[개발일지] beststeem.com - 태그 기능 개선건
안녕하세요~
@geusgod 게우스라고 합니다.

베스트스팀(http://beststeem.com, 이하 "B스팀")이라는
kr태그(한글) 컨텐츠 위주의 한국형 스팀잇 웹사이트를 만들고 있습니다.
오늘은 태그 기능 개선건에 대해서 자세히 알려드리고자 합니다.
(기능 개선보다는 B스팀은 이렇게 접근한다!는 설명글 입니다.)
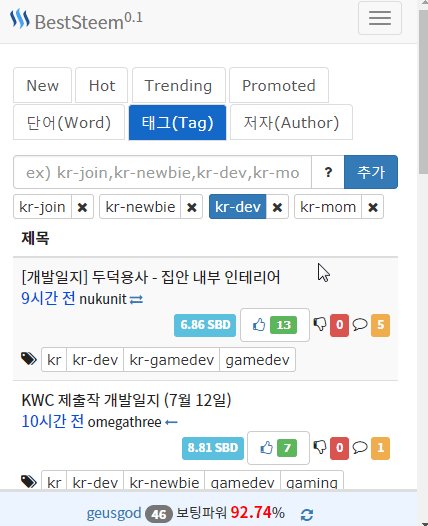
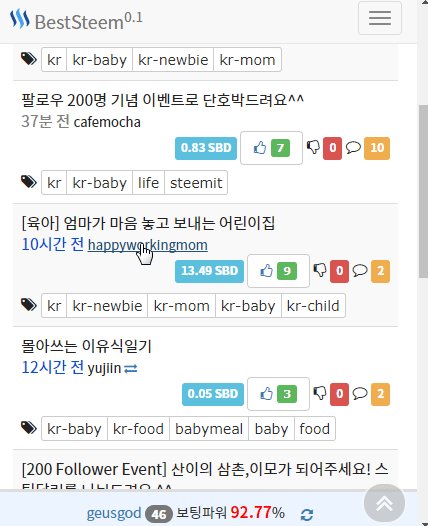
B스팀은 포스팅된 글마다 등록된 모든 태그를 노출하고 있는데요.
아무래도 스팀잇의 특성상 태그가 그 글을 파악하는데
중요한 항목이라서 그렇습니다.
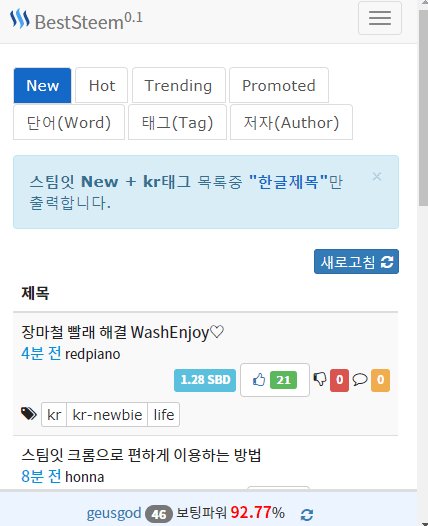
그런데 스팀잇은 첫번째 대표 태그만 리스트에 노출되고 있습니다.

스팀잇 개발자의 의도는 어느정도 알겠지만...
kr태그가 기본인 한국 스티미언들에게는
크게 의미없는 노출이라고 생각했습니다.
글로벌한 운영에는 한개만 노출하는게 맞을것 같구요.
아무튼,
게시된 글의 제목만으로 글을 유추하기는 한계가 있기 때문에
입력된 태그 전체를 보고 파악하는게 좋지 않을까라는
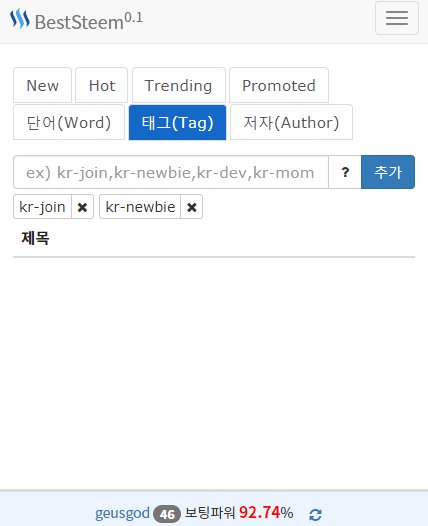
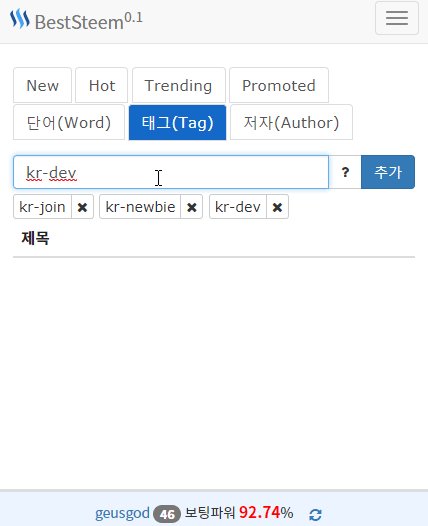
개인적인 생각에 B스팀 웹사이트에 아래와 같이 적용하였고

아래 예제 화면을 보시고 따라해 보시면
제가 적용한 방법을 이해하는데 도움이 되지 않을까 싶습니다.
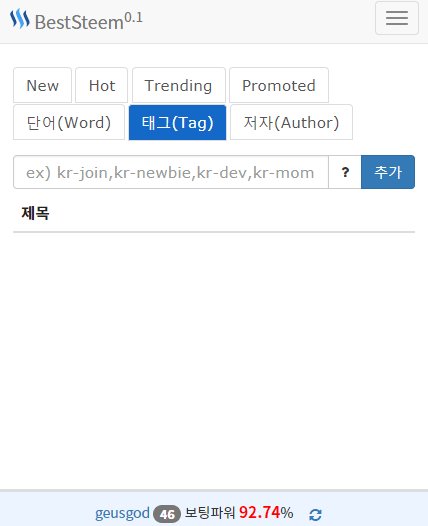
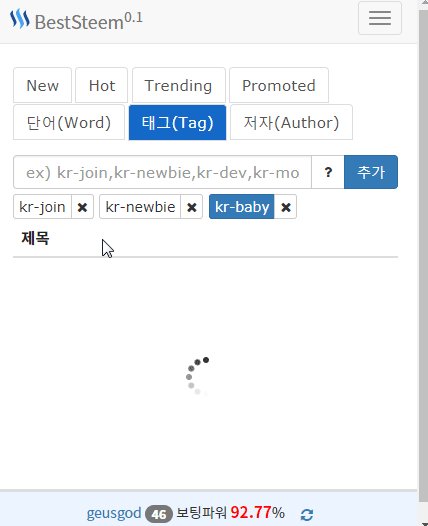
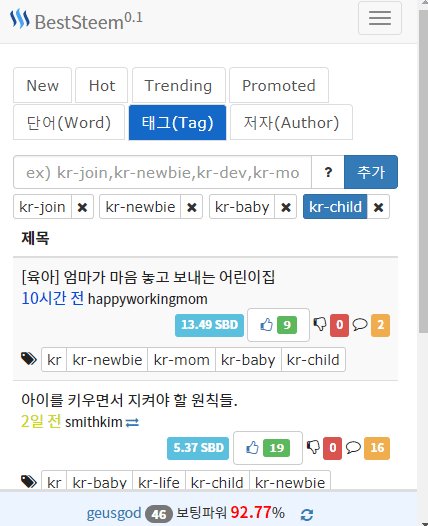
태그 등록, 삭제 방법

게시물 태그 클릭 : 태그등록 & 화면이동

소소한 기능이지만, 저 혼자 나름 유용하게 사용하고 있습니다.
베스트스팀이 steemit 활용에 도움이 되셨다면?
보~오~트 앤! 파~알~로 ^_^
유용하게 잘쓰고 있습니다.
근데 혹시 내가 팔로우하고 있는 사람들의 포스트만 볼 수 있는 피드 기능은 추가하실 의향이 없으신지요? 스팀잇과 모바일용 esteem 의 home 화면이기도 하고 new 는 너무 많이 나오다 보니 보통 피드 화면을 먼저 보는데요..
요게 없으니 살짝 아쉽더라구요.
Feed를 주로 이용하고 계시군요. 탭을 하나 추가하는 부분은 크게 어려운 작업이 아니라서 바로 반영이 될것 같습니다. 그리고 Feed 기능도 steem.js 라는 파일에서 이미 제공하기에 코드 한줄만 추가하면 될것 같습니다^^
steem.api.getDiscussionsByFeed(query, function(err, result) {
console.log(err, result);
});
와... 더욱 유용하게 사용할 수 있겠네요. 감사합니다!!!
급하게 넣느라 Feed 데이터 확인은 못했습니다. 잘 나오길 빌며~^^
완벽하네요!ㅎㅎ
기존 피드와 동일하게 보여지고 있습니다.
총알같은 반영 정말 감사합니다~
잘 사용하겠습니다.^^
와^^ 능력자분을 몰라보고 있었네요 ^^.
팔로우 및 보팅 하고 갑니다 ^^
저는 @tworld입니다. 맞팔하고 제 포스팅도 봐주세요 ~
tworld님 글 전부 정독해야 할것 같습니다.^^ 감사합니다~
미천한 글이지만 ^^ 읽어봐주시면 감사합니다.
제가 개발은 하고있지만 스팀잇 이용한지 얼마안되서 도움이 많이될것 같습니다^^
능력자 분들이 정말 ㄷㄷㄷ 한 스티밋 생태계입니다. 대단한 작업 너무 멋지시네요. 보팅 드립니다.
감사합니다~ 제가 불편해서 만들기 시작했는데... 만들면서 느낀거지만 스팀잇 사이트가 잘만들어지긴 하더라구요~ ㅋ
아 정말 볼때마다 감탄할 수 밖에 없어요. 항상 더 나은 스팀잇을 위해 노력해주셔서 감사합니다 =D 약소하지만... 정말 약소한데.... 보팅하고 가용
관심에 더 감사할 따름입니다^^
좋은 정보 감사해요 :-)
보팅, 팔로우 하고 갈게요 !
네~ 감사합니다~
능력자분이시네요!! ㅎㅎ 저도 저 사이트를 한번 활용해 봐야겠습니다 ^^
감사감사~ 그런데 버그가 좀 있긴한데요... ㅜ.ㅜ 잘 찾아보세욧^^
감사합니다 사용해보겠습니다 :)
네 감사합니다. 피드백도 항상 기다리고 있습니다^^
한시간 정도 써본 바로는 글을 보기가 너무 편해서 스티밋하는 시간이 더 늘어날 것 같다는 걸 말씀드리고 싶네요..^^
네 후기 감사합니다~^^
This post received a 72.69% upvote from @jongeun thanks to @jongeun! For more information, click here!
newbie 태그 글에 보팅하는 봇이 군요~^^
Congratulations @geusgod! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP훌륭하십니다^^ 인터페이스 방식이 편리하게 되어있네용.
steem sql인가요?
감사합니다~ data는 steem.js 파일 하나에서 호출했고요. api 호출후에 화면구성은 Bootstrap + jQuery UI 이용했습니다.
DB없이 만드는건 첨이라 javascript 존재를 새삼 깨닭게 됐습니다.
통계쪽 작업은 https://steemdata.com/ 몽고db 이용할려고 하는데 아직 머가먼지 잘 모르겠습니다. ㅜ.ㅜ