A convenient way to post in Steem! New post editor

New post editor was introduced to OnePlace.media. We developed it according to our own taste. So, we wanted to avoid the nervous tic from scrolling up and down in order to see what your post will look like, to reduce manual typing of html tags and markdown during editing, thereby creating the most functional visual editor.
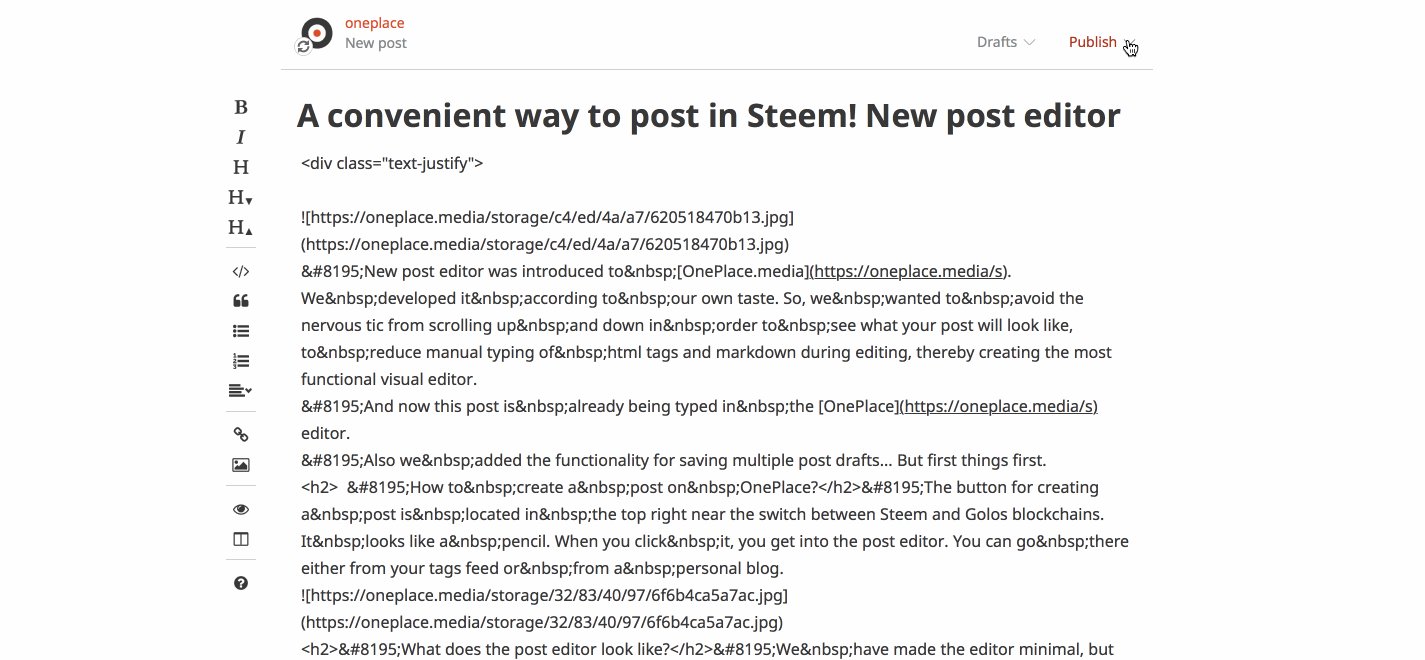
And now this post is already being typed in the OnePlace editor.
Also we added the functionality for saving multiple post drafts... But first things first.
How to create a post on OnePlace?
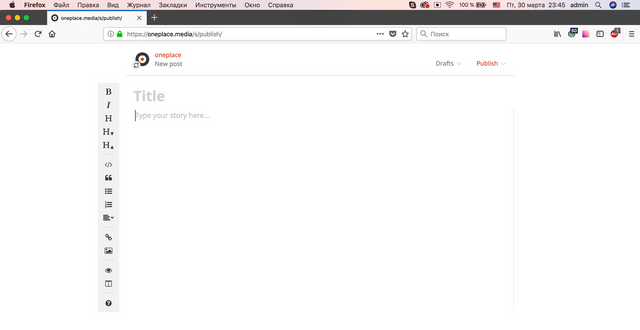
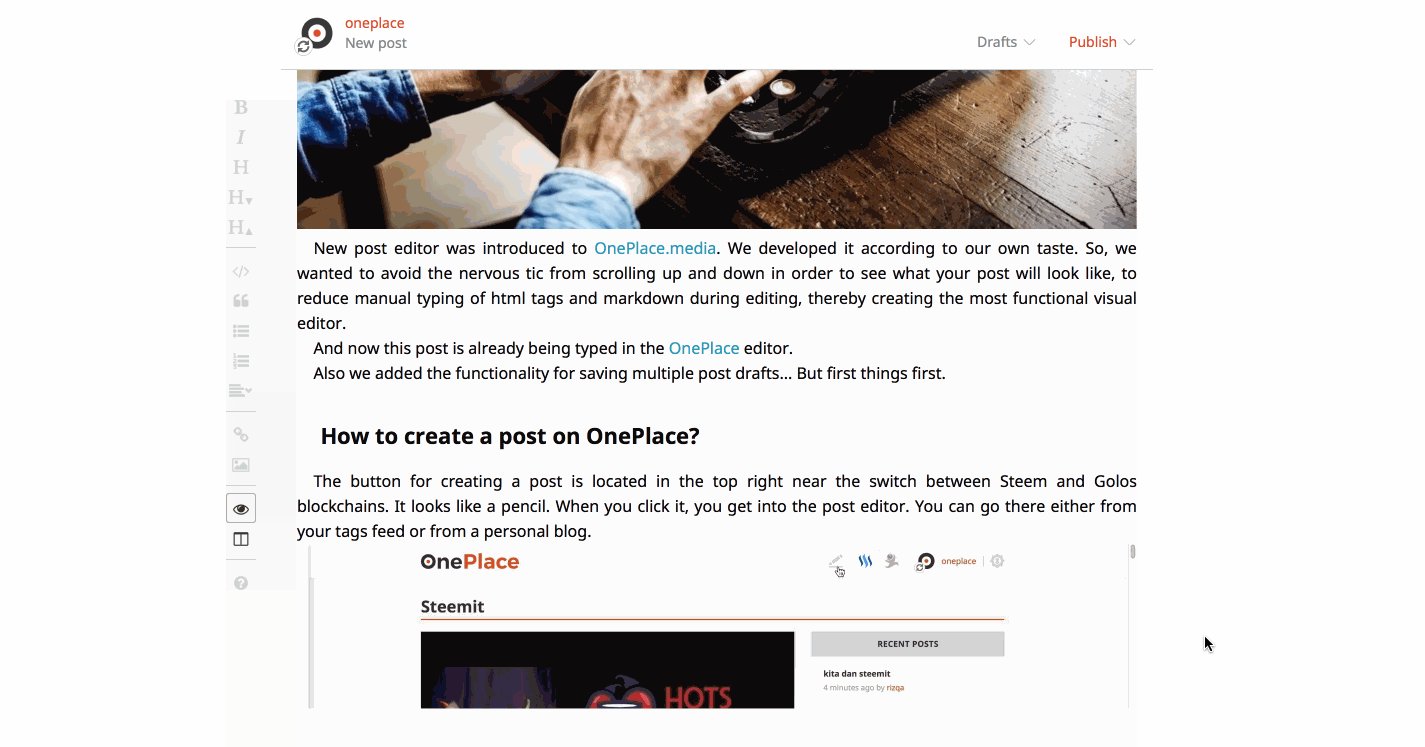
The button for creating a post is located in the top right near the switch between Steem and Golos blockchains. It looks like a pencil. When you click it, you get into the post editor. You can go there either from your tags feed or from a personal blog.
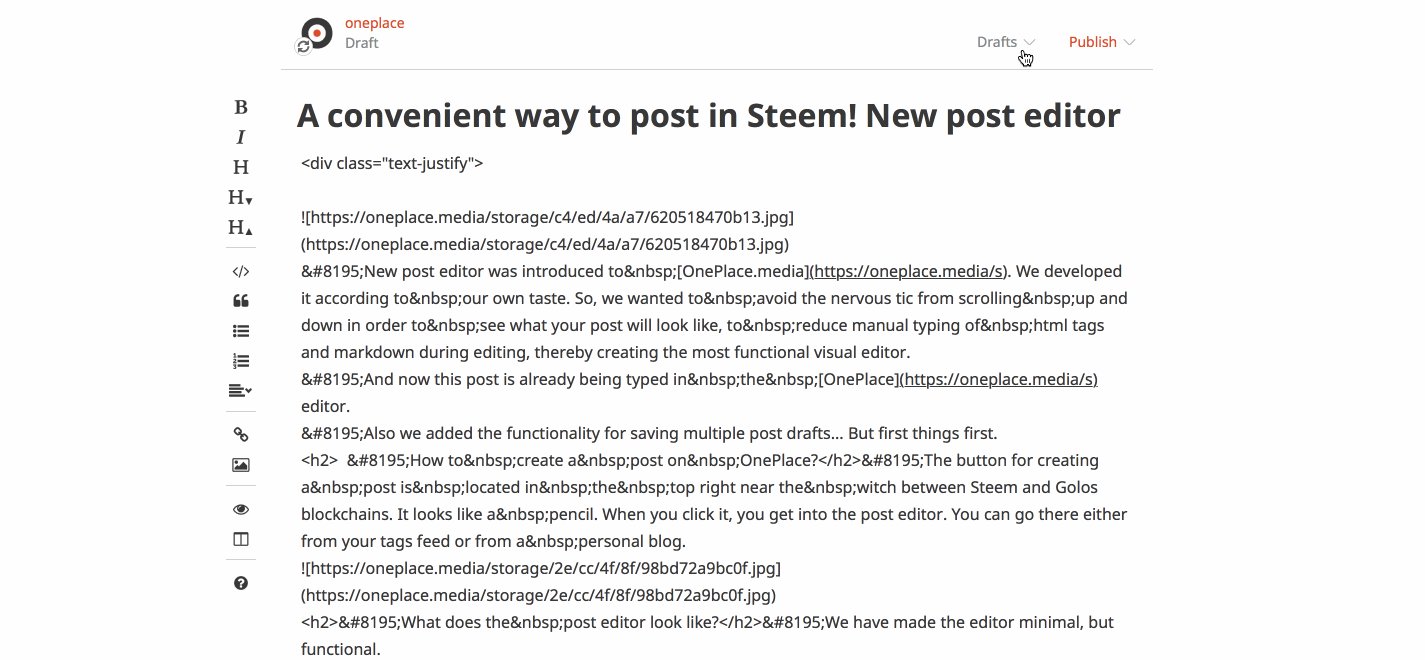
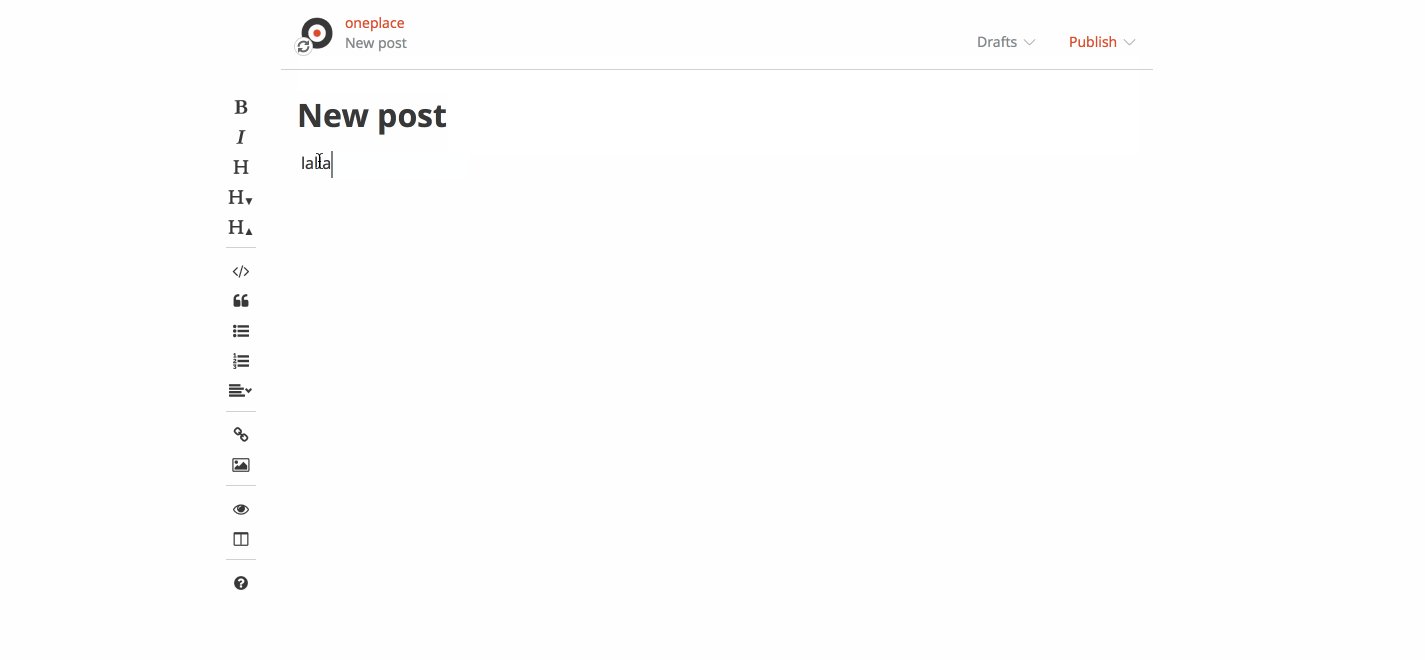
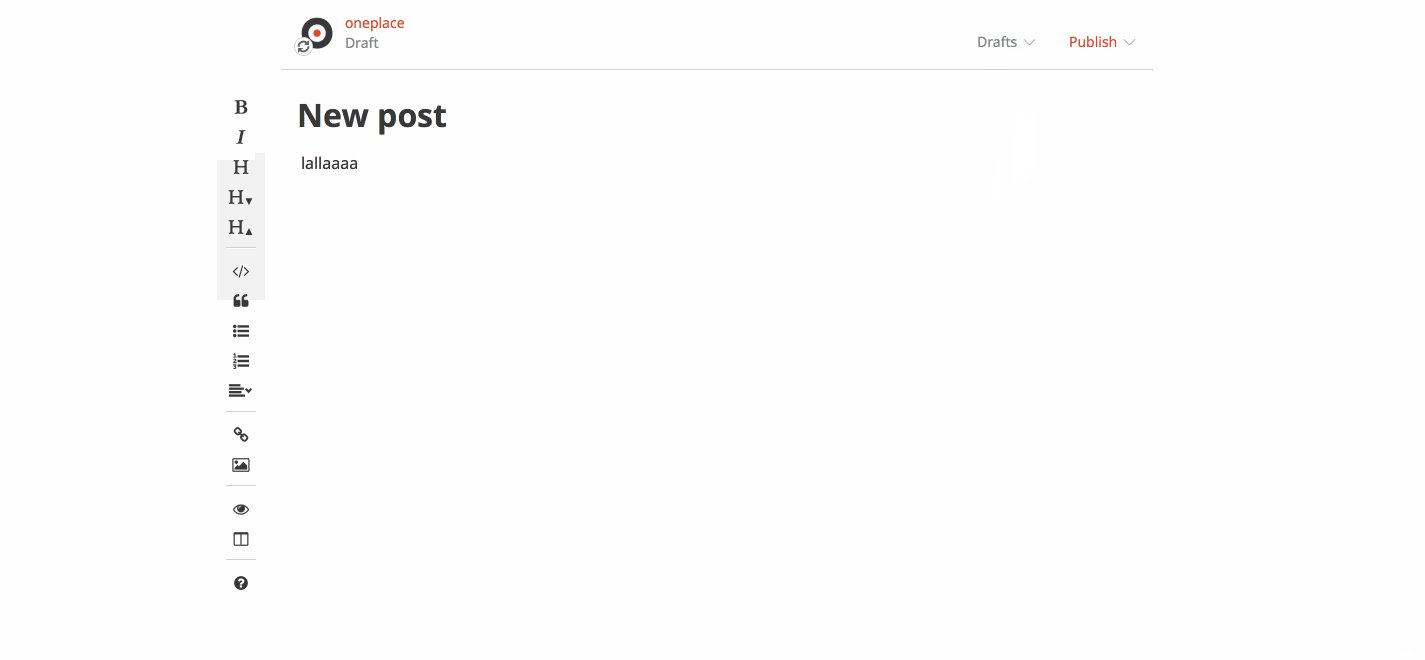
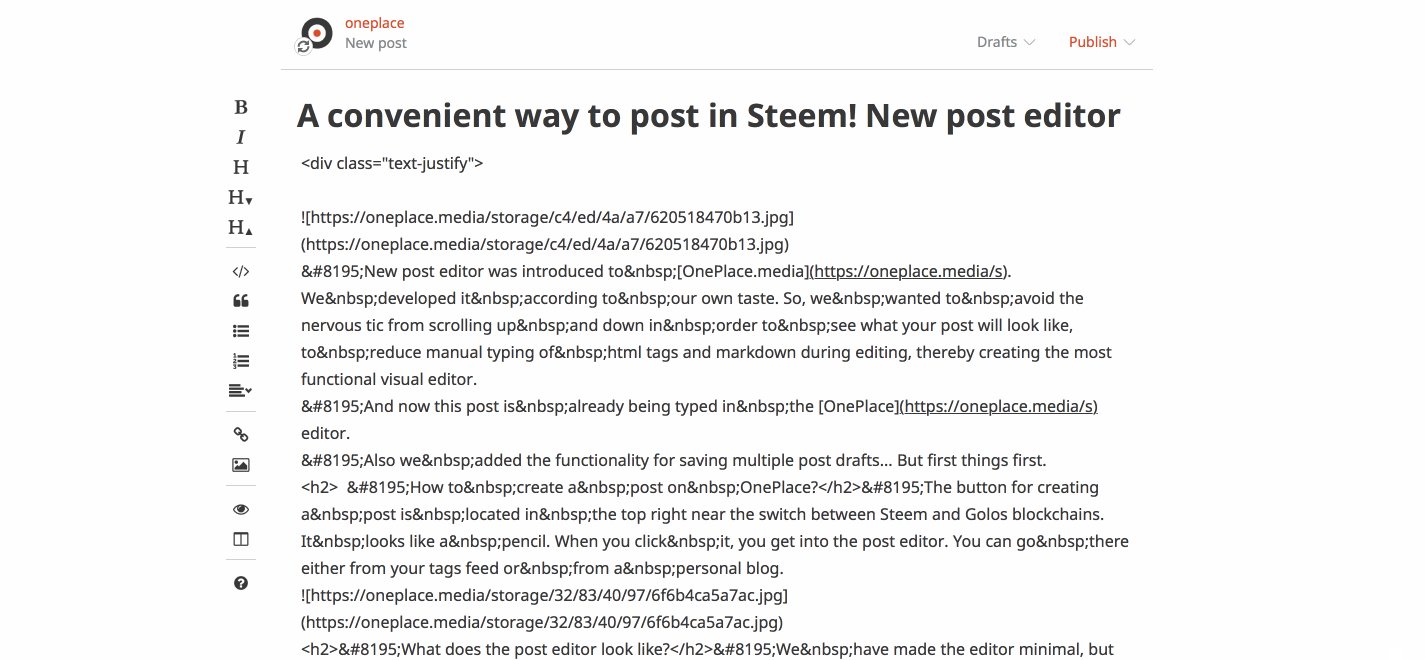
What does the post editor look like?
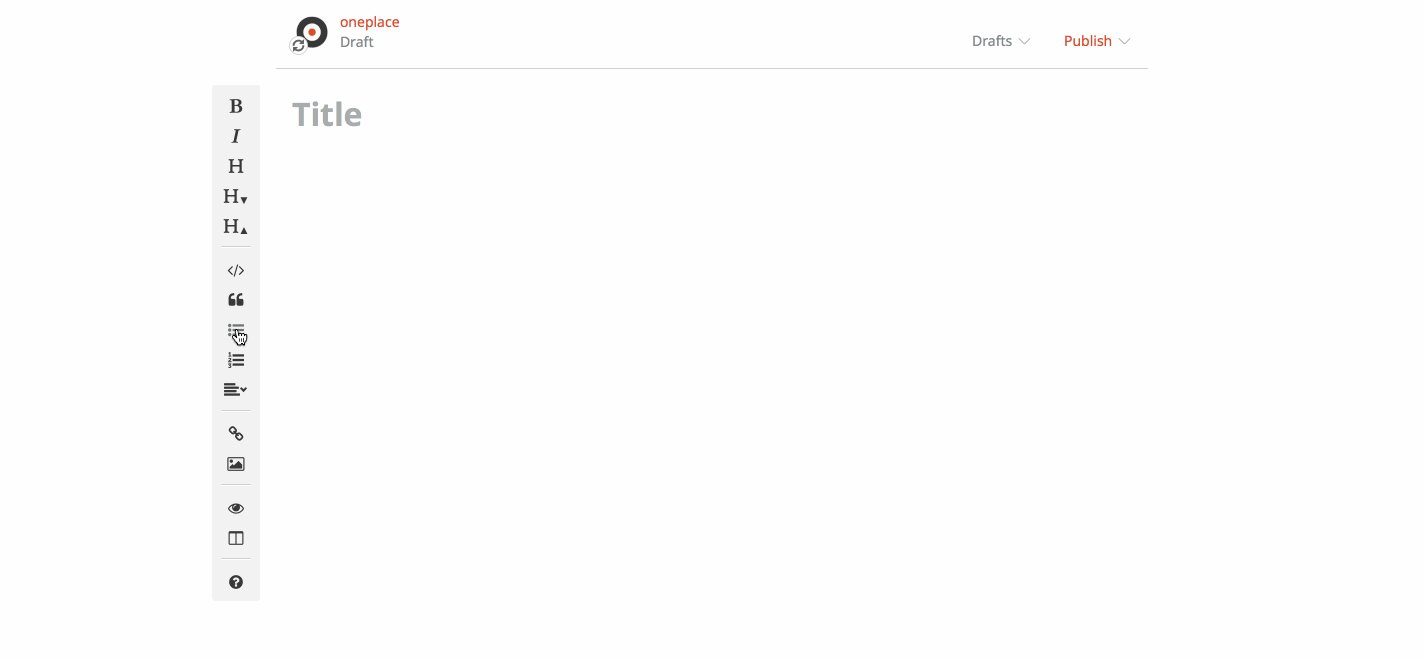
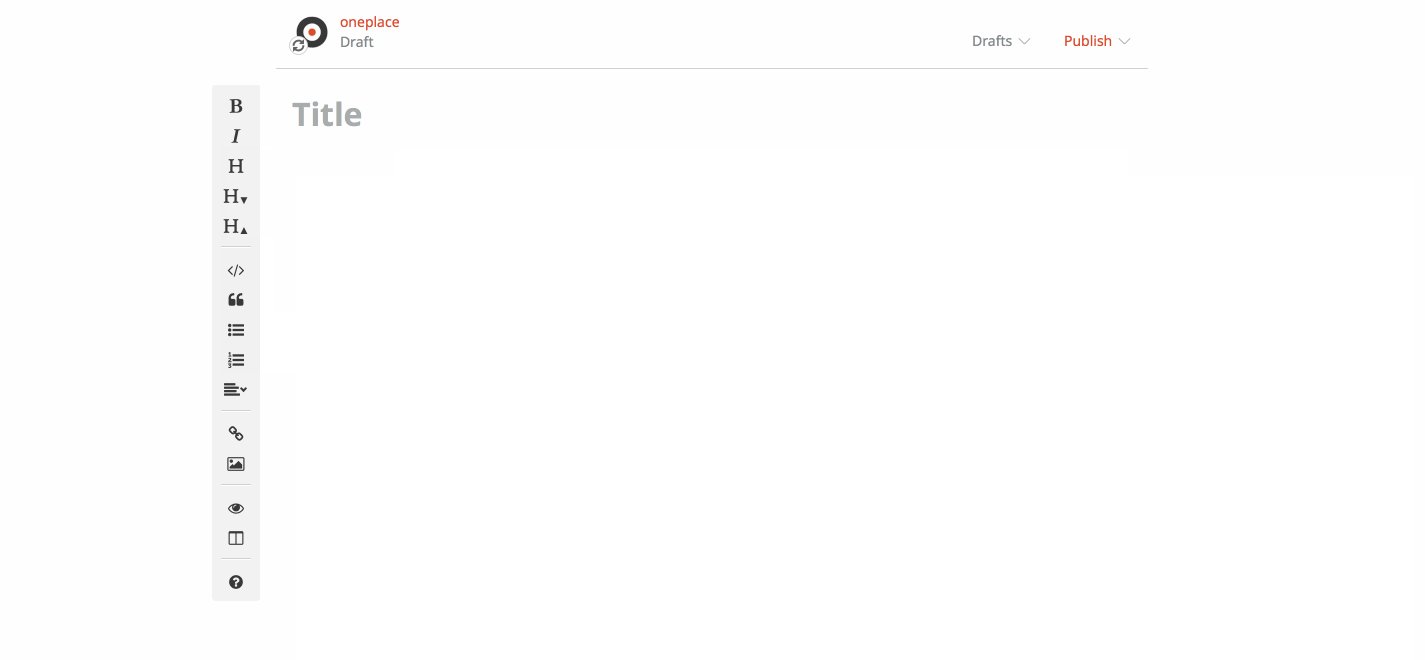
We have made the editor minimal, but functional.
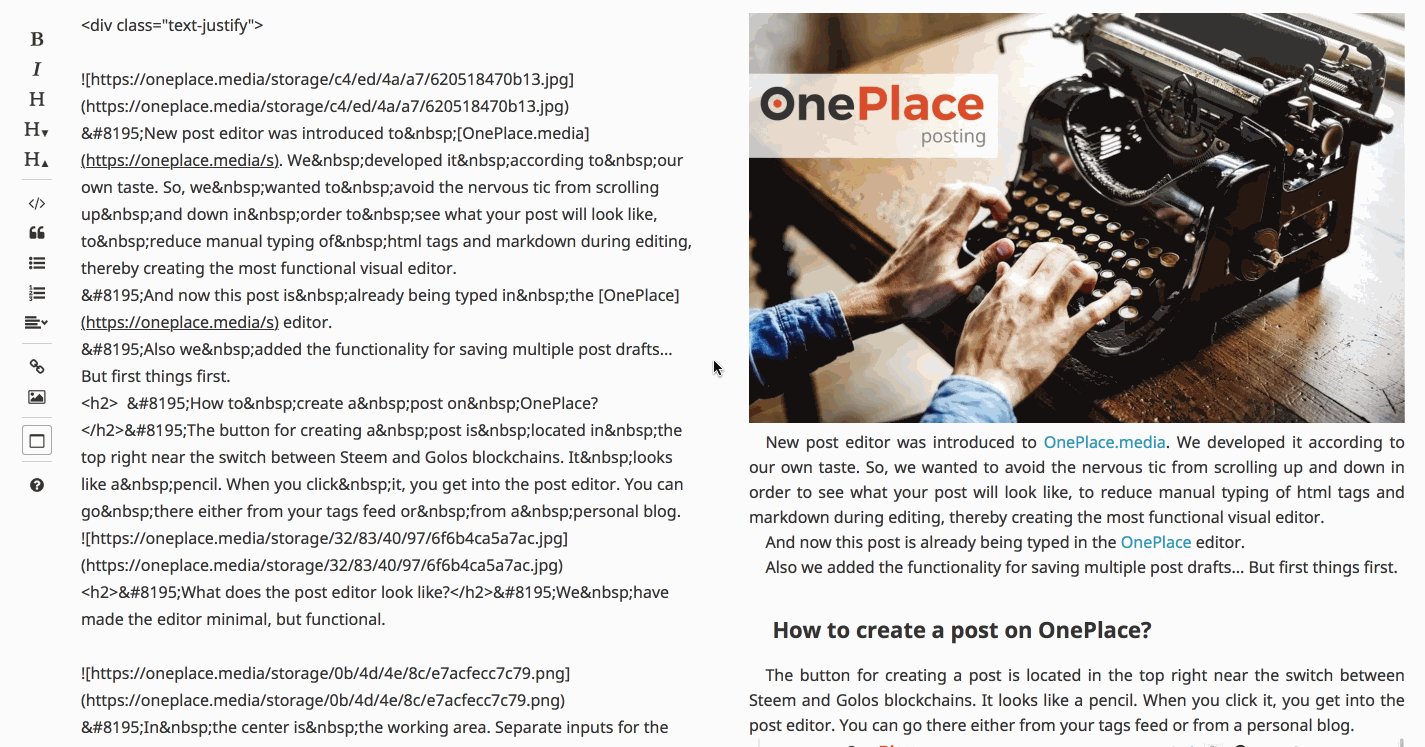
In the center is the working area. Separate inputs for the title and for the main text.
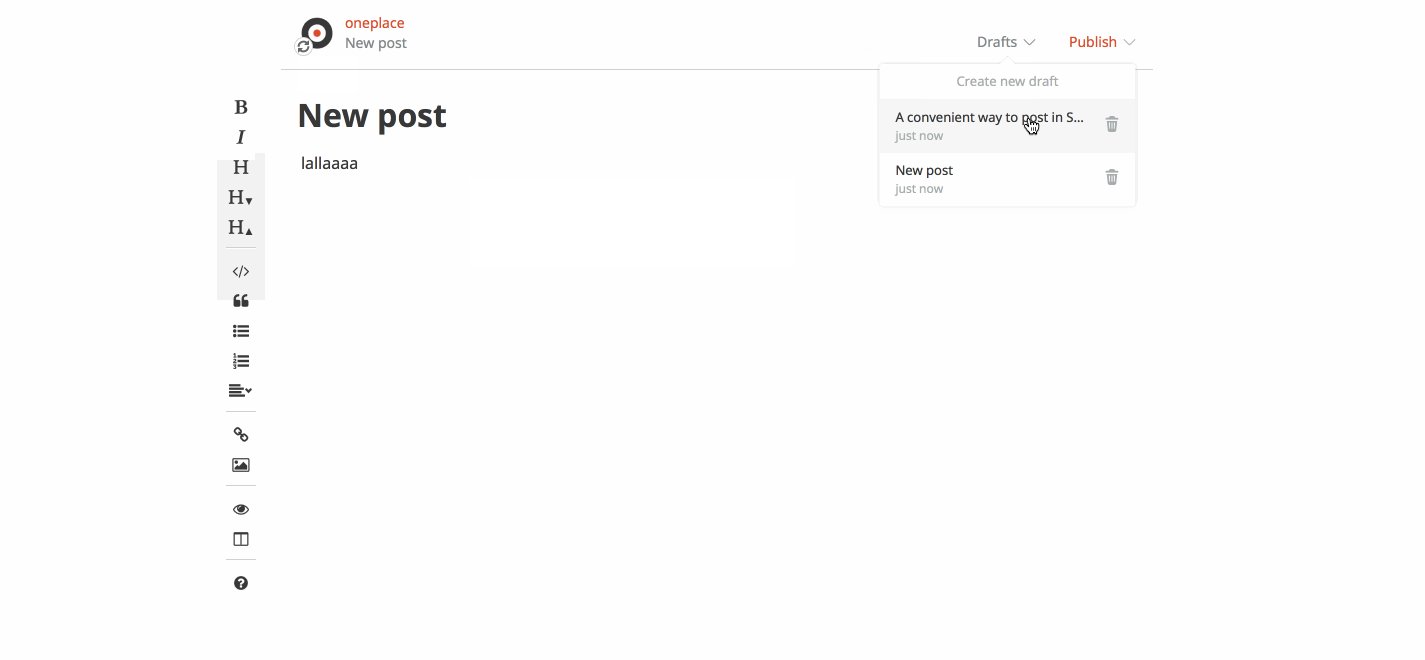
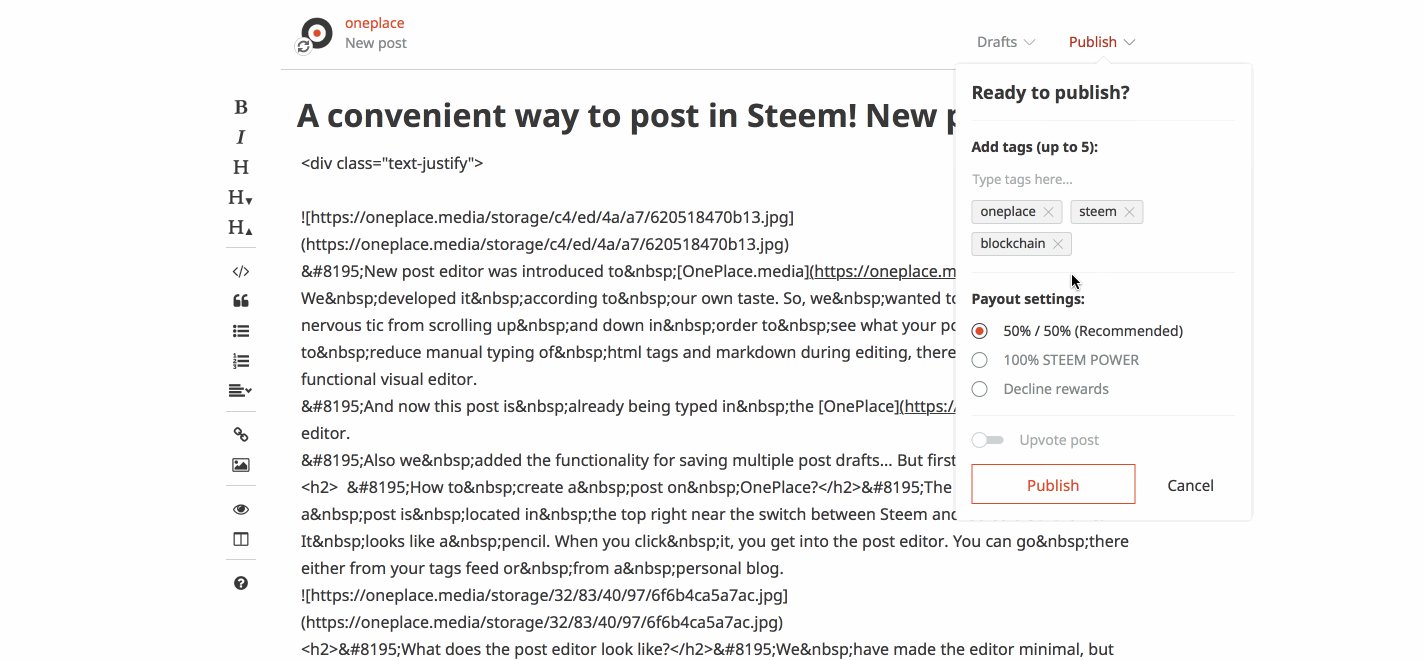
In the top right is a list of your drafts and the publish settings (tags, payment settings, etc.).
On the left side is the toolbar for editing.
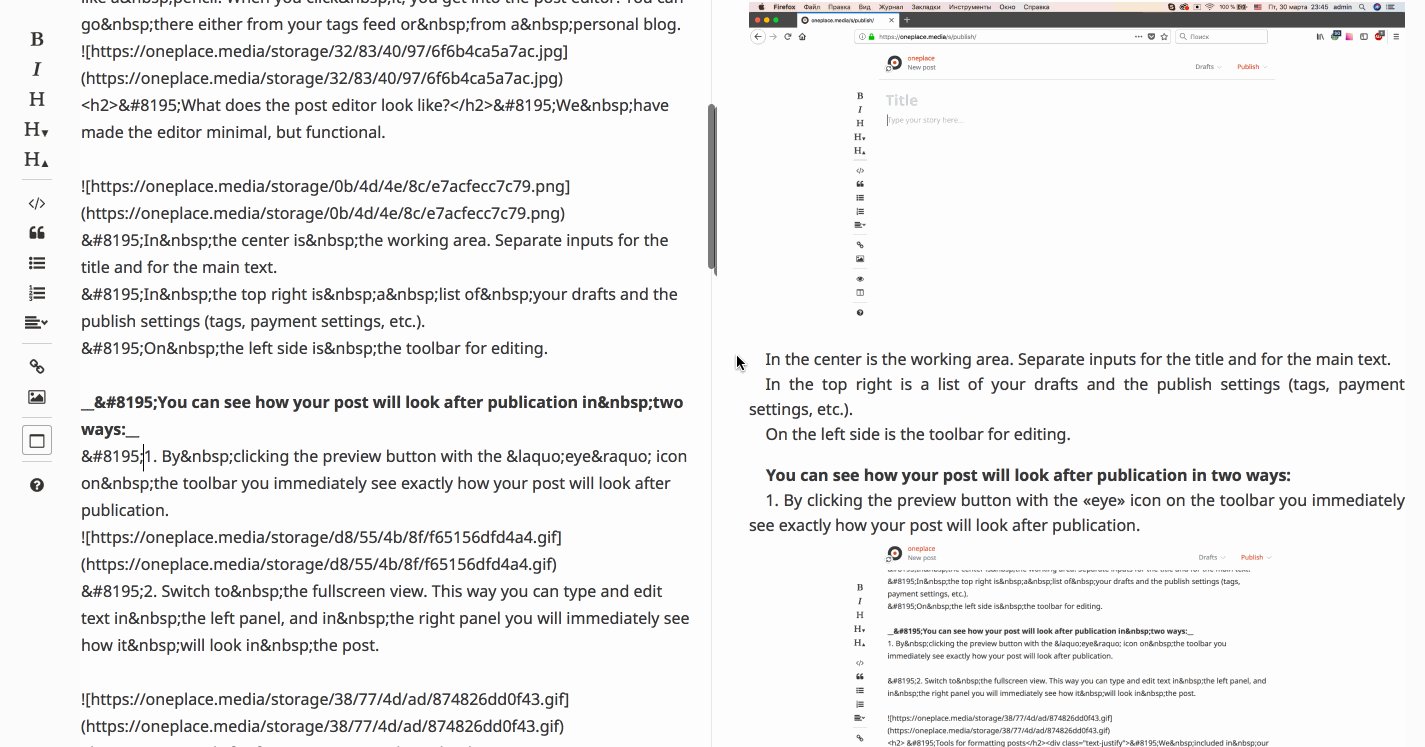
You can see how your post will look after publication in two ways:
1. By clicking the preview button with the «eye» icon on the toolbar you immediately see exactly how your post will look after publication.

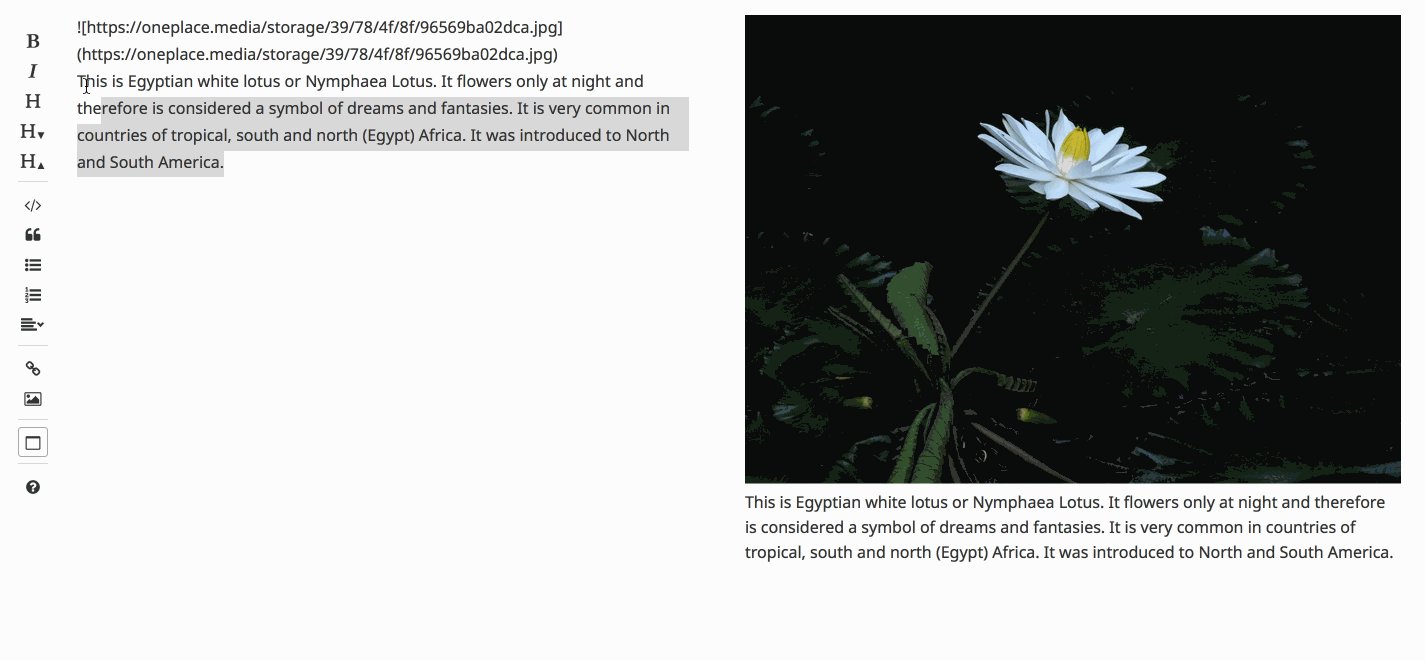
2. Switch to the fullscreen view. This way you can type and edit text in the left panel, and in the right panel you will immediately see how it will look in the post.

Tools for formatting posts
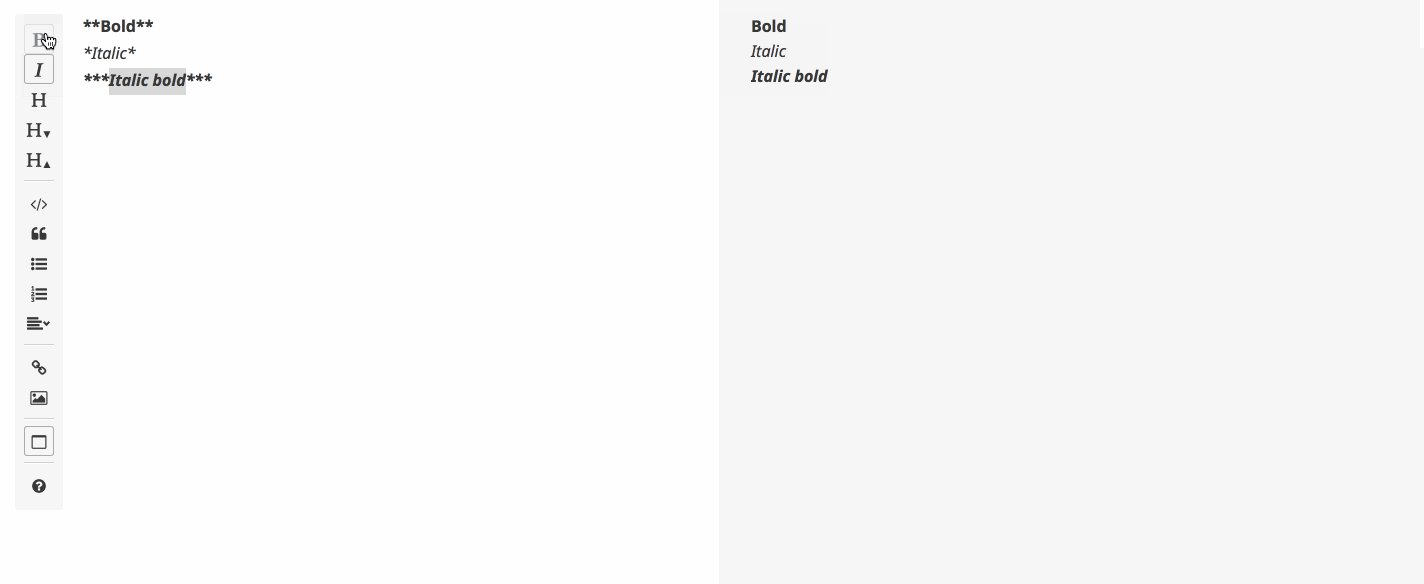
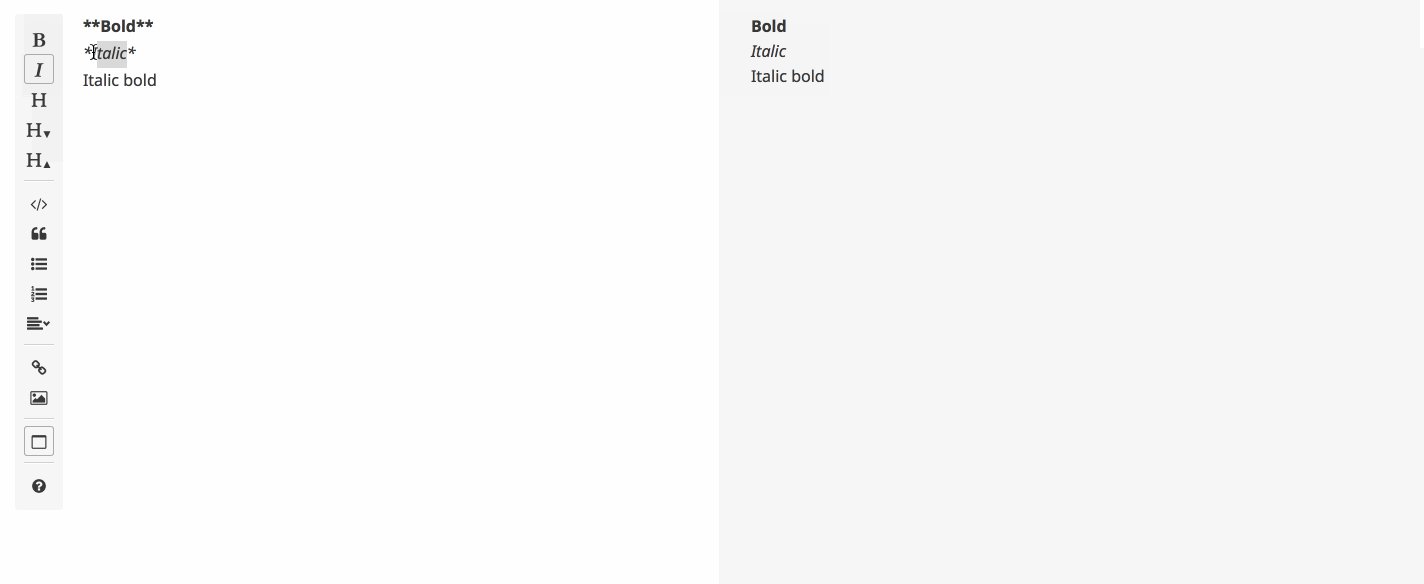
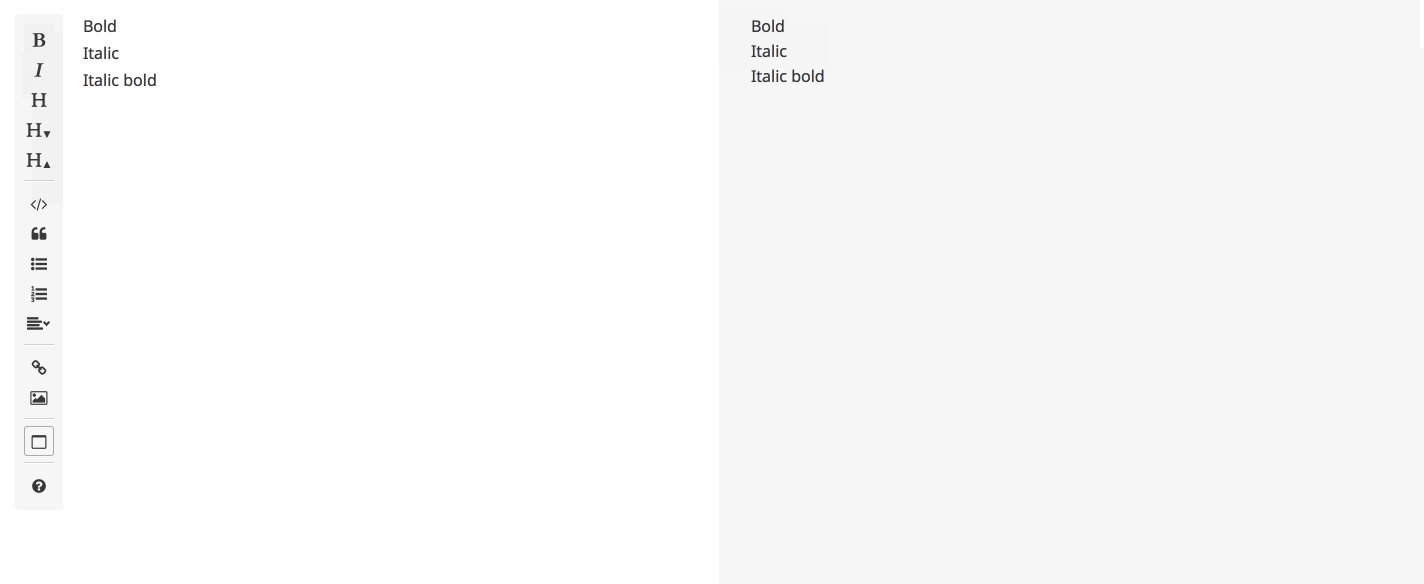
1. Bold and Italic.
In order to make text bold or italic, select the desired section of the text with the mouse and press B (for bold) and / or I (for italics).

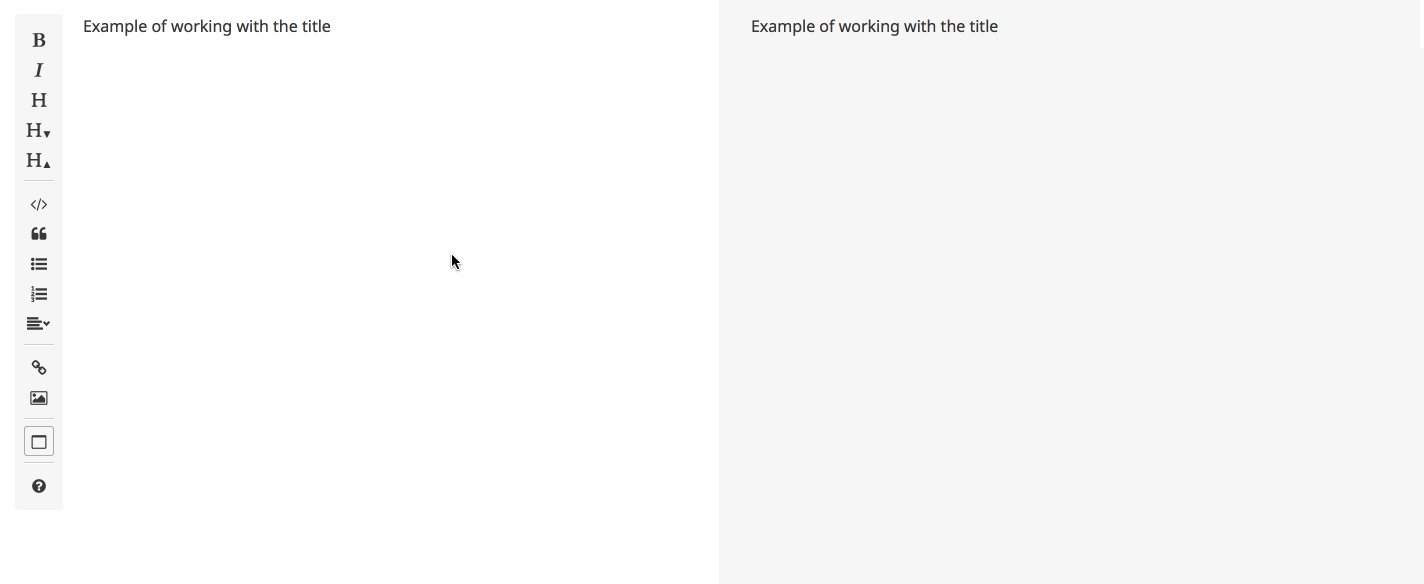
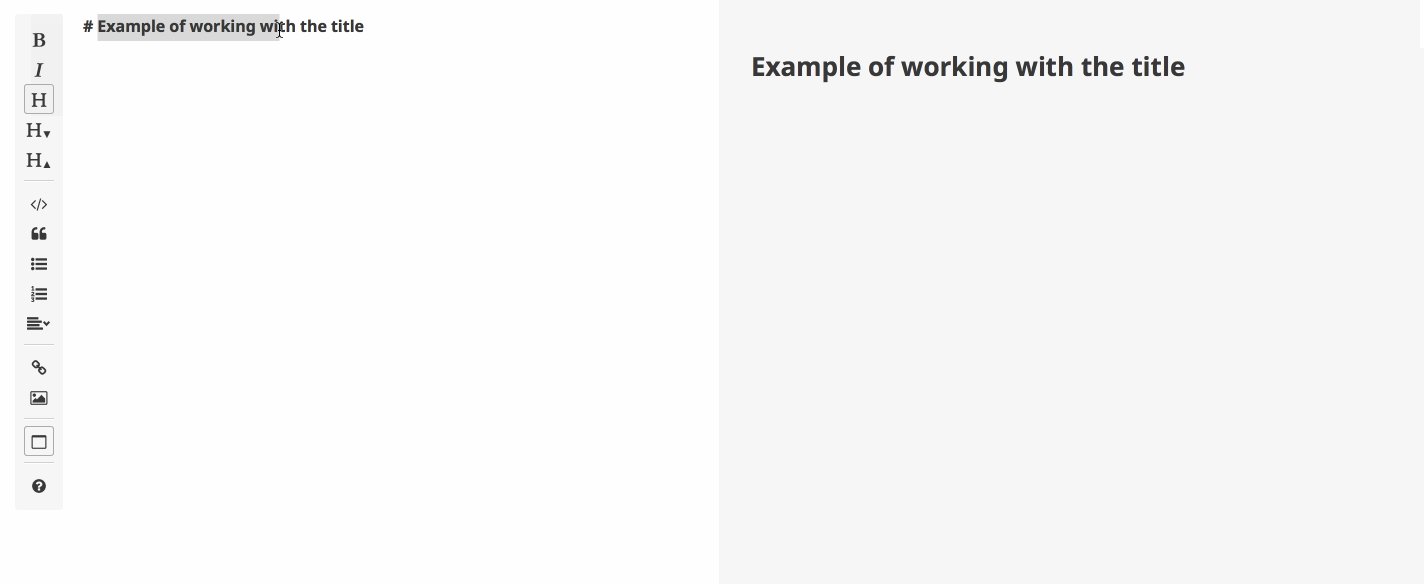
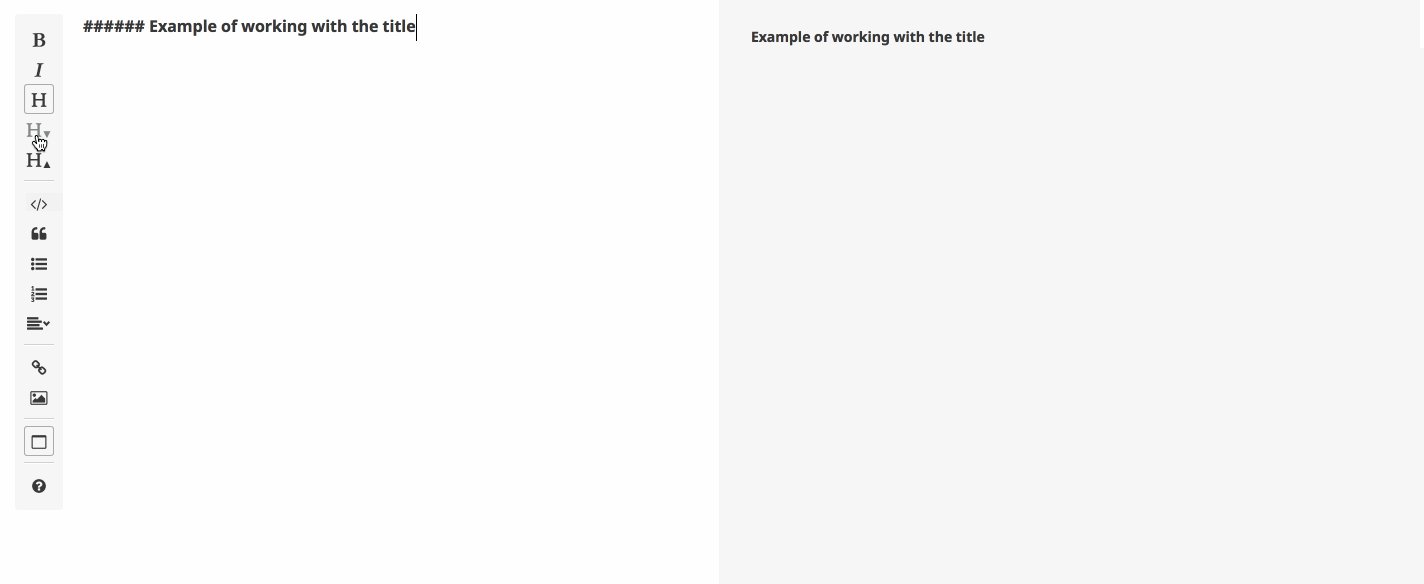
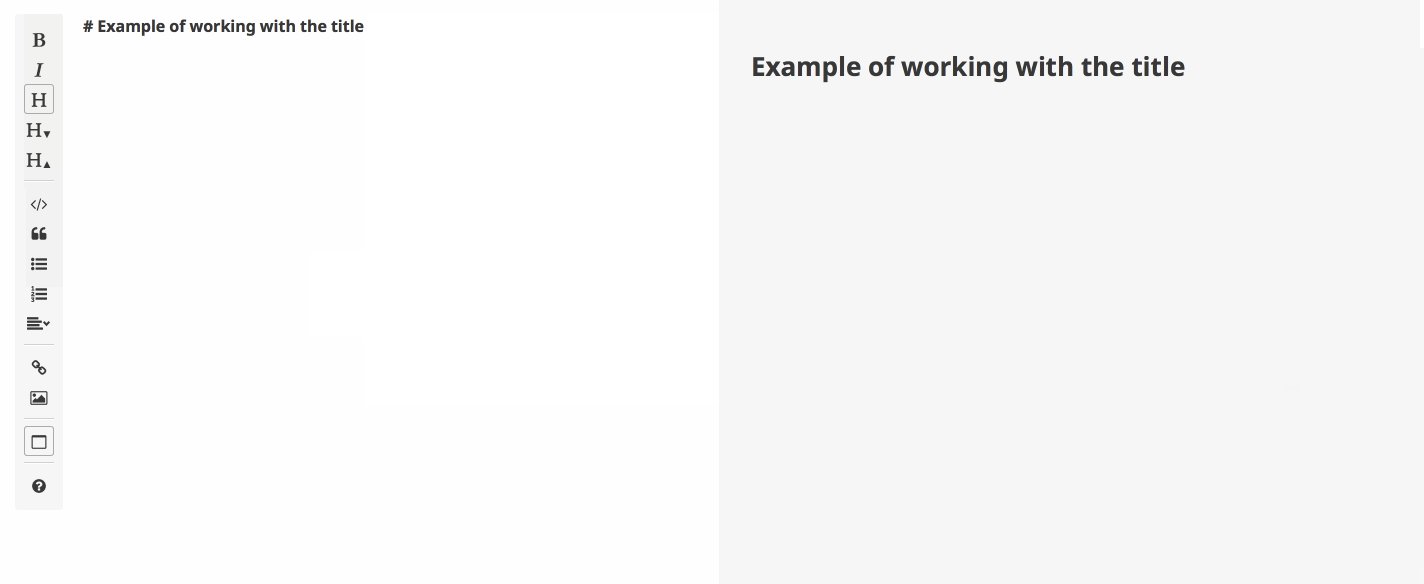
2. Headings.
Headings are created in a similar way when a section of text is highlighted and Heading (H) button is pressed. To decrease or increase the heading size, use the nearby H buttons with arrows.

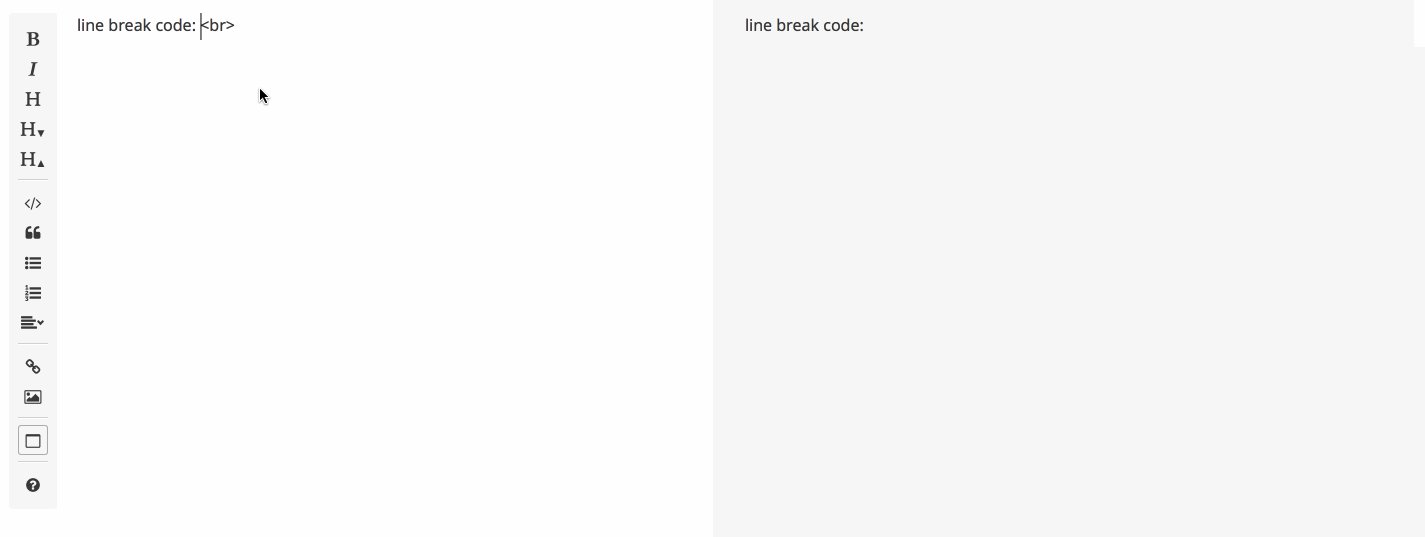
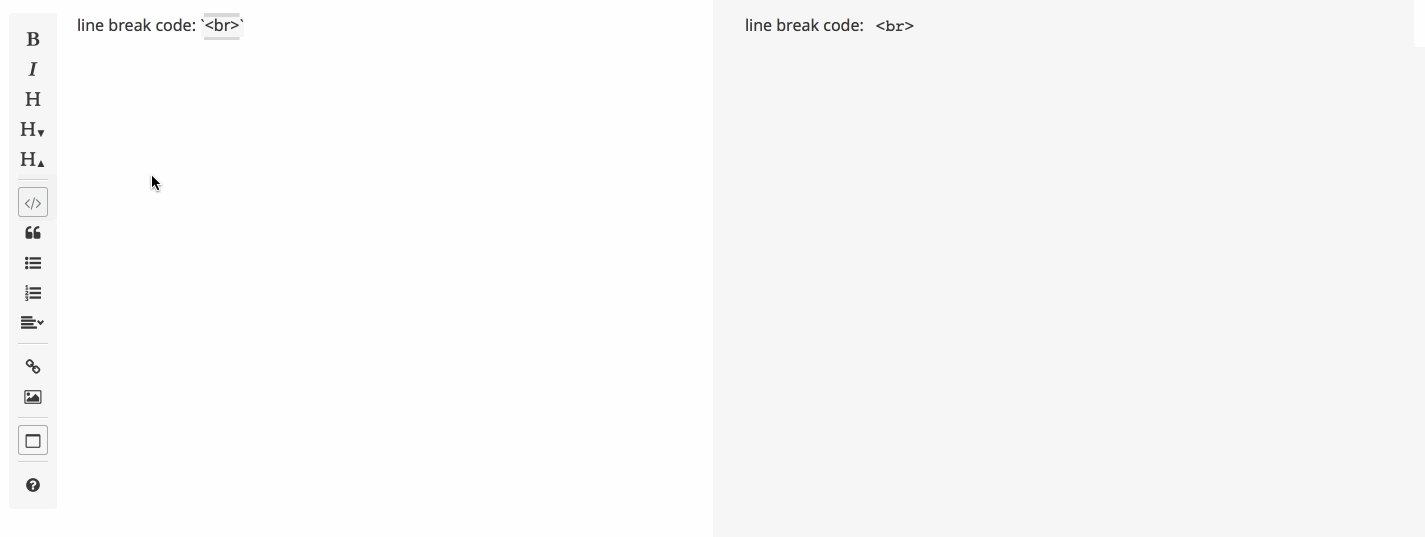
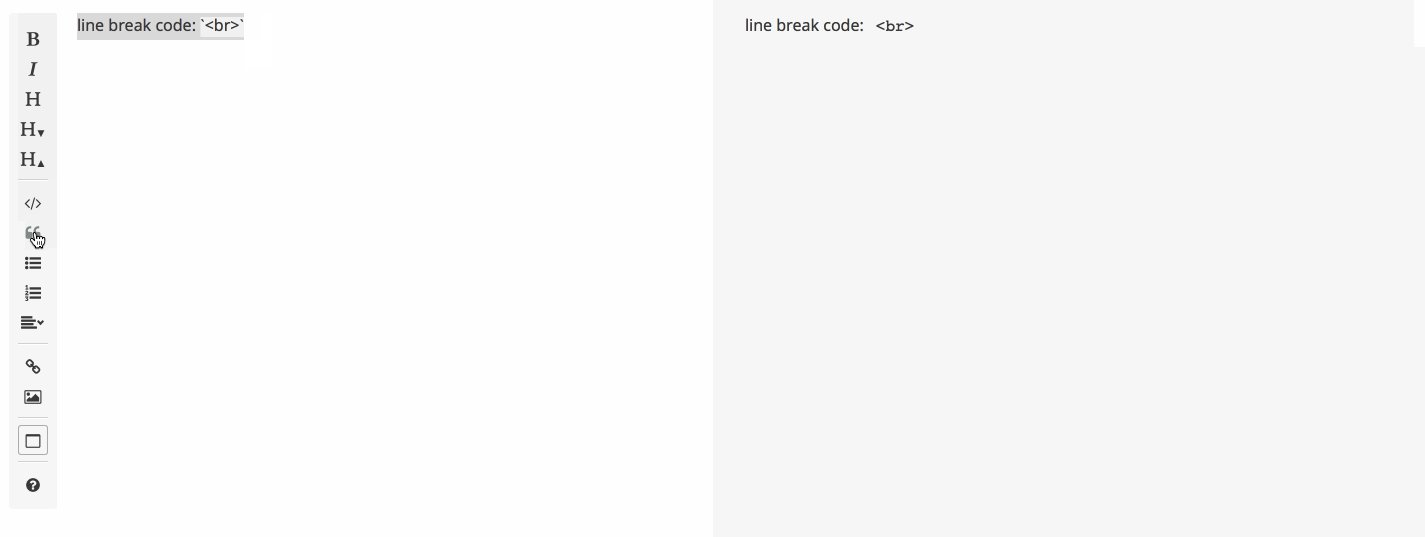
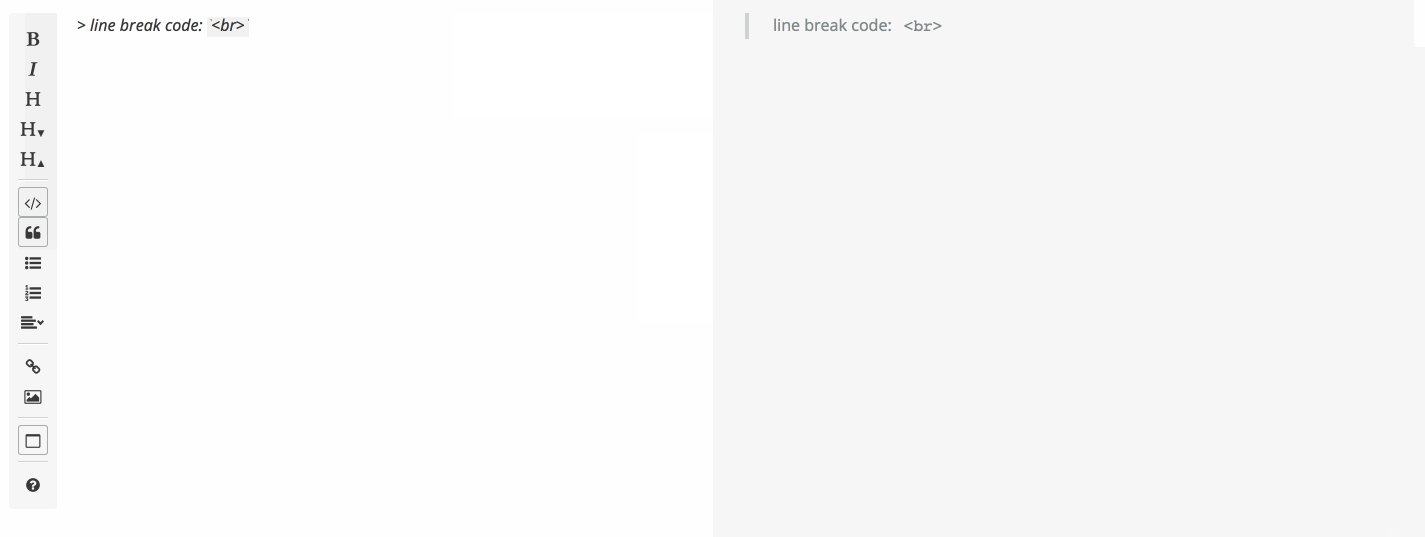
3. Code and quotes.
To visualize program code or a quote we also select the desired sections of the text and press Code or Quote buttons, respectively.

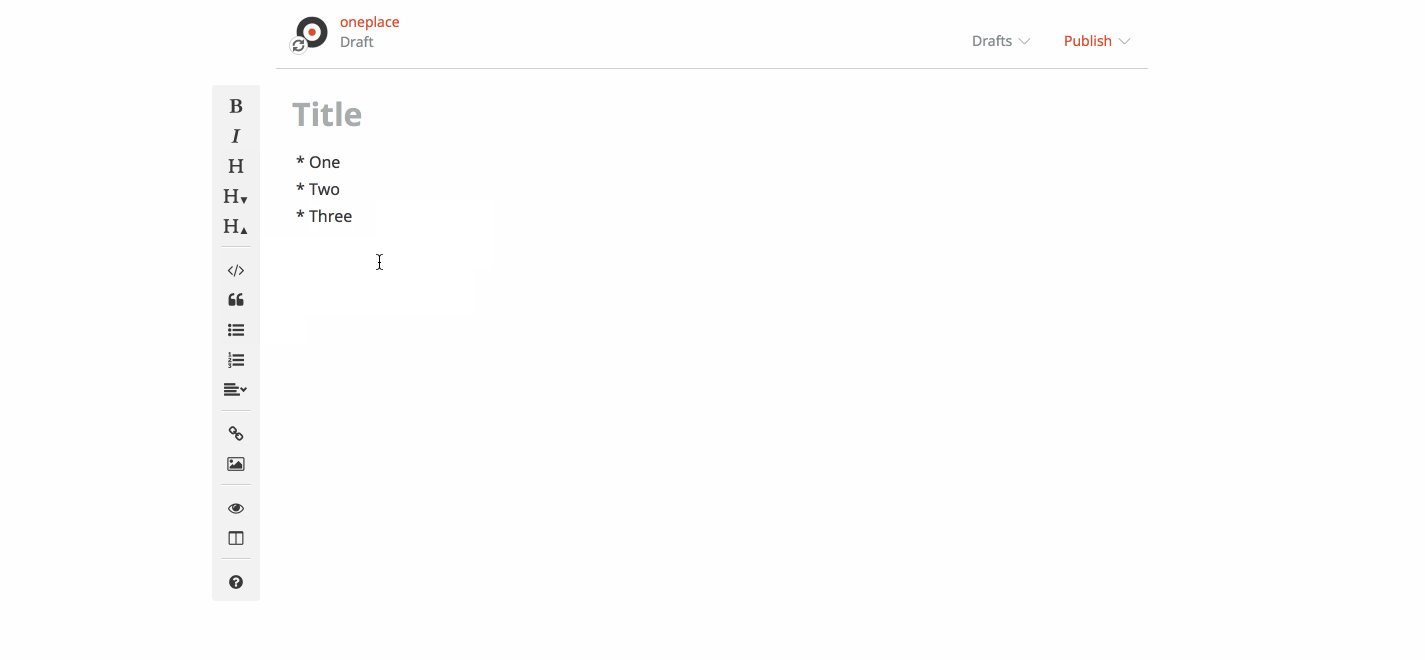
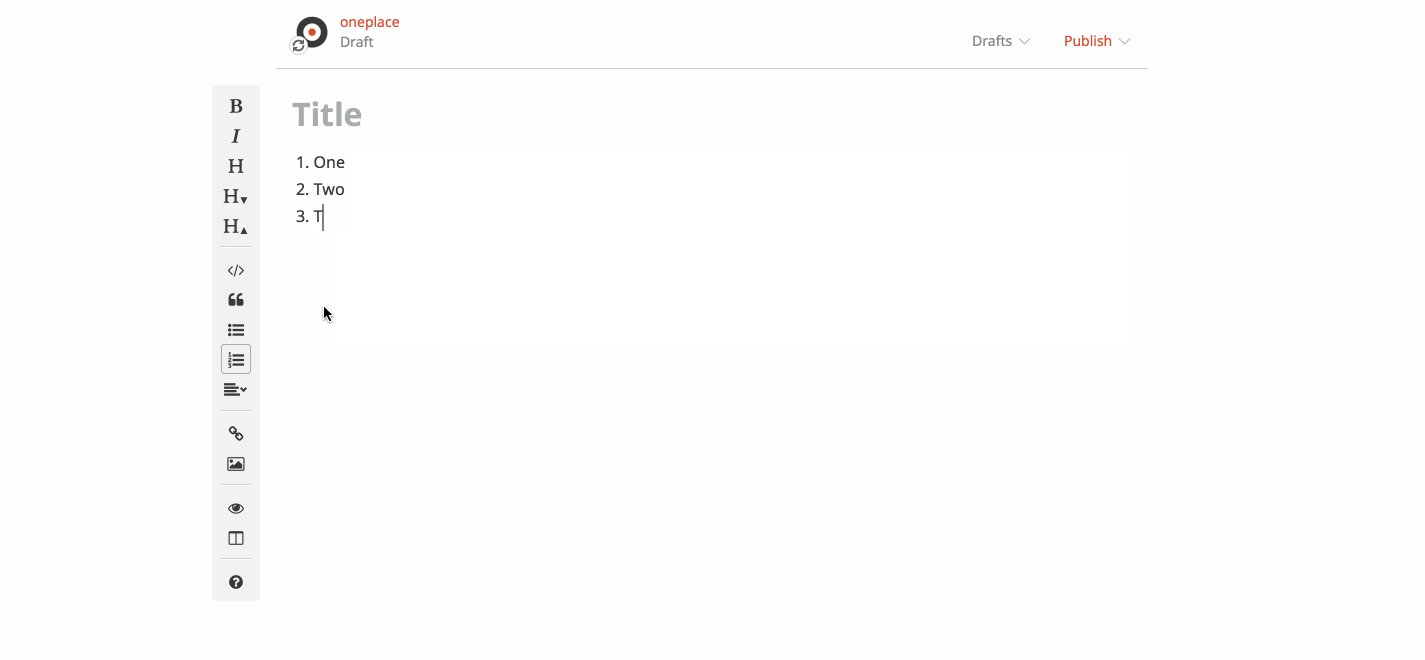
4. Lists.
To create first item of a bulleted or numbered list, click the corresponding buttons on the toolbar. To create next items, just press «enter» to insert a line break.

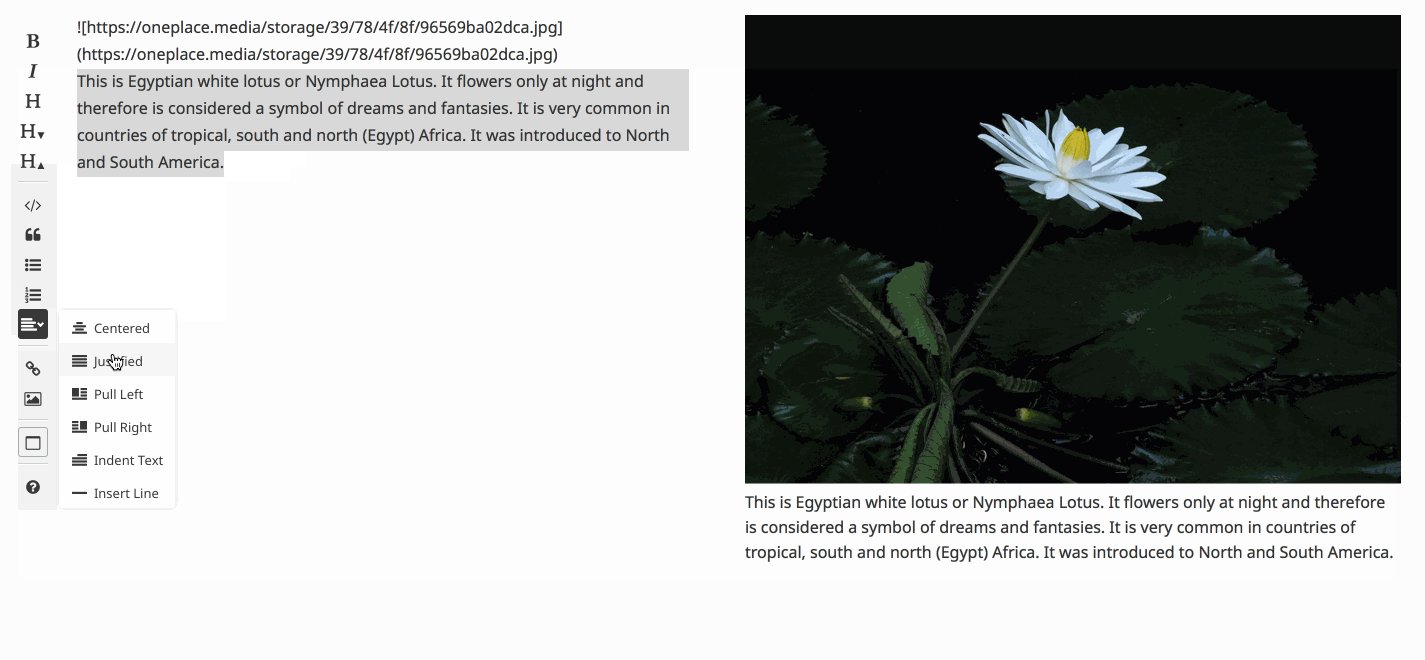
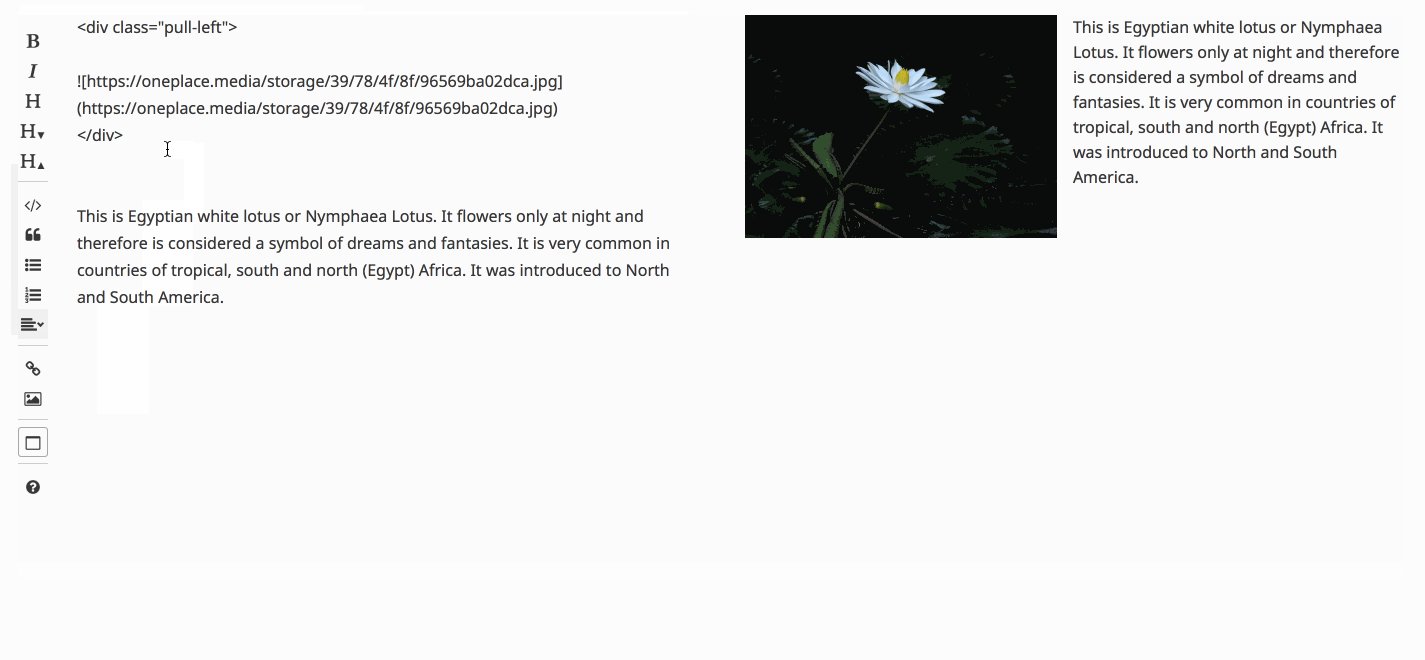
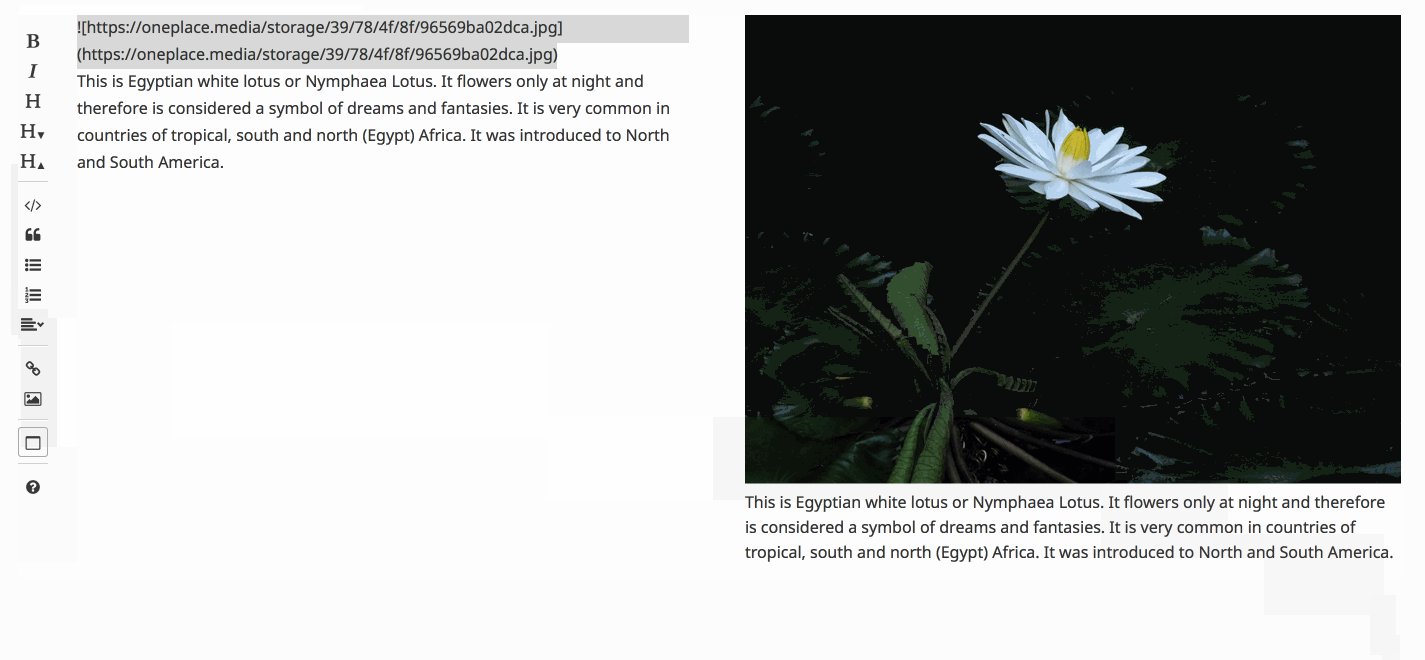
5. Align text. Wrap text around image.
After selecting desired section we can center text using Centered button in the Formatting dropdown or make it justified (Justified button). Also you can, for example, pull one of your post images to the left so that it takes up only half of the width and the text will wrap around it on the right. To do this, select the code responsible for the image and click Pull Left button. If you want the image to be on the right side instead and the overflowing text on the left, then click Pull Right.

In the same dropdown menu there are also Indent Text and Insert Line buttons.
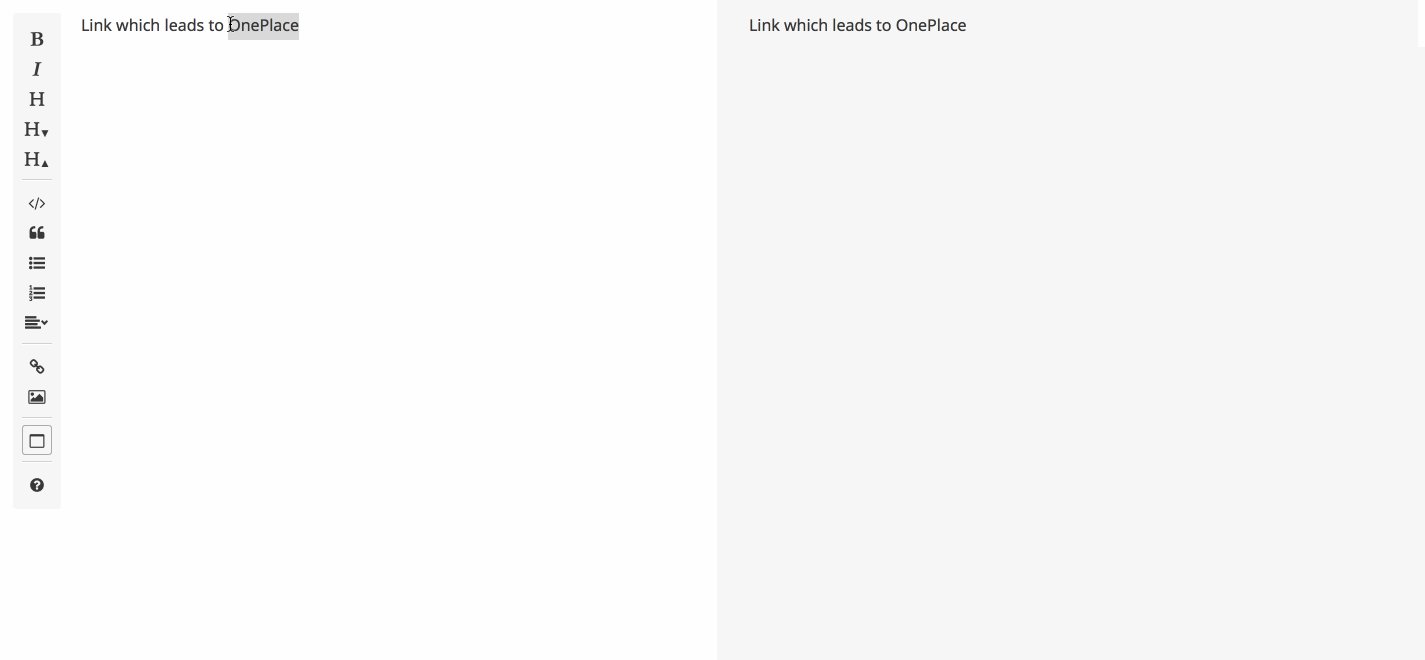
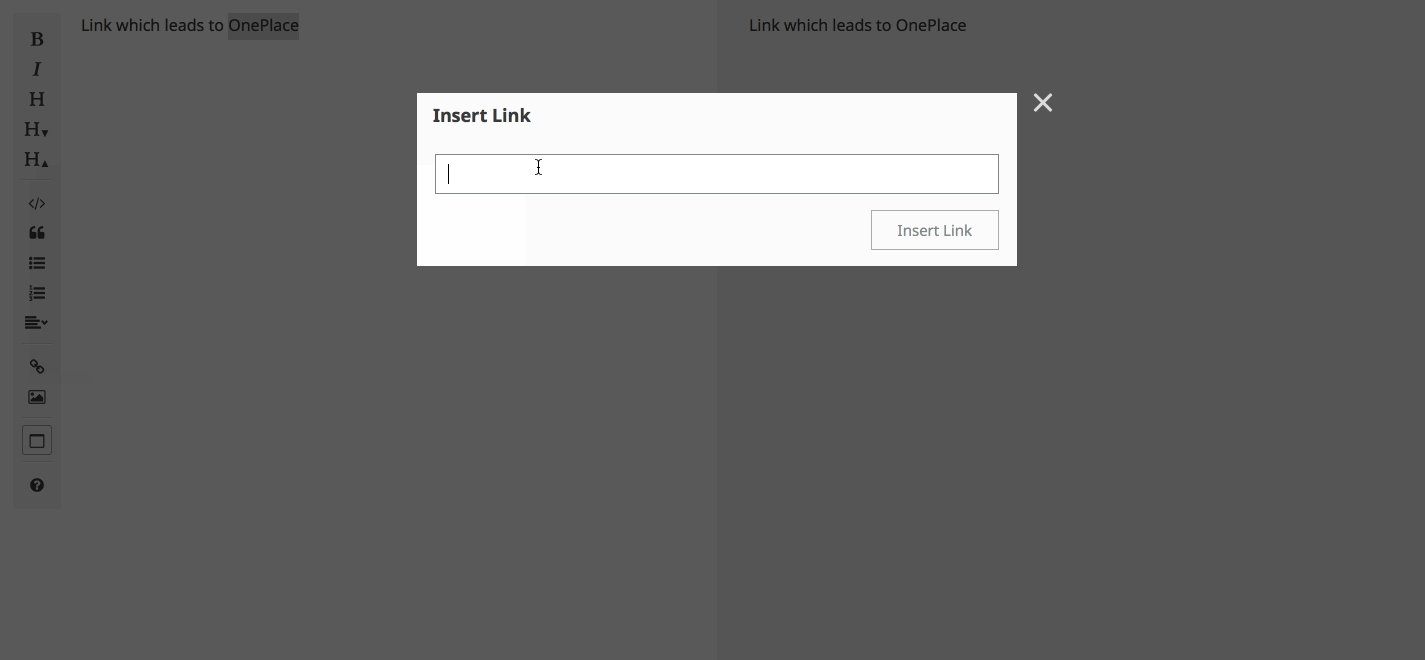
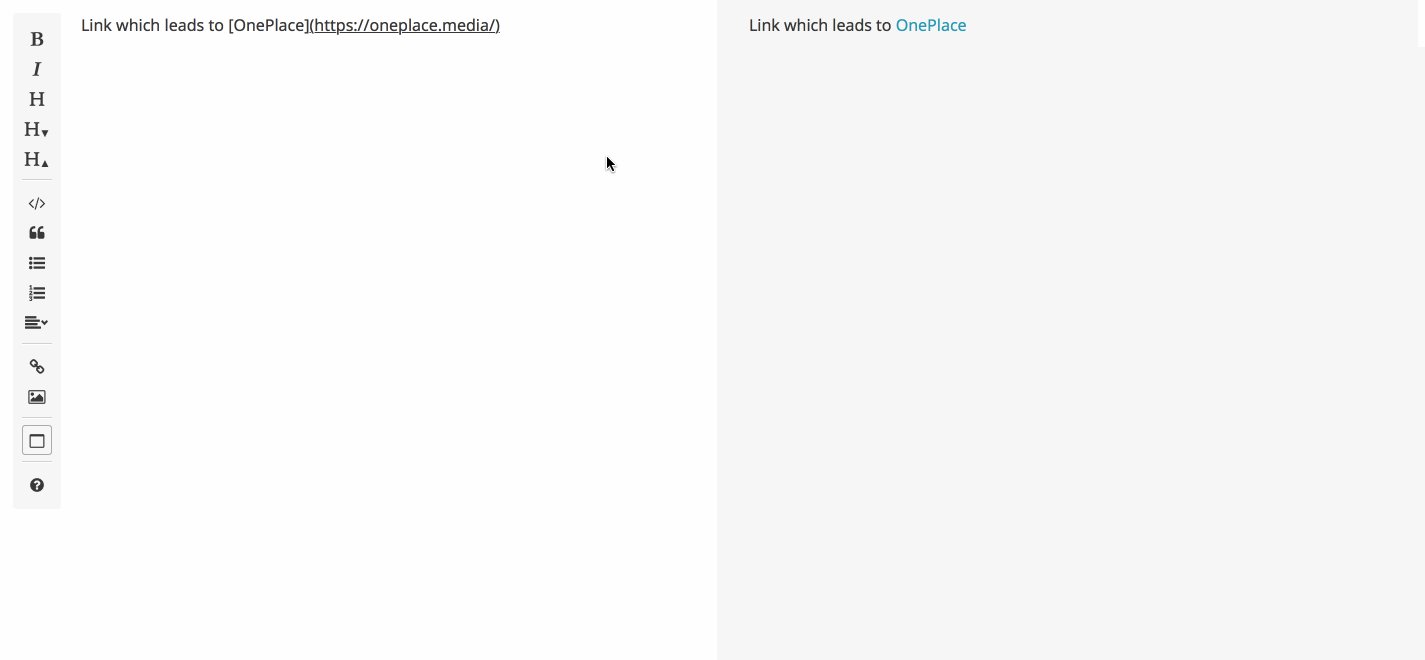
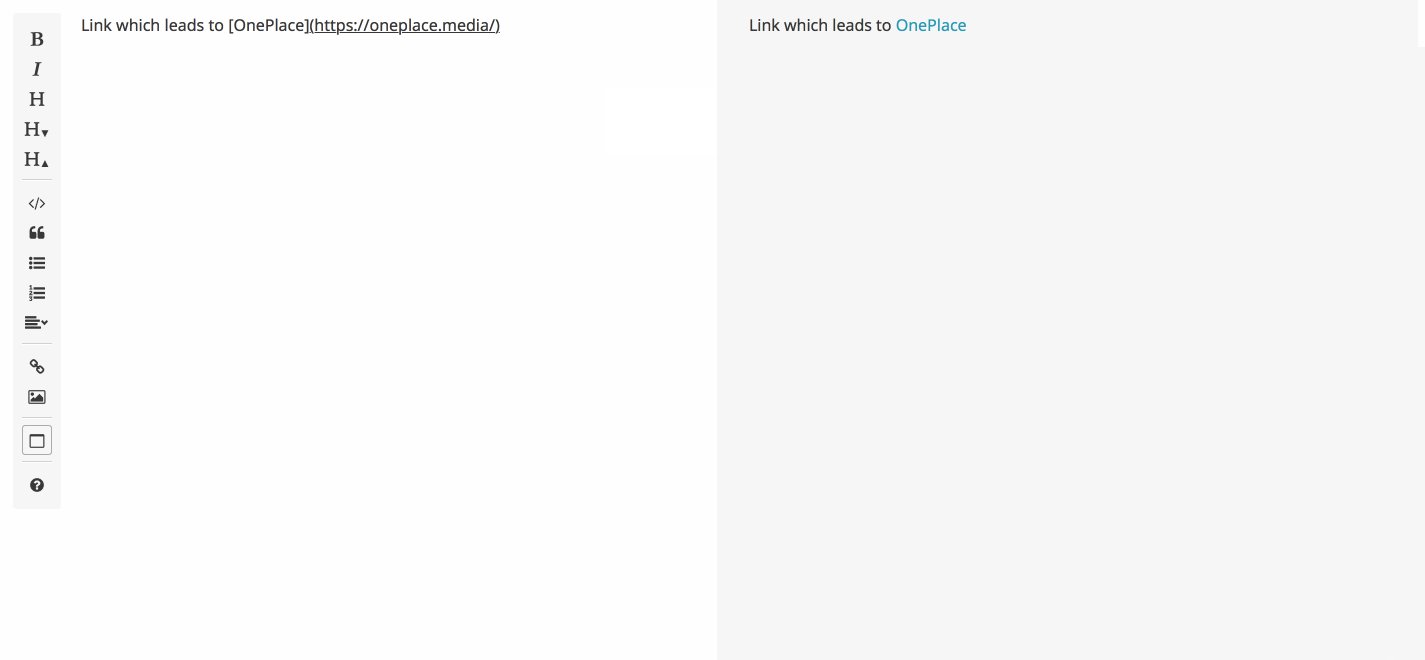
6. Links.
Website URLs can be entered directly without using the toolbar. However if you want the link to be «hidden», then select part of the text to which you want to add the link, click the Insert Link on the toolbar and paste the link URL in the modal window.

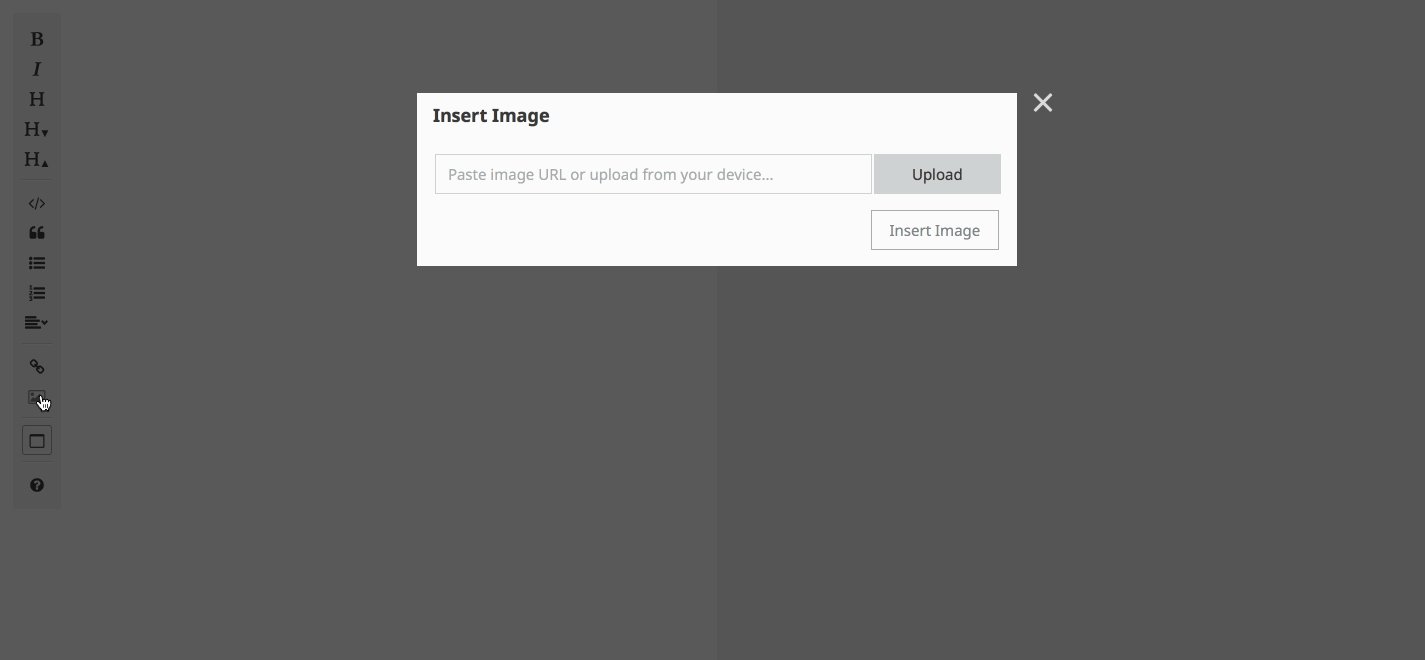
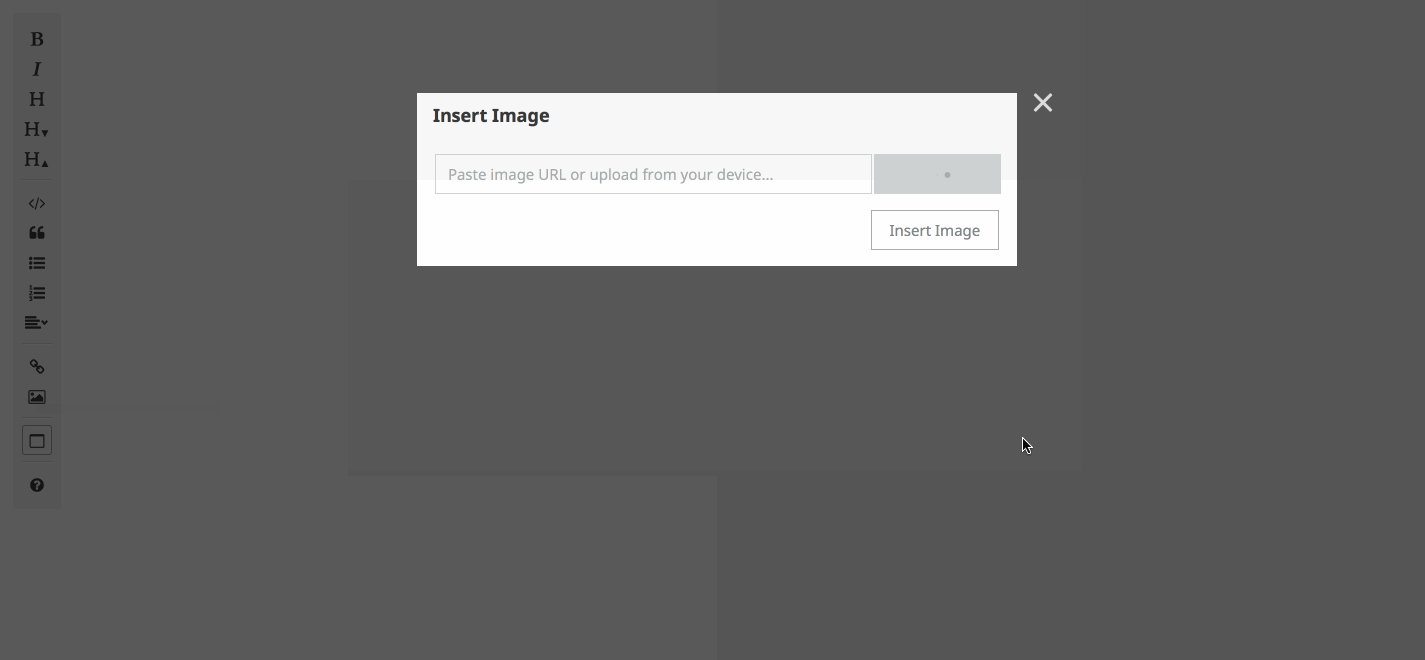
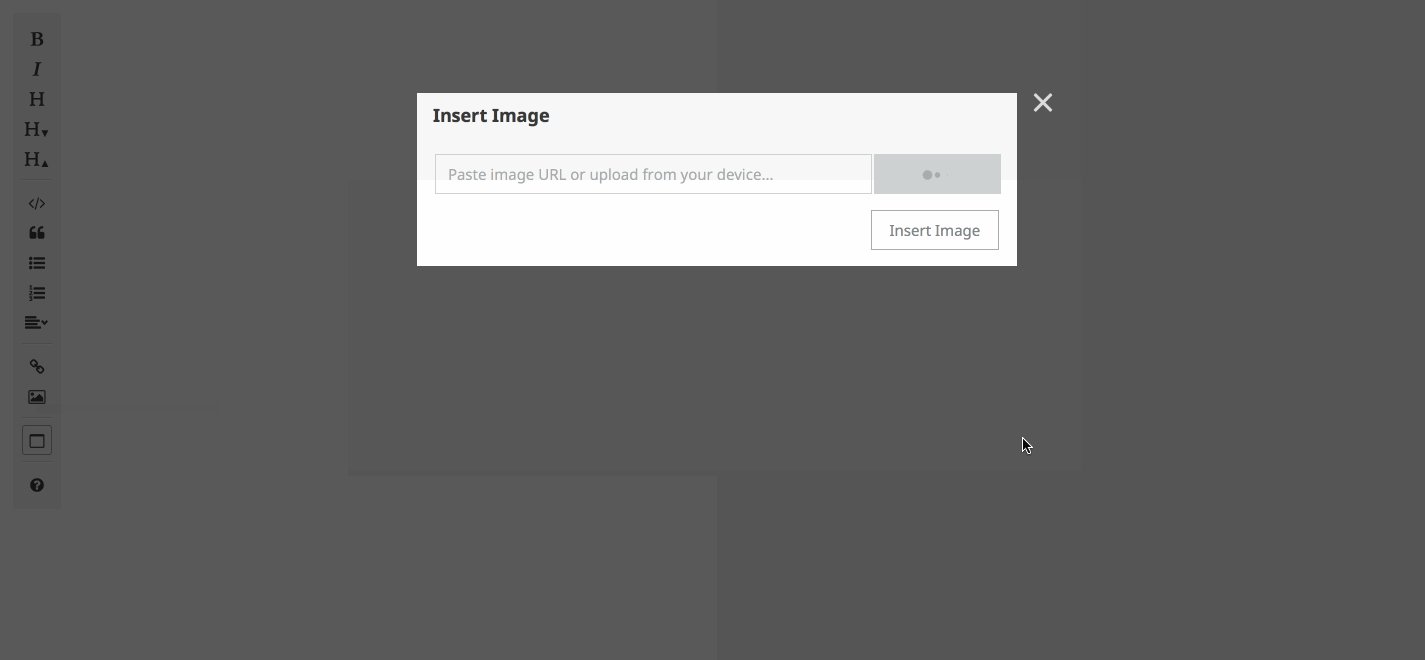
7. Images
OnePlace editor allows direct upload of images up to 2 Mb or gif-animations up to 20 Mb. You can simply drag the file into the editor or click the Insert Image button and upload it from your computer.
Also you can specify URL of an image hosted on another website. When using a link to a third-party resource, there are no restrictions on the file size.

Drafts
Yes, we can store post drafts. All your drafts can be found in the menu with the same name. You can create new drafts there as well. So, if you are not ready to finish your post now, you can easily put it aside to complete later and move on to creating another one.
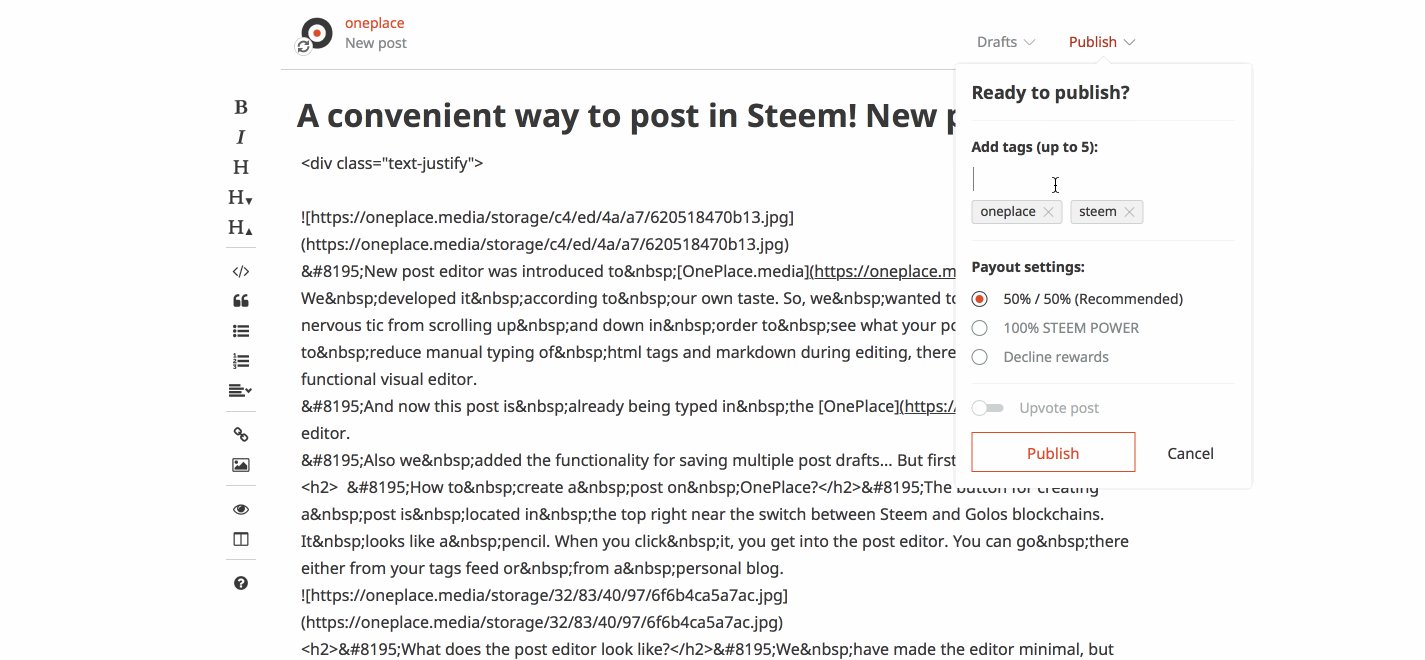
How to publish a post?
Once the post is finished, click on the Publish button in the top right. In the dropdown menu enter relevant tags (each tag is confirmed by hitting «enter»), setup payment settings etc. Just the usual things. When ready, confirm by clicking Publish.
Later, probably, somewhere in the same menu we will add scheduled posts setup.
Our post editor is still in the testing phase. If you notice any problems, tell us about them in the telegram chat. The editor will be further upgraded and optimized later on.
If you are reading about OnePlace.media for the first time, then you can find more about our concept in the previous posts: 1, 2.
Very informative post. Looking forward for using this great tool. I will be posting about it for my review later. Bookmarked done!
Thank you! Looking forward to read your review.
While this is really a cool site for us to play the editor and markdown techniques, I believe the Steemit Editor is sufficient enough to my needs as a blogger/content creator. I love the idea/initiative but I'm sticking with Steemit. Cool stuff though :)
I am gonna try this editor
This comment has received a 0.32 % upvote from @booster thanks to: @pritam20.
That looks REALLY great and just what I was looking for the past few months!
Question: do you charge a percentage of rewards for posting through your editor?
Thanks and good luck developing!
Thank you! We currently charge 5% fee from author rewards to fund app development.
Sounds very fair! Following now so I can get updates on future developments :-)
Looks great, but one security question. What keys am I required to provide to the tool/service? That would be the biggest factor for me.
We agree that security is very important and we strive to provide most secure way of handling user keys. Our app uses multi-authority permission feature, which modifies account metadata to share posting authority with our account @oneplace.app. Such change requires signing transaction with your private active key. This method is also used by a lot of apps in the Steem ecosystem and all users can check modifications to their authority list on https://steemd.com/@account
Why we chose this method as the most favourable for security:
Of course we realize it still requires trust that's why our application is fully open-source (GitHub) and open for scrutiny and review by other developers. We also plan to implement an option to use SteemConnect, which is already trusted by many users to handle their private keys.
Steemconect is a good solution for this! I think it will increase users on your app. As everyone known , scammers and thieves are everywhere on steemit. I will never trust anyone my private keys and I don’t know any app that requires active private keys either. I trust steemconect and will be back as soon as you start to use it.
Much better to have software that runs on the desktop for managing authority. I have one in development now
Much better to have software that runs on the desktop for managing authority. I have one in development now
Actually if the user could provide his posting key each time and you are only posting, you wouldn't need the active key.
wow this looks super useful
Thanks for this great and informative post, markdowns styling has been a challenge to. I know this is going to help me Alot.
FollowBack every day 100%
I am really interested in this but why do I have to confirm my oneplace account with “private active keys”?! It doesn’t sound safe at all, that’s why I decided not to join. What is your opinion about this @oneplace ?
Please see our reply to @mrosenquist above.
Looks good but it would be nicer if there were only a right hand pane for most people.
Agreed. We plan to move to a fully visual editor at later time, because markdown is just too complex for an average user.
Excellent, very good tool.