How to Create an Irresistible Portfolio; Showcase your skills - Part 1

In the tech world today, there are hundreds to thousands of job opening streamed every month. Yet, only few get to maximise the chance and secure a job. Many talented tech nomads finds it challenging in selling out their skills and talents to clients, businesses and companies. They have failed in creating a great portfolio that described and advertise their skills.
A designer’s aim is to secure the next available job with their portfolio. Yet, most fail to create one that fascinates, captivates, and sells the designer effectively. A design portfolio needs to galvanise and make an impact. Regrettably, only but a few succeed.
A designer might be greatly talented and highly skilled, but if his/her presentation is insufficient, it would lead to a void.
Design portfolios should focus on one goal; "sell the designer". The opportunity to make an impression, convey a riveting personal brand, and showcase the designer’s unique style may only last a split seconds.

Often, many design portfolios dishearten, because they are misguided, uninspiring, and lacks vital contents. They’re either complicated or so confusing. They may lack significant information, and doesn't market a brand on communicate professional goals; all these reduce the chance of being hired or securing your dream job.
In this article we would be guiding you through how you can create a captivating portfolio and get that dream job you've always wanted.
Let's get started;
Targeting the Desired Audience
Designers need to consider whom they are aiming at or whom they want to reach out to with their portfolio carefully. conscientious preparation will produce positive and efficient results. No matter what field of a designer you are; graphic, visual, UI, UX, product, brand. the portfolio needs to reckon with the following:
Who is the target audience the designer wants to engage?
The best way to construct a portfolio that would impress the target audience.
The niche of the designer.

There are three types of people that review design portfolios: recruiters, design managers and clients. The best way to create a portfolio that considers all three is to create or layout content in a way that satisfies all three. The first layer would be targeting recruiters, designed for quick scanning, showcasing the best work, front and center. The second layer would be designed for clients. Details and content would go a little bit deeper but still allow for quick scanning. Then the third layer would be created for design managers and design leads. In the niche of UI/UX or product designers, this final dimension would feature well detailed case studies.
The three visitor types:
Recruiters
Recruiters have this habit of skimming and scanning design portfolios. They spend not more than three minutes on a candidate’s portfolio. They’re in search for rich visual content and intuitive design work with brief project descriptions for context in a portfolio
Client's
A client would want to see a polished and high-quality designs. If enthralled, they will spend up to 3-5 minutes reviewing a portfolio. They would want to know how the designer will bring value and impact their business. In this case, showcasing your value-based design methods and soft skills will go a long way. Demonstrating an excellent work and an ability to present your design process, strategy, and design style would help steer up a great and winning portfolio
Design managers
The design managers would always want to dive deep into projects and are interested in the details. Most of them will spend up to 5-10 minutes scanning through a design portfolio, some would scan through more than 10 minutes. In the UX field, they would love to see some problem-solving processes and your design thinking through case studies. Managers are also in search for soft skills. In a UI/visuals design portfolio, they would love to see responsive designs, video walkthroughs, etc.
Getting the Design Portfolio Structure Right

With just a minute time available for each design portfolio, clients expect to see well-structured design contents with a specific layout to make their analysis and evaluation process easier. However, some designers may decide to go against this postulation, wanting to be exceptional and different, but they do so at their peril. Once a client has a negative impression, like something is missing, the content is insufficient, the portfolio is too bizarre, the navigation is cumbersome and not intuitive, it’s hard to get them to keep reviewing the portfolio.
Well, it's s an intricate balancing act. Designers need to be able to tell a story with their designs while bearing in mind their target audience and conveying who they are and the niche they’re into.
Portfolio Content and Layout
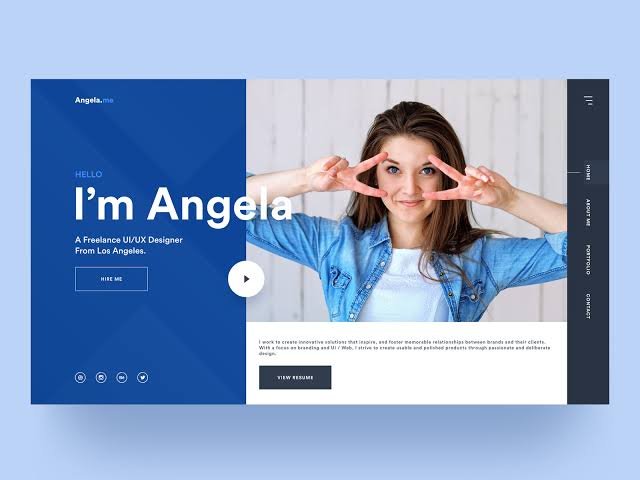
To start with, you would have to communicate your personal brand to entice clients to wanting to work with you. Flaunt your design sensibility. The portfolio site’s look and feel should reflect something unique and awesome about you. Welcome the viewer with a brief introduction, what you do, what you're into, your passion and focus, and a short blurb about your experience. A profile photo is absolutely not mandatory but it helps create a personal connection between you and the viewer.
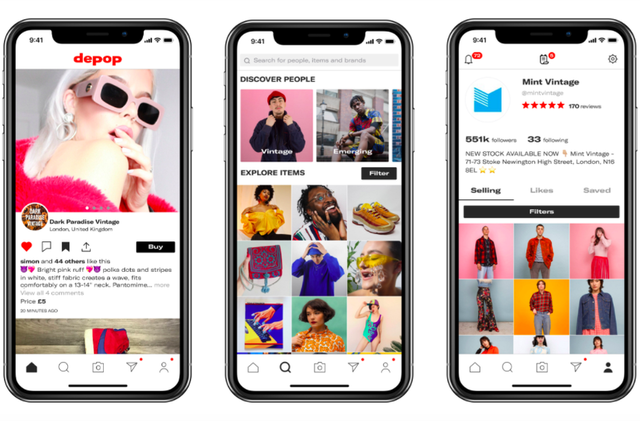
Next, show a gallery of your projects with a brief description. The project should include cover images, cards, mobile screen, websites and mockups. These projects need to be appealing to capture the client's attention and make them want to see more.
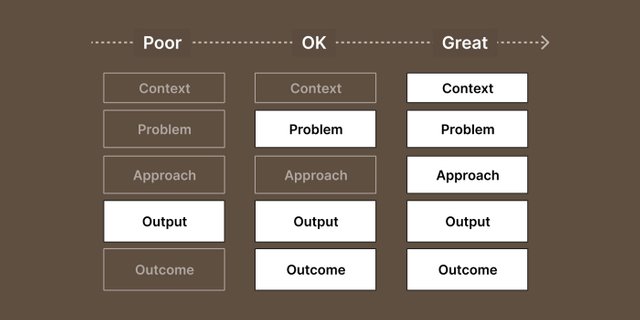
On the project pages, always ensure to include the following:
- A brief description of the project, the problem you solved and methods you used, and your role.
- The product roadmap and your deliverables?
- If it's a startup or revamped.
- If you worked in a design team? How did you collaborate and interact with them.
- Show outcomes.
- Provide key learnings on how the project impacted you as a designer.
Thank you for reading through. We will continue in the next lesson.
Thank you for contributing to the #LearnWithSteem theme. This post has been upvoted by @maazmoid123 using the @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers
Thank you @okwy for always bringing the best content. It would be good if you could complete at least 4 achievements to get more benefits from our side.
Regards,
Team #Sevengers