워드프레스 테마 만들기: index.php, style.css, functions.php
메인 홈페이지로 쓰는 soma0sd.com이 여러 이유로 부실해졌기 때문에 테마를 직접 한번 만들어 보기로 했습니다. 프론트엔드를 맛보는 것도 재미있을 듯 하고요.
기본 템플릿 파일
페이지를 보여주는 index.php, 테마의 정보와 요소의 스타일을 지정하는 style.css, 테마의 각종 php 함수를 담는 funcions.php가 필요합니다.
functions.php
<?php
// 테마 셋업 함수
// php 함수들
php로 작성합니다. <?php로 시작하되 ?>로 끝내지 않습니다. 테마의 모든 템플릿에서 불러오게 됩니다. 여기서 뭔가를 출력한다거나 하면 테마가 오작동할 수 있습니다.
style.css
/*
Theme Name: wp somad
Theme URI: https://soma0sd.com
Author: soma0sd
Author URI: https://soma0sd.com
Description: Google의 마테리얼 디자인 규칙을 참고하여 만든 컨텐츠 중심의 반응형 테마입니다.
Version: 0.1.0
License: MIT
Tags:
Text Domain: somad
*/
/* 테마 스타일 */
워드프레스는 이 파일의 첫 주석으로부터 테마의 정보를 파악합니다.
index.php
<?php
get_header();
// 컨텐츠 요소
get_sidebar();
get_footer();
?>
이 파일은 테마가 읽어들이는 가장 기본적인 템플릿 파일입니다.
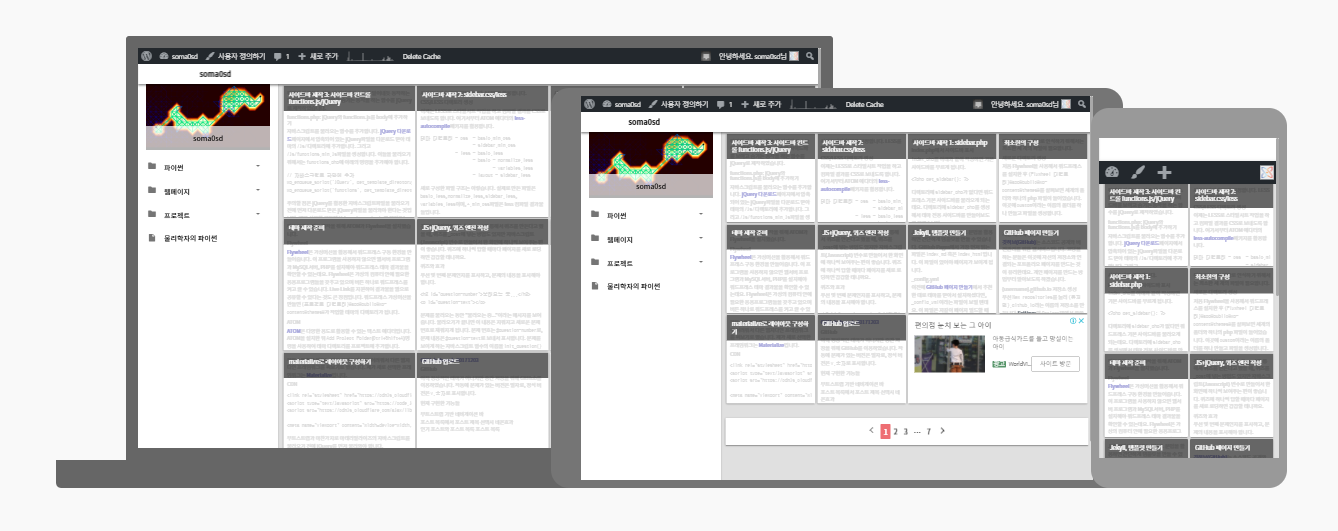
+ screenshot.png

테마의 분위기를 한눈에 알 수 있는 스크린샷을 첨부합니다. 위 그림은 구글의 material 디자인 가이드: resizer를 이용했습니다.
테마 정보
여기까지 했다면 워드프레스의 관리 > 외모 > 테마에서 다음과 같이 테마 정보를 살펴볼 수 있습니다.

상세
상세한 내용은 워드프레스 CODEX를 참고하시기 바랍니다.
당차게 vue 로 함 해보심......
일단은 jQuery좀 해보려고요. 동시에 php, less(css), js 하려니까 골치가...
흘러간 jQuery 는 이제 버리세요. Vue 뿜뿜!
근데 스팀잇은 github 마크다운이람서 코드 하이라이팅을 안해주는걸까요.. 하아아아
나중에라도 지원할지 모르니 우선
```html처럼 달아놓는게 좋겠죠.