Discovering Fonts with Creative Cloud
Finding the right font for a project can seem overwhelming at times. Identifying, pairing, and unlocking special features of a font can be a time-consuming endeavor. With a variety of Creative Cloud apps and services, finding the right font is now fun and inspiring.
As a designer, you probably take photos of things that inspire your creativity. I find myself taking photos of posters, building ornaments, and natural textures to help inspire future design ideas. Recently I started taking photos of fonts that I find interesting, then using tools like Adobe Capture, Photoshop, and the Typekit website to help me identify them.
Finding fonts “in the wild”
Adobe Capture is a great mobile app that allows you to gather assets from the real world and add them to your virtual toolbox. Capture allows you to gather colors, textures, patterns, and even create custom brushes based on photos you take with your phone. What’s more, Capture can also help you identify fonts.!
chrisconverse_topic_008_part_1_figure_01.jpg
Starting either from a photo or your camera, Capture lets you highlight a specific area of interest, then connects with Typekit to help identify the font. You’ll see a list of similar fonts loading right before your eyes. Adobe’s AI platform, Sensei, takes into account the subtle characteristics of the font image and quickly supplies you with fonts that match many of those same characteristics.
When you find a font you like, you can san save the font as a Character Style to one of your Creative Cloud libraries.
Using Match Font in Photoshop
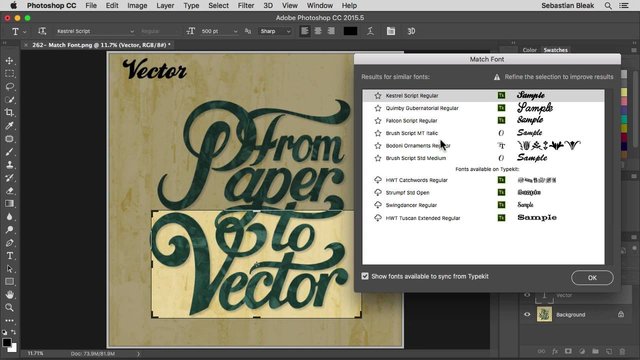
Another avenue into Typekit’s font-finding magic is through the Match Font feature of Photoshop. If you have a photo, graphic, screenshot, or even text that’s been flattened into a layer, the Match Font feature can help you identify the font.

To identify a font in Photoshop, make a marquee selection around the text, then select Match Font from the Text menu. Your marquee selection will be turned into an editable selection while Photoshop connects to Typekit. The Match Font dialog box will open, revealing real-time results based on your selection. You can modify the selection while the dialog box is open, and your results will be adjusted accordingly.

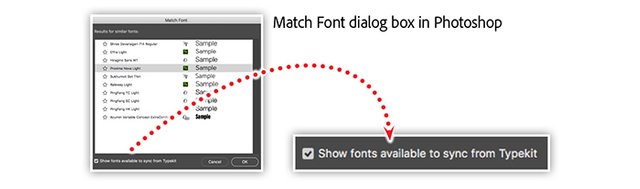
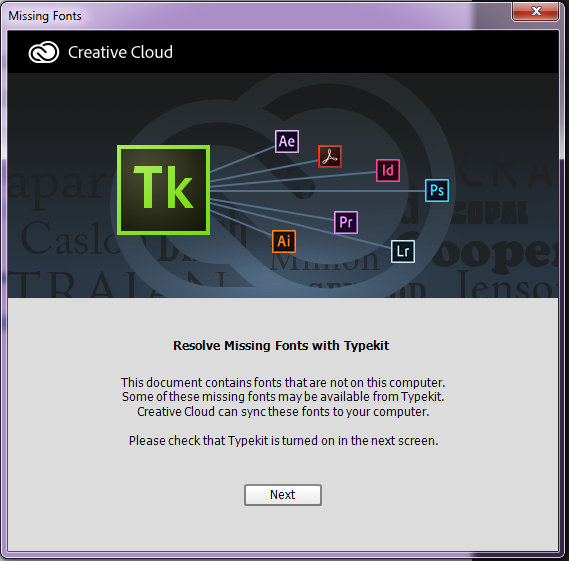
Enable font syncing from Typekit in the Match Font dialog box to allow Photoshop to sync and activate the fonts on your system. Once synced, the fonts will then be available for immediate use.
Detecting and pairing fonts with Typekit
The Typekit website contains quite a few features for understanding, identifying, and discovering fonts. Similar to the Adobe Capture app, the website allows you to identify fonts from a photo or screenshot. To give this a try, click on the Discover link in the upper-left corner of the website.

The Visual Search feature on this page allows you to upload an image in order to get a list of font recommendations based on the fonts detected. You can refine your search by modifying the selection to ensure the correct area of the image is being analyzed.
Once you find a font that you like, the next challenge is to pair the font with another one for your project. The fonts you choose should complement each other and help improve the readability and design of your project.

The Just my type website provides a list of font pairings featuring Typekit fonts. Find a font in this list that is similar to your chosen font, then see which fonts they recommend as a good pairing. In addition to Just my type, there are quite a few other websites that offer different designers’ suggestions on good font pairing solutions that can be found with a quick web search.
Learn more about creating beautiful typography with Creative Cloud
Join Chris Converse in the recorded webinar to discover tools to help you identify unknown fonts, activate beautiful typefaces for use on your website, and uncover special characters and ligatures that are just waiting to be discovered in your favorite fonts.
In this session you’ll learn how to:
Identify fonts using your phone’s camera.
Make use of the Glyphs panels.
Explore learning and discover tools on TypeKit.
Share type styles across CC apps with Libraries.
Enable a font for use on the web.
Use new variable width fonts — the future of OpenType.
Watch the Adobe Creative Cloud e-learning series
Creating Beautiful Typography with Creative Cloud.
✅ @chaudhary99, I gave you an upvote on your post! Please give me a follow and I will give you a follow in return and possible future votes!
Thank you in advance!
introduce.bot, ok sure i am following you in return follow me
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://theblog.adobe.com/discovering-fonts-creative-cloud/
ok robot that's good i am giving you a upvote also