Developing A Simple Website by yourself
Developing A Simple Website by yourself (Lesson 11)

မဂၤလာပါ။အခုသင္ခန္းစာမွာ rowspan နဲ႔ colspan ကိုသံုးပီး website တစ္ခုရဲ႕ နမူနာ layout တစ္ခုခ်ပံုကိုျပသြားမွာပါ။
ဒီေနရာမွာသိထားရမွာက webpage ေတြကိုတည္ေဆာက္တဲ့ေနရာမွာ Table နဲ႔ Frame ကိုသံုးပိီးတည္ေဆာက္မွာပါ။
Table ကေတာ့သင္ပီးပါပီ။Frame ကTable ပီးမွသင္ေပးပါမယ္။
အဲ့ေတာ့ Table ကိုသံုးပီး code ေတြေရးလိုက္ရင္ Webpage တစ္ခုရဲ႕ Layout ေကာင္းေကာင္းေပၚလာတာကိုေတြ႔ရမွာပါ။

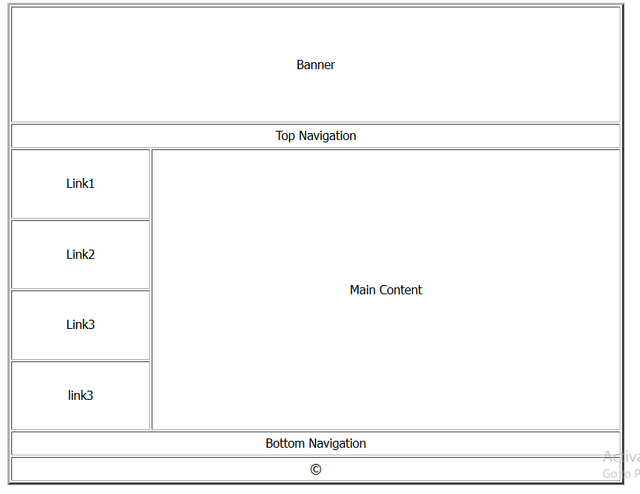
ဒါက ကြၽန္ေတာ္တို႔ေရးခ်င္တဲ့ Website ရဲ႕ Layout ပံုစံပါ။အဲ့Layout တစ္ခုလံုးကို Table နဲ႔ေရးထားတာပါ။
ပံုကိုၾကည့္လိုက္ရင္ Row 8 ခုနဲ႔ Column 2 ခုကို Rowspan နဲ႔ Colspan သံုးပီးေရးထားတာေတြ႔ရမွာပါ။
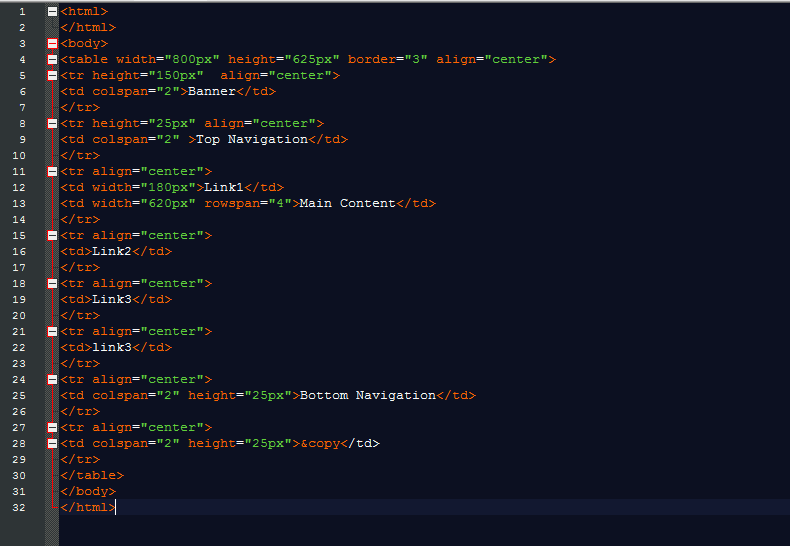
ကဲ အထဲမွာပါတဲ့ code ေတြကိုေလ့လာၾကည့္ရေအာင္ဗ်ာ။

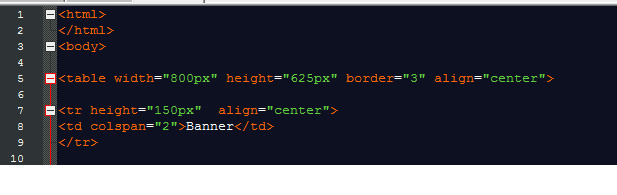
Table တစ္ခုကို width height border attribute ေတြနဲ႔စဖြင့္ထားတာကိုေတြ႔ရမွာပါ။width နဲ႔ height မွာ px နဲ႔ေရးထားတဲ့အတြက္ browser က်ဥ္းက်ဥ္းက်ယ္က်ယ္ မူလ size နဲ႔ ပဲ႐ွိေနမွာပါ။
% နဲ႔ေရးရင္ေတာ့ browser size အတိုင္း အက်ဥ္းအက်ယ္လုပ္သြားမွာပါ။
align မွာ center ေရးထားတဲ့ အတြက္ TD တစ္ခုျခင္းစီက စာေတြက သူ႔ cell ကြက္ရဲ႕ အလယ္ကိုေရာက္ေနမွာပါ။
Line 7 မွာ tr ဆိုပီး row တစ္ခုစဖြင့္ထားနာေတြ႔ရမွာပါ။ height ကို လဲ 150 px ေပးထားပါတယ္။td မွာ က်ေတာ့ colspan="2" ဆိုပီးေရးထားတဲ့အတြက္ column ႏွစ္ခုကိုေပါင္းလိုက္ပါတယ္။အဲ့တာေၾကာင့္ေနာက္ေရးမဲ့ row ေတြမွာ column ႏွစ္ခုက႐ွိကို႐ွိရမွာပါ။မ႐ွိေစခ်င္ရင္ colspan ကို ျပန္သံုးေပးရပါမယ္။ဒီအခ်က္ကအေရးႀကီးပါတယ္။ျမင္ေအာင္ၾကည့္ပါ။

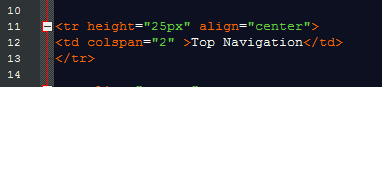
Line 11 မွာ tr တစ္ခုထပ္ဖြင့္ထားပါတယ္။Height ကေတာ့ အေပၚကေကာင္ထက္နည္းပါတယ္။ Column ႏွစမခုမ႐ွိေစခ်င္လို႔ colspan ကိုသံုးထားတာေတြ႔ရမွာပါ။

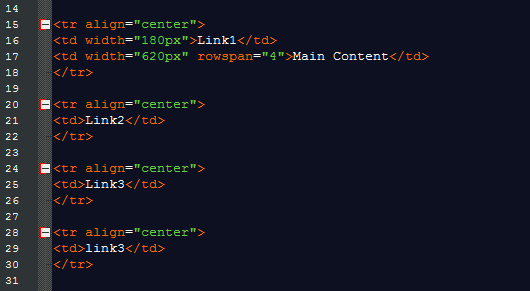
Line 15 မွာ row တစ္ခုစထားတာေတြရမွာပါ။အဲ့row မွာ td ႏွစ္ခုပါပါတယ္။
ပထမ td ရဲ႕ width က 180px ပါ။ဒုတိယ td ရဲ႕ width က 620pxပါ။ႏွစ္ခုေပါင္းရင္ 800px ရပါတယ္။ကြၽန္ေတာ္တို႔ Table စစခ်င္းက widthကလဲ 800px ဆိုတာ Line 5 မွာေတြ႔ရမွာပါ။
ဒုတိယtd မွာ rowspan="4" ဆိုပီးေတာ့ သံုးထားတဲ့အတြက္ေၾကာင့္ ဒီrowကေနစပီးေတာ့ ေနာက္ထပ္ 3 row တိတိ ေနရာယူမွာျဖစ္ပါတယ္။အေပၚဆံုးမွာ႐ွိတဲ့ Output ပံုေလးကိုၾကည့္လိုက္ရင္ေတာ့နားလည္မွာပါ။

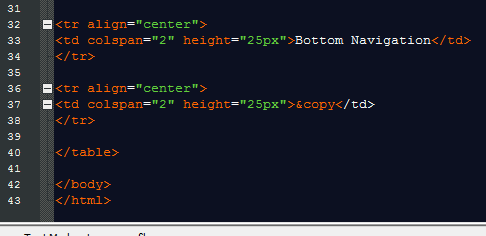
ဒီေနရာကေတာ့႐ွင္းသြားေလာက္ပီထင္ပါတယ္။ Row တစ္ခုစီဖြင့္လိုက္တယ္ Attribute ေပးလိုက္တယ္။Colspan နဲ႔ column ကိုတစ္ခုတည္းျဖစ္ေအာင္လုပ္ထားတာေတြ႔ရမွာပါ။

ဒါကcode အစအဆံုးပံုပါ။
ကဲ့ကြၽန္ေတာ္တို႔ရဲ႕codeေတြေရးလို႔ပီးပါပီ။Run ၾကည့္လိုက္ရင္ အေပၚဆံုးက Output Layout ပံုေလးထြက္ေနမွာပါ။
အဲ့ေတာ့ webpage တစ္ခုရဲ႕ Layout ကို Table သံုးပီး တည္ေဆာက္သြားတာကိုေတြ႔ရမွာပါ။အေပၚကကြၽန္ေတာ္တို႔တည္ေဆာက္ခဲ့တဲ့Layoutမွာ ပံုေတြထည့္တာတို႔ Color ေတြထည့္တာတို႔ Link ေတြထည့္တာတို႔လုပ္လိုက္ရင္ ပီးျပည့္စံုတဲ့ Webpage တစ္ခုရပါပီ။
ကဲဒီေန႔ေတာ့ဒီေလာက္ပါပဲ။ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္။
Written by @minthwayko
MSC - 187
ဖတ္လို႔ေကာင္းပါတယ္ ဘ႐ိုေရ😁😁😁
ဘာပျဖစ္ျဖစ္ အခုလို ဗဟုသုတေတြ ျျပန္ပီးshareတာကိုေတာ့ သေဘာက်မိပါတယ္ဗ်...
ေအာင္ျမင္ပါေစ ဘ႐ို....
ဖတ္လို႔ေကာင္းပါတယ္ အကိုေတြ မ်ားေနေတာ့ ကိုယ္ကေတာ့
ဖတ္လို႔ ေကာင္းပါတယ္ ညီ😁။ အေရးအသားကိုေတာ့ ညံ႔တယ္လို႔
ေျပာမျဖစ္ေတာ့ ေကာင္းပါတယ္ပဲေပါ့😁။ နည္းပညာ ႏွင့္ လုပ္စားေနတယ္ဆိုရင္ေတာ့ ေအာင္ျမင္ပါေစေပါ့။
ေက်းဇူးပါ
ဖတ္လို႔ ေကာင္းပါတယ္ အစ္ကို အေရးအသားေကာင္းပါတယ္ အစ္ကို ေအာင္ျမင္ပါေစ အစ္ကိုေရ
Credit >>>
ေက်းဇူးပါ 😁
ဖတ္လို႔ ေကာင္းပါတယ္ အစ္ကို အေရးအသားေကာင္းပါတယ္ အစ္ကို ေအာင္ျမင္ပါေစ အစ္ကိုေရ
Credit >>>
ေက်းဇူးပါ 😁
😁😁😁😍😍
ဖတ္လို႔ ေကာင္းပါတယ္ အစ္ကို အေရးအသားေကာင္းပါတယ္ အစ္ကို ေအာင္ျမင္ပါေစ အစ္ကိုေရ
Credit >>>
ေက်းဇူးပါ 😁
ဖက္တယ္ မွတ္တယ္ ေလ့လာတယ္ ဖက္ရင္း မွတ္ရင္းနဲ႔ လည္လည္သြားတယ္ ဘယ္ေလာက္ပဲ ေလ့လာေလ့လာ ဥာဏ္ကမမွီျပန္ေတ့ာ ဘာပဲျဖစ္ျဖစ္ အားေပးပါတယ္ဗ်😄
ေက်းဇူးပါ
ပညာရပ္ပိုင္းေတြမို႕ အခ်ိန္ယူပီးေလ့လာပါ့မယ္။
ဗဟုသုတေတြတိုးပြားေစတဲ႔အတြက္ေက်းဇူးတင္ပါတယ္ခင္ဗ်ာ
ေက်းဇူးပါ
သိပ္ေတာ့နားမလည္းေသးဘူး အခုလို႔ဖတ္ရတာလည္း
ဗဟုသုတေတြရလာပီ
Thanks bro
ဖတ္လို႔ ေကာင္းပါတယ္ အစ္ကို အေရးအသားေကာင္းပါတယ္ အစ္ကို ေအာင္ျမင္ပါေစ အစ္ကိုေရ
Credit >>>
ေက်းဇူးပါ