Prefill your coin address on faucet pages with JavaScript! [Google Chrome version]

Would you prefer to have your coin address prefilled on faucet claim & login pages?
If you love faucets you probably don't love those like *coinfaucet.info that forget your coin address every time you make a claim, requiring you to enter it over and over. This is annoying, and unneccessary.

What if I told you that you could use JavaScript to do this for you automagically?

I'm going to show you how.
Caveat: this technique requires the use of a browser extension, if you're against such things for any reason then read no further. Recording your cryptocurrency public key (receiving address) in an automation script is perfectly safe because it's public & already in the public domain but you should NEVER record a private key, username, or password in this manner, such information is too private and powerful.
Prerequisite: Install Browser Extension
To run the Javascript a Google Chrome extension called Tampermonkey is required, grab that now:
Tampermonkey: https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
1. Setup Faucet Page Script
Go to a *coinfaucet.info faucet page, we will use the Litecoin faucet page as an example to follow, here's my referral link: litecoinfaucet.info
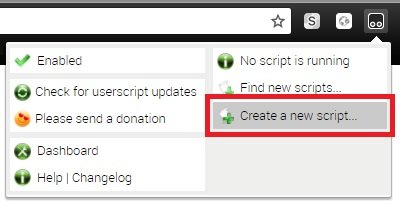
Click the Tampermonkey extension in your browser toolbar and choose "Create a new script..."

A new blank script is displayed, note the @match value is already set to the current URL...
Copy and paste this codeblock to replace the contents:
// ==UserScript==
// @name LTC.info address prefill
// @namespace unoriginal-but-unique
// @version 0.1
// @description to the moon, automagically!
// @author You
// @match http://litecoinfaucet.info/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
if (document.readyState == "complete" || document.readyState == "loaded" || document.readyState == "interactive") {
document.getElementById("address").value = "neuromancer";
} else {
document.addEventListener("DOMContentLoaded", function(event) {
document.getElementById("address").value = "neuromancer";
});
}
})();
Note that we add /* to the end of the URL to ensure the script matches subpages as well

Tailor the script: replace neuromancer (keep the quotes) with your coin receiving address & click save
Refresh the faucet page to see the results

Tampermonkey now displays a red box with a "1" in it, indicating it's running 1 script on the current page.
2 Reusing the script
The script can be reused on other *coinfaucet.info pages if you tailor it to accordingly. Below is the functional part of the code, just copy & paste it into each newly created script where it says // Your code here...:
if (document.readyState == "complete" || document.readyState == "loaded" || document.readyState == "interactive") {
document.getElementById("address").value = "neuromancer";
} else {
document.addEventListener("DOMContentLoaded", function(event) {
document.getElementById("address").value = "neuromancer";
});
}
Then tailor each new script to your needs by changing these 4 values (highlighted in the image above):
- @name: a name for saving the script, unique to each version, eg:
LTC.info address prefill,RDD.info address prefill, etc - @namespace: a unique namespace the script runs under, can be anything and can be reused so long as it's unique to prevent conflict with other scripts that may be running on the page
- @match: the page the script targets, it's pre-set during script creation at each site but you should append it with /*
- neuromancer: me, just kidding, replace my name with your coin receiving address
Here are some more *coinfaucet.info referral links for you:
reddcoinfaucet.info
ethereumfaucet.info
dashfaucet.net
ripplefaucet.info
decredfaucet.info
The script can also be tailored for other faucet pages, here's a version modified to prefill Moon faucet login pages, just remember to tailor each new script with your 4 values:
// ==/UserScript==
(function() {
'use strict';
if (document.readyState == "complete" || document.readyState == "loaded" || document.readyState == "interactive") {
document.getElementById("BodyPlaceholder_PaymentAddressTextbox").value = "neuromancer";
} else {
document.addEventListener("DOMContentLoaded", function(event) {
document.getElementById("BodyPlaceholder_PaymentAddressTextbox").value = "neuromancer";
});
}
})();
And here's some Moon faucet referral links:
moonbit.co.in
moonliteco.in
moondoge.co.in
Now head back to those faucets and STEEM ON!
This article is provided as-is for informational purposes only, I neither condone or condemn the use of faucets, browser plugins/extensions, or JavaScript.
Questions and comments are welcomed in the replies. If you'd like to see more articles like this then
^vote and resteem. Considerable effort has gone into researching, testing, graphics capture/edit, and formatting for this article.
I'll definitely be giving this a try. It's always great to find little tricks like this, and I really appreciate the time you took to type out a tutorial. A couple of my latest posts were tutorials and I know how much time it can take to be sure you're communicating instructions effectively.
Thanks for sharing!
You're most welcome, I'm really glad this may prove useful to you.
Just remember that the first code block is written specifically for that particular Litecoin faucet and replaces all the code in the Tampermonkey window, if you wish to use the technique on other faucets from the same
coinfaucet.infoprovider:// Your code here...with the contents of the second code block/*at the end of the URL in@match@namespace, or just keepunoriginal-but-uniqueit's not likely to exist in any other scripts ;)neuromancerwith your coin receiving addressIf you use Moon faucets, use the third code block in the same manner, I wrote it specifically for their login pages.
Firefox users, stay tuned: a version written for Firefox &
Firefox &  Greasemonkey is almost finished and will be published very soon.
Greasemonkey is almost finished and will be published very soon.
Other faucets: Ability to use this is entirely dependent on the manner in which the faucet site is coded, but we can always try so let me know & I'll look into it.
You've received an upvote from #TheUnmentionables - a SteemIt community full of members who like to kick ass, take names, and occasionally do it wearing (or forgetting to wear) our unmentionables...
Please upvote this comment so we can help our members grow faster!
Consider upvoting & resteeming @OriginalWorks to help Steemit thrive on original content.
The @OriginalWorks bot has determined this post by @neuromancer to be original material and upvoted(1.5%) it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
UPVOTE PLEASE
https://steemit.com/health/@mak78/nomophobia-a-modern-day-rising-phobia-among-the-people
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by neuromancer from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
This post has received a 1.20 % upvote from @buildawhale thanks to: @neuromancer. Send at least 1 SBD to @buildawhale with a post link in the memo field for a portion of the next vote.
To support our daily curation initiative, please vote on my owner, @themarkymark, as a Steem Witness
This post has received a 2.06 % upvote from @booster thanks to: @neuromancer.
Wow you are amazing!
That's very kind of you, I often get asked to solve problems, sometimes the results are useful to others and I like to share them, I hope it's useful to you. If you think it may be useful to others feel free to resteem or share the link.
I will bookmark this and study on this when I have the time. Thanks!
You're welcome, I hope it's useful to you. I'm currently working on updating the Firefox version to match changes in the browser that came with the release of Firefox 57.0 (AKA: Quantum).
I think this will be useful once I have read through and if you don't mind, if I have any noob questions, I will find you in the unmentionables discord group...
amazing