HTML5 Tutorial Lesson1,Introduction|Basic Examples for steemit

What is HTML?
HTML is the standard markup language for creating Web pages.
- HTML stands for Hyper Text Markup Language
- HTML elements are represented by tags
- HTML elements are the building blocks of HTML pages
- Browsers do not display the HTML tags, but use them to render the content of the page
- HTML tags label pieces of content such as "heading", "paragraph", "table", and so on
For Example..
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading </h1>
<p>My first paragraph.</p>
</body>
</html>
Example Explained
The <!DOCTYPE html> declaration defines this document to be HTML5
The <html> element is the root element of an HTML page
The <head> element contains meta information about the document
The <title> element specifies a title for the document
The <body> element contains the visible page content
The <h1> element defines a large heading
The <p> element defines a paragraph
HTML Tags ?
HTML tags are element names surrounded by angle brackets:
<tagname>content goes here...</tagname>
- HTML tags normally come in pairs like
<p>and</p> - The first tag in a pair is the start tag, the second tag is the end tag
- The end tag is written like the start tag, but with a forward slash inserted before the tag name
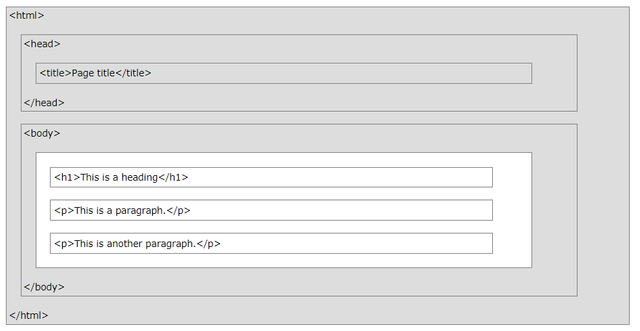
HTML Page Structure ?

Note: Only the content inside the <body> section (the white area above) is displayed in a browser.
If you want more about HTML So please comment ..
Congratulations @way2profit! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!