Use "Do Not Track" on your web browser
I came across an article written by medium regarding on "Do Not Track" (DNT) Policy on medium.com . It's quite interesting about the fact that a lot of browser do not respect "Do Not Track", so I decided t do a bit of research on DNT and implemented on my own site.
Background story
According to Wikipedia, "Do Not Track" (DNT) is already available in the internet back in 2010.
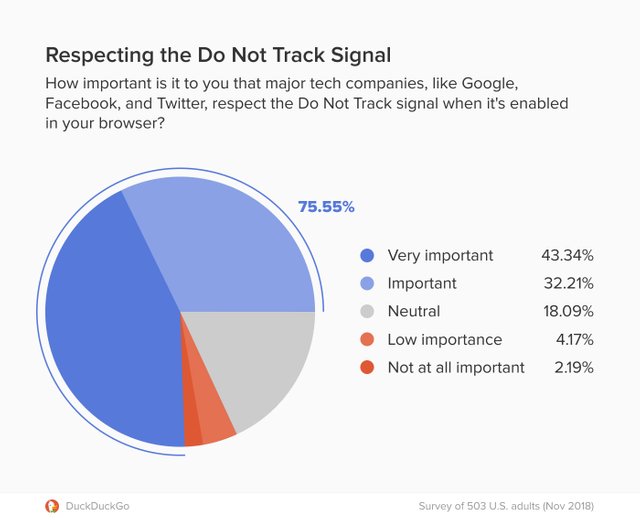
According to research done by duckduckgo (DDG), this is the result:

source: searchenginejournal.com
It's quite surprising that a lot of websites are not respecting DNT, even some of the big ones like Facebook and Google.
How to enable DNT
upscribe written an article on medium on how to enable DNT on your preferred browser:
https://medium.com/upscribe/how-to-disable-enable-do-not-track-dnt-in-your-browser-db6b6bd7dd0a
How to implement it in your browser
There's 2 ways of doing it, one on the server side and one on the client side.
Server side
Referring to MDN standard, a user will send in HTTP request with a header called "DNT".
DNT: 0
DNT: 1
0 - allow site to track
1 - don't allow site to track
Simple Nodejs server for demo
#!/usr/bin/env node
const http = require("http");
const app = http.createServer((req, res) => {
console.log(req.headers.dnt);
// Set a response type of plain text for the response
res.writeHead(200, { "Content-Type": "text/html" });
// Send back a response and end the connection
res.end("Hello, World!");
});
// Start the server on port 3010
const port = 3010;
app.listen(port, "127.0.0.1");
All you need is to get request headers with req.headers.dnt. If dnt is 1, you should not serve or track that user.
Client Side
For client side, chrome will setup on navigator.doNotTrack and the output for DNT users will be "1" in string.
Sample Code
if (navigator.doNotTrack !== 1) {
// run tracking script (google analytics or any related services)
}
Conclusion
Quoting from DuckDuckGo,
DuckDuckGo argues that the DNT setting is inherently misleading, and there’s a huge discrepancy between the name of the setting and what it actually does.
However, the DNT setting is only a voluntary signal which websites are not obligated to respect.
With DNT, users should be able to take in control on what are their preferred content or ads. It's fascinating that google tag manager and ads do not respect that by default.
Hope this article helps in raising the awareness on DNT and web privacy.
Bonus
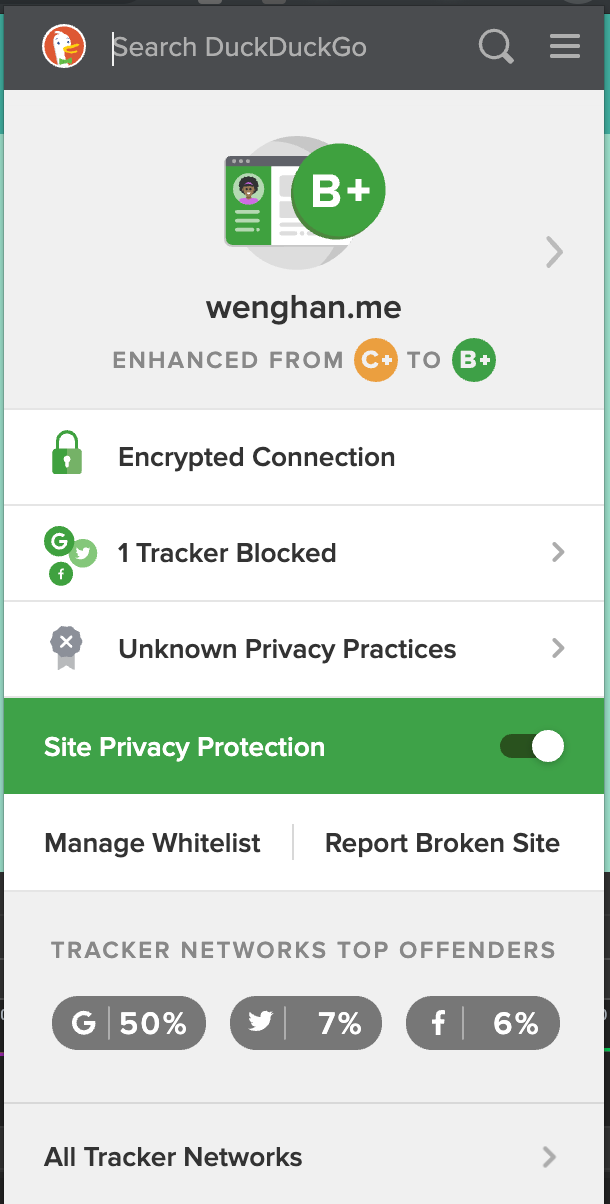
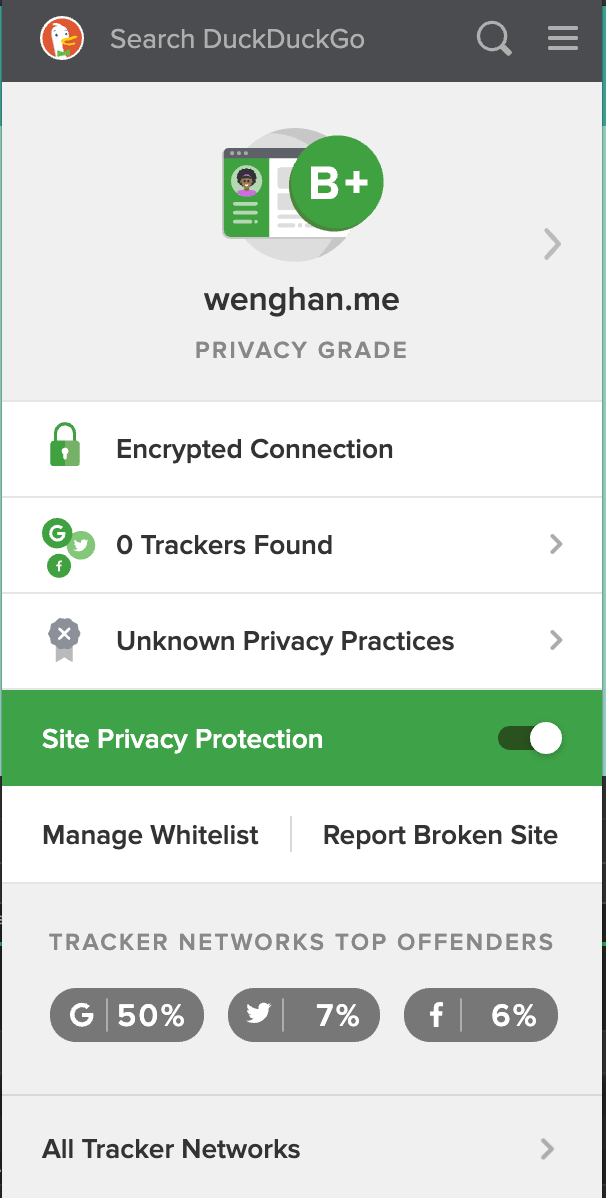
I implemented DNT on to my personal portfolio site. You can use DDG privacy extension, you can see a tracker existed when DNT is disabled.

With DNT

Without DNT
P.S. Article is posted on steem blockchain and also showed on my site at https://wenghan.me/blog/use-do-not-track-on-your-web-browser
You’ve been upvoted by TeamMalaysia community. Here are trending posts by other TeamMalaysia authors at http://steemit.com/trending/teammalaysia
To support the growth of TeamMalaysia Follow our upvotes by using steemauto.com and follow trail of @myach
Vote TeamMalaysia witness bitrocker2020 using this link vote for witness
你那里天气如何?想一展歌喉吗?好声音@cn-voice欢迎你~假如我的留言打扰到你,请回复“取消”。
Congratulations @superoo7! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Hi, @superoo7!
You just got a 0.61% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.