A tale of the last 10 years in web development

This is a work of fiction. Names, characters, businesses, places, events, locales, and incidents depicted in this story are either the products of my imagination or used in a fictitious manner. Any resemblance to actual persons, living or dead, or actual events is purely coincidental.
An Introduction
This story is based on a true story of each of us. Over the past 10 years, many web developers have experienced such a journey. Starting from jQuery, passing through Angular, using React and streak Vue.
When reading, “darker areas” of the beginnings of single page applications (SPA) are undergone. This can cause unwanted nervous muscle twitches from the past.
For risks and side effects read the package leaflet (there is none) and consult your doctor or pharmacist (I don’t know if they could understand).
Once upon a time, in spring 2008 in a small company in Sheffield, there was a software developer called Dorian. He was working on a desktop application built with Microsoft .NET.
Not far from there, in Rotherham, Shaun worked in a similar company as web developer.
Both companies were very similar and sometimes even had the same customers. So it happened that the top management of both companies met and they merged.
Patty, who had been promoted to development manager, had the task to assemble a new web development team. After she had already inducted Shaun into her team, she also found Dorian and noticed a possible team change.
She beat him an offer and Dorian joined straight the team in Rotherham.
For Dorian, professional development with Javascript was something new. He’d learned Javascript during his studies, but he’d used it rather than animate a website.
Shaun, on the other hand, even showed him how to handle node.js and linux and mac. Dorian had always only worked with Windows so far. And from Javascript in the backend he was quite astonished and surprised.
Patty saw the first weeks relaxed and felt that she was uniting these two, the right thing.
Soon it was time to productively implement a new web application. Together, they decided to try to use node.js in the backend and jQuery in the frontend.
They did choose jQuery because the support of the community was great, it made DOM manipulation painless, played well with AJAX, made basic animation a piece of cake, had a lot of plug-ins, etc…
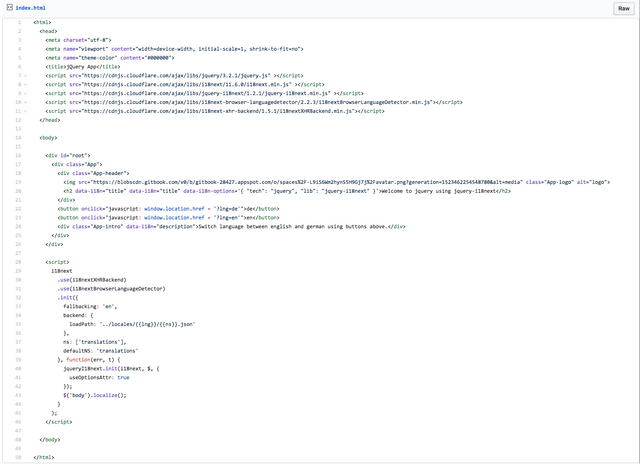
Since the web application was not only for English speaking users, they used jquery-i18next as an internationalization (i18n) library.

To see how this could look like click here.
After about 3 to 4 years, the first signs of weakness of the web application began.
There were overusing big/clever plugins, had big/complex files and polluted the global namespace.
The heavy use of long chains of selectors (“ul#leftnav li p a.current“) made the code brittle.
They started to lose track of what’s where because of the neat idea to use .data() to attach data to the DOM elements, to track the page state.
Everything started being slow…
Patty had new major features in the pipeline. But the team, which had problems to grow, recommended a refactoring phase.
Quickly the team got support from 2 freelancers, Serge and Martina. Patty introduced the new ones as “the experts”.
Serge and Martina had Angular know-how and persuaded everyone to replace the jQuery solution with Angular.
Their arguments sounded promising:
Instead of unobtrusive Javascript with selectors, now declarative templates.
From semantic HTML, to semantic models. Instead of classic separation of concerns (HTML, CSS, JS), the usage of MVC pattern. No plug-ins but directives. $scope instead of closure.
Instead of manual DOM manipulation and binding, modern data binding. Less “spaghetti” code and more dependency injection. From unorganized, to modular service architecture.
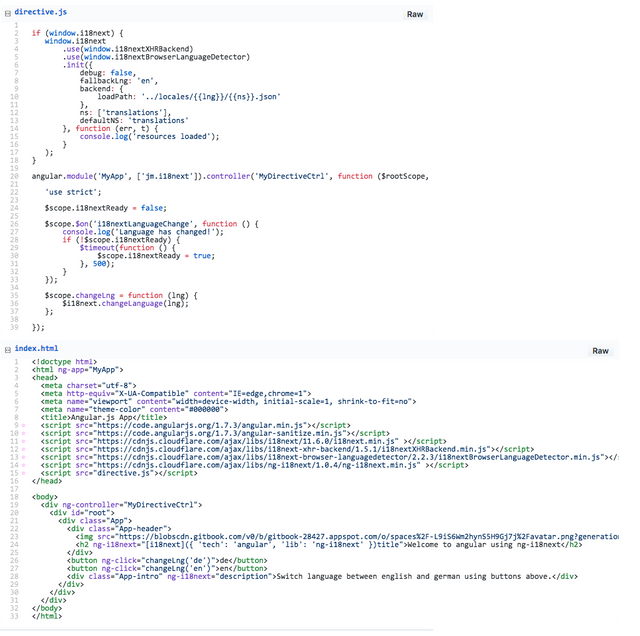
Because i18next was not only built for jQuery, they could use ng-i18next and at least keep the same configuration and use the same localization files as before!

To see how this could look like click here.
During the next 3 to 4 years, Patty added more freelancers and contractors to the team.
Shaun and Dorian started to recognize that making the simplest features work seems a struggle.
There were more and more performance and complexity issues.
Directives, services and filters theoretically were available, but ultimately, everything was built around controllers and their two-way bound $scope.
Angular seemed to be fine for the beginning, when it was a simple application, but as the frontend application grew in complexity, this led to the scope soup problem amongst other issues.
Additionally, the fear of Angular 2’s release was on the horizon. By trying some samples, Shaun said:
“Is this still Angular?”
In the meantime, the backend had turned into a solid foundation based on DDD, CQRS and event sourcing.
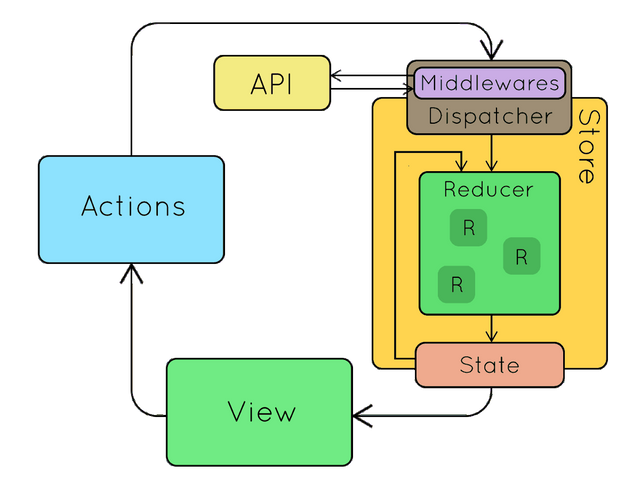
During a late-night beer, Dorian told Shaun about React and Redux. He said that when he read about React, Redux and FLUX he immediately felt that this was a natural fit to the existing backend.
Finally, they convinced Patty to rewrite the whole frontend with these arguments:

- Angular was a framework vs. React was a library
- the more flexible state management with Redux
- virtual DOM, one-way data flow, PropTypes and a well-defined component lifecycle
- the obvious natural fit with their backend
- single source of truth
- JSX, a natural evolution of Javascript
- React has faster learning curve. It feels like learning faster.
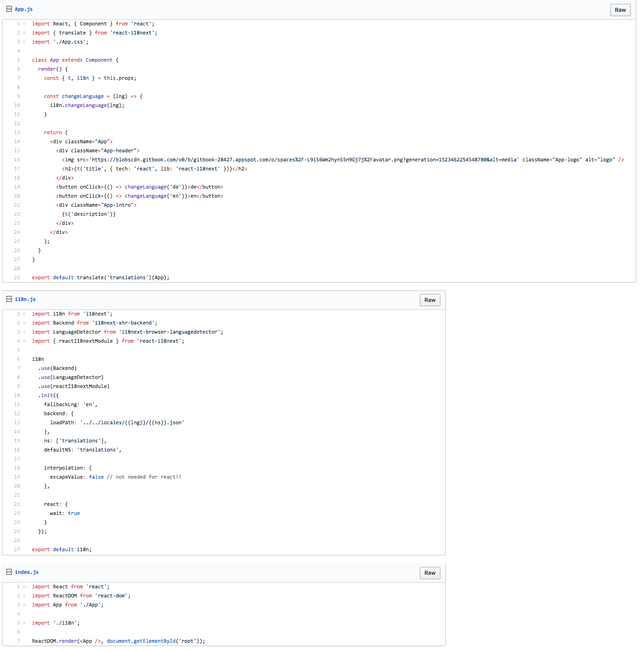
As with the last technology change, this time there was an i18next option. Just used the new react-i18next library and still the same localization files!

To see how this could look like click here.
Around the year 2018, many freelancers and contractors were no longer in the team. Instead of them now younger developers started to ask for something new…
Shaun and Dorian organized a little technical session and they explained that React and Vue had more similarities than differences:
- both were fast and lightweight
- both had a component based architecture
- both used a virtual DOM
- both could be dropped into a single HTML file or be a module in a more sophisticated webpack setup
- both had separate router and state management libraries
Long talk short, the session ended with the following sentence by Shaun:
“Ok, let’s try to write our web app in Vue and create a PoC…”
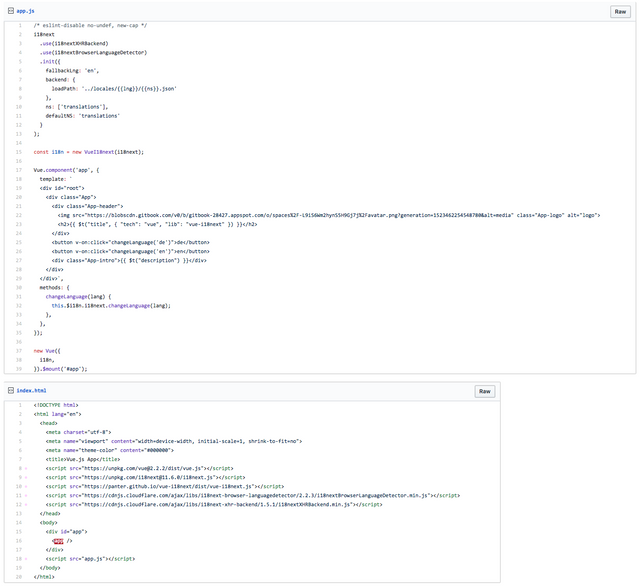
Whether they’ve really switched to Vue, we do not know, but what we know is that if that’s the case, then they’re sure to use vue-i18next or a similar library.

To see how this could look like click here.
i18next was right:
“learn once — translate everywhere”!
Technologies and libraries come and go, but i18next remains!
Post-credits scene
There are voices who say that they have also replaced their i18next-xhr-backend with that of locize.
To see how this could look like look at this video.
Congratulations @adrai! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @adrai! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
The story of web development was a bumpy one from the start, but till the end things become much much better, especially after the arrival awesome web development IDE's, which were basically like a Swiss knife providing all possible type of functionality on one platform. From that point on wards things took off to overall improvement.
Web development has evolved remarkably since the mid-90s era. In the beginning, websites were often written by individuals and were text-only affairs but now a days sites are mostly created by professional teams of houses.These teams consists of developers, graphic artists, usability and accessibility specialists, search engine and database specialists. These teams collaborate with each other to produce and increase websites annual revenue for the owners. But still there are millions of websites created by individuals. If you are looking for a professional and top skilled web development company then visit following site:
https://wordsphere.com/