Developing A Simple Website by yourself
Developing A Simple Website by yourself (Lesson 13)

မဂၤလာပါ။ဒီေန႔ေတာ့ Html မွာသံုးတဲ့
Audio နဲ႔ Video အေၾကာင္းကိုသင္ျပသြားပါမယ္။
Html နဲ႔ Webpage တစ္ခုေရးရင္ mp3 ေတြ mp4 ေတြကို အဲ့ page မွာထည့္သြင္းႏိုင္ပါတယ္။
ဒါမေျပာခင္ Multimedia Formats အေၾကာင္းေတြေျပာခ်င္ပါတယ္။
Multimedia Formats
Multimedia ဆိုတာ သီခ်င္းfile ေတြ video file ေတြကိုေျပာခ်င္တာပါ။
file တစ္ခုရဲ႕ အမ်ိဳးအစားကိုၾကည့္ဖို႔အတြက္ သူ႔ရဲ႕ extension ကိုၾကည့္ရပါတယ္။extension ဆိုတာကfile name မွာၾကည့္လိုက္ရင္ .(dot) ေနာက္က စာကိုေျပာတာပါ။ဓာတ္ပံုေတြရဲ႕ Extension ၾကည့္နည္းကိုအရင္ကေျပာခဲ့ဖူးပါတယ္။အဲ့လို extension ေတြအမ်ားႀကီး႐ွိပါတယ္။ဓာတ္ပံုမွာဆိုရင္ဘဲ
.gif, .png, .jpg စသည္ျဖင့္အမ်ားႀကီး႐ွိပါတယ္။
Multimedia မွာလဲ သူတို႔ရဲ႕ ကိုယ္ပိုင္ format နဲ႔ ကိုယ္ပိုင္ extension ေတြ႐ွိၾကပါတယ္။. wav, .mp3, .mp4, .mpg,
.avi, .flv, .webm စသည္ျဖင့္႐ွိၾကာပါတယ္။ဒီထဲက extension တစ္ခ်ိဳ႕ကိုလဲ
ေတြ႔ဖူးၾကမွာပါ။
https://en.m.wikipedia.org/wiki/Video_file_format
ဒါက Formats ေတြအေၾကာင္းပိုသိခ်င္ရင္ ေလ့လာလို႔ရေအာင္ wikipedia link ေပးထားတာပါ။ကြၽန္ေတာ္ေျပာျပတာအက်ဥ္းခ်ံဳ႕ေလးပဲဖစ္ပါတယ္။
ဘာလို႔ Multimedia Formats ေတြအေၾကာင္းေျပာေနရလဲဆိုေတာ့ HTMl မွာ
အေပၚကေျပာခဲ့တဲ့ format အကုန္လံုးကိုလက္မခံပါပူး။သူသိတာက
Video မွာဆိုရင္ MP4, WebM နဲ႔ Ogg
Audio မွာဆိုရင္ MP3, WAV, နဲ႔ Ogg
ပဲsupport ေပးပါတယ္။
ကြၽန္ေတာ္တို႔က .avi ႐ွိတဲ့ Video တစ္ခုကို Html သံုးပီး webpag မွာတင္လိုက္မယ္ဆိုရင္ အလုပ္မလုပ္ပါပူး။HTML 5
(Html ရဲ႕ ေနာက္ဆံုးထြက္ထားတဲ့ version က 5 ပါ) က support မလုပ္ေပးလို႔ပါပဲ။HTML version 5 မတိုင္ခင္တုန္းက Audio နဲ႔ Video ေတြ run လို႔မရခဲ့ပါပူး။
Video နဲ႔ Audio file ေတြ run ဖို႔လိုတဲ့ေနာက္တစ္ခ်က္ကေတာ့ Browser version ပဲဖစ္ပါတယ္။အခုအခ်ိန္မွာေတာ့ Browser တိုင္းလိုလို Multimedia ကို support ေပးေနပါပီ။ထပ္ပီးေလ့လာခ်င္ရင္ေတာ့ ေအာက္က wikipedia link မွာ ဝင္ေရာက္ေလ့လာႏိုင္ပါတယ္။
https://en.m.wikipedia.org/wiki/HTML5_video
အိုေခ။အခုကြၽန္ေတာ္တို႔ တစ္ကယ္သံုးမယ္ code ေတြေနရာျပန္သြားရေအာင္ဗ်ာ။
Audio and Video in HTML
Webpage မွာ audio ထည့္ခ်င္ရင္ေအာက္ပါ code အတိုင္းေရးရမွာပါ။
<audio controls>
<source src=name and extension type=audio/media type>
</audio>
audio ဆိုပီး အဖြင့္နဲ႔ အပိတ္ tag ႐ွိပါတယ္။ၾကားထဲမွာ source tag ႐ွိပါတယ္။
Source tag မွာ သတိထားရမွာက
src= ေနာက္မွာ file name နဲ႔ extension ထည့္ရမွာပါ။ဥပမာ -
မိေခ်ာ.mp3 or မိေခ်ာ.ogg or မိေခ်ာ.wav ဆိုပီးေရးရမွာပါ။ကြၽန္ေတာ္အေပၚမွာေျပာခဲ့သလို႔ ဒီ formats ၃ ခုပဲsupportတာေနာ္။ေမ့မွာစိုးလို႔ျပန္ေျပာတာ 😁။ေနာက္ထပ္ type ေနရာမွာ
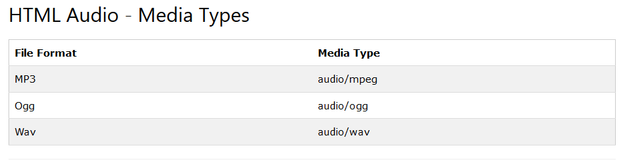
audio/ က ပံုေသပါ။ေနာက္မွာက
mp3 ဆိုရင္ mpeg ထည့္ရပါတယ္။
Ogg ဆိုရင္ ogg
Wav ဆိုရင္ wav ထည့္ရပါတယ္။

Photo Credit: Google
Video ထည့္ခ်င္ေရးေရးရမဲ့ code က audio မွာေရးရမဲ့ code နဲ႔တူတူပါပဲ။
code ထဲမွာပါတဲ့ audio ဆိုတဲ့ေနရာေတြမွာ video ထည့္လိုက္ယံုပါပဲ။
<video controls>
<source src=name and extension type=video/media type>
</video>

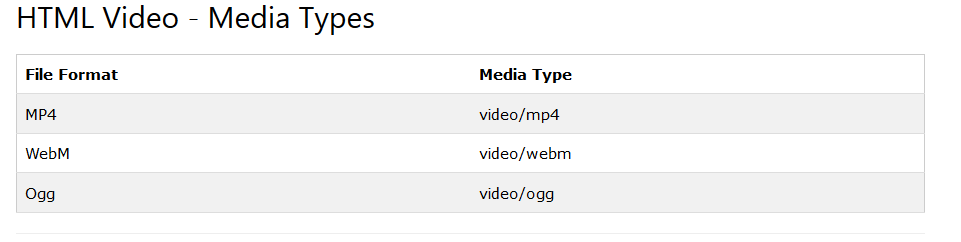
Photo Credit: Google
ဒါကmedia type ေနရာမွာထည့္ရမဲ့ extension ေတြပါ။
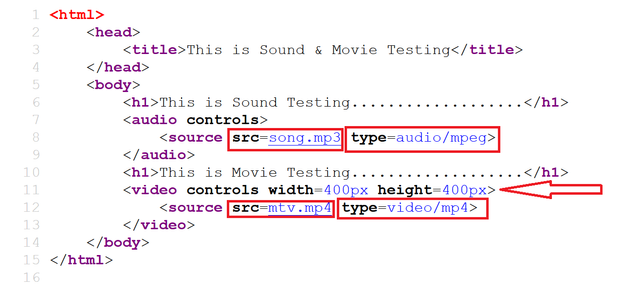
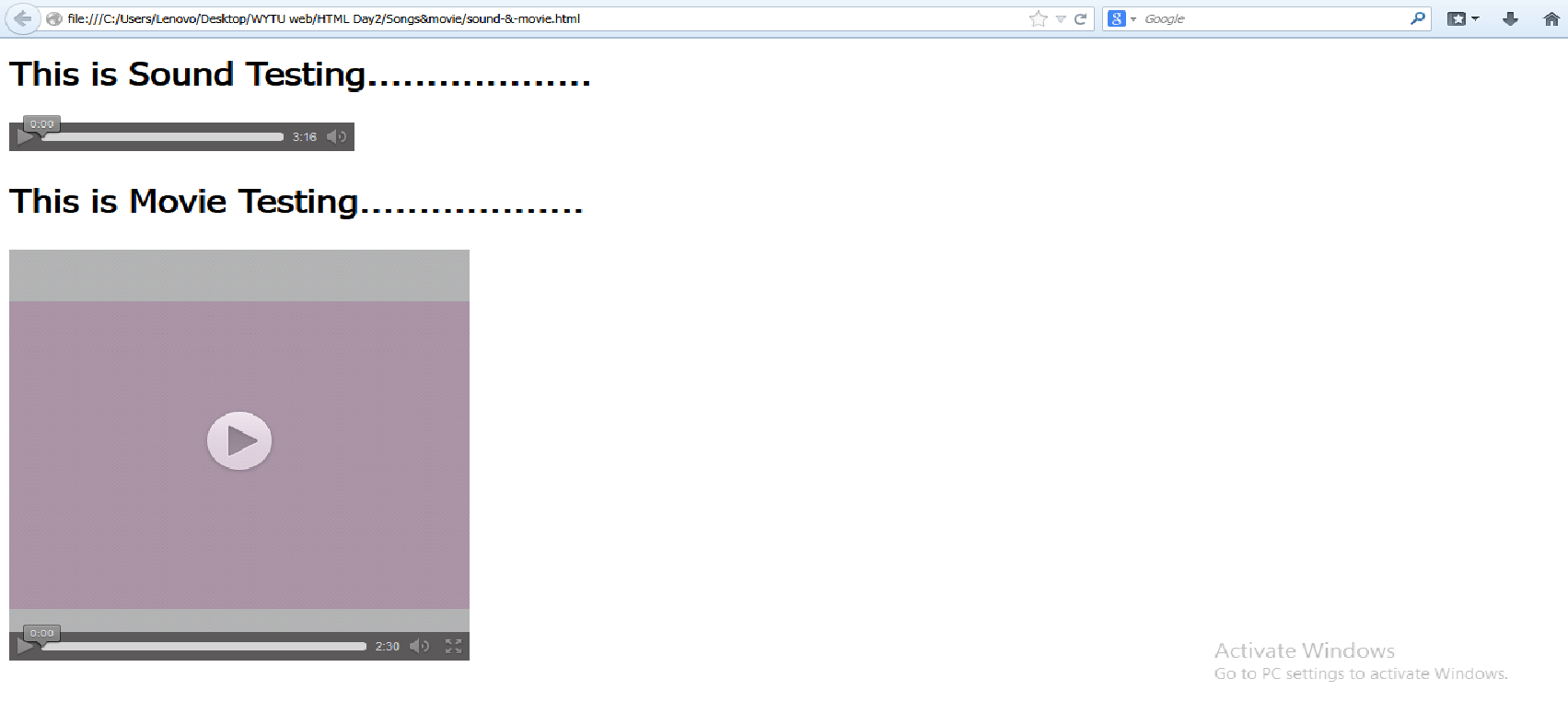
နမူနာ code ကိုၾကည့္ၾကရေအာင္ဗ်ာ။

အနီေဘာင္ေလးနဲ႔ျပထားတဲ့ေနရာကိုတစ္ခ်က္သတိျပဳပါ။
ၿပီးေတာ့ video tag မွာ height နဲ႔ width ထည့္လို႔ရတာကိုေတြ႔ရမွာပါ။

ဒီေလာက္ဆို Html မွာပါတဲ့ Audio နဲ႔ video အေၾကာင္းကိုေတာ္ေတာ္ နားလည္ေလာက္ပီလို႔ထင္ပါတယ္။ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္။
Written by @minthwayko
MSC - 187
ေတာ္ေတာ္ေတာ့ ေလ့လာရမယ္ဗ်ာ
အားေပးတယ္ ခ်ခ် 😁။
ေနာက္က်ရင္ သိခ်င္တာေတြရွိရင္ အကို႔ Blog ၀င္ရွာရမယ္
အားေပးပါတယ္ဗ် ကို္ယ္ကြၽမ္းက်င္တာေတြျပန္လည္မွ်ေ၀တာ
ေက်းဇူးပါဗ်ာ
ျမင့္လာပီ ျမင့္လာပီ ဗ်ိဳ႕။ တစ္ျဖည္းျဖည္းနဲ႕ စာသင္ေနရသလိုပဲ ေနာက္ပိုင္း ပိုခက္ခက္လာတယ္
😁😁 စာေလာက္ေတာ့မခက္ပါပူး။
စာဆိုရင္ဝါသနာမပါလဲသင္ေနရေတာ့ခက္တယ္။ဒါကဝါသနာပါရင္ ကိုယ္ဝါသနာပါတာျဖစ္တဲ့အတြက္ လြယ္မယ္လို႔ေတာ့ထင္မိပါတယ္။
နည္းပညာမ်ား မ်ွ ေဝးတဲ့အတြက္ ေက်းဇူးတင္ပါတယ္ခင္ဗ်ာ
ေက်းဇူးပါဗ်ာ
စာေမးပြဲ ၿပီးရင္ေတာ့ proျဖစ္ေအာင္ေလ့လာရမယ္
ခ်ခ် 😁
တပတ္ပီးေတာ့ တပတ္ ႐ွင္းျပေပးေတာ့ အေျခံေလးေတာ္ေတာ္ သေဘာေပါက္လာပီ
သေဘာေပါက္ရင္ပဲေက်နပ္လွပါပီဗ်ာ
အစ္ကိုမွ်ေဝေပးတာေတြေလ့လာရင္းတျဖည္းျဖည္းနဲ႔အတတ္ပညာေလးေတြစုမိလာျပီဗ်
ေကာင္းတာေပါ့အစ္ကို
နည္းပညာတစ္ခု မ်ွေဝေပးတာ
ေက်းဇူးပါဗ်ာ
ဖတ္႐ႈအားေပးတဲ့အတြက္ေက်းဇူးပါ
ပညာရပါတယ္ဗ်ာ
အဲ့ဒီလိုဆို သီခ်င္းေတြကို browserကေနျပန္နားေထာင္လို႔ရၿပီေပါ့ေနာ္ ညီ
ရတယ္အစ္ကို။
အသံုးလိုတဲ့သူအတြက္ အသံုးတည့္မႇာပါေလ
နည္းပညာေခတ္ဆိုေတာ့ကာ...
အသံုးတည့္မွာပါ