[스팀kr] 팬레터와 편지함 기능이 완성되었어요(+ 서버구축)

jSteem 서비스를 오픈하기 위해선
코딩만이 필요한 건 아닙니다.
서비스를 위한 물리적 기반이 필요하고,
혹시 모를 과도한 트래픽을 대비하여
로드 밸런스load balance에 관한 계획을 세밀하게 세워야 합니다.
원활한 서비스를 위해서 신경써야 하는
하드웨어 스펙을 구상하고 짜는 것이 별도의 직업으로
존재할 정도로 중요한 일입니다. 필요한 경우엔
고가의 장비 구매도 주도적으로 해야 하죠.
하지만 최근엔 아마존이나 KT같은 대기업에서
하드웨어를(물론 가상환경이겠지만) 대여해 주는 서비스를 하므로
저같은 일인 개발자에게는 비용을 절감할 수 있는
그리고 보안문제와 전용선 문제를 해결할 수 있는
살기 좋은 환경이 되었습니다.
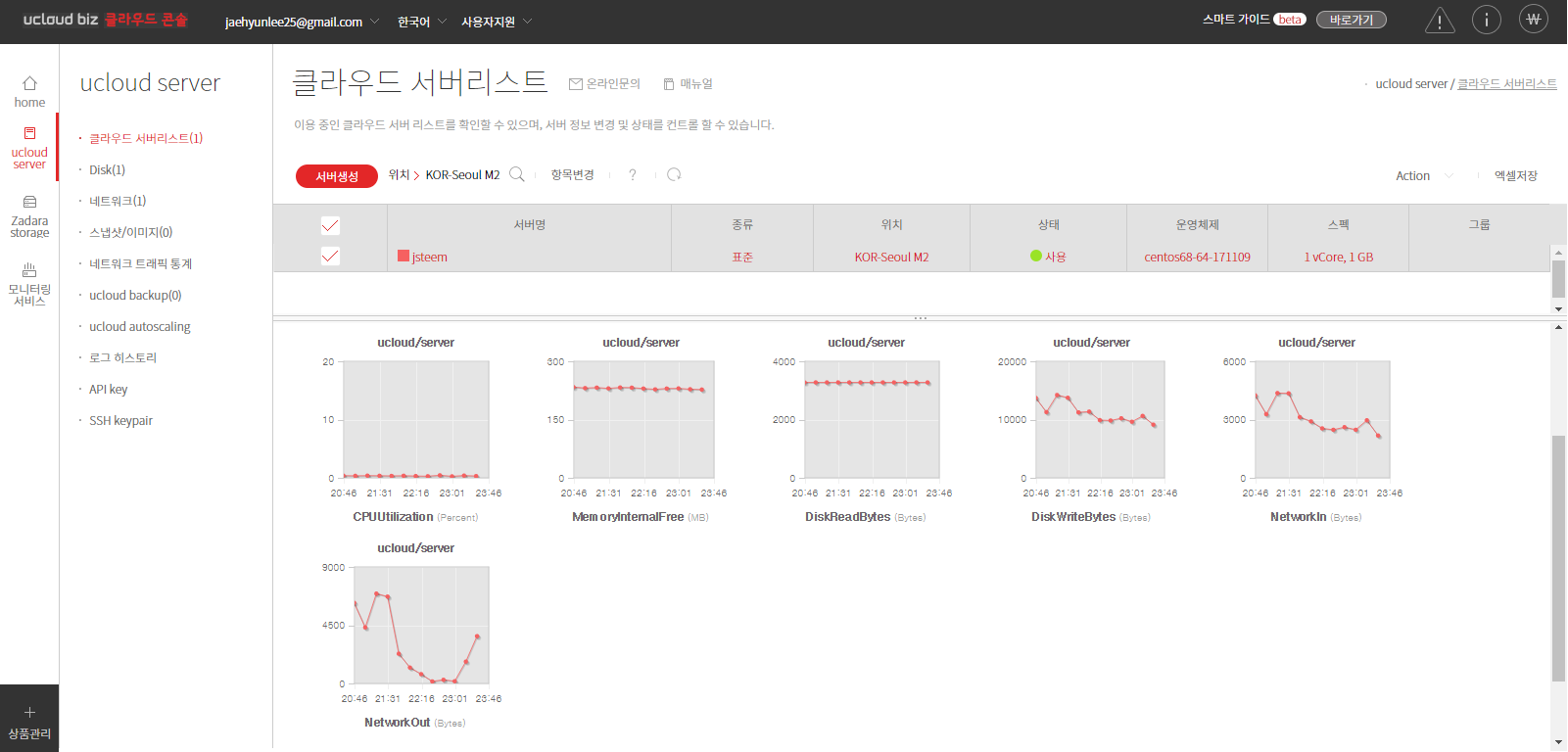
첫머리의 이미지는 jSteem 서비스를 위해
데이터 서버를 KT ucloud에 신청한 모습입니다.
앉은 자리에서 1시간만에 서버 구축이 완료되었습니다.
살기 좋은 세상입니다.
웹서버는 오래전부터 사용하던 '가비아gabia'를
이용합니다. 도메인도 받아 놓았기 때문에,
이제 2월말 오픈을 위한 하드웨어 아키텍쳐는
간단하나마 무사히 구축되었음을 알립니다.
어제는 '팬레터'기능을 이용하기 위한 로그인 기능을
구현하고,
오늘은 하루 종일 팬레터와
주고받은 펜레터를 모니터할 수 있는
'편지함' 기능을 구현하였습니다.
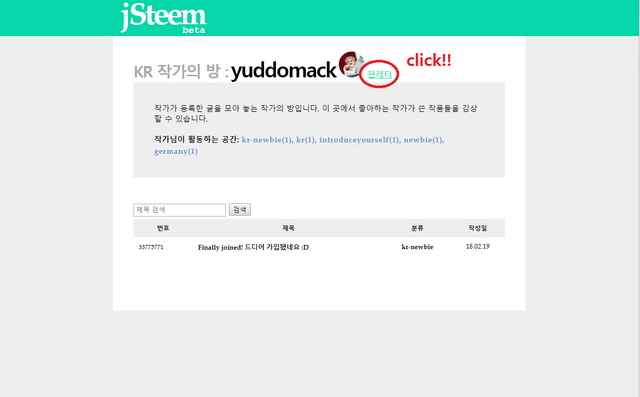
우선,

이건 작가의 방에서 '펜레터' 버튼이 노출된 모습이고,
펜레터 버튼을 누르면,

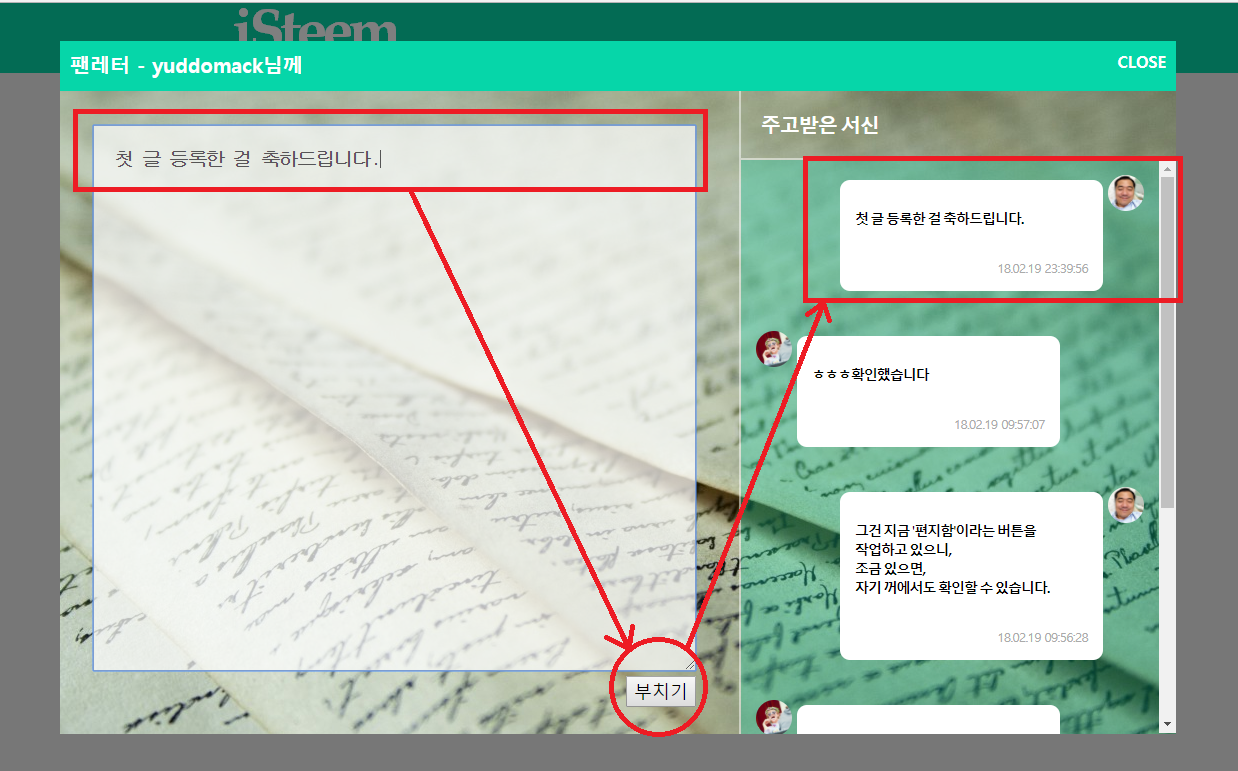
위와 같은 팬레터 쓰기 팝업이 생깁니다.
이미지와 같이 글을 쓰고,
'부치기'버튼을 누르면,
좋아하는 작가에게 글이 전달되는 모습을
볼 수 있습니다.
우측 하단의 대화창은 주고 받은 편지를
시간의 역순으로, 즉, 최근 편지를 우선으로
배열한 모습니다.
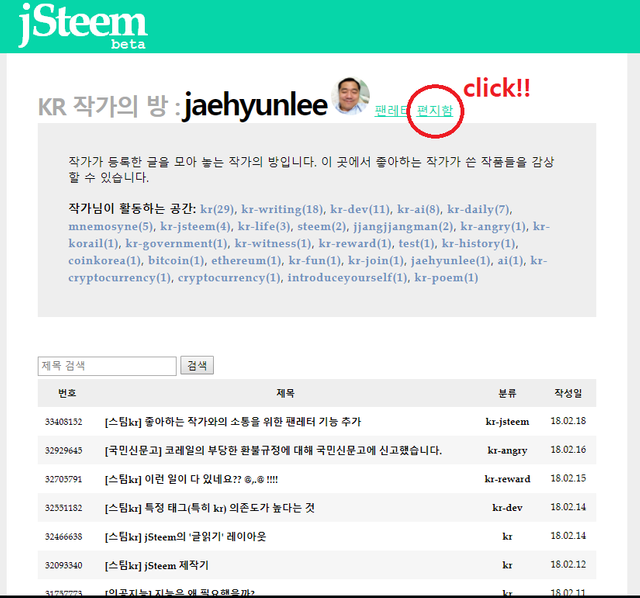
로그인한 작가가 자신의 방에 들어가면,
'편지함' 버튼이 활성화됩니다.

이미지에서 보는 것처럼 편지함 버튼은
팬레터 버튼 바로 우측에 있습니다.
이것을 클릭하면,

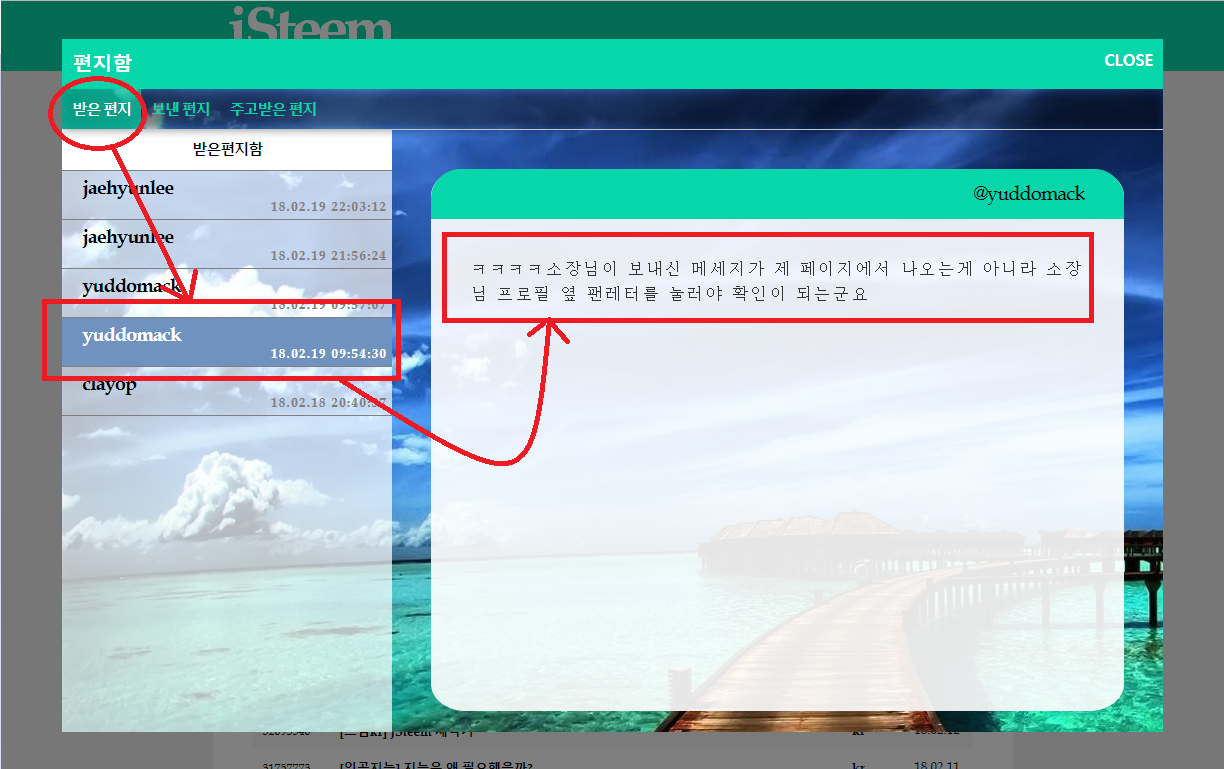
그림처럼, '받은편지함', '보낸편지함', '주고받은편지함'이라는 세 개의 탭을 가진
팝업이 생기고,

이것이 받은 편지함의 이미지,

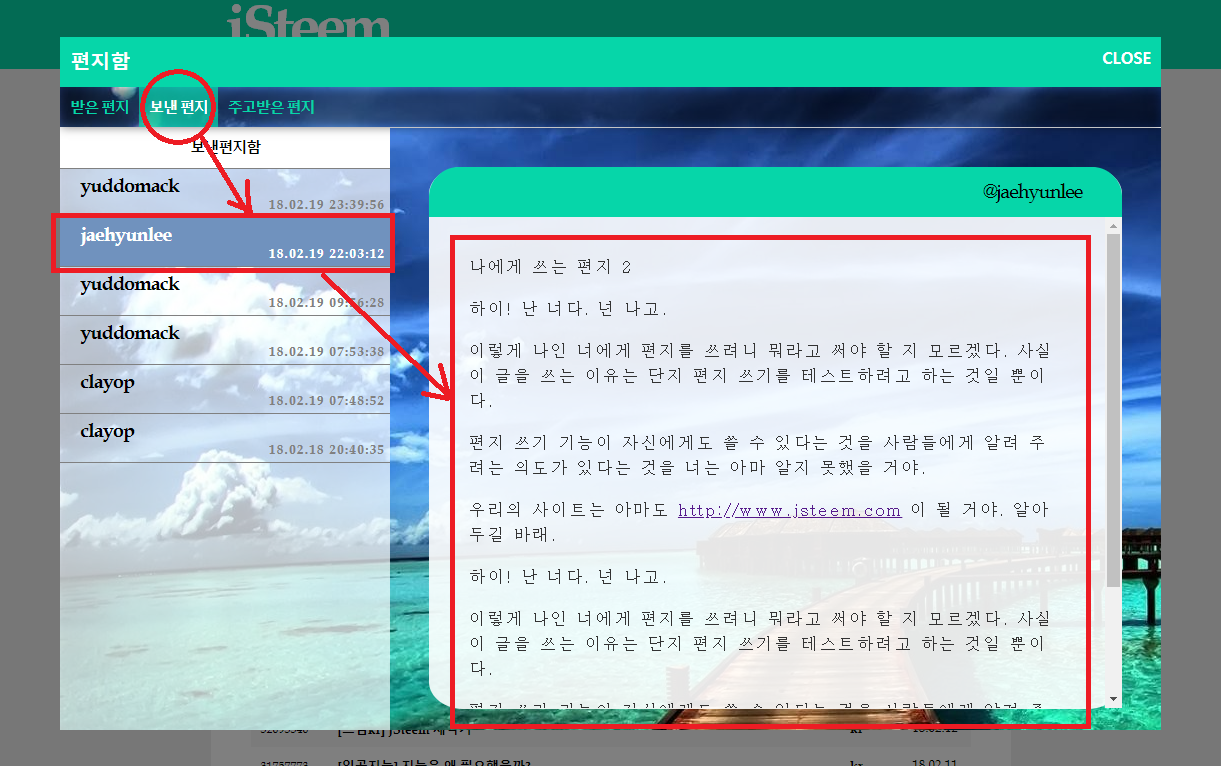
이것이 보낸 편지함의 이미지

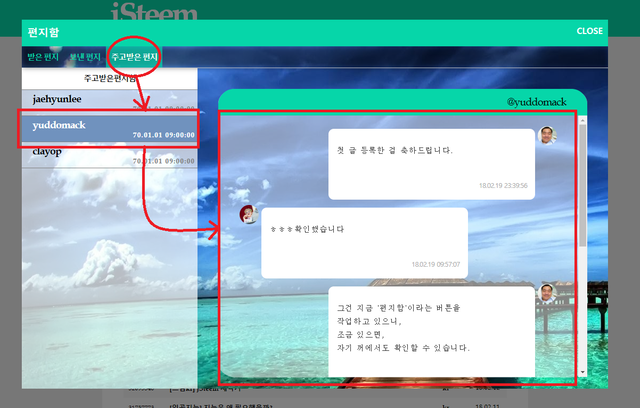
마지막으로 특정 작가와
주고받은 편지를 대화식으로
살펴 볼 수 있는 '주고받은편지함' 의 이미지입니다.
===============
이것도 작업이다보니
하다가 지치기 일쑤고,
특히 아무리 시간을 많이 써도
허접스럽기 그지 없는 디자인때문에
고민이 많지만,
조금씩 모양을 갖춰가는 서비스를 보고 있으면
보람이 생깁니다.
제가 가끔 서비스를 순회하다보면
'보팅'이나 '글올리기' 기능은 아직 없지만
(아직은 도입할 예정이 없음)
좋은 글을 찾아 보기 쉽다는
장점은 확실히 있는 듯 보입니다.
오픈까지 보름여 남았는데,
한발짝씩 한발짝씩
나아가야겠습니다.
많은 응원 부탁드립니다.
@yuddomack 다녀갑니다ㅋㅋㅋㅋ
하이!! ^^
얼른 jsteem쓰게 될날이 오길요^^ 기다리고있습니다 응원합니다 힘내세요^^
응원 감사드립니다. 2월말 오픈입니다. 계속 지켜봐 주세요.
열심히 한발씩 나가시는 모습 보기좋아요.
응원합니다.
보팅. 팔로우 하고가요.~^^
한 발짝씩 나가는 게 결코 쉽지만은 않네요. 무사히 다음역에 도착할 수 있도록 최선을 다하겠습니다. 응원 감사드립니다. 맞팔 드렸어요...^^
팬레터는 custom_json 으로 구현하신건가요?
팬레터와 편지함같은 경우는 스팀의 블록에 기록되는 것은 아니고, 별도의 장치를 한 것이므로, 스팀api로 알 수는 없을 겁니다. 블록에 기록하려면 broadcast api를 사용해야 할텐데, 아직 그 쪽 지식이 모자라서 함부로 하긴 어려웠습니다. 별도의 서버에 기록된다고 보시면 될 듯 합니다.
Steemconnect를 쓰시면 로그인이나 관련 api 개발에서 한결 편해지지 않을까 싶습니다.
오오, 좋은 정보 감사합니다. 연구해 보겠습니다.
와.. 정말 멋지십니다. 프로그래밍 공부하면 언제쯤 전 저런 걸 만들어볼 수 있을까요 ㅠㅠ 글 잘 읽고, 보고 갑니다!
프로그래밍은 절반 이상은 '노가다'라고 생각하고 있습니다. 체력에 자신있으시다면 도전을...^^ 응원 감사합니다.
진행이 너무 빠르세요!! 응원을 좀더 하면 더 빨라질까요? 하하..
오늘도 유저 인터페이스에 아쉬움이 많은 스티미언 분들께
@jaehyunlee님의 프로젝트를 소개해주었습니다! ㅎㅎ
그럼 무리하시지 마시고 건강 챙기시면서 하세요!! 화이팅!
빠르다고 여겨주시니 감사합니다. 혼자 진행할 때는 속도가 어떤지 저 스스로는 알 수가 없어서, 늘 '늦어지는 것은 아닌가' 엄청 스트레스 받습니다. 빠르고 느리고에 상관없이 제 페이스대로 월말까지 최선을 다해 볼 생각이고, 오픈 했다고 해서 그것이 끝이라고 생각하지도 않을 예정입니다. 응원과 소개에 감사드립니다...^^