Różnica pomiędzy tworzeniem zmiennych za pomocą const, let i var.
Linki do szerszego omówienia wyjaśnianych pojęć, na samym dole wpisu.
W ostatnim wpisie mówiłem o tworzeniu zmiennych, o typach wartości, czym jest deklaracja i inicjalizacja zmiennej, o zasadach panujących podczas tworzenia zmiennych.
W tym wpisie postaram się wyjaśnić ci na czym polega różnica pomiędzy const, let i var. Zanim jednak zacznę muszę wyjaśnić ci takie pjęcia jak hoisting i zasięg zmiennych.
Pokaże też w tym wpisie jak wypisać coś w konsoli przeglądarki i jak dołączyć plik.js do pliku.html.
otwórz swój edytor kodu, stwórz nowy plik, zapisz ten plik z rozszerzeniem .js.
stwórz nowy plik i zapisz go z rozszerzeniem .html.
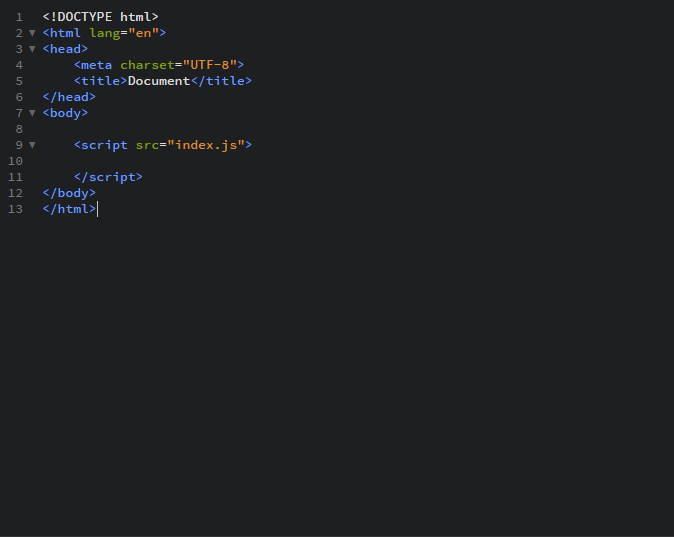
plik .html:

plik .js jest na razie pusty:

Dobrze teraz wyjaśnię na czym polega hoisting.
Wartości zmiennych będziemy wypisywać za pomocą console.log().
Hoisting polega na tym, że wszystkie deklaracje zmiennych są przenoszone na samą górę pliku. Wyjaśnię to na poniższym kodzie.
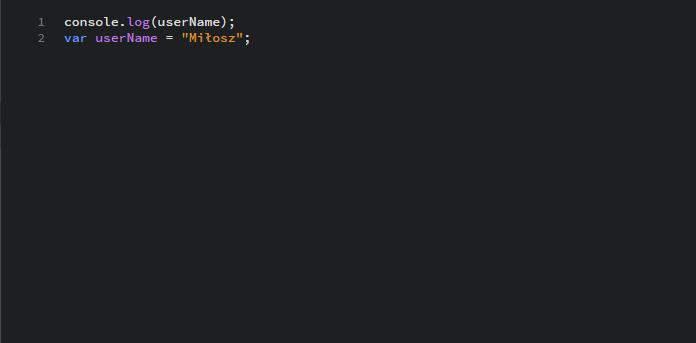
mając taki kod:

Powinno wyświetlić błąd, w końcu chcemy wypisać wartość zmiennej, której jeszcze nie stworzyliśmy. Ale przez hoisting deklaracja zmiennej zostanie przesunięta na samą górę.
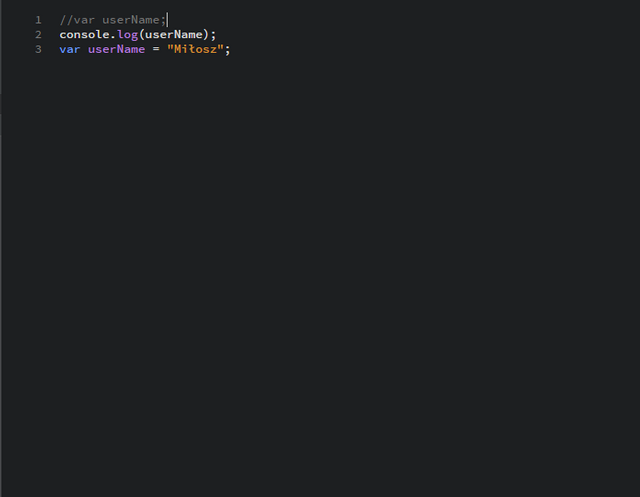
Dla przeglądarki twój kod będzie wyglądał tak:

Dlatego zamiast błedu, w konsoli zostanie wypisane undefined.
Teraz omówię zasięg zmiennych.
Zmienne globalne i lokalne.
W większości języków programowania, zakres zmiennych ogranicza się do bloku, w którym zmienna się znajduje(ograniczony zazwyczaj klamrami).
W języku JavaScript jest inaczej, ale istnieje jeden wyjątek, ale o nim później.
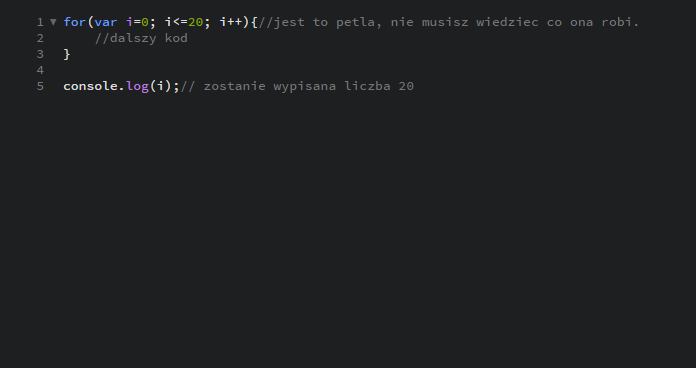
Poniżej przedstawię kod, którego zapewne nie zrozumiesz, ale nie bój się nie musisz wiedzieć co ten kod robi :).

W większości języków programowania zostałby wypisany błąd, ponieważ zmienna została stworzona w bloku kodu, i nie powinna być widoczna poza nim.
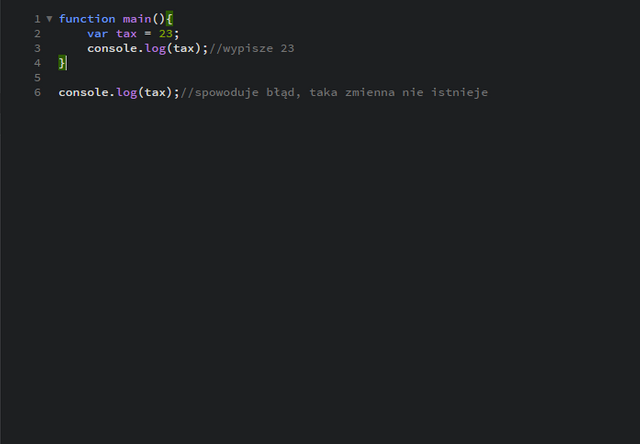
Wcześniej mówiłem o pewnym wyjątku a jest nim zakres funkcji.
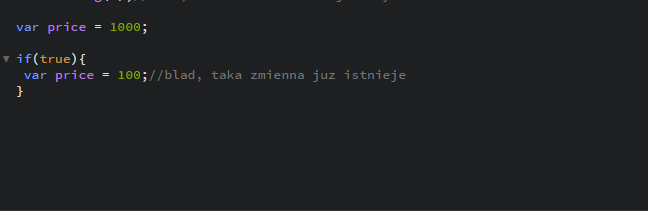
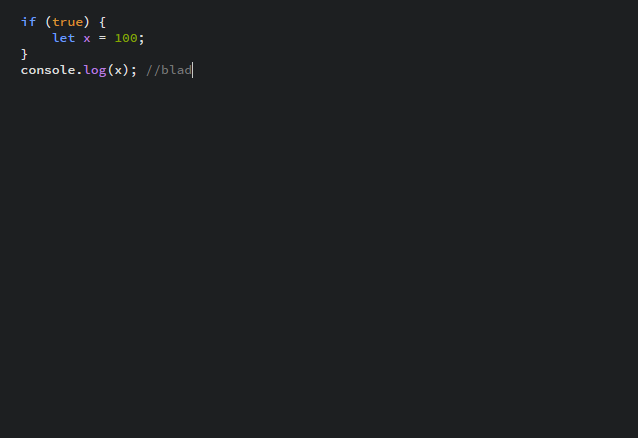
Taki kod spowoduje błąd:

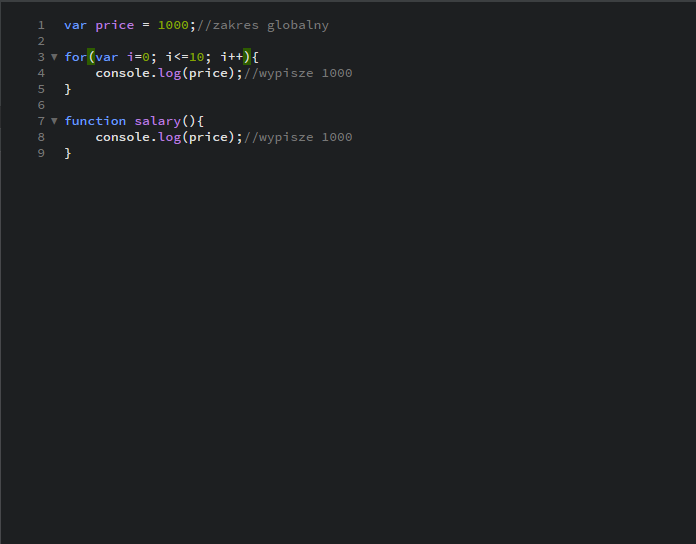
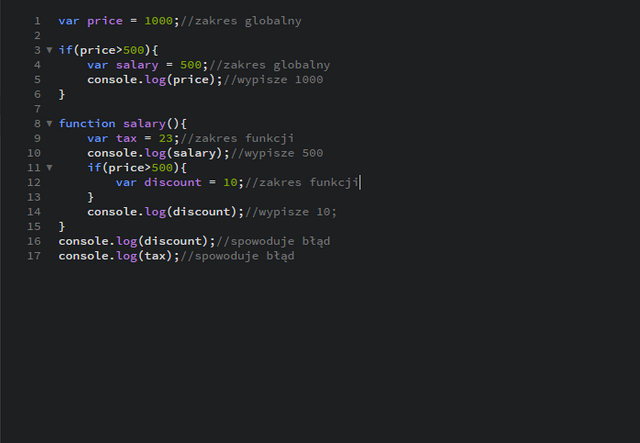
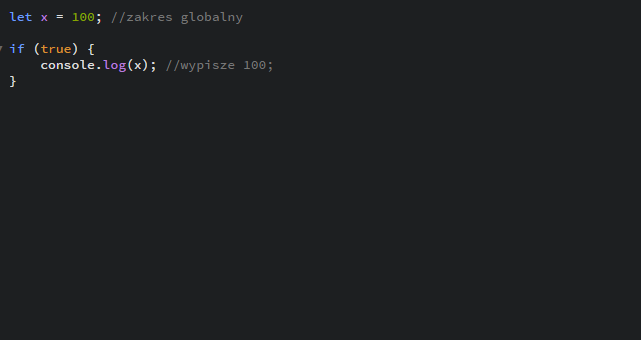
Zasięg globalny polega na tym, że zmienna jest widoczna w cały kodzie. Można jej użyć w każdym bloku kodu.



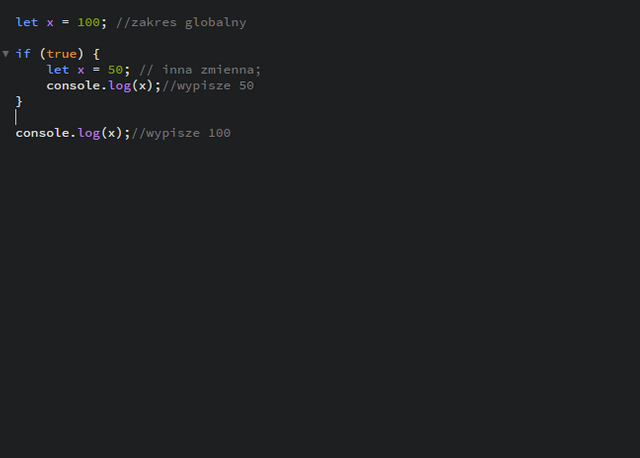
tworząc zmienne za pomocą const i let, zasięg zmiennych jest blokowy, czyli zmienna stworzona wewnątrz danego bloku kodu, nie może zostać użyta poza nim. Jeżeli wewnątrz bloku kodu stworzysz zmienną za pomocą let lub const, nie będziesz mógł użyć jej poza tym blokiem kodu.

Tworząc zmienną w zasięgu globalnym możesz użyć jej tak jak w przypadku var, w całym kodzie.

Tworząc zmienną x w zakresie globalnym, a później w zakresie blokowym, są to dwie różne zmienne. W przypadku var wystąpiłby błąd spowodowany tym, że taka zmienna jak x już istnieje.

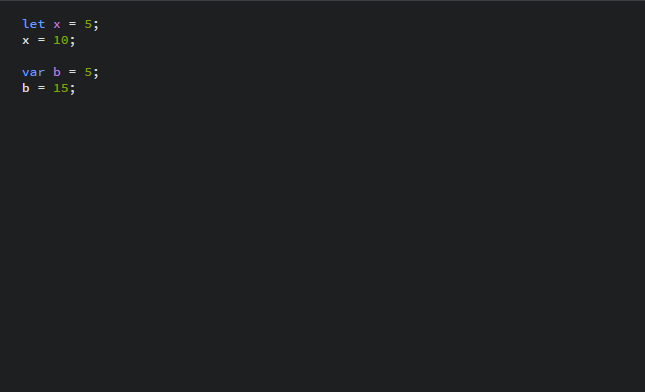
Słowo let i const są podobne, różnie je jednak jedna istotna rzecz. Tworząc zmienną za pomocą let i var, można je nadpisać.

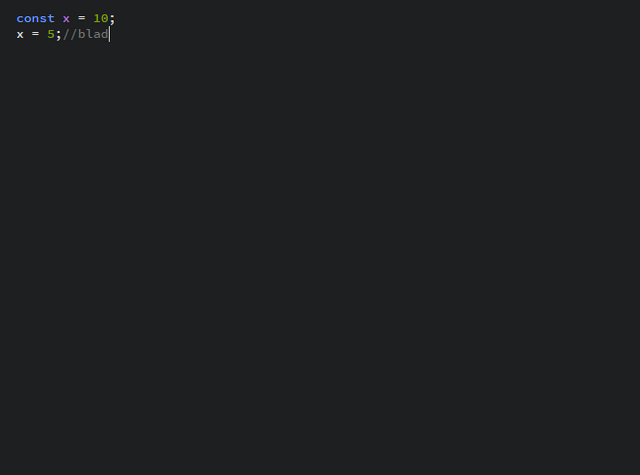
W przypadku const raz przypisana wartość jest stała, nie da się jej nadpisać. Aczkolwiek w pewnych przypadkach można przypisaną wartość modyfikować, ale o tym w innym wpisie.

Garść przydatnych linków
więcej o let
więcej o const
więcej o var
więcej o hoisting
więcej o zasięgu
Congratulations @livvy! You received a personal award!
Click here to view your Board
Congratulations @livvy! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!