손쉽게 연동하는 Node.js + AWS RDS

할 것
1. AWS RDS 프리티어 인스턴스를 생성합니다.
2. 스키마와 테이블을 생성합니다.
3. Node.js 와 AWS RDS 를 연동하고 실습합니다.
프리티어는 AZ db.t2.micro 인스턴스 기준으로 750시간 까지 무료입니다. 요금 폭탄을 맞지 않도록 사용 후에 꼭 인스턴스를 중단시키거나 삭제하세요.
준비물
AWS RDS 인스턴스 만들기
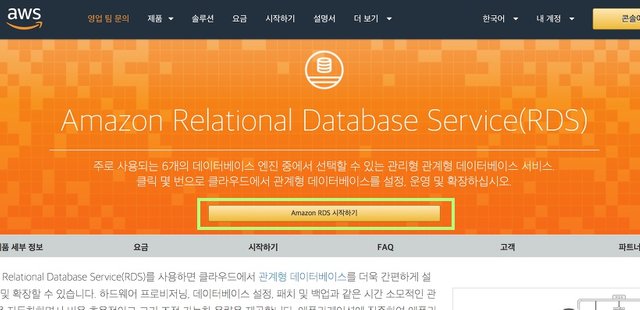
(https://aws.amazon.com/ko/rds/)에 접속하여 화면 중단에 있는 [Amazon RDS 시작하기] 를 누르거나 AWS Console 에서 RDS 로 접근합니다:

RDS 콘솔에서 [Get started now] 를 누릅니다:

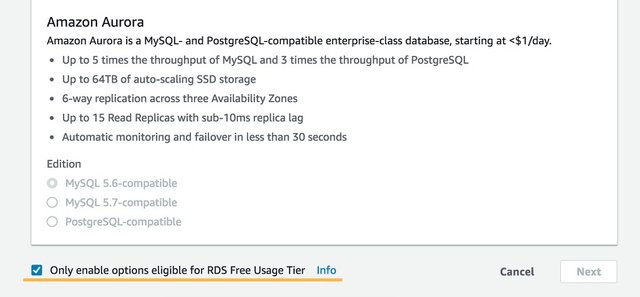
데이터베이스 종류를 선택하기 전에 무료 버전을 사용해야 하므로 하단에 Only enable options eligible for RDS Free Usage Tier 를 체크합니다:

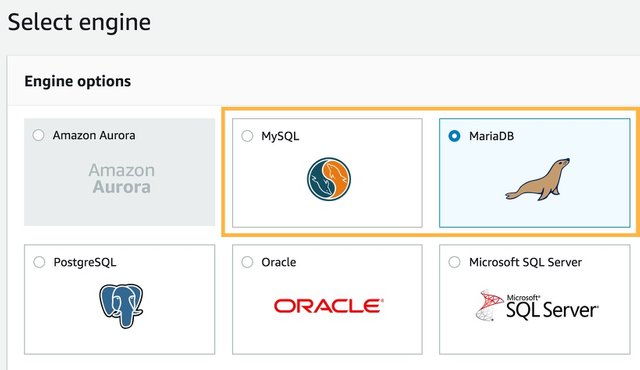
이제 어떤 종류의 RDBMS 를 사용할지 선택합니다. AWS Aurora 는 프리티어에서 사용 불가하므로 MySQL, MariaDB 중 선택해주세요. 이외 다른 PostgreSQL, Oracle, MSSQL 도 사용 가능하지만 이번 포스팅에서 사용하지 않습니다.

하단에 [Next] 를 누르면 인스턴스 상세 설정 페이지가 나옵니다. 상단에 있는 [Instance specifications] 탭에 있는 설정들은 변경 할 필요가 없습니다. 프리티어를 사용하기 때문에 선택의 여지가 없습니다.
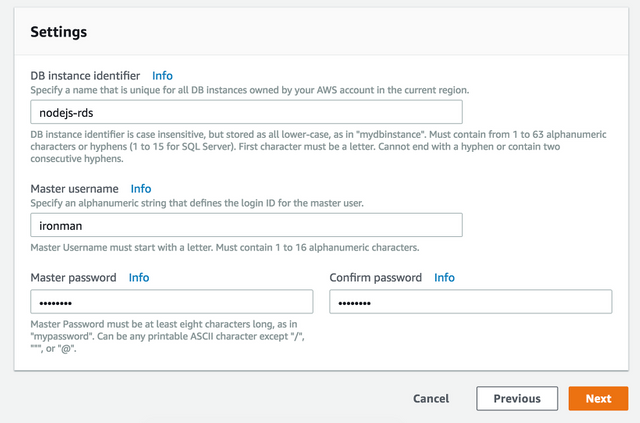
스크롤을 내리면 [Settings] 탭이 나옵니다:

DB instance identifier: 인스턴스 식별자를 의미합니다. 원하는 이름을 붙여주시면 됩니다. 저는nodejs-rds로 설정하겠습니다.Master username: 데이터베이스 마스터 계정의 유저 네임입니다. 로그인 할 때 사용합니다. 저는ironman으로 정했습니다.Master password: 마스터 계정의 비밀번호입니다. 저는11111111로 설정했습니다.
이제 [Next] 를 누르고 다음 페이지에서 [Launch DB Instance] 를 누릅니다.
다시 RDS Console 로 돌아와 Instance 를 살펴볼까요?

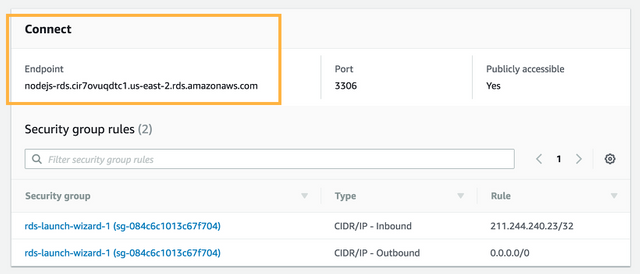
저희가 방금 생성한 인스턴스가 가동중이네요. 스크롤을 조금 내려 Connect 탭을 확인합니다. 이처럼 주소가 생성되었다면 준비 완료입니다. 만약 Not yet available 이 나온다면 약 1분 후 새로고침 해보세요. (엔드포인트가 생성되기 까지 시간이 조금 걸리기 때문입니다)
MySQL Workbench 로 인스턴스 접속하기기
만약 MySQL Workbench 가 설치되어 있지 않다면 여기 로 이동해주세요.
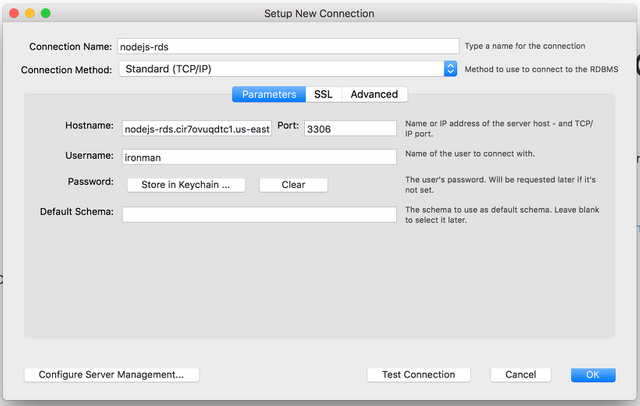
Workbench 에 저희가 만든 인스턴스 정보를 등록합시다:

Connection Name: 커넥션 이름으로 저장할 문자열입니다. 저는nodejs-rds로 하겠습니다.Hostname: 엔드포인트 주소입니다. (실수로 http 혹은 / 등을 포함시키지 않도록 주의하세요)Username: 위에서 설정한Master username을 입력해주세요.Password: 위에서 설정한Master password를 입력해주세요. ([Store in Keychain] 클릭 후 등록)Default Schema: 아직 스키마를 생성하지 않았으므로 빈칸으로 남겨주세요.
스키마와 테이블 생성
테이블을 생성하기 전에 스키마를 생성해야 합니다. MySQL 에서 스키마는 테이블의 집합입니다.
스키마는 데이터베이스라고 부르기도 합니다. 하지만 데이터베이스는 우리가 다루는 데이터베이스 그 자체와 용어 혼동이 생길 여지가 있으므로 스키마라고 부르도록 하겠습니다.
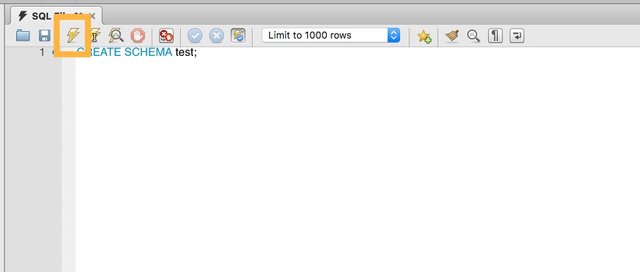
아래 쿼리를 MySQL Workbench SQL 창에 입력하고 실행합니다: (번개 모양 버튼을 눌러주세요.)

CREATE SCHEMA test;
혹은
CREATE DATABASE test;
정상적으로 스키마가 생성되었는지 확인합니다:
SHOW SCHEMAS;
혹은
SHOW DATABASES;
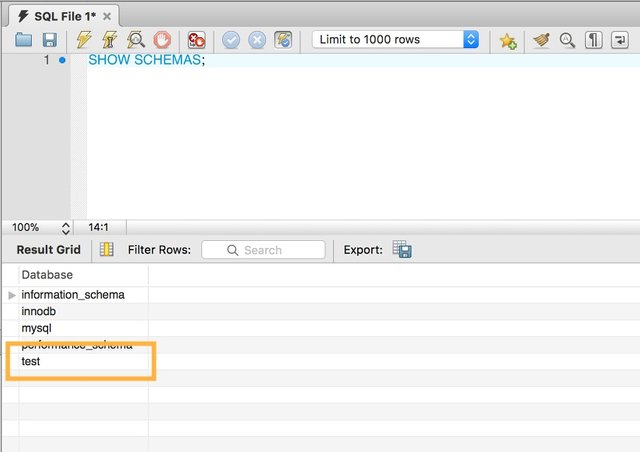
결과 화면입니다. Result Grid 에 test 스키마가 생성된게 보이시나요?:

이제 test 스키마를 사용해봅시다.
USE test;
스키마에 테이블을 생성할 차례입니다. 어떤 테이블을 만들지 생각해봅시다. 마트에서 판매하는 과일 정보 담고 있는 테이블을 설계 해볼까요?
| 키 | 속성 | 이름 | Null 허용 | 유형 |
|---|---|---|---|---|
| 고유키 | 과일 이름 | fruit_name | Not null | VARCHAR(64) |
과일 이름은 한가지씩 존재하므로 고유키 로 사용하고, Null 은 허용하지 않습니다. 유형은 VARCHAR(64) 로 설정하겠습니다.
CREATE TABLE IF NOT EXISTS `fruit` (
`fruit_name` VARCHAR(64) NOT NULL,
UNIQUE KEY `fruit_name` (`fruit_name`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
마지막으로 테이블에 미리 데이터를 몇 개 입력해놓겠습니다. 사과, 바나나 그리고 키위입니다:
INSERT INTO fruit (fruit_name) VALUES ("apple");
INSERT INTO fruit (fruit_name) VALUES ("banana");
INSERT INTO fruit (fruit_name) VALUES ("kiwi");
Node.js 로 테이블 조회하기
폴더를 하나 생성하고 이동합니다:
> mkdir practice
> cd practice
npm 사용 준비를 합니다. 패키지 설정은 모두 엔터키를 눌러 기본값으로 합니다:
> npm init
mysql 모듈을 설치합니다:
> npm install --save mysql
모듈 설치까지 완료했다면 이제 main.js 를 작성해봅시다:
var mysql = require("mysql"); // mysql 모듈을 불러옵니다.
// 커넥션을 정의합니다.
// RDS Console 에서 본인이 설정한 값을 입력해주세요.
var connection = mysql.createConnection({
host: "nodejs-rds.cir7ovuqdtc1.us-east-2.rds.amazonaws.com",
user: "ironman",
password: "11111111",
database: "test"
});
// RDS에 접속합니다.
connection.connect(function(err) {
if (err) {
throw err; // 접속에 실패하면 에러를 throw 합니다.
} else {
// 접속시 쿼리를 보냅니다.
connection.query("SELECT * FROM fruit", function(err, rows, fields) {
console.log(rows); // 결과를 출력합니다!
});
}
});
main.js 를 실행합니다.
> node main.js
[ RowDataPacket { fruit_name: node main. 'apple' },
RowDataPacket { fruit_name: 'banana' },
RowDataPacket { fruit_name: 'kiwi' } ]
저희가 테이블에 입력한 사과, 바나나 그리고 키위가 정상적으로 출력되었습니다.
마무리
지금까지 AWS RDS + Node.js 사용법을 알아봤습니다. 이 둘을 연동하는 것에 의의를 두었기 때문에 보안상 허술한 점도 많습니다. 이는 여러분들이 직접 고민해보고 해결해보세요. 마지막으로 인스턴스는 꼭 종료시켜주세요.
✅ @dangen, congratulations on making your first post! I gave you an upvote!
Please take a moment to read this post regarding commenting and spam. (tl;dr - if you spam, you will be flagged!)
우앙~ 잘봤습니다 ㅎㅎ
태그에
kr kr-it kr-dev 넣으시는게 더 좋습니다. 해당 태그에 매우 적절한 글이네요.
jjangjjangman 태그 넣으시면 짱짱맨 아이디가 오셔서 업보팅도 해줘요 ㅎ
앗 감사합니다 스팀잇을 이제막 사용해서 잘 몰랐네요 ㅎㅎ