AngularJS4 #2. 프로젝트의 시작
일단 Angular4를 배우는 이유에 대해서 설명하겠다.
기본적으로 Angular는 버전이 2.0 이후부터 TypeScript를 기반으로 개발되었다.(4.x 버전도 마찬가지겠지) 그리고 Angular의 최신버전이 4.x대라서 Angular4로 배우는 거다. 그리고 Angular는 Google에서 만들었다. 그리고 이 AngularJS는 프레임워크로 TypeScript로 서비스를 개발하는데 있어서 굉장히 접근성을 높일뿐 아니라 진입장벽 또한 많이(?) 낮춰준다.
자, 이제 시작해보자.
AngularJS는 기본적으로 개발환경을 꾸미는데 시간을 할애해야한다.
jQuery를 배울 때 처럼 js 파일 하나 받고 끝나는 일이 아니다. 나는 맨처음 Angular4를 시작할때 맨처음 여기에서 주저 앉았다. 그러니 걱정 말아라. 나도 하는데 이 포스트를 읽는 너희가 못할 이유는 없다.
AngularJS 개발환경을 셋팅하기 위해서는 아래의 것들이 필요하다.
- Node.js
- NPM
이 두가지가 준비되어있는 사람이라면 다음단계를 넘어가도 되지만 버전확인은 하고 가라. 가끔 무조건 버전이 높으면 좋다고 생각하는 친구들이 있는데 이 망할 Angular는 너무 높은 버전의 Node.js, NPM을 이용하면 패키지를 제대로 다운로드 할 수 없다. 왜냐고 묻는다면 최신버전의 NPM에 AngularJS에서 필요한 패키지 정보가 다 탑재가 안되어있기 때문인것 같다. 그러니 적절한 버전을 이용하라고 이야기 하고 싶다.
위의 두가지가 준비가 안된 사람들은 아래의 내용을 읽어라.
일단 Node.js를 설치한다. 나중에 다른 포스팅을 통해서 Node.js에 대해 설명할테니 이에 대한 설명은 생략하겠다.
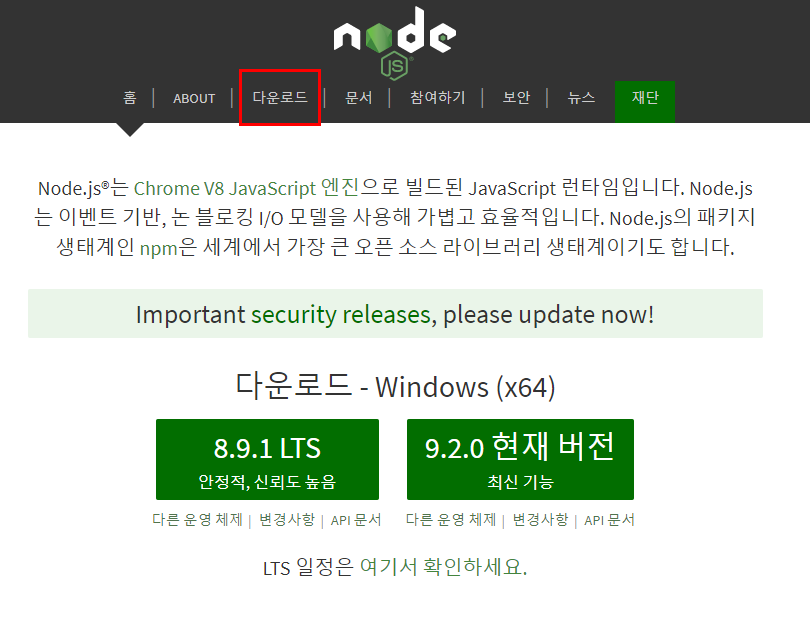
Node.js 설치를 위해서는 일단 https://nodejs.org/ko/ 로 이동한다.

사이트에 접속하면 현재 최신기능이라는 말로 사람을 홀리는데 넘어가면 안된다. 최신기능이라는 건 안정적인것도 신뢰도도 없다는 걸 의미한다. 네가 무슨 Node.js로 서버를 개발하는 사람이 아니라면 최신기능이 아니라 안정적, 신뢰도가 높은 버튼을 클릭해야한다. 그래도 혹시나 싶어 상단의 "다운로드" 메뉴를 클릭한다. 이놈들말을 곧이 곧대로 믿다가는 발등에 도끼가 떨어진다.
그러니 나중에 고생하지 말고 "다운로드" 메뉴를 클릭한다.
.png)
버전이 8.9.1이라니. 언제 이렇게 버전이 올랐는지 모르겠다.
참고로 이 Node.js는 버전이 미친 듯이 올라간다. 무슨 미친 소같다. 참고로 이야기해주면 예전에 내가 Node.js를 처음 접했던게 4년전이었는데 한국에 출시된 책 중 가장 최근 것을 구입했다. 책의 초판 인쇄일이 불과 6개월정도 지났을 뿐인데 그 사이에 Node.js는 버전이 바뀌어져 있었고 그 책에 설명된 내용중 약 20%정도가 휴지조각이 되었다. 그러니 Node.js버전은 꾸준히 파악하고 업데이트 할 것을 추천한다.
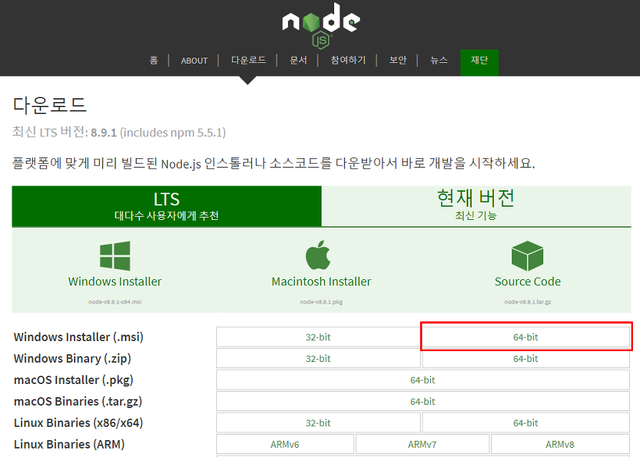
그리고 msi 파일을 다운로드 할 것을 추천한다. 물론 zip 파일을 받아서 작업을 해도 괜찮지만 나는 귀찮다. 그냥 자동으로 installer가 동작해서 알아서 환경을 만들어주는 것이 좋다. 그래서 msi 파일을 다운로드 받았다.
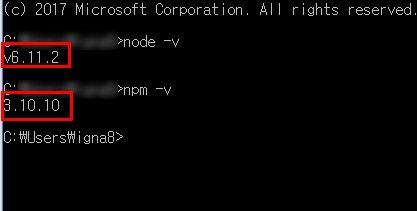
현재 내 Node.js와NPM 버전은 6.11.2, 3.10.10이다. 이 포스팅 하는김에 업데이트도 해야겠다.
그리고 내 네트워크 상황이 안 좋은것인지 인스톨 파일은 15M 정도에 불과 한데 무슨 다운로드 실패를 5번정도 겪고나서야 성공했다. 다운로드가 안된다고 실망하지 말고 재시도를 계속 할 것을 추천한다.
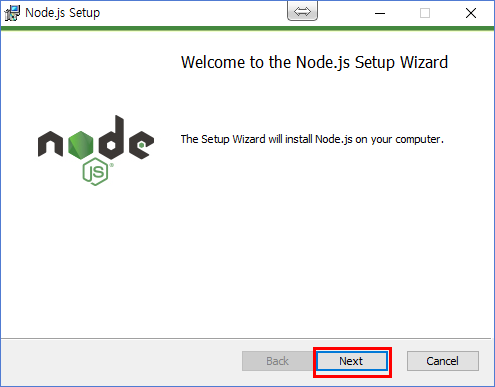
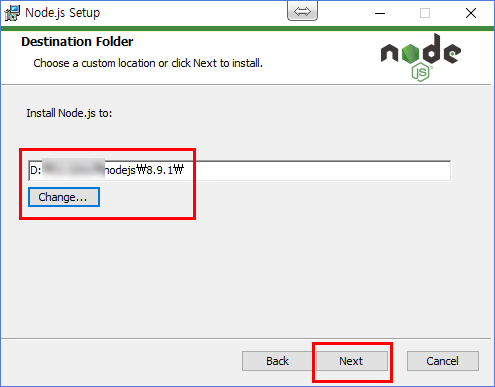
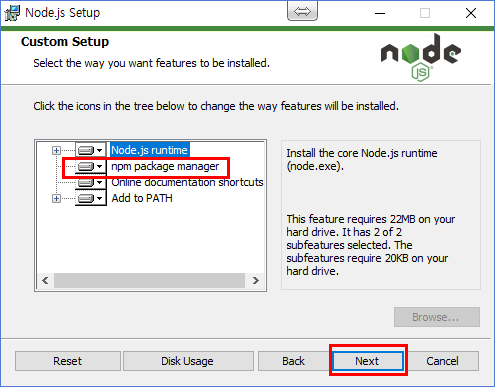
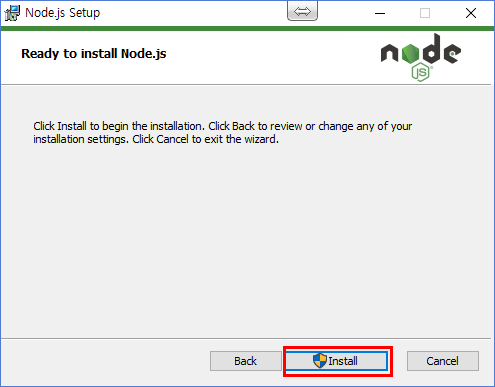
우여곡절끝에 다운로드를 마치면 설치를 파일을 더블클릭해서 실행한다.
.png)
.png)
.png)
.png)
.png)
기존에 설치한 사용자의 경우 기존의 버전을 삭제하고 설치해야하는거 아니냐고 묻는 사람이 간혹있는데 괜찮으니까 그냥 설치해라. 나도 예전에 다 삭제하고 했는데 알고보니 그냥 설치해도 된다더라.
그래서 설치 전에
.png)
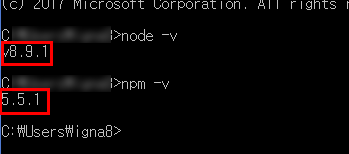
이랬던 버전이 설치 후에 아무런 작업을 안했는데도
.png)
이렇게 버전이 업데이트된다는 이야기다.
자동으로 Path며 뭐 이런 것들을 다 업데이트 하는 모양이다. 뭐 이렇게 설치가 마무리 되었으면 콘솔창을 열고(흔히 cmd 라고부르는) 아래의 명령을 입력한다.
.png)
.png)
이렇게 입력을 하면 굉장히 무섭게 텍스트들이 흘러갈거다.
.png)
막 텍스트들이 흘러가면서 이것저것 실행하게 되는데 설치되는 과정에 시간이 좀 필요하니 설명을 읽어보기 바란다.
일단 NPM이라는 것에 대해서 좀 알아야하는데 혹시 Java의 Maven을 사용해본 사람이나 PHP의 composer, 혹은 SDKMan 을 사용해본 사람이라면 이해가 빠를거다. 어떤 소스를 공유할 수 있는 저장소가 있고 여기에 사람들이 필요할만한 라이브러리들을 업로드한다. 관리자과 관리하는 것이 아니라 개발자들이 스스로 만들고 이 코드 엄청 편한듯? 히면 라이브러리로 만들어서 사람들하고 같이 사용할 수 있도록 배포하는 저장소다. 일반적으로 이런 저장소는 개발사에서 주로 3rd Party 시장을 넓히기 위해 개발해 올려두고 공유하도록 유도한다.
그래서 AngularJS 파일을 어디선가 ZIP으로 압축된 파일을 다운로드 하는 것이 아니라 이 NPM을 통해 다운로드 해서 사용할 수 있게한다.
참고로 지금 설치하는 것은 CLI 라고 해서 Angular JS Commend Line Interface 를 설치한거다.
이 CLI를 통해서 작업을 하면 프로젝트 생성부터 빌드까지 편리하게 기능을 제공해준다. 이 작업은 네트워크 환경에 따라 다르지만 보통 5분정도 소요된다.
작업이 마무리 되면 아래의 명령을 쳐본다.
아, 물론 각자 원하는 디렉토리로 들어가 명령을 쳐야 할텐데 문제는 "cmd 명령어 모르는데요?" 하는 친구들이다.
이런 친구들을 위해 꼼수(?)를 하나 알려줄테니 따라 하도록.
일단 자신이 프로젝트를 만들 위치로 이동한다. 나는 Study 폴더가 있으니까 여기에 들어가겠다.
.png)
.png)
.png)
Windows 10에서는 파일 탐색기에 PowerShell 툴을 기본으로 달아놨다. 이건 버전에 따라서 상이하니 만약 자신이 WIndows 10이 아니거나 PowerShell 혹은 명령프롬프트 메뉴가 안보인다면 다른 IDE(Intergrated Development Enviroment)툴을 이용해 개발을 진행하거나 이번기회에 이 명령프롬프트와 친해지는걸 추천한다.
이 다음은 위의 저 파란화면이 등장한 이후에 이야기다.
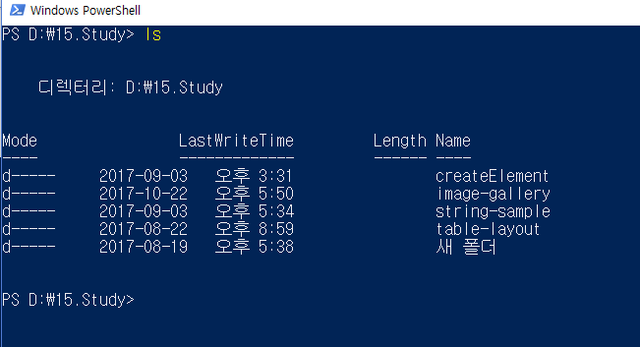
저 파란화면은 무엇이냐하면 PowerShell이라고 윈도우에서 사용하는 Shell 환경이다. CMD하고는 다를게 거의 없는데 여기선 "ls" 같은 리눅스 내장 명령어도 먹는다.
.png)
그리고 윈도우용 쉘 명령도 있는데 그건 관심이 있다면 따로 책을 보고 공부하도록.
일단 저 화면 혹은 명령프롬프트 창이 등장하면 아래의 명령어를 입력한다.
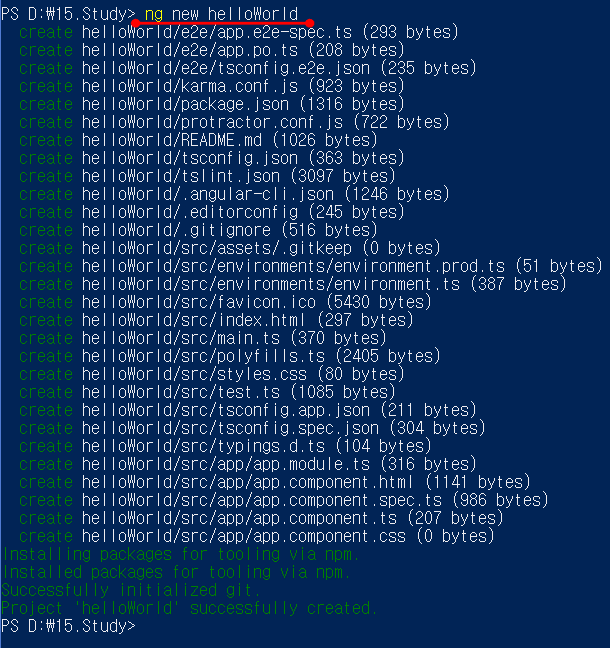
.png)
아까 npm 설치가 성공적이었다면 ng 명령어를 사용할 수 있게된다. 그러므로 ng new helloWorld 라고 입력을 하면 현재 위치해있는 폴더에 helloWorld라는 폴더를 만들어 그 안에 프로젝트 진행에 필요한 정보들을 자동으로 구성해준다.
.png)
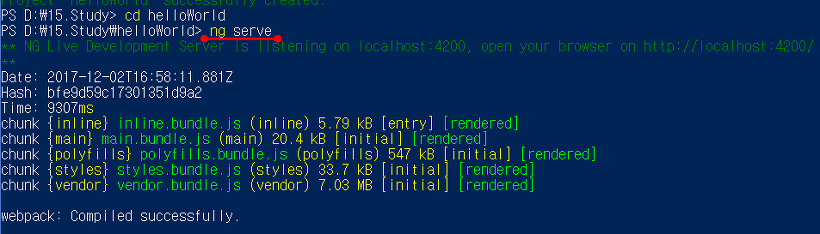
위의 명령으로 helloWorld 폴더로 이동해보자. 그리고 아래의 명령을 통해 임시 로컬서버를 구동해보자.
.png)
"ng serve" 라는 명령어를 입력하면 해당 폴더를 기준으로 Angular용 Live 서버를 구동한다. 이 서버의 좋은 점은 소스코드를 감시하고 있다가 변경이 발생하면 자동으로 컴파일을 수행하여 브라우저를 refresh 시켜 반영된 화면을 확인시켜준다.
일단 브라우져에 localhost:4200 을 입력해보자.
.png)
이런 기본화면을 확인할 수 있다면 프로젝트는 성공적으로 생성했다고 보면 된다.
다음에는 VisualStudio Code 라는 프로그램을 이용해서 이 AngularJS 를 개발하는 방법에 대해서 알아보도록 하자.