A Beginner's Guide to Markdown

Following on from my How To Steem yesterday, I wanted to cover markdown for newbies.
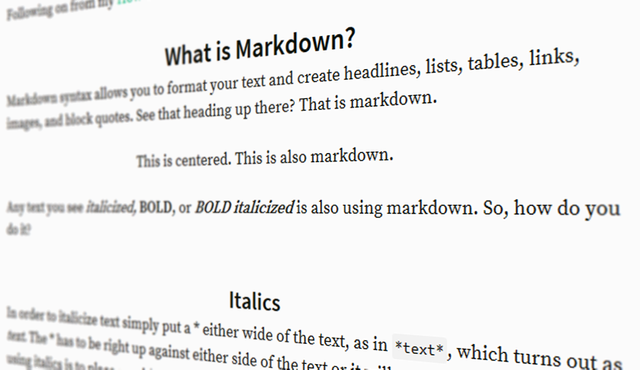
What is Markdown?
Markdown syntax allows you to format your text and create headlines, lists, tables, links, images, and block quotes. See that heading up there? That is markdown.
Any text you see italicized, BOLD, or BOLD italicized is also using markdown. So, how do you do it?
Italics
In order to italicize text simply put a * either wide of the text, as in *text*, which turns out as text. The * has to be right up against either side of the text or it will not work. Another way of using italics is to place a _ either side of the text, like _this_.
Bold
To make text bold, use ** either side of your text, as in **text**, which then appears as text.
Bold italics
You might guess the pattern by now. This time use *** either side of the text to be bold and italic, as in ***text***, looking like text. Another way of making bold italics is to combine the _ with ** as in _**text**_ but it's probably simpler to just use the ***.
Headers
A # at the start of a line, followed by a space, will make the following text on that line into a h1 header. For example, # Header produces the following:
Header
Use ## to make a h2 header, ### for h3 or #### for h4, like this:
h1 header
h2 header
h3 header
h4 header
URLs
Centering
To center text or an image, use <center>text</center> or <center>imageURL</center>. Be sure to use the </center> when you wish to stop centering, otherwise everything afterwards will remain centered. Example: <center>text</center> looks like:
<center>https://udemy-images.udemy.com/course/240x135/1303834_90fe_2.jpg</center> gives you:

With text, you can combine styles and centering. For example <center>*Centered italicized text*</center> gives you:
You can center a heading by using ### <center>h3 heading centered</center>
h3 heading centered
Strike through text
If you wish to show text crossed out, use ~~ on either side, as in ~~strike through~~
strike through
Links
There is no special formatting needed to produce URL links, these are made automatically. For example, simply type https://steemit.com/@gmuxx and it appears as follows.
If however you wish to create a named URL link do something like
Visit [GMuxx's Blog](https://steemit.com/@gmuxx)
Type the text you want as a clickable link inside [] and the actual url in between ()
Visit GMuxx's Blog
Images
You can include an image from any URL, simply by pasting the URL into the editor as seen earlier.
https://udemy-images.udemy.com/course/240x135/1303834_90fe_2.jpg

It can be centered
<center>https://udemy-images.udemy.com/course/240x135/1303834_90fe_2.jpg</center>

You can make the image clickable, sending the user to a specific URL by using the following format:
<a href="URL to visit"><img src="URL of the image"/></a>
So if I use <a href="https://steemit.com"><img src="https://udemy-images.udemy.com/course/240x135/1303834_90fe_2.jpg"/></a> it looks like this:
Of course, you can center this too.
<center><a href="https://steemit.com"><img src="https://udemy-images.udemy.com/course/240x135/1303834_90fe_2.jpg"/></a></center>

Pull left or pull right

Use the following format <div class="pull-left">or <div class="pull-right">followed immediately by the image URL, followed immediately with </div>
Examples:
<div class="pull-left"> https://images.com/myimage.jpg</div> text carries on here...
<div class="pull-right"> https://images.com/myimage.jpg</div> text continues here...
This formatting also works with text. For example:
<div class=pull-right>This text is on the right</div>
<div class=pull-left>This text is on the left</div>
<center>This text is in the middle</center>
produces:
Code snippets
Did you notice that I can type <center>THIS TEXT</center> and it does nothing but show you what I typed, without applying the formatting? All I do is to put a ` before and after the code - this is the one to left of the number 1 on the main keyboard.
Line breaks and Spaces
Sometimes you will want to manually add a line inside your text. For example, even though there is a line space in the editor below the h3 heading, in the preview it does not show. Simply add a <br> between the heading and the following text.
### <center>Line breaks and Spaces</center>
<br>
Sometimes you will want to manually add a line inside your text. For example, even though there is a line space in the editor below the h3 heading, in the preview it does not show. Simply add a <br> between the heading and the following text.
This then becomes:
Line breaks and Spaces
Sometimes you will want to manually add a line inside your text. For example, even though there is a line space in the editor below the h3 heading, in the preview it does not show. Simply add a <br> between the heading and the following text.
If however that space looks too big to you, maybe use a instead of a <br>.
### <center>Line breaks and Spaces</center>
Sometimes you will want to manually add a line inside your text. For example, even though there is a line space in the editor below the h3 heading, in the preview it does not show. Simply add a between the heading and the following text.
Becomes:
Line breaks and Spaces
Sometimes you will want to manually add a line inside your text. For example, even though there is a line space in the editor below the h3 heading, in the preview it does not show. Simply add a between the heading and the following text.
Ruled line
Should you wish for a line across the page as a separator perhaps, use ---
Quoted text
You can use > to quote text. For example:
>Mary had a little lamb It's fleece was white as snow, Everywhere the child went The lamb was sure to go.
Becomes:
Mary had a little lamb
It's fleece was white as snow,
Everywhere the child went
The lamb was sure to go.
Lists
If you want to create a bulleted list, simply insert a * and a space before each item. Example:
* Item 1
* Item 2
* Item 3
Becomes
- Item 1
- Item 2
- Item 3
Perhaps you want to create a numbered list? The format here is to use a number followed by a . a space and an item
1. Item 1
2. Item 2
3. Item 3
4. Item 4
Becomes
- Item 1
- Item 2
- Item 3
- Item 4
I hope this helps to get your posts looking as neat and formatted as you can make them. The more you use markdown, the easier it becomes. I recommend either bookmarking this post, or copying the code snippets into a document on your local computer for future reference.
Like what I do? Vote for my witness https://steemit.com/~witnesses - scroll below top the 50 witnesses and enter my name in the text box, then click vote. Thanks for your support.


Nice work mate.
One of the most important things to learn when posting is quality formatting.
Learning to master markdown is key to an ascetically pleasing post.
Cheers bud.
This is super helpful @gmuxx!! Great post!
Thanks Doug
Awesome beginners guide to markdown!
Thank you.
This is so helpful I had to bookmark the page as well. One of the most time consuming thing I deal with is learning the markdown. Html coding is all I've learned over the many years and your post here is more helpful than the "markdown styling guide" for some reason. Thank you for posting this.
My pleasure, glad it's of help.
This is a must save page for a lot of beginners including me. You solve alot of problems in that post. Thank you
Excellent work here my friend, A goldmine of information for new users!
Very concise post. Anyone who follows these instructions will be far more than a beginner after this. I think you got all that one really needs to produce good quality formatted posts here.
This was so helpful, thank you very much for taking so much time to show us all these features.
I was already wondering how some bloggers were able to format their posts like this as some of the features are not shown in the Markdown styling guide :(
Great post, last few tips are new to me :D
I've been trying to figure out how to center for awhile so this is much appreciated!