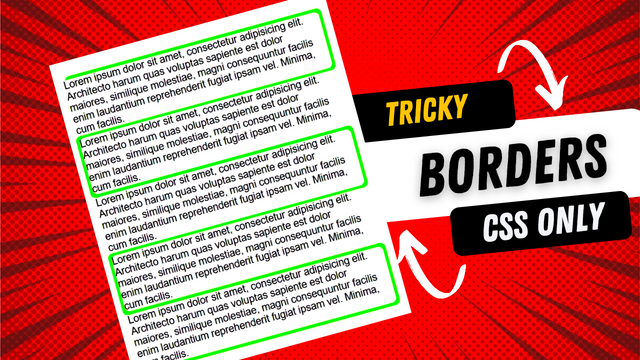
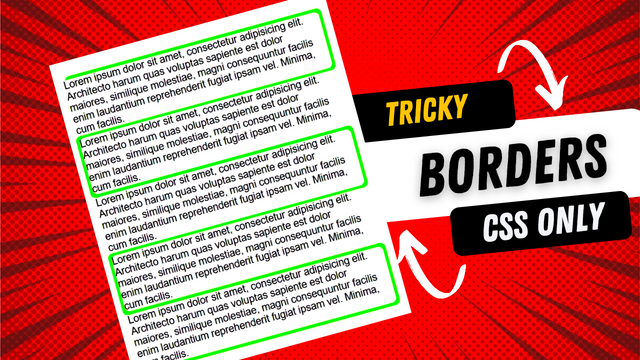
This is about Tricky Borders Using advance CSS. In this video tutorial you will learn how easily you can easily create this type of CSS Border. This is like a SNAKE 🐍 Which has wrap the items from three sides. Isn't it amazing?

But plus point is. . . This isn't made with CSS Border Property.
Then How?
There are many ways to create borders in #CSS. Such as
- Border Property
- Box Shadow Property
- Pseudo Elements (::before, ::after)
And this beautiful Border is made by Pseudo Elements.
So these borders are itself elements infact which are Hidden behind the elements and part of it is sticking out. So this is how the Border comes out.
Now second part is to decorate the elements and rounded the borders which are done with border-radius property of CSS.
Frontend Web design 🕸️ is like a fun and and entertainment. And doing these tricks really makes your day.
So watch the Tutorial 👇, enjoy Coding, enjoy CSS and must SUBSCRIBE my YouTube channel.
STEEMIT BLOG