[iOS개발] View Transitions
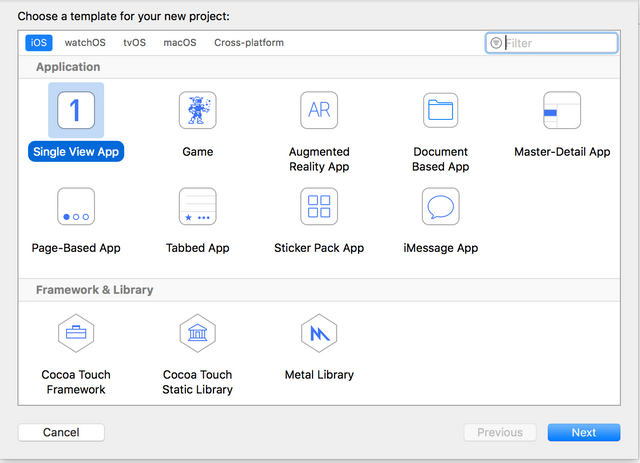
뷰를 생성하고 전환 하는 방법을 살펴 보겠습니다. 우선 xcode를 실행하고 다음 그림 처럼 "Create a new Xcode project"를 클릭해서 새로운 프로젝트를 생성합니다.

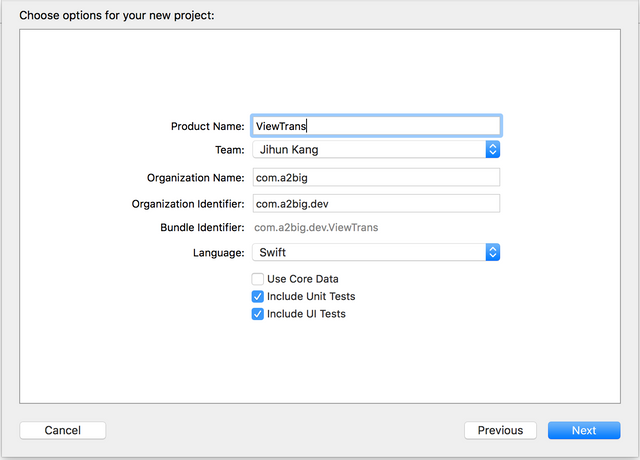
이제 마지막으로 Project Name을 ViewTrans로 입력을 하고 Organization Name,은 보통 소속된 단체 이름 혹은 학교 이름, Organization Identifier역순으로 작성을 해주시면 됩니다. Organization Identifier 개발언어는 Swift로 변경을 하고 “Next” 버튼을 클릭하면 프로젝트가 생성 됩니다.

- Product Name
프로젝트 이름을 입력 합니다. - Organization Nam
보통 소속된 단체 이름 혹은 학교 이름을 입력 하시면 됩니다. - Organization Identifier
조직을 식별하는 사람의 ID입니다. 도메인를 갖고있는 경우, 도메인를 역순으로 작성 하시면 됩니다.
도메인이 없는 경우는 메일 주소를 역순으로 사용하십시오. - Language
개발할 언어를 선택 합니다. Swift로 개발을 추천합니다.
싱글뷰로 프로젝트를 생성하면 뷰가 한개만 존재 합니다. 그래서 뷰를 한개 더 생성을 해보겠습니다.
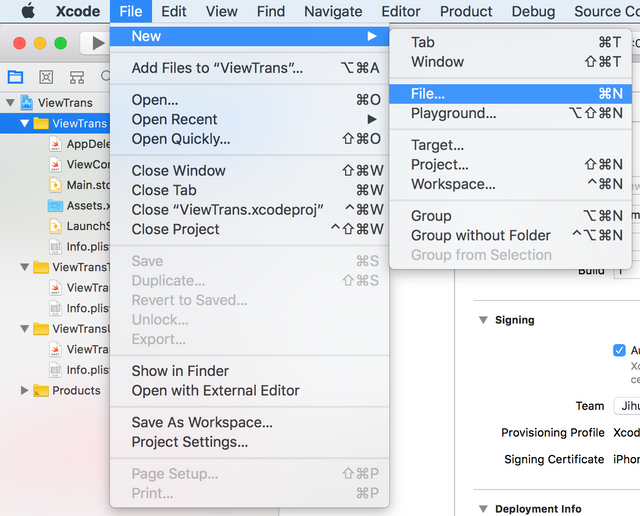
다음 그림과 같이 프로젝트명에서 File > New > "New File.."을 선택 합니다


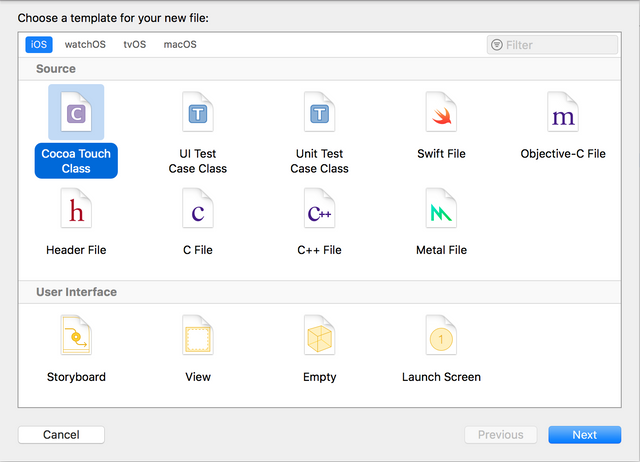
그리고 다음과 같이 Cocoa Touch Class를 선택 하세요
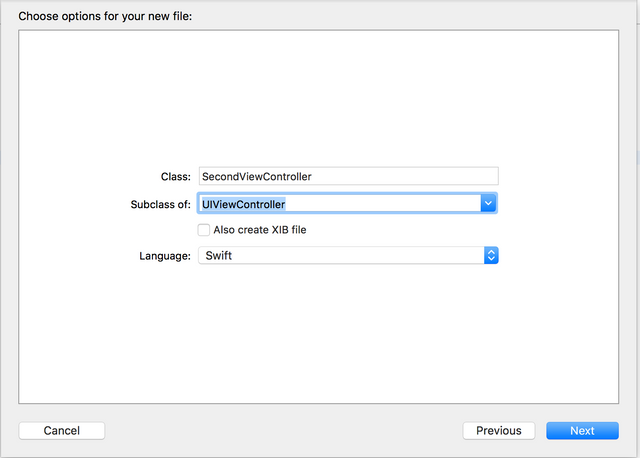
그리고 파일의 이름을 SecondViewController로 지정하고 Next버튼을 클릭하면 새로운 ViewController가 생성이 됩니다.

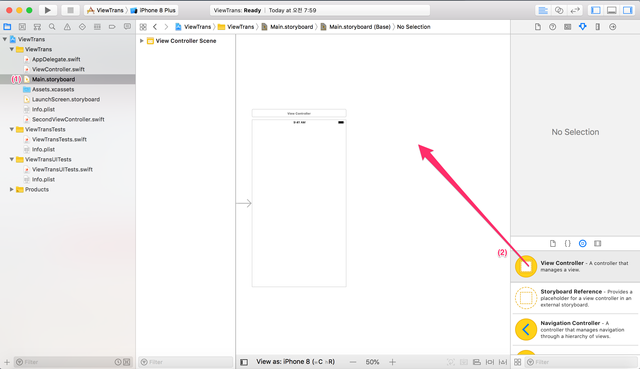
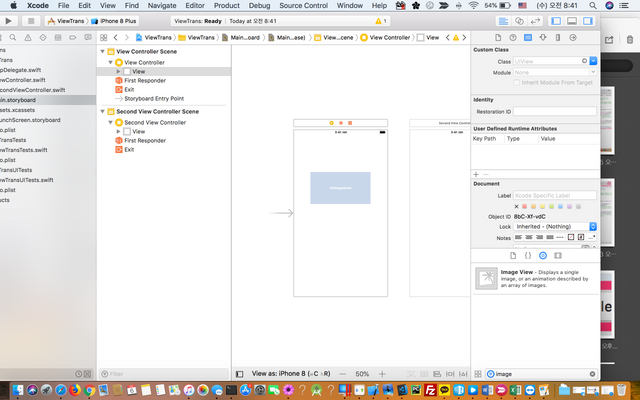
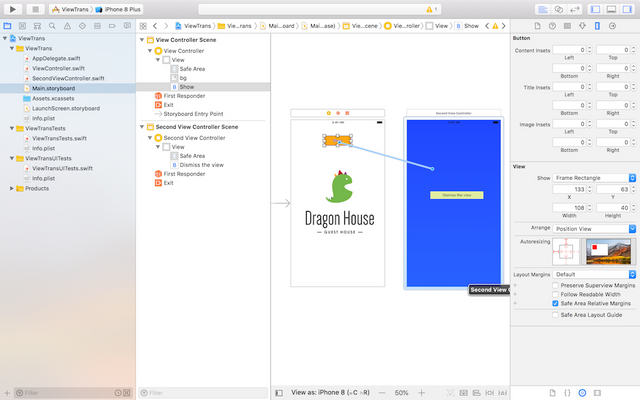
스토리보드를 이용해서 화면디자인을 해보겠습니다. 우선 다음 그림과 같이 (1) xcode 왼쪽에 파일 네비게이션에서 Main.stroryboard 파일을 클릭하고 (2)라이브러리에서 view controller를 drag해서 화면의 원하는 위치에 갖다 놓습니다.

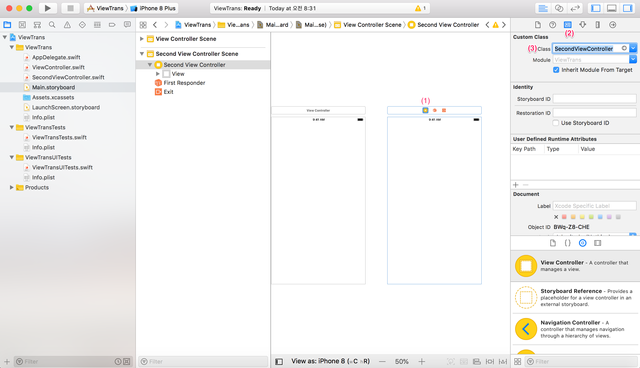
그리고 새로 생성한 View Controller를 선택하고 오른쪽 상단에 (2)Identity inspector 아이콘을 클릭하고 위에서 생성했던 (3)SecondViewController로 합니다.

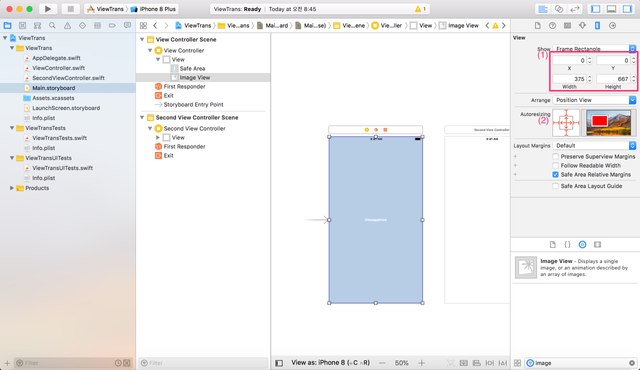
다음과 같이 라이브러리에서 이미지뷰를 검색해서 drag해서 화면에 갖다 놓습니다.

그리고 이미지뷰의 크기를 (1) 전체화면으로 꽉차게 width,height값을 입력하고 화면이 커져도 자동으로 화면에 맞쳐서 늘어나도록 (2)autoresizing을 모두 클릭을 합니다.

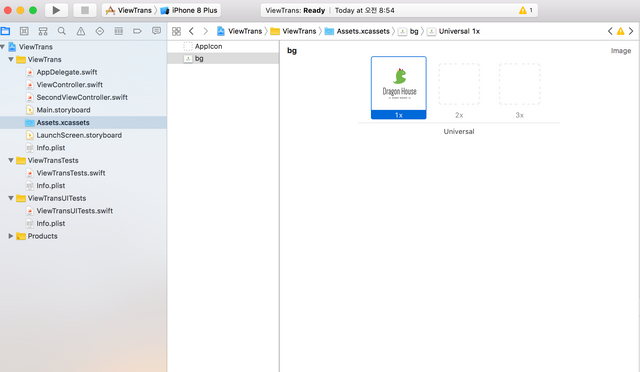
그리고 ImageView의 백그라운드 이미지로 사용할 이미지를 추가 해보겠습니다. Assets.xcassets를 클릭하고 Finder에서 이미지 드레그 하면 다음과 같이 이미지가 추가 됩니다.

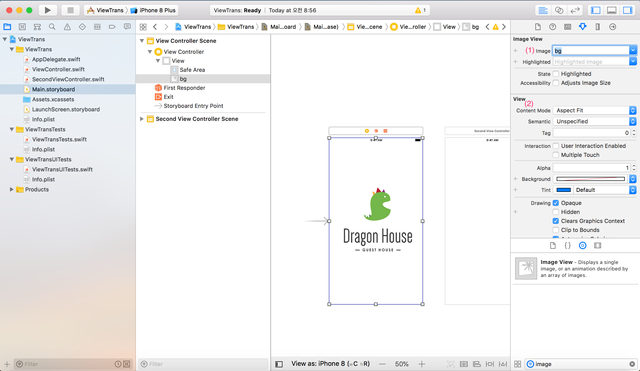
추가한 이미지를 스토리보드에 적용을 해보겠습니다. main.storyboard에서 View Controller의 ImageView를 선택하고 (1) 위에서 추가한 bg로 지정 (2) Content Mode를 Aspect Fit로 지정
하세요

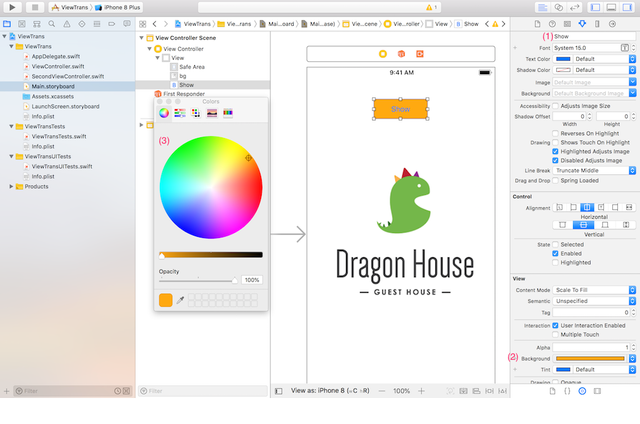
새로운 뷰로 전환 하는 버튼을 만들어 보겠습니다. 라이브러리 화면에서 버튼을 검색하고 다음과 같이 상단에 원하는 위치에 drag 합니다. 다음 그림의 (1), (2), (3)의 내용과 같이 버튼의 텍스트 및 배경색을 변경해 보겠습니다.

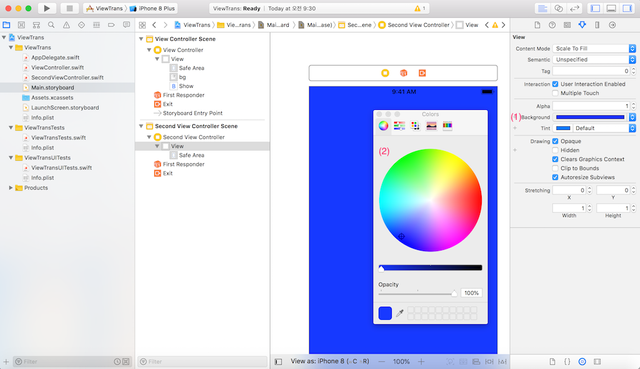
스토리보드에서 Second View Controller의 뷰를 클릭하고 다음과 같이 배경색을 변경 해보겠습니다. 버튼의 배경색을 변경하는 방법과 동일하게 (1)Background를 클릭하고 색상 파렛트에서 원하는 색상을 클릭을 해주면 됩니다.

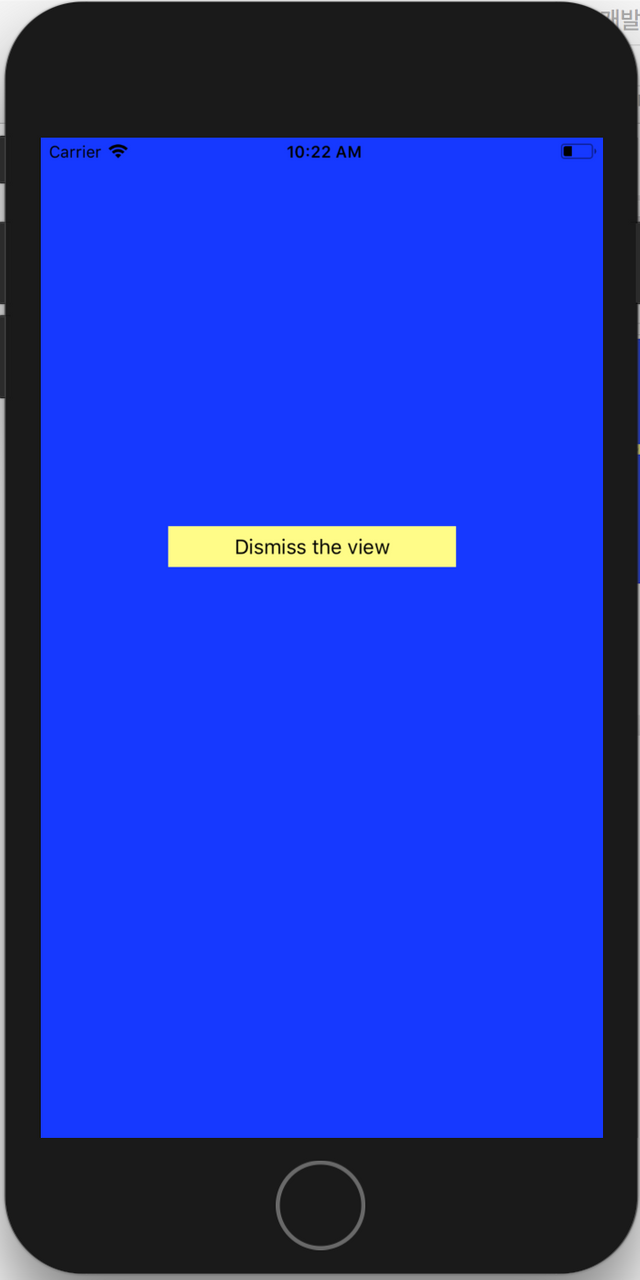
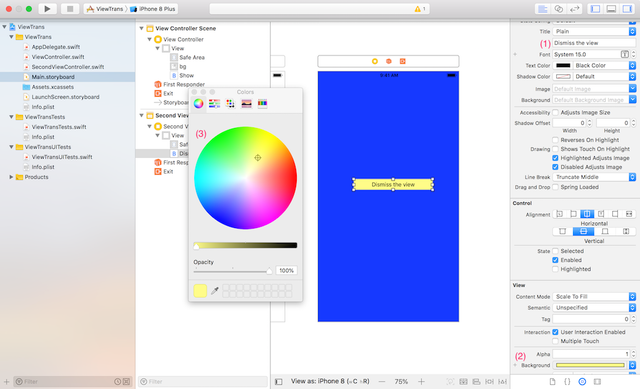
Second View Controller의 Dismiss the view" 버튼을 디자인 해보겠습니다.

라이브러리에서 Button를 찾아서 Second View Controller의 View의 원하는 위치에 Drag 해서 갖다 놓습니다. 그리고 다음 그림과 같이 버튼의 (1)텍스트 및 (2)배경색을 (3) 색상 파렛트에서 선택해서 디자인을 하면 됩니다.

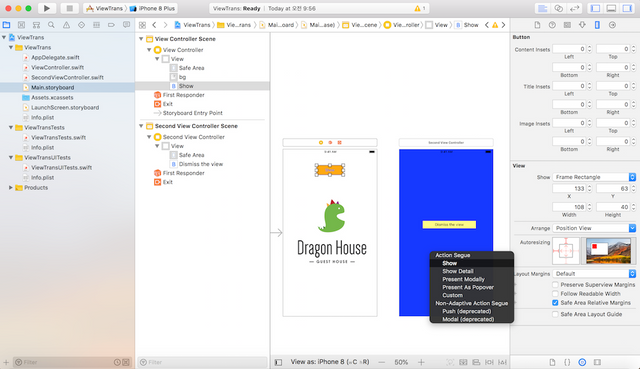
화면전환을 하기 위해서 스토리보드에서 세그웨이를 연결해 보겠습니다. 다음 그림과 같이 버튼을 클릭한 상태에서 control 키를 누른 상태에서 SecondViewController에 드래그 앤 드롭을 합니다.

그리고 액션 세그 창에서 show로 연결을 하시면 됩니다.

SecondView Controller의 Dismiss the view" 버튼의 아울렛과 액션을 연결해 보겠습니다.
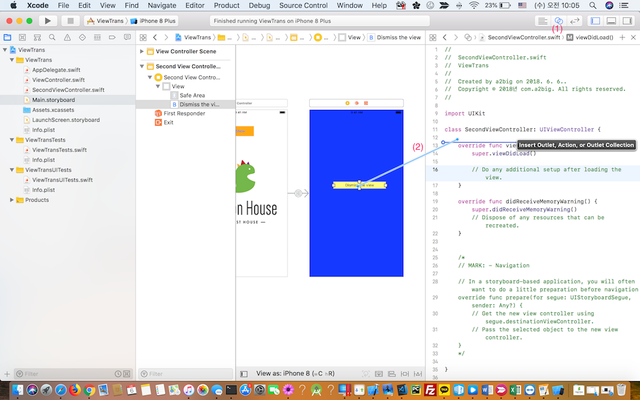
다음 그림과 같이 xcode에서 (1)Show Assistant Editor을 클릭해서 화면을 분할을 한 상태에서 버튼을 클릭한 상태에서 control 키를 누른 상태에서 소스의 원하는 위치로 드래그 앤 드롭을 합니다

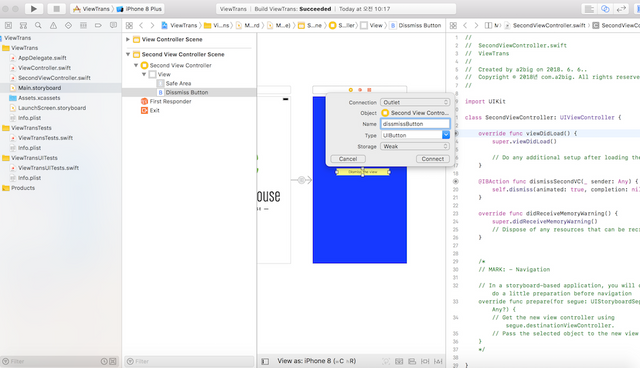
그리고 Connection을 Outlet으로 선택하고 Name을 dismissButton 으로 입력하고 Connect 버튼을 클릭 합니다.

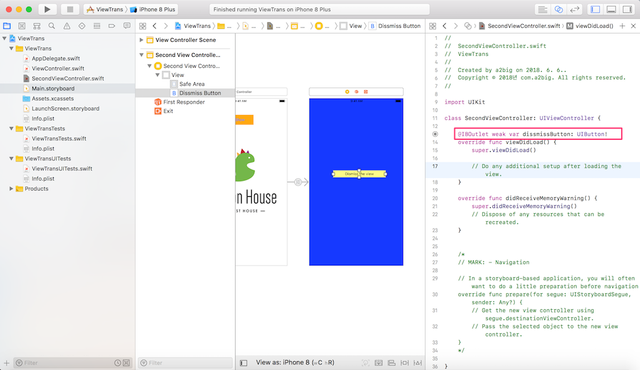
그러면 다음 그림과 같이 소스코드에 dismissButton 아웃렛 코드가 자동 생성 된것을 볼수 있습니다.

이제 버튼을 클릭했을떄 실행되는 액션을 추가해 보겠습니다. 버튼의 액션도 아울렛 설정시와 동일한 방법으로 control 키를 누른 상태에서 소스의 원하는 위치로 드래그 앤 드롭을 합니다.
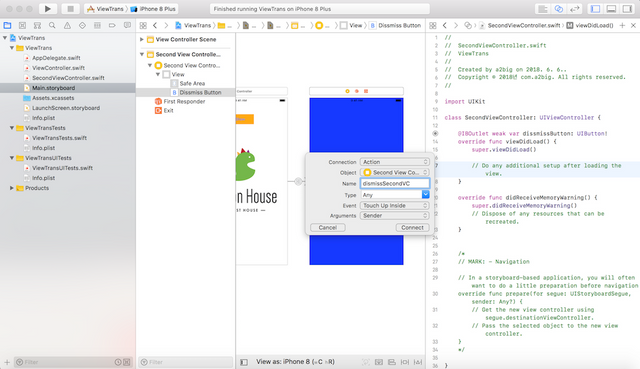
그리고 Connection을 Action으로 선택하고 Name을 dismissSecondVC 으로 입력하고 Connect 버튼을 클릭 합니다.

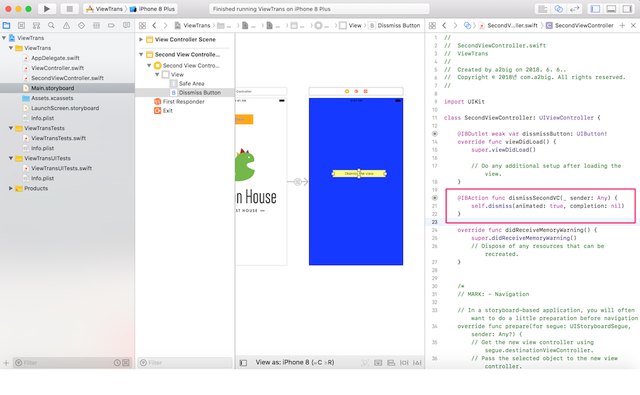
자동으로 생성된 dissmissSecondVC 메소드에 간단히 버튼이 클릭했을때 자신을 호출한 뷰컨트롤러에게 dismiss(animated:completion:)을 호출하여 View가 close되도록 다음과 같이 코드를 추가합니다.

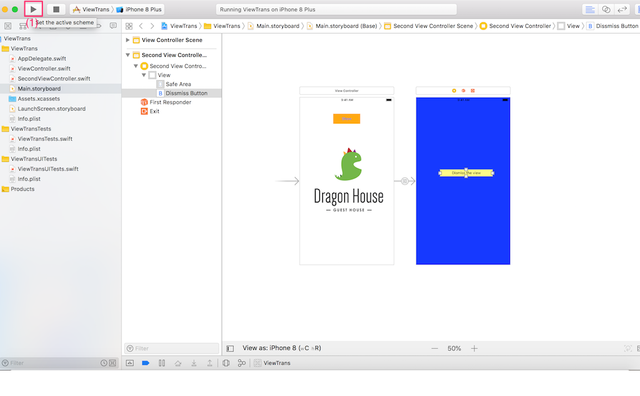
xcode 상단에 (1) 플레이 버튼을 클릭해서 작성한 앱을 실행 해보도록 하겠습니다.

앱을 실행하고 다음과 같이 ViewController의 화면이 출력 되며 “Show” 버튼을 클릭하면 SecondView가 출력이 됩니다.

그리고 다음의 SecondView에서 “Dismiss the view” 버튼을 클릭하면 SecondView가 닫히면서 “ViewController” 화면이 출력 됩니다.