[Steemit] 크롬 브라우저에서 스팀잇 UI를 바꿔보자.
안녕하세요. @anpigon입니다.
스팀잇은 UI 디자인이나 기능에서 불편한 점이 있습니다. 그래서 @armandocat님이 만든 Steemit More Info(한글 소개자료)와 @kyunga님, @yjiq150님, @bramd님이 만든 Steemit.com Enhancer을 사용합니다. 둘 다 크롬브라우저에서 작동하는 확장 프로그램입니다.
두 프로그램을 사용하면 부족한 기능은 어느 정도 커버 됩니다. 하지만 스팀잇의 UI 디자인은 여전히 성에 차지 않습니다. 그래서 User JavaScript and CSS을 사용하여 스팀잇 UI를 결정하는 CSS를 수정하였습니다. 아래에서 적용된 화면의 스샷을 볼 수 있습니다.
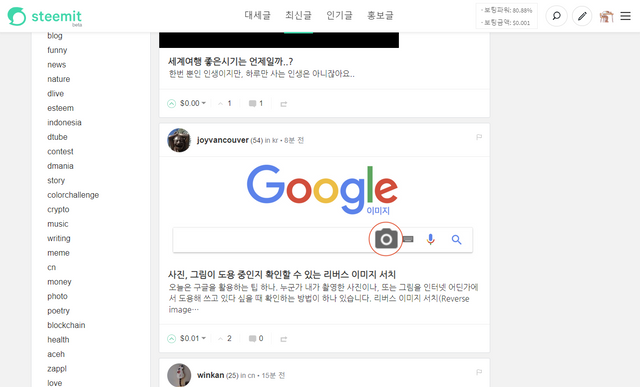
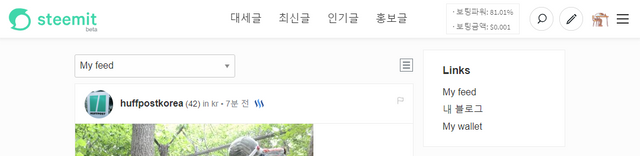
피드 화면

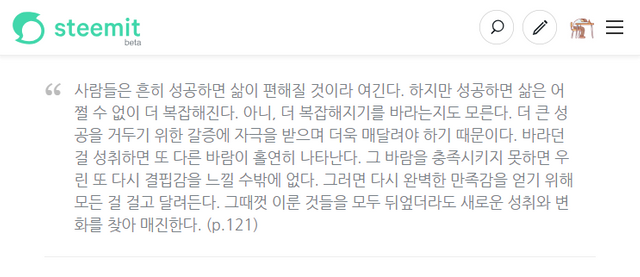
포스트 화면

기타 수정된 요소들
나눔고딕 폰트를 적용하고 줄 간격을 조정하여 가독성을 높였습니다. 아래에서 적용 전과 적용 후 화면을 비교해보세요.
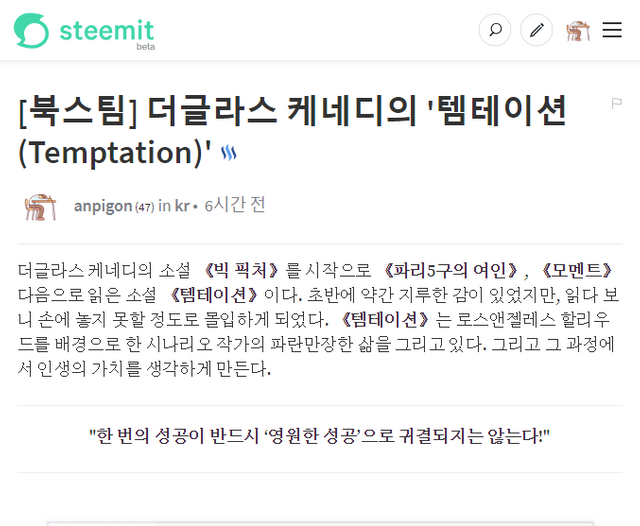
| 적용 전 |  |
|---|---|
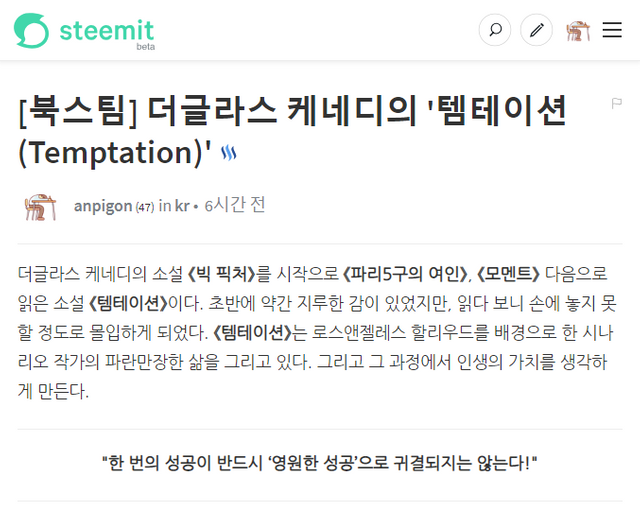
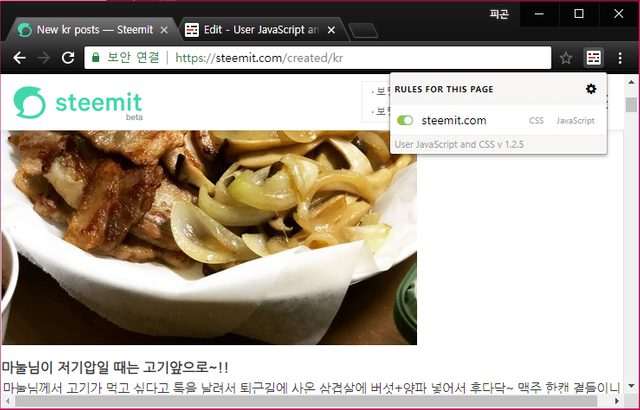
| 적용 후 |  |
인용문(Blockquote) 스타일은 아래와 같이 변경됩니다.

이미지(img) 스타일은 흰색 테두리와 우측하단에 그림자가 들어가고 가운데 정렬됩니다.

그리고 상단바 우측에 보팅파워와 보팅금액이 표시됩니다.

적용 방법
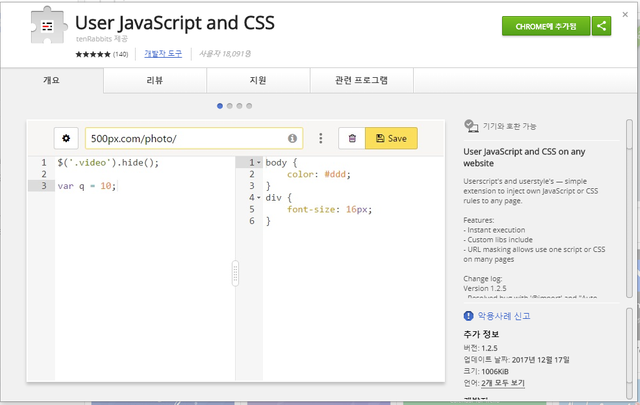
적용하기 위해서는 크롬 브라우저에 User JavaScript and CSS 확장 프로그램을 설치해야합니다. 아래 경로를 통해 설치합니다.

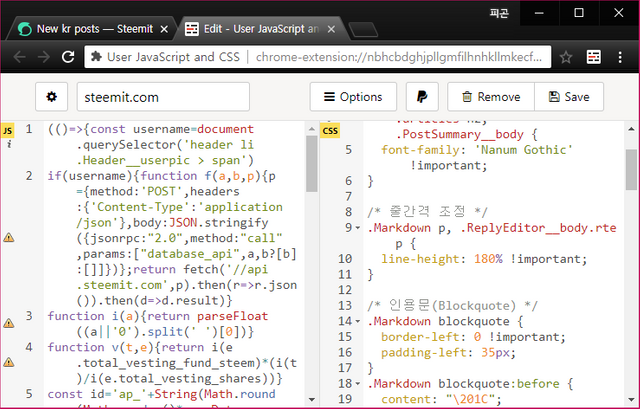
설치가 완료되면 앱을 실행하여 다음과 같이 수정된 CSS 를 적용합니다.

아래 코드는 JS영역(왼쪽)에 복사&붙여넣기 하세요. 보팅파워와 보팅금액을 표시하는 로직입니다.
(()=>{const username=document.querySelector('header li.Header__userpic > span')
if(username){function f(a,b,p){p={method:'POST',headers:{'Content-Type':'application/json'},body:JSON.stringify({jsonrpc:"2.0",method:"call",params:["database_api",a,b?[b]:[]]})};return fetch('//api.steemit.com',p).then(r=>r.json()).then(d=>d.result)}
function i(a){return parseFloat((a||'0').split(' ')[0])}
function v(t,e){return i(e.total_vesting_fund_steem)*(i(t)/i(e.total_vesting_shares))}
const id='ap_'+String(Math.round(Math.random()*new Date().getTime()));(function load(){Promise.all([f('get_reward_fund','post'),f('get_dynamic_global_properties'),f('get_current_median_history_price'),f('get_accounts',[username.title])]).then(r=>{const[a,g,c,[d]]=r;const es=((new Date()-new Date(d.last_vote_time+"Z"))/1e3);const vp=Math.round(Math.min(d.voting_power+(1e4*es/432000),1e4));const totalVestingSteem=v(d.vesting_shares,g)+v(d.delegated_vesting_shares,g)+v(d.received_vesting_shares,g)
const rate=parseInt((vp+49)/50)*100
const vv=(totalVestingSteem/(i(g.total_vesting_fund_steem)/i(g.total_vesting_shares))*rate*(i(a.reward_balance)/i(a.recent_claims))*(i(c.base)/i(c.quote)));let span=document.getElementById(id)
if(!span){const header=document.querySelector('header .Header__buttons');span=document.createElement('span');span.id=id;span.style.color='rgba(0,0,0,.65)';span.style.border='1px solid #eee';span.style.margin='1rem';span.style.padding='0 10px';header.insertBefore(span,header.childNodes[0])}
span.innerHTML=`<small>· 보팅파워: ${vp/100}%<br>· 보팅금액: \$${vv.toFixed(3)}</small>`;window.setTimeout(function(){load()},1000)})})()}})()
아래 코드는 CSS영역(오른쪽)에 복사&붙여넣기 하세요.
@import url('//fonts.googleapis.com/css?family=Nanum+Gothic:400,700,800');
/* 폰트 변경 */
body,h1,h2,h3,h4,h5,h6,
.Markdown,
.Markdown h1, .Markdown h2, .Markdown h3, .Markdown h4, .Markdown h5, .Markdown h6,
.ReplyEditor__body.rte h1, .ReplyEditor__body.rte h2, .ReplyEditor__body.rte h3, .ReplyEditor__body.rte h4, .ReplyEditor__body.rte h5, .ReplyEditor__body.rte h6,
.PostFull__header > h1 /* 포스트 제목 */
{
font-family: "Nanum Gothic", "Source Sans Pro" !important;
font-smoothing: antialiased;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* 줄간격 조정 */
.Markdown p, .ReplyEditor__body.rte p {
line-height: 180% !important;
}
/* 인용문(Blockquote) */
.Markdown blockquote {
border-left: 0 !important;
padding-left: 35px;
}
.Markdown blockquote:before {
content: "\201C";
font-size: 3em;
font-family: Georgia;
color: #bcbcbc;
float: left;
margin: -15px 0 0 -35px;
}
/* 이미지 꾸미기 */
.Markdown img {
margin: 0 auto;
display: -webkit-box;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
margin-bottom: 1rem;
border: solid 4px #fefefe;
border-radius: 3px;
line-height: 0;
max-width: calc(100% - 10px);
}
/* UI 변경 */
.theme-light, .theme-light .Post {
background-color: hsla(0, 0%, 95%, .97) !important;
}
.theme-light .PostFull {
position: relative;
background-color: #fff;
border: 0;
border-radius: 4px;
background-clip: padding-box;
-webkit-box-shadow: 0 4px 12px rgba(0,0,0,.15);
box-shadow: 0 4px 12px rgba(0,0,0,.15);
padding: 32px!important;
overflow-x: inherit;
}
.theme-light .c-sidebar__module, .theme-light .articles__summary {
position: relative;
border: 1px solid #dddfe2;
border-radius: 3px;
margin-bottom: 10px;
}
.theme-light .articles__summary:hover {
background-color: #f5f8fa;
}
.theme-light .articles {
border: initial !important;
box-shadow: initial !important;
background-color: initial !important;
}
.theme-light .articles:hover {
box-shadow: initial !important;
}
.articles {
padding: 0.5em 0 !important;
}
@media only screen and (min-width: 75em) {
.PostsIndex.row {
width: 1190px !important;
}
.PostsIndex.row.layout-list {
width: 1600px !important;
}
}
.PostFull__reply a:first-child {
display: inline-flex;
max-width: 30px;
overflow: hidden;
white-space: nowrap;
}
.articles__hr {
display: none !important;
}
@media print, screen and (min-width: 64em) {
.PostFull__footer.row .large-5 {
max-width: 46.66667% !important;
flex: 0 0 46.66667% !important;
}
.PostFull__footer.row .large-5:first-child {
max-width: 36.66667% !important;
flex: 0 0 36.66667% !important;
}
.articles__feature-img-container {
max-height: 200px;
overflow: hidden;
display: block;
vertical-align: middle;
}
.articles__feature-img-container > img {
width: 100%;
}
}
@media only screen and (min-width: 47.5em) {
.theme-light .layout-list .articles__summary,
.theme-light .layout-compressed .articles__summary {
padding: .5rem 1rem;
border-bottom: initial !important;
}
}
복사&붙여넣기를 다 하셨으면 저장 버튼을 눌러 저장합니다.
아래 화면에서 보면 브라우저 툴바에서 프로그램이 실행 중인 것을 확인 할 수 있습니다. 그리고 on/off 버튼으로 프로그램 중지도 가능합니다.

나눔 고딕 외 다른 폰트 적용방법
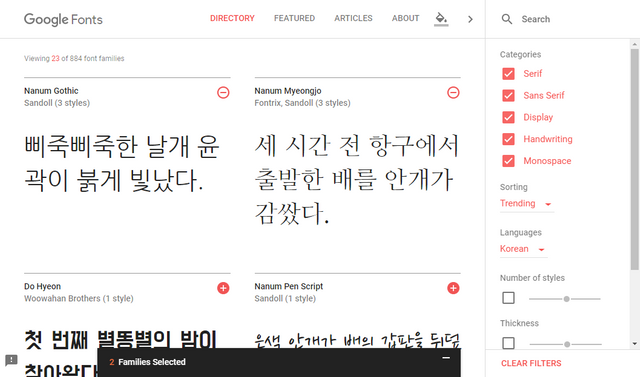
다른 폰트를 사용하고 싶으면 구글 폰트 사이트에서 찾아볼 수 있습니다. fonts.google.com에 접속하면 나눔 고딕, 나눔 명조 등 공개된 무료 웹폰트 들이 있습니다.

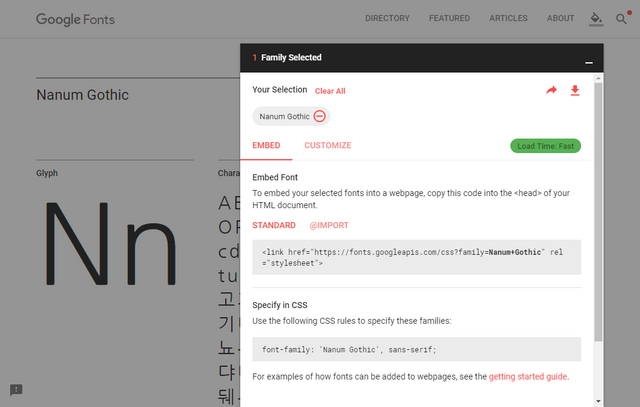
원하는 폰트를 선택하면 아래와 같이 CSS 경로와 적용방법을 알 수 있습니다.

CSS에 능숙하다면 스팀잇을 더 멋진 UI로 바꿔보시기 바랍니다.
여기까지 읽어주셔서 감사합니다.
와우..훨씬나은데요??!
다른분에게도 그렇게 나오진 않겠죠..? 눙물..!
칭찬해주셔서 감사합니다. ^^
똑같이 적용한 분들은 그렇게 보이겠죠 ㅎㅎ
오~ 엄청난 개발자 같으세요..신기신기...
행복한하루님 칭찬 감사합니다.^^
그런데 코딩를 알고나면 엄청나지 않다는 것을 알 수 있을 거에요.
오호 !!
이런 방법도 있군요 !!
감사합니다 !!!
댓글 감사합니다.
우왓~!!!
뽀돌이님 댓글 감사합니다.^^
크............... 이런분께서 제 연재를 기대하시면 안되는데........ㅜㅜ
제 연재는 뉴비가 뉴비에게 니까 그냥 응원만 해주세요 ㅋㅋㅋㅋ
근데 보팅 계산기도 프로젝트에 없던데 보팅계산기도 넣어야 겠군요 ㅎㅎ
저도 아직 뉴비입니다. 그래서 스팀잇에 대해서 모르는게 너무 많아요. 스팀잇을 더 자세히 알고 싶습니다. 그리고 연재 잘 보고 있어요. 응원도 열심히 할께요~^^ 제가 만든 보팅 계산기를 프로젝트에 끼워주신다니... ㅠㅠ 감사합니다.
저한테는 그냥 대단한 사람입니다. 프로그래밍하시는 분들 전부다...ㅋㅋㅋ 혼자서 공부해볼라했는데 진짜 제 모토에 완전 빗겨가는 듯한... 제 모토가 내가 할 수 있으면 남들도 할수 있고 남들이 할 수 있으면 나도 할 수 있다인데.... 프로그래밍은 남들은 해도 저는 못하는 걸로 남아 있습니다 아직도...ㅜㅜ
그리고 저 프로젝트들 제가 만든것도 아니고 저는 그냥 퍼온건데.... 끼워드리는거 아닌데 그렇게 말씀하시니 제가 몸둘 바를 모르겠습니다...ㅎㅎㅎㅎ
응원 감사하고 저도 자주 찾아뵙고 혼자 쬐끔씩 올리시는 코딩 공부해 볼랍니다!! :)
좋게 말씀해주시니 감사합니다. 사실 저도 전공자는 아닙니다. 그래서 프로그래밍을 할 수 있게 되기까지 많은 시간이 필요했습니다. 코딩은 어려운게 아닙니다. 공부하고 이해하기까지 소요되는 시간이 사람마다 차이가 날 뿐입니다. 쉬운 코딩부터 시작해서 감각을 익히세요~^^
흠...... 하시는 분들은 어려운게 아니라고 하시는데 시작하는 입장에선....ㅋㅋㅋㅋ 뭐 암튼 저도 꾸준히 시간을 투자하면 할수 있을거라 믿고 있긴 한데 보통 다른 것들보다 많은 시간이 걸리는 건 사실인 것 같네요. :)
오오오오오 안그래도 전 서피스를 써서 화면비율이 안맞아서 더더욱이 아쉬웠는데 한반 적용해 보아야 겠네요! 감사합니다:) 리스팀도 할께요!
서피스로 스팀잇을 하시는군요. 그리고 리스팀 감사합니다.^^
Congratulations @anpigon! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
우아...이런걸 뚝딱뚝딱 만들어버리시네염+_+ 능력자...!
뉴비존님 감사합니다. 덕분에 힘이나서 뚝딱뚝딱 만들었네요^^
에이...능력자셔서 뚝딱뚝딱 만들어내시는데염+_+
감사합니다. 능력자가 되기위해 더 노력해야겠어요~ㅎㅎ
이미 충분한 능력자신대염 +_+
대박...
피곤하네요.ㅋㅋㅋㅋㅋ(농담인거 아시죠?)
안피곤님 대단한 분이셨군요.
럭키님 감사합니다. 대단한 분이라고 하니 제가 약간 우쭐해지는 것 같습니다. 그래서 그런지 요즘 기분이 항상 좋습니다. ^0^
우왓 능력자시다 +_+
베이글 제이님 감사합니다.^^