[Javascript] - Creating a "Go Back" Link.
Sometimes you need a link or button on your page that will "Go Back" just like the Back button in the browser.
If you're having a hard time thinking of when you might need to do this, imagine you load data into another page with an iFrame (I know gross, but it happens from time to time). In that scenario, after taking some action within the iFrame you may want your users to be able to go back to complete the action or some other action again if they so desire. Clicking the Back button on the browser will do you no good in that scenario as the iFrame is what you want to go back, not the main page.
Problem Solved!
You can use Javascript and add an onclick event to a button, link, or really any element, and for the example above, simply put that link/button on the page in the iFrame.
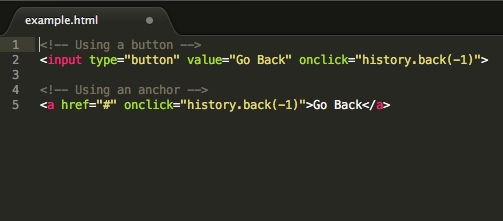
Here's the code, very simple!

<input type="button"
value="Go Back"
onclick="history.back(-1)"
>
<a href="#" onclick="history.back(-1)">
Go Back
</a>
This post received a 1.5% upvote from @randowhale thanks to @craftech! For more information, click here!
Congratulations @thedevchick! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @thedevchick! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPThis post is upvoted with 80-100% VP by the minnows group account @rougebot.
FOR MORE DETAILS READ THIS POST -
https://steemit.com/rouge-bot/@rougebot/repost-help-powering-me-or-or-creating-a-group-of-minnows-to-support-each-other
Upvote this comment it will be very helpful.