WooCommerceでNEM決済する設定
WooCommerceは、WordPressのプラグインで、WordPressにECサイト(ネットショップ)機能を追加することができます。今回は、WooCommerceでNEM決済する設定を紹介します。
ホームページでNEM決済できるウェブサービス
ホームページでNEM決済できるウェブサービス Quicknem の WooCommerce 連携プラグインを使用します。
Quicknemは住所入力フォーム付きのNEM決済サービスで、ホームページからリンクを貼るだけで簡易的なネットショップが作れます。初期費用ゼロ・月額固定費用ゼロで利用できます。料金は売上比例の従量課金のみなので、予算をかけずにネットショップ始めたい、という場合に試しやすいです。
今回はWooCommerceを使います。送料を柔軟に設定したり、クーポンを発行したり、顧客情報を管理したり、といった機能はWooCommerceで実現します。そしてNEM決済部分だけQuicknemを使う、という形です。
Quicknemの設定
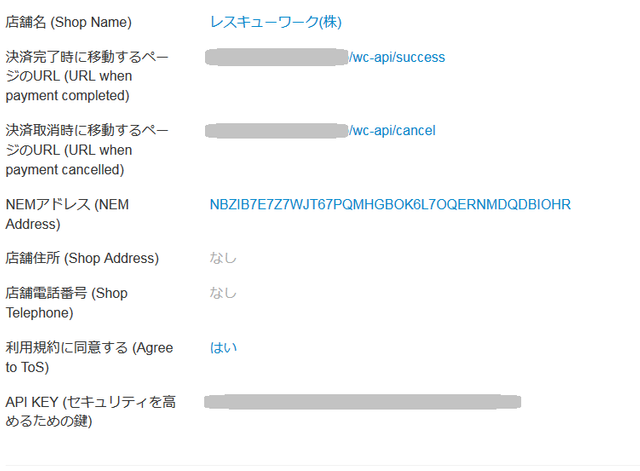
Quicknemの設定画面は下記のようになっています。
- 決済完了時に移動するページのURL: サイトのURL/wc-api/success
- 決済取消時に移動するページのURL: サイトのURL/wc-api/cancel
と設定します。

API KEYは、WordPress(WooCommerce)の設定画面で入力するので、控えておきます。
Quicknem for WooCommerceの導入
Quicknem for WooCommerceは、WordPress公式サイトで公開されています。WordPress管理画面からインストールして有効化すればOKです。
WordPress(WooCommerce)の設定画面
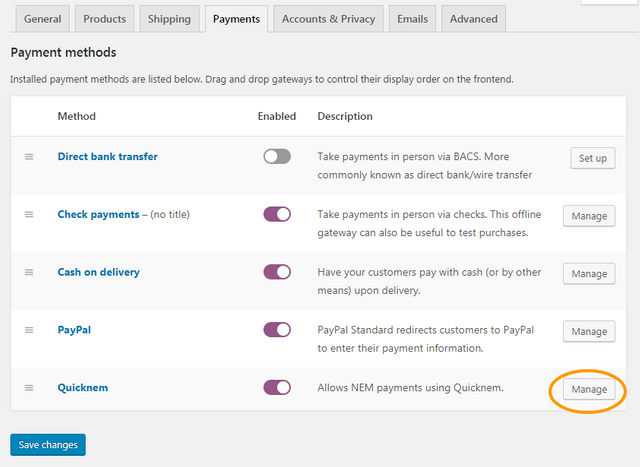
Quicknem for WooCommerceを有効にすると、WooCommerceの支払い方法にQuicknem が表示されます。

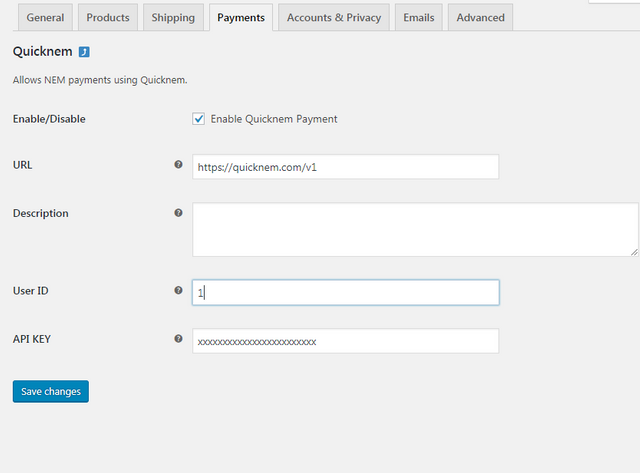
Quicknem の設定画面です。

URLは、https://quicknem.com/v1 と指定してください。ユーザーID、API KEYは、Quicknemのものを書き込みしてください。(Quicknemのプロフィール編集画面でユーザーID、API KEYを確認できます。)
決済完了
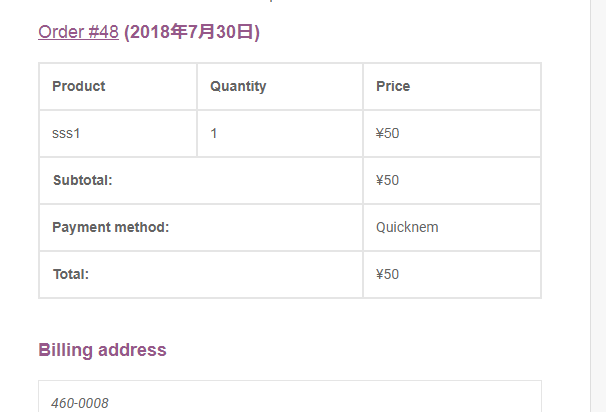
決済完了すると、WooCommerceから下記のようなメッセージが送信されます。

これで、WooCommerceでNEM決済できるようになりました。
Congratulations @fumitomizuno! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPWordPressのウィジェット(標準機能)を使った簡易型のネットショップはこちらをごらんください。
https://quicknem.com/blog/wordpress-widget
Congratulations @fumitomizuno! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!