STEEM POSTBUILDER : TUTORIAL Nr. 2 - PARTE 1/2 - [ITA]
STEEMPOSTBUILDER : COSTRUIAMO IL NOSTRO PRIMO POST. [Prima Parte]
By Pablito

Hola ragassuoli, nel precedente post abbiamo presentato una prima parte di POST BUILDER, per chi non l'avesse letto puo farlo cliccando sul Titotolo STEEM POSTBUILDER : TUTORIAL Nr. 1 "ITA" . Ho cercato di fare una panoramica delle maschere e delle funzioni del tool per cui, se non l'avete letto, Fatelo è importante. Oggi ci addentreremo all'interno dell'editor vero e proprio. STEEM POST BUILDER, è stato concepito per una costruzione del post fatta a blocchi non sto qui a spiegarvelo tecnicamente ma lo capirete leggendo questo post. Infatti oggi noi COSTRUIREMO IL NOSTRO PRIMO POST utilizzando PostBuilder. Faremo un esempio semplice e capirete cosa intendo per "Costruzione a Blocchi".

Ipotizziamo di voler scrivere un normalissimo articolo formato da 6 Blocchi. Immaginate i blocchi proprio come se fossero delle pietre, per cui mettendole una sull'altra andremo a "COSTRUIRE" il nostro articolo.
Il post di esempio che andremo a costruire sarà così strutturato :
BLOCCO 1 - "INTRODUZIONE"
BLOCCO 2 - "IMMAGINE PROPRIA"
BLOCCO 3 - "APPROFONDIMENTO TEMA TRATTATO"
BLOCCO 4 - "IMMAGINE NON NOSTRA CON DIRITTI DI PUBBLICAZIONE"
BLOCCO 5 - "CHIUSURA"
BLOCCO 6 - "FOOTER O BANNER DI CHIUSURA"
Se vogliamo continuare a fare paragoni inerenti alla "COSTRUZIONE DI UN EDIFICIO", potremmo dire che la struttura appena descritta è paragonabile al "PROGETTO TECNICO" di un edificio.
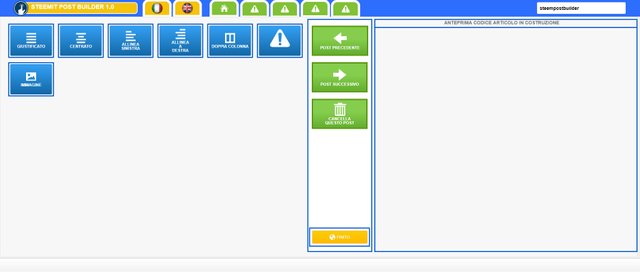
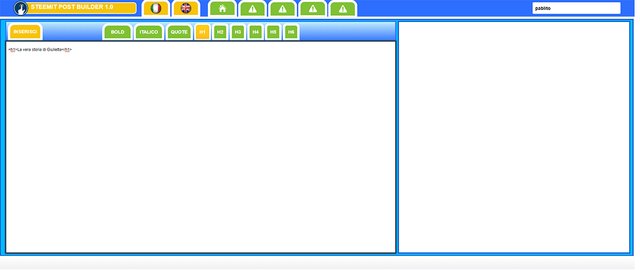
Direi di iniziare, siete caldi ? ..... e allora partiamo. Ci eravamo lasciati qui :

Apro una piccola parentesi, nel post precedente @cryptoitaly mi faceva notare che le immagini erano di bassa qualità ed ingrandendole sgravano diventando poco chiare. Ora potete cliccare sull'immagine per ingrandirla o cliccare con il destro su quel quadratino con la freccia, sarebbe l'iconcina che indica il link, e selezionare apri in una nuova finestra altrimenti dovete fare avanti e indietro :) Chiusa parentesi.

In questa finestra troviamo le opzioni e le funzioni per scrivere l'articolo. Abbiamo una scaletta da seguire, ricordate dell'esempio del PROGETTO ?, bene , allora dobbiamo inserire il primo BLOCCO , cioè l'introduzione e desidero che il testo risulti essere "GIUSTIFICATO" . Per fare questa operazione, normalmente dovremmo inserire prima del nostro testo il codice che contiene l'istruzione per giustificare il testo.
<div class="text-justify">IL MIO TESTO</div>Utilizzando post builder, per ottenere il nostro "BLOCCO" di testo giustificato ci basterà cliccare un pulsante, indovinate quale ? ...... :) immagino avrete capito, comunque a scanso di equivoci, cliccate sul Pulsantone BLU, il primo in alto sinistra, oltre all'icona c'è anche scritto proprio "GIUSTIFICATO".
Non sto ironizzando, POST BUILDER nasce proprio dall'idea di permettere a TUTTI gli utenti Steemit di scrivere un post ben formattato e di farlo senza inserire nessuna linea di codice. Per cui mi scuserete se non vi illustro la parte Tecnica del progetto, altrimenti dovremmo stare un mese a parlare di Database relazionali di Routine, Script e cose del genere. POST BUILDER è stato concepito proprio per facilitare la vita a chi di HTML o PHP o MARKDOWN o altri linguaggi di programmazione ne capisce poco o niente.
Sulla stessa linea farò la guida, per cui, se a volte quello che scrivo vi sembrerà STUPIDO non date per scontato che lo sia. Devo essere il più elementare possibile per "Cercare" di far capire chiaramente il funzionamento di POST BUILDER a TUTTI. Chiudiamo questa parentesi e andiamo avanti.

CLICCATE SUL PULSANTE "GIUSTIFICATO"

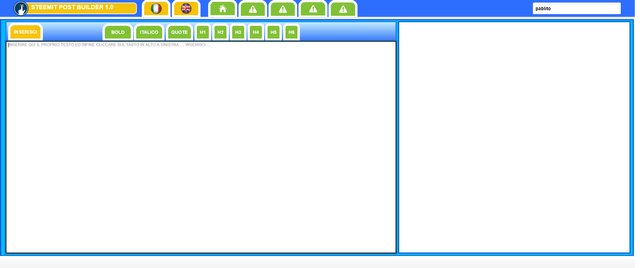
Se tutto è andato per il verso giusto vi troverete in questa schermata.

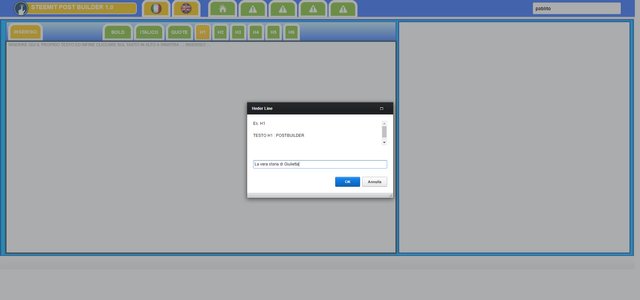
Eccoci qui, questo è il cuore di questo piccolino, nella finestra di sinistra inizieremo ad inserire il nostro testo. Io inizierò la mia introduzione con un testo un po piu grande, per enfatizzare il titolo. Clicco su H1 e si aprirà una finestra di inserimento nella quale voi scriverete la parola o la frase che volete in h1 e successivamente cliccate ok.


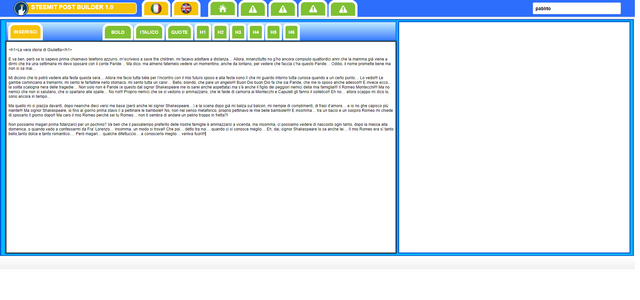
Come potete notare nella finestra di sinistra, dopo aver cliccato su "OK", PostBuilder ha inserito il nostro tag H1 . Ora scriviamo normalmente la nostra introduzione.

Ragazzi tenetevi forte, sta per arrivare il momento in cui capirete finalmente cosa sono i BLOCCHI DI POSTBUILDER . Ora portate il vostro mouse sul tasto arancione in alto a sinistra

Dopo aver cliccato su INSERISCI, noterete che nella finestra di destra è stato trasferito il nostro primo BLOCCO DI TESTO GIUSTIFICATO, il tool ha inserito per noi sia i tag di apertura che quelli di chiusura.

A questo punto PostBuilder , veloce come un falco pellegrino in picchiata, ritorna nella finestra opzioni ed attende la prossima istruzione. Il codice appena trasferito nella finestra di destra, rappresenta il nostro famosissimo Blocco.
Bene, seguiamo la scaletta, "Introduzione" : OK, "Il progetto ricordate ?" quale era il secondo blocco ?

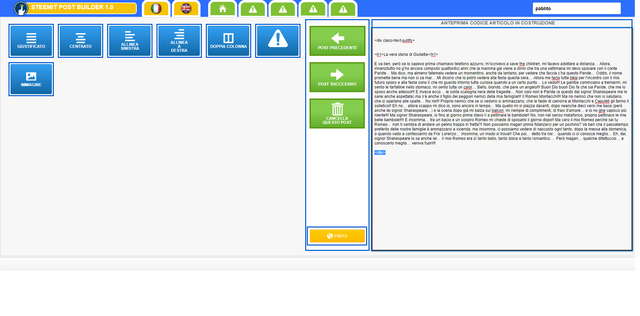
Sono certo che ora, più o meno vi sarete già resi conto della semplicità d'utilizzo di questo tool, ma a darvene conferma sarà la prossima finestra, la finestra IMMAGINI. Cliccate sul pulsante :

Ed eccoci arrivati ad una delle funzioni che più mi hanno gratificato durante la realizzazione, quella delle immagini e vi spiego il perchè.

SteemPost Italia , come un po tutte le community che orbitano intorno a steemit, impongono una seria e rigorosa attenzione nei confronti dei diritti di autore e delle norme anti plagio. Tutto questo ti impone di pubblicare immagini di tua proprietà, specificando sotto che sei tu l'autore oppure, utilizzare immagine non protette da diritti di autore, e specificarne in calce la FONTE con tanto di link e dicitura Immagine "CC0 creative commons". Parliamoci chiaro, è sempre una noia. Molti di noi hanno file TXT sparsi per tutto il desktop, il più delle volte senza nome, all'interno dei quali scopiazziamo le varie linee di codice che poi riutilizzeremo successivamente nei post a venire, rendendo il nostro blog monotono e poco curato. Il tempo che si spreca tra i vari scopiazzamenti, la formattazione del post, stai attento alle foto che non siano di altri, praticamente un'inferno. Questo scoraggia molte persone, a volte per un post ben fatto occorrono ore ed ore di lavoro, molte delle quali si spendono cercando i vari codici o forse perché hai mancato un "/div" di chiusura e ti ritrovi con il post tutto sballato.
Da ora in poi ci pensa PostBuilder, tra poco capirai il perchè. La prima cosa che notiamo, è che ci sono due opzioni nella barra di sinistra :

Il nostro secondo blocco prevede un'immagine propria, di coseguenza, clicchiamo il pulsante INSERISCI, nel riquadro IMMAGINE DELL'AUTORE

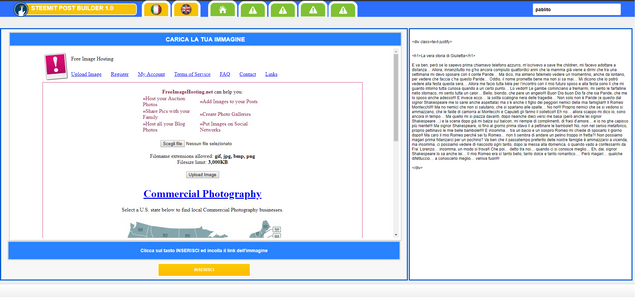
Quello che stiamo osservando ora non è altro che un Free Hosting dove caricheremo la nostra immagine. Per il momento postbuilder si serve di questo freehosting ma solo temporaneamente, siamo in attesa di avere quello nostro privato, ci sto lavorando ;) .... forse ho detto troppo :D. Comunque, cliccate sul pulsante "Scegli File", selezionate la foto che volete pubblicare e poi cliccate su "Upload Image", quando avrà finito di caricare ....

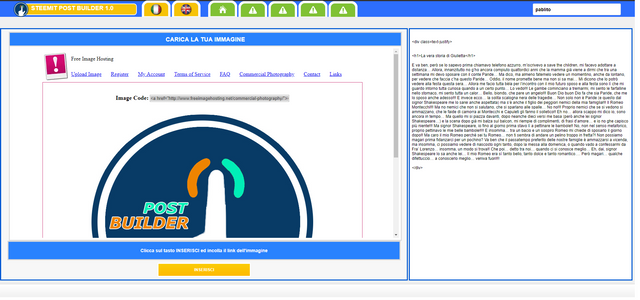
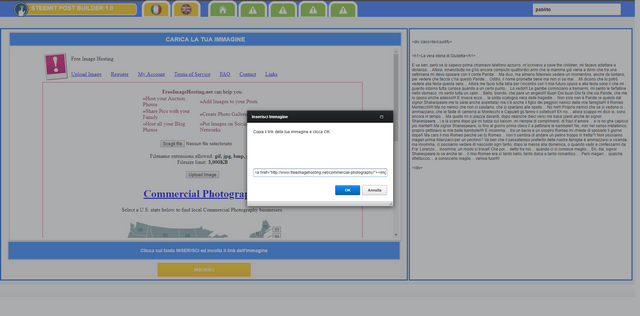
Selezionate e copiate il codice di incorporamento che il sito vi restituisce. Ora cliccate sul quel bel pulsantone in basso a sinistra con la scritta "INSERISCI". Si aprirà una finestra di dialogo, vi basterà incollare nella textline quello che avete appena copiato, ovvero, il codice di incorporamento.

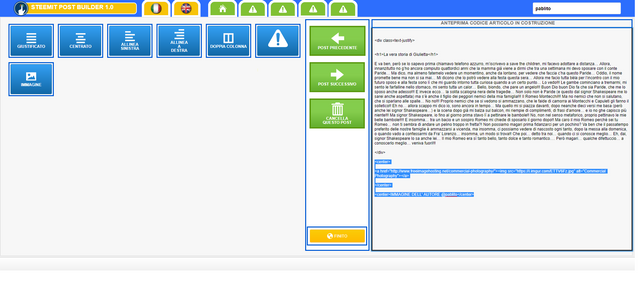
Cliccate su "OK" e verrete rispediti di nuovo alla pagina di selezione comandi. Se fate caso al codice nella finestra di destra noterete che sono state inserite ulteriori righe, infatti POSTBUILDER ha posizionato l'immagine al centro ed immediatamente sotto inserisce automaticamente la dicitura "IMMAGINE DELL'AUTORE" con il nome dell'autore linkato alla homepage del proprio blog.

Abbiamo inserito anche la nostra immagine all'interno del post. Ricordate che fino a questo momento non avete inserito un solo comando. Qui termina la prima parte di questo tutorial, domani partiremo dal Blocco 3 e sarà tutto più semplice, perchè non dovremmo far altro che ripetere ciò che abbiamo fatto questa sera.
Buona lettura a tutti, io vado, come al solito anche oggi abbiamo fatto domani.
Ciaooooneee.
DI SEGUITO L'ANTEPRIMA DEL CODICE CHE ABBIAMO APPENA SCRITTO
La vera storia di Giulietta
E va ben, però se lo sapevo prima chiamavo telefono azzurro, m’iscrivevo a save the children, mi facevo adottare a distanza… Allora, innanzitutto no g’ho ancora compiuto quattordici anni che la mamma già viene a dirmi che tra una settimana mi devo sposare con il conte Paride…
Ma dico, ma almeno fatemelo vedere un momentino, anche da lontano, per vedere che faccia c’ha questo Paride… Oddio, il nome promette bene ma non si sa mai… Mi dicono che lo potrò vedere alla festa questa sera… Allora me facio tutta bèla per l’incontro con il mio futuro sposo e alla festa sono lì che mi guardo intorno tutta curiosa quando a un certo punto… Lo vedo!!!
Le gambe cominciano a tremarmi, mi sento le farfalline nello stomaco, mi sento tutta un calor… Bello, biondo, che pare un angelo!!! Buon Dio buon Dio fa che sia Paride, che me lo sposo anche adesso!!! E invece ecco… la solita scalogna nera delle tragedie… Non solo non è Paride (e questo dal signor Shakespeare me lo sarei anche aspettata) ma s’è anche il figlio dei peggiori nemici della mia famiglia!!! Il Romeo Montecchi!!! Ma no nemici che non si salutano, che si sparlano alle spalle… No no!!!
Proprio nemici che se si vedono si ammazzano, che le faide di camorra ai Montecchi e Capuleti gli fanno il solletico!! Eh no… allora scappo mi dico io, sono ancora in tempo… Ma quello mi si piazza davanti, dopo neanche dieci versi me basa (però anche lei signor Shakespeare…) e la scena dopo già mi balza sul balcon, mi riempie di complimenti, di frasi d’amore… e io no ghe capisco più niente!!!
Ma signor Shakespeare, io fino al giorno prima stavo lì a pettinare le bambole!! No, non nel senso metaforico, proprio pettinavo le mie belle bambole!!!! E insomma… tra un bacio e un sospiro Romeo mi chiede di sposarlo il giorno dopo!! Ma caro il mio Romeo perché sei tu Romeo… non ti sembra di andare un pelino troppo in fretta?!
Non possiamo magari prima fidanzarci per un pochino? Va ben che il passatempo preferito delle nostre famiglie è ammazzarsi a vicenda, ma insomma, ci possiamo vedere di nascosto ogni tanto, dopo la messa alla domenica, o quando vado a confessarmi da Fra’ Lorenzo… insomma, un modo si trova!! Che poi… detto tra noi… quando ci si conosce meglio…
Eh, dai, signor Shakespeare lo sa anche lei… Il mio Romeo era sì tanto bello, tanto dolce e tanto romantico…. Però magari… qualche difettuccio… a conoscerlo meglio… veniva fuori!!!



Ottimo tutorial! Gran bel lavoro! Lo avevo testato tempo fa poi mi sono un po' perso...ho la memoria un po' stramba..🤔
Devo rimettermi ad usarlo perché era davvero comodo e ben strutturato!👏🔝✌️
Grazie Dex ;)
Hi LOVE YOUR POST MAN!!! LIKE MY POST TOO!!!!! HERE IS THE LINK: https://steemit.com/bots/@abusereports/last-minute-upvote-list-2018-05-02
Hi LOVE YOUR POST MAN!!! LIKE MY POST TOO!!!!! HERE IS THE LINK: https://steemit.com/bots/@abusereports/last-minute-upvote-list-2018-05-02
@steem881 you're on the @abusereports naughty list!
If you do not stop, your account will be rendered invisible on Steemit. Bad Steemian! Bad!
Hi LOVE YOUR POST MAN!!! LIKE MY POST TOO!!!!! HERE IS THE LINK: https://steemit.com/bots/@abusereports/last-minute-upvote-list-2018-05-02
@steem881 you're on the @abusereports naughty list!
If you do not stop, your account will be rendered invisible on Steemit. Bad Steemian! Bad!
Hi LOVE YOUR POST MAN!!! LIKE MY POST TOO!!!!! HERE IS THE LINK: https://steemit.com/bots/@abusereports/last-minute-upvote-list-2018-05-02
@steem881 you're on the @abusereports naughty list!
If you do not stop, your account will be rendered invisible on Steemit. Bad Steemian! Bad!
Hi LOVE YOUR POST MAN!!! LIKE MY POST TOO!!!!! HERE IS THE LINK: https://steemit.com/bots/@abusereports/last-minute-upvote-list-2018-05-02
@steem881 you're on the @abusereports naughty list!
If you do not stop, your account will be rendered invisible on Steemit. Bad Steemian! Bad!
Hi LOVE YOUR POST MAN!!! LIKE MY POST TOO!!!!! HERE IS THE LINK: https://steemit.com/bots/@abusereports/last-minute-upvote-list-2018-05-02
@steem881 you're on the @abusereports naughty list!
If you do not stop, your account will be rendered invisible on Steemit. Bad Steemian! Bad!
Hi LOVE YOUR POST MAN!!! LIKE MY POST TOO!!!!! HERE IS THE LINK: https://steemit.com/bots/@abusereports/last-minute-upvote-list-2018-05-02
@steem881 you're on the @abusereports naughty list!
If you do not stop, your account will be rendered invisible on Steemit. Bad Steemian! Bad!
Hi LOVE YOUR POST MAN!!! LIKE MY POST TOO!!!!! HERE IS THE LINK: https://steemit.com/bots/@abusereports/last-minute-upvote-list-2018-05-02
@steem881 you're on the @abusereports naughty list!
If you do not stop, your account will be rendered invisible on Steemit. Bad Steemian! Bad!
Hi LOVE YOUR POST MAN!!! LIKE MY POST TOO!!!!! HERE IS THE LINK: https://steemit.com/bots/@abusereports/last-minute-upvote-list-2018-05-02
@steem881 you're on the @abusereports naughty list!
If you do not stop, your account will be rendered invisible on Steemit. Bad Steemian! Bad!