Android Login and Registration with Firebase Authentication for Your Project App - Android Development

[English]
This time I will try some of my experiences regarding android. Do you know if we want to create an application that has backend process we must understand as with Authentication, Database, etc .. It's called service. But there are things that need us to do the process. Ever heard of Firebase? Yes, certainly many who heard it for people who like the android or indeed android programmers. Here I will try to explain what is Firebase and how to make make Simple Login android with firebase.
Firebase is a Service Platform created by Google.Inc for the convenience of developers. Interestingly it is not the plataform but the Backend Service (BaaS). So all the features provided are for the ease of the Backend process. The features are :
1. Firebase Analytics.
2. Firebase Cloud Messaging dan Notifications.
3. Firebase Authentication.
4. Firebase Remote Config.
5. Firebase Real Time Database.
6. Firebase Crash Reporting.
But at this time I will try to show how to use Authentication and Real Time Database on simple android login application. The first thing to do is create a project in android studio.
Then go to https://console.firebase.google.com/u/0/
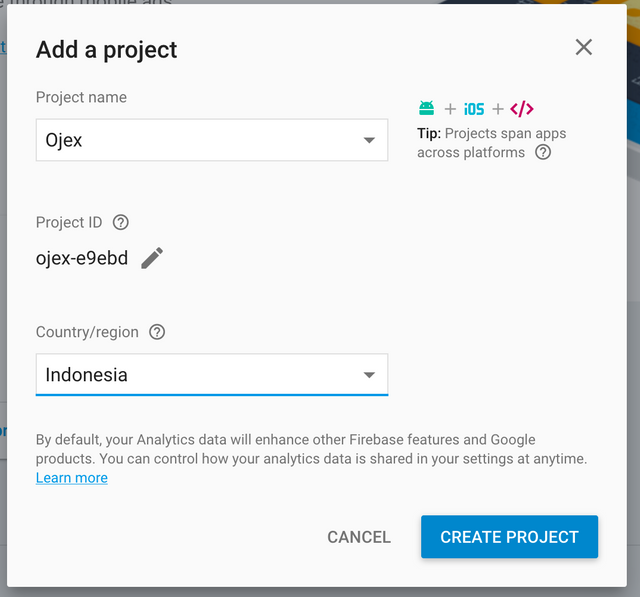
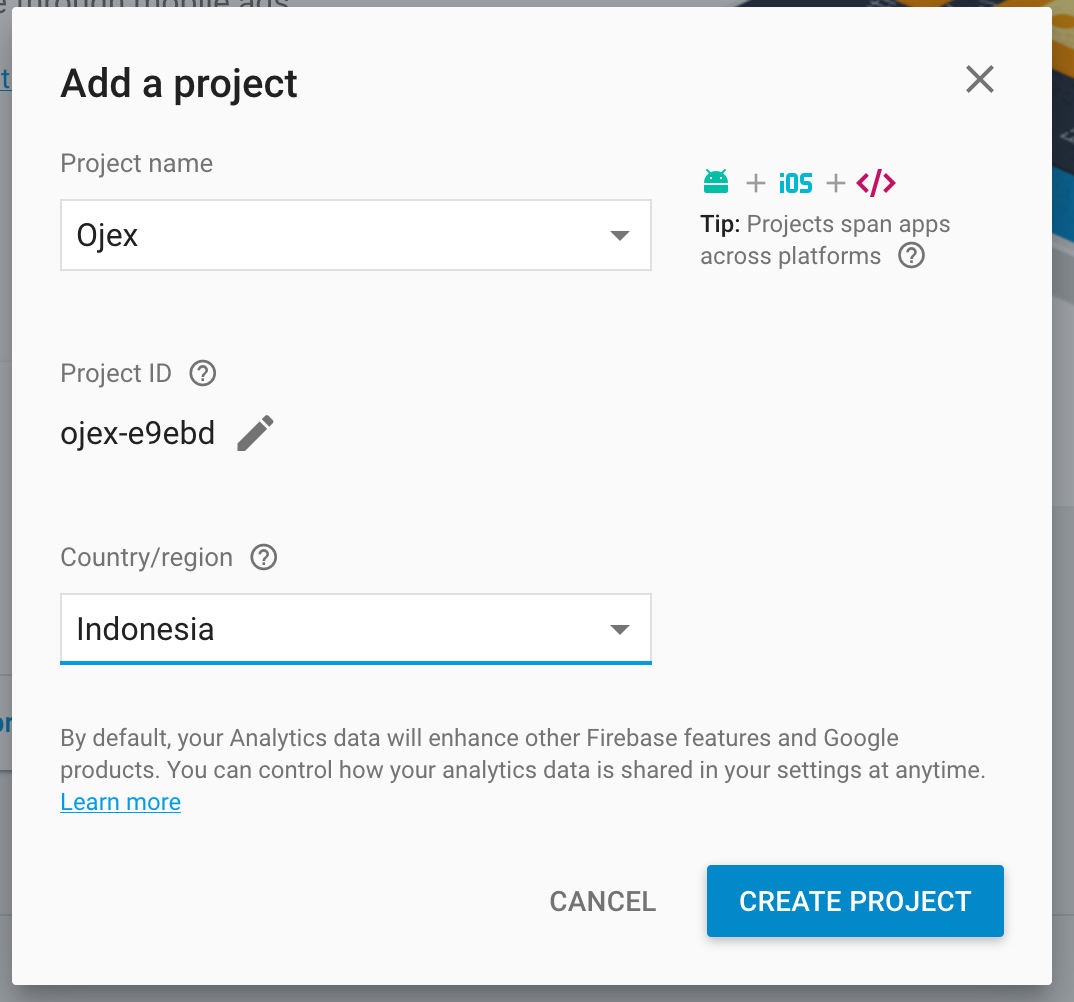
then add project and project contents for example like in this picture:

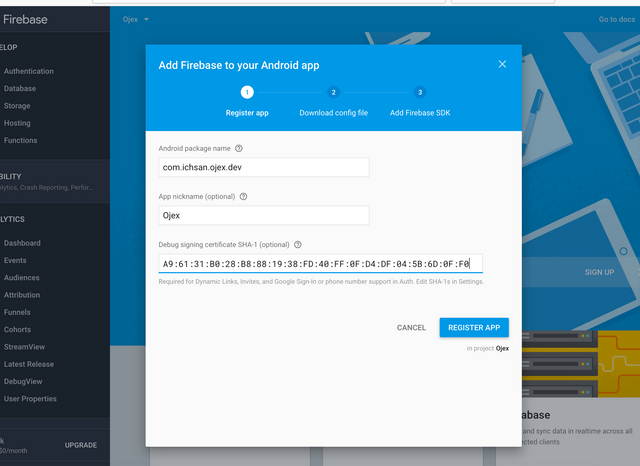
then select Add Firebase to your Android App, then will appear form like this :

Then fill in the data as shown below:
1. In the first column fill with the name of your Package project in Android Studio
2. In the second column fill with your App Name
3. In the third column fill with the SHA code of your Signing Project debug.
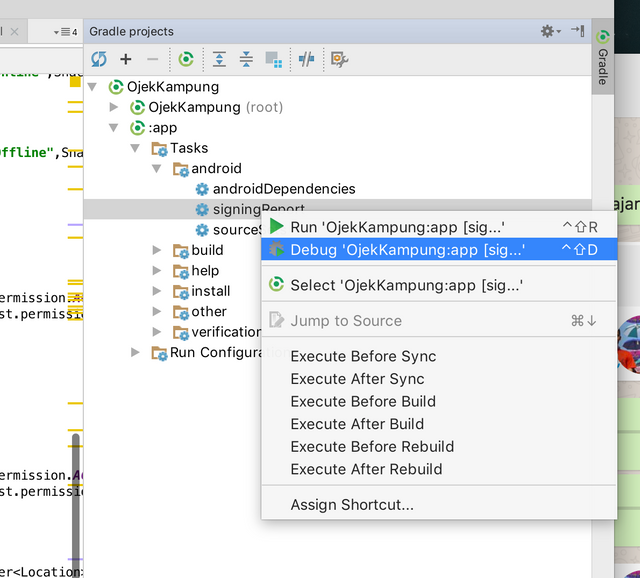
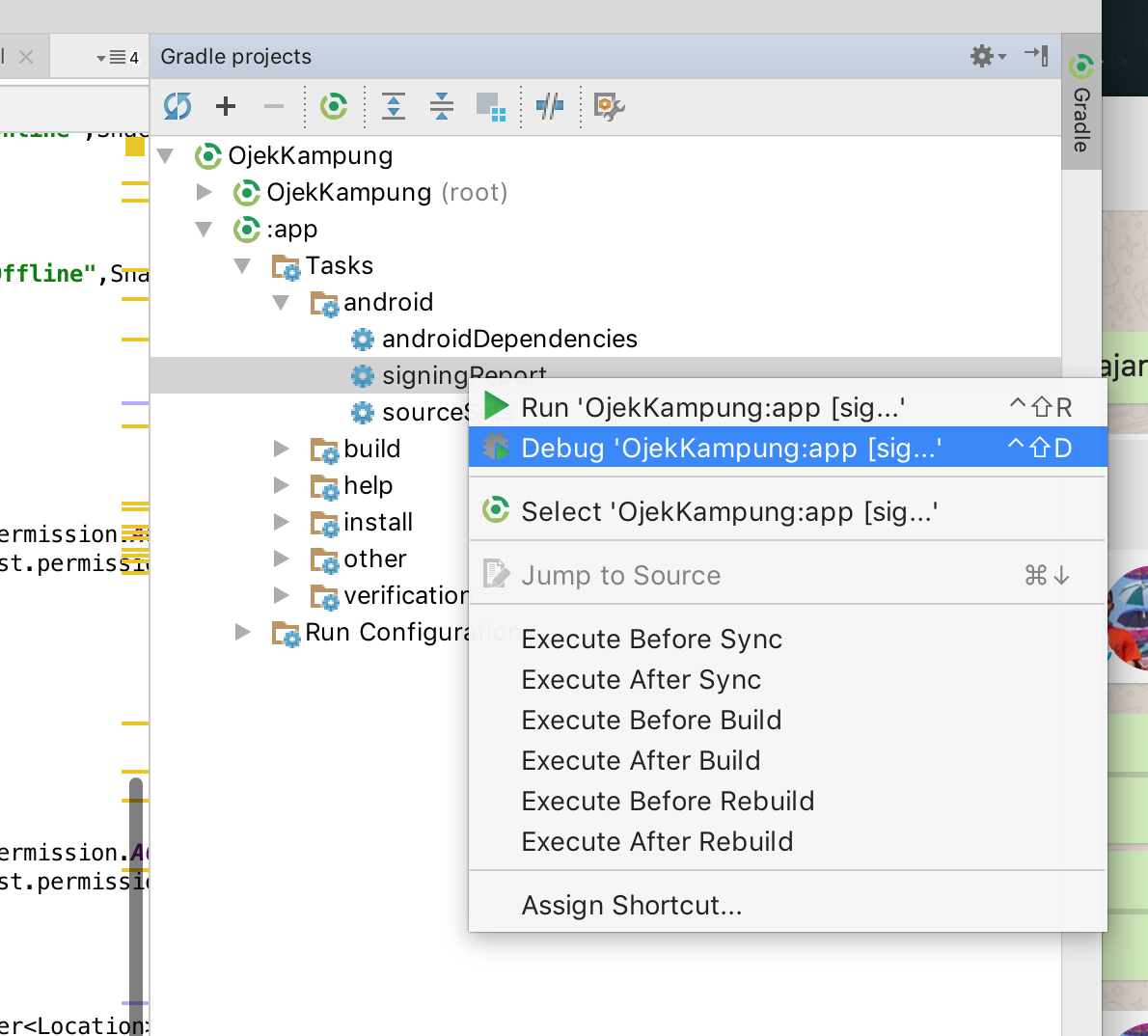
To get the code, open the right sidebar on Gradle and debug the signinReport file as shown below:

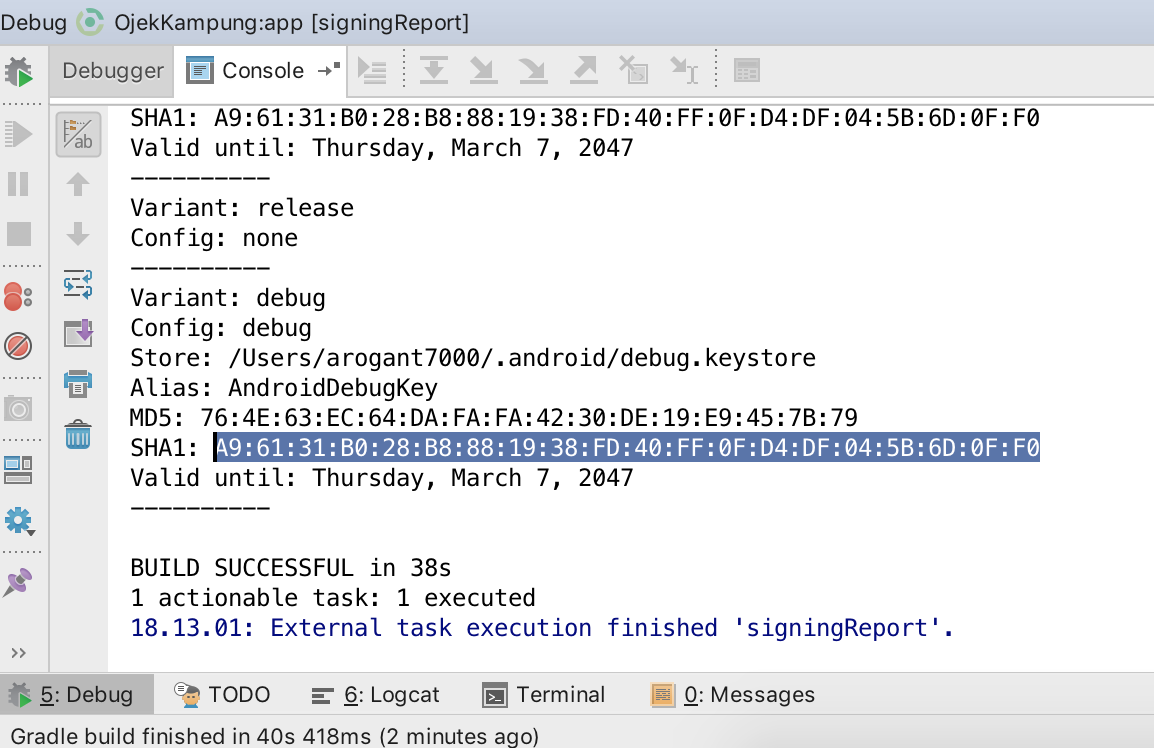
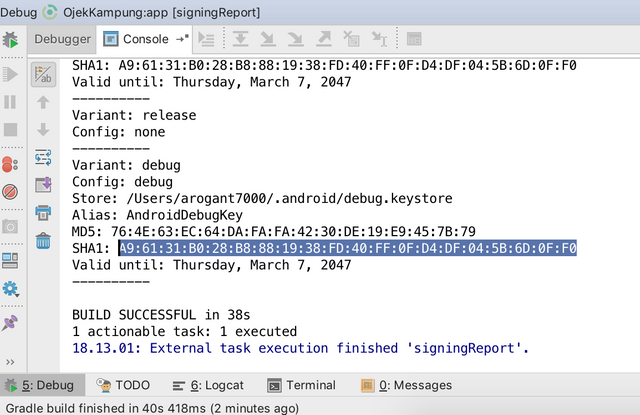
Then see the debug results on the console android and you will get the code, look like the picture below:

Then copy the code to the previous form and click Register App, then you will download the file google-service.json or you can follow the command as in the picture below.

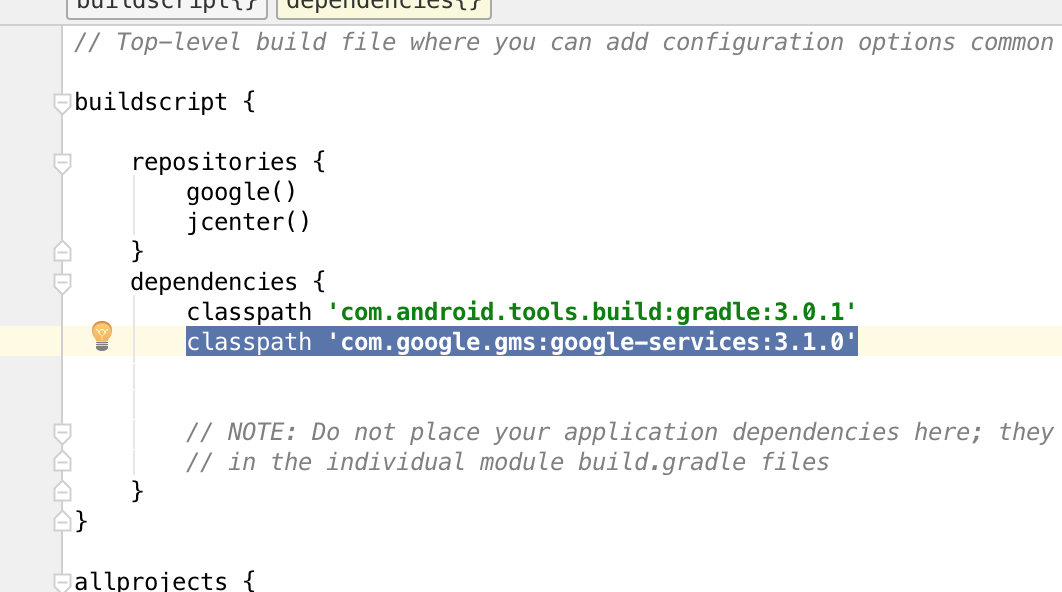
So after doing the command as in the picture below, then click Continue. Then open the build.gradle (Project) file and add the line as shown below:

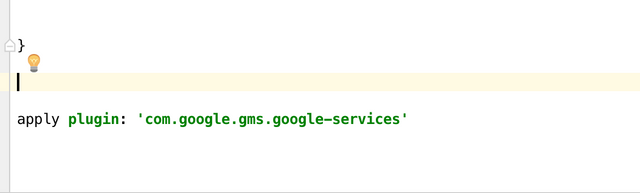
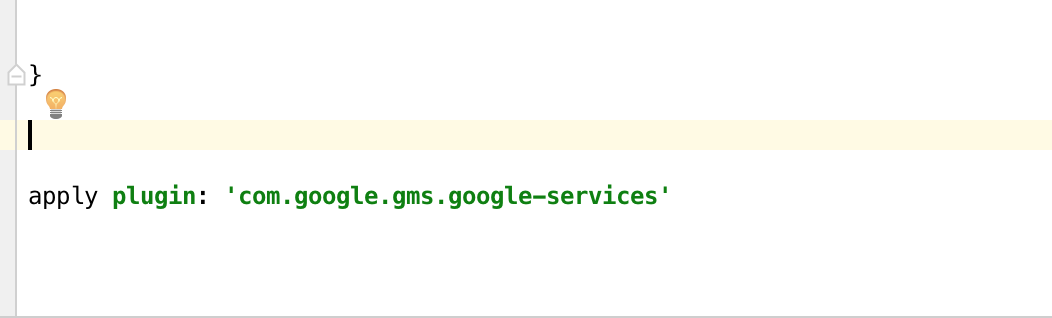
Then open the build.gradle file (Module: app) and add the line as shown below:

So after doing the steps above, then do not forget click Sync Now to sync your project again. And after that we can start using Firebase on your project.
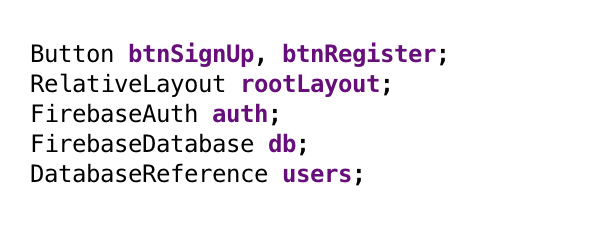
Because at this time we will only try how to use Firebase Authentication and Database, then I will only display the script for register and login process. To design you can try it yourself. First of all initialize the classes that you want to use and place outside the onCreate method, see as illustrated below:

After that initialize firebase, view and event in onCreate () method as shown below:

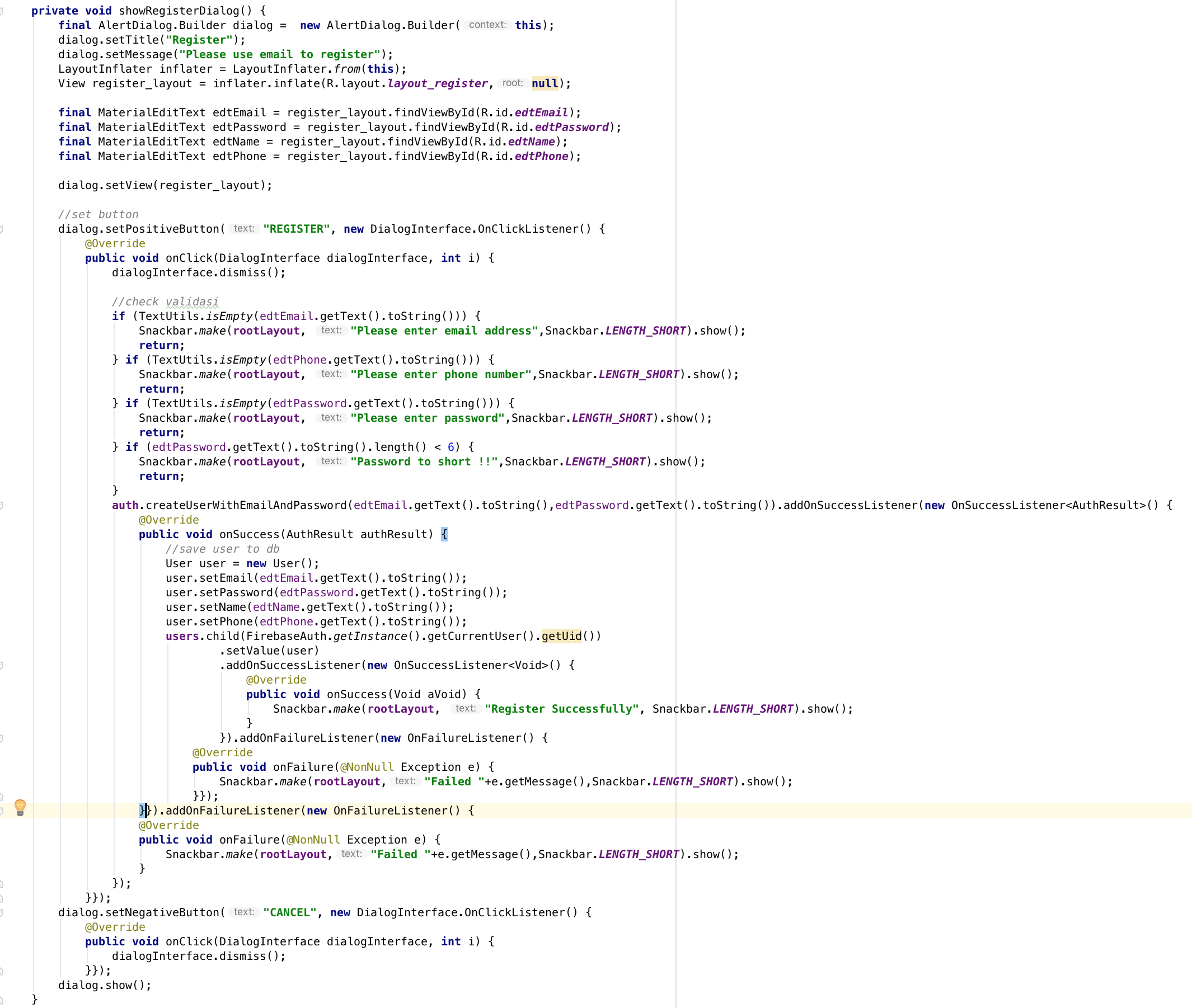
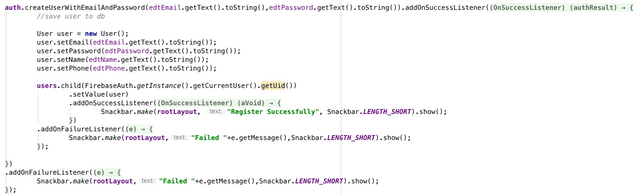
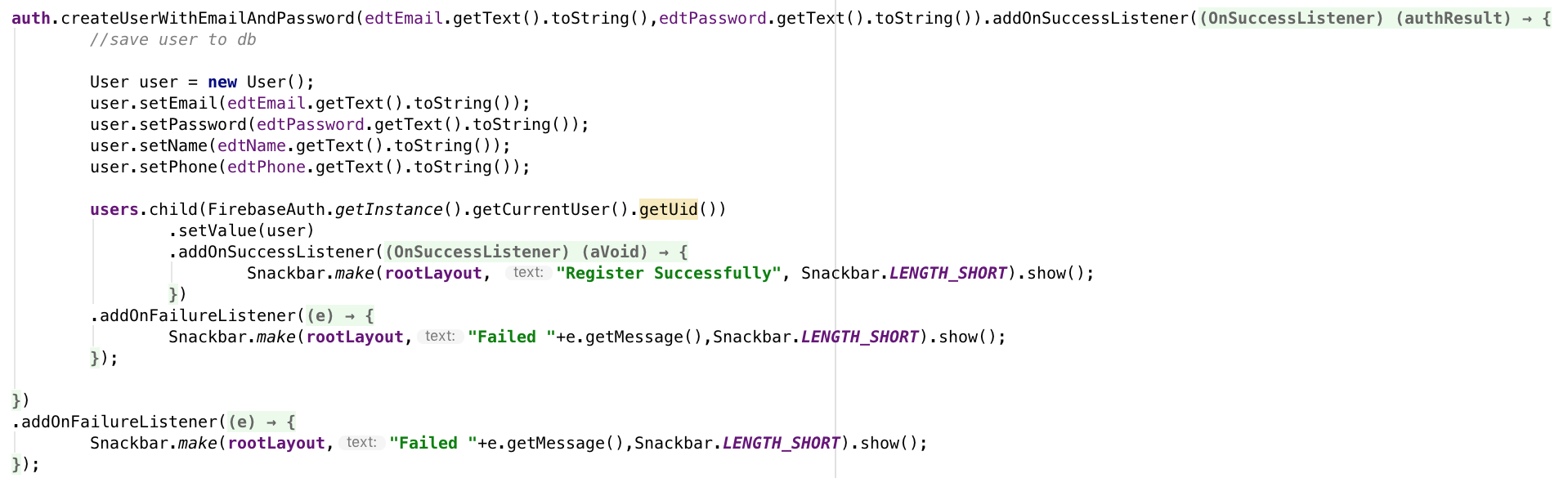
So when the Register button is clicked, it will run the function as in the picture below:

In the picture above is a script for the register process, while Firebase usage here is on this line:

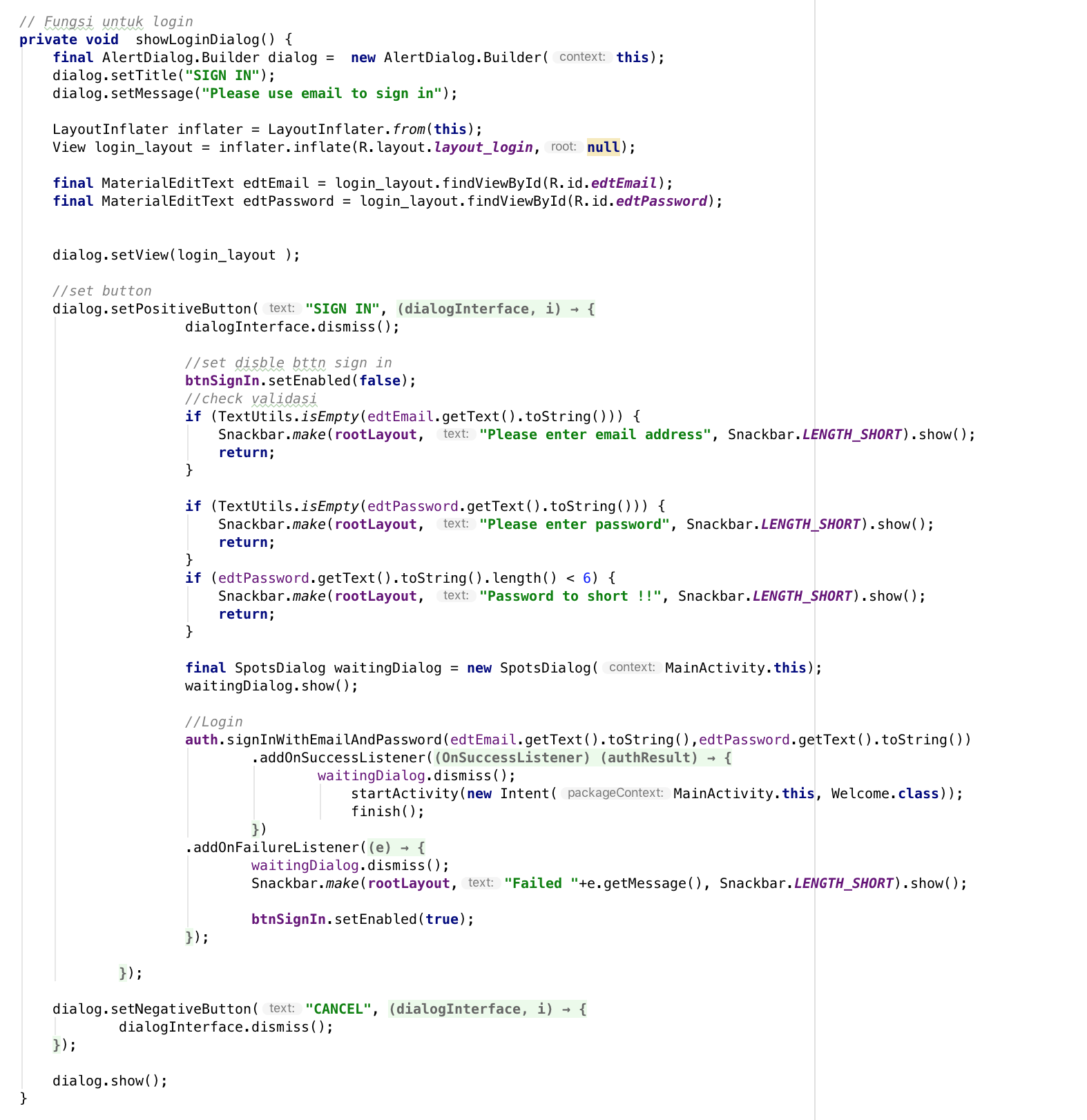
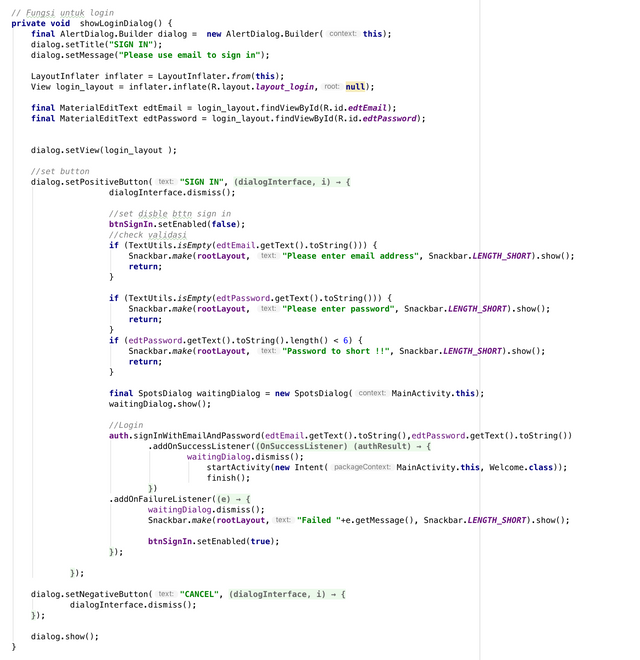
As for the Login process is like in the picture below:

Maybe a little unclear, I apologize. But if anyone does not understand can be asked. To display the results are as follows:
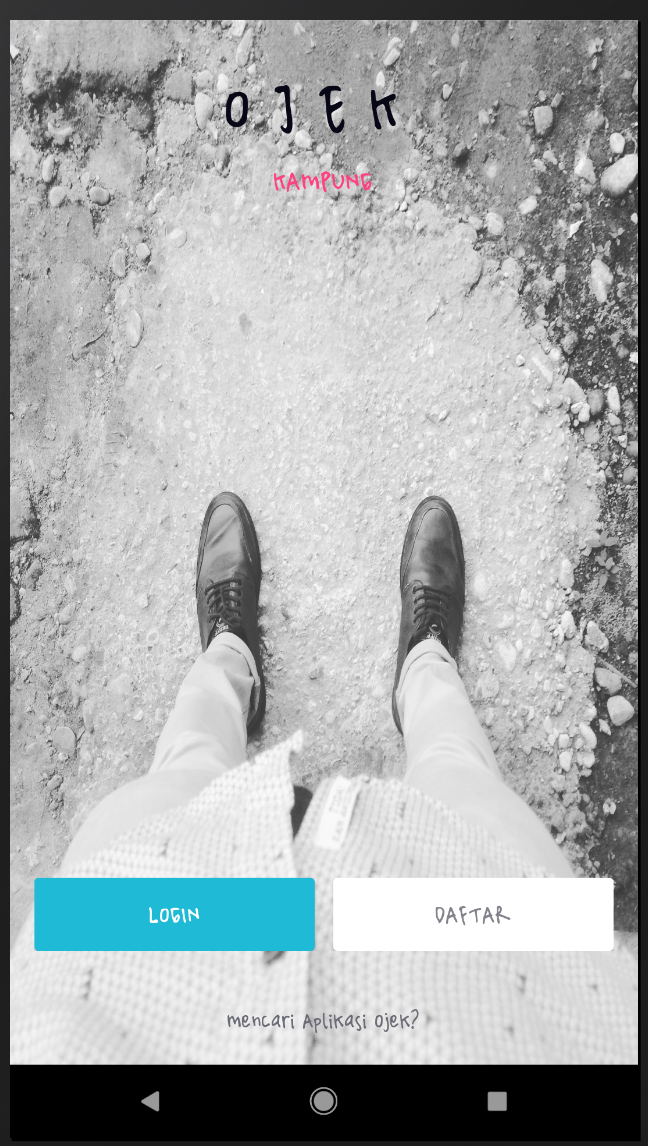
Here's the Main App view

Here the display process user register

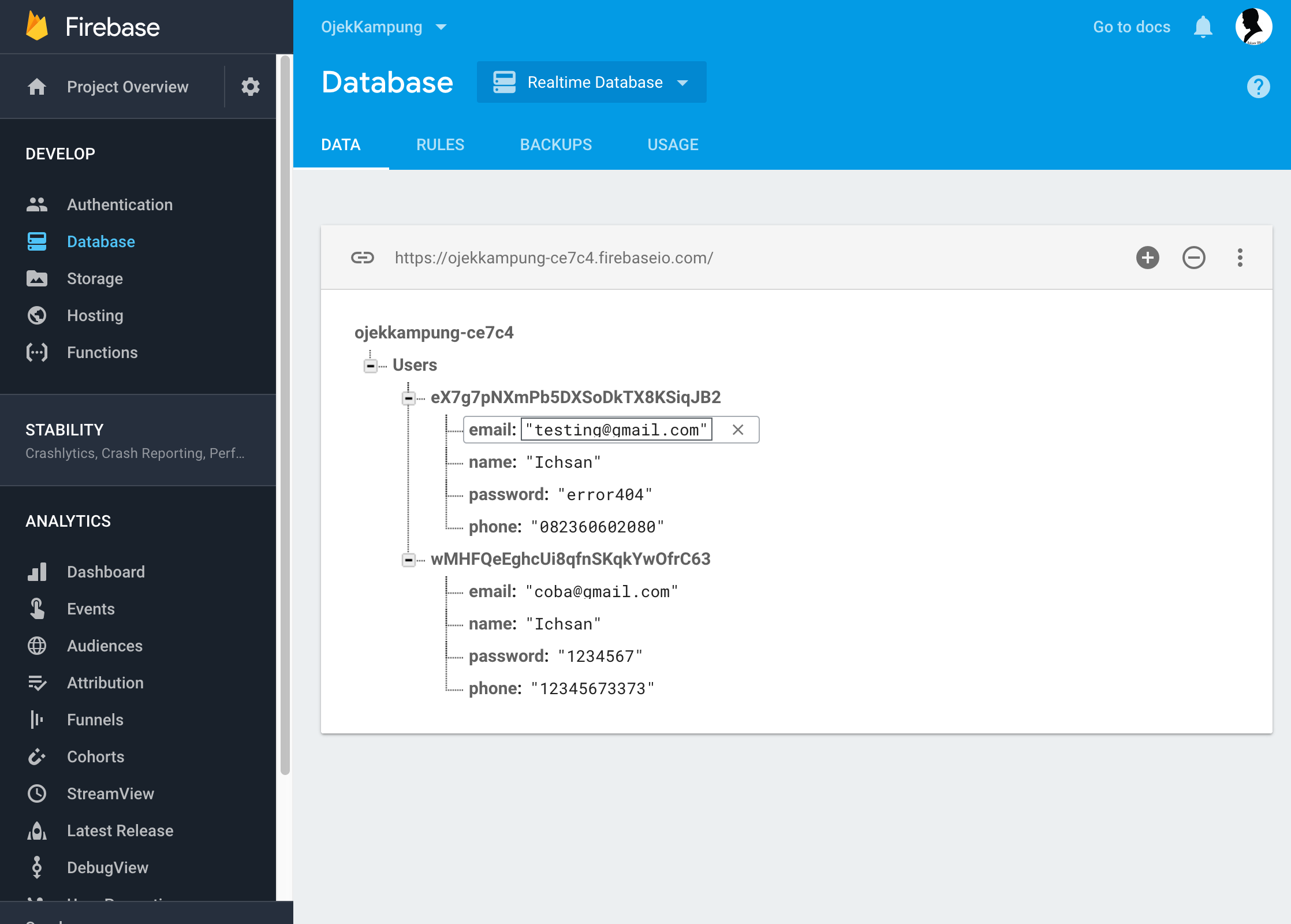
Here is the display of user register results stored in the Firebase database

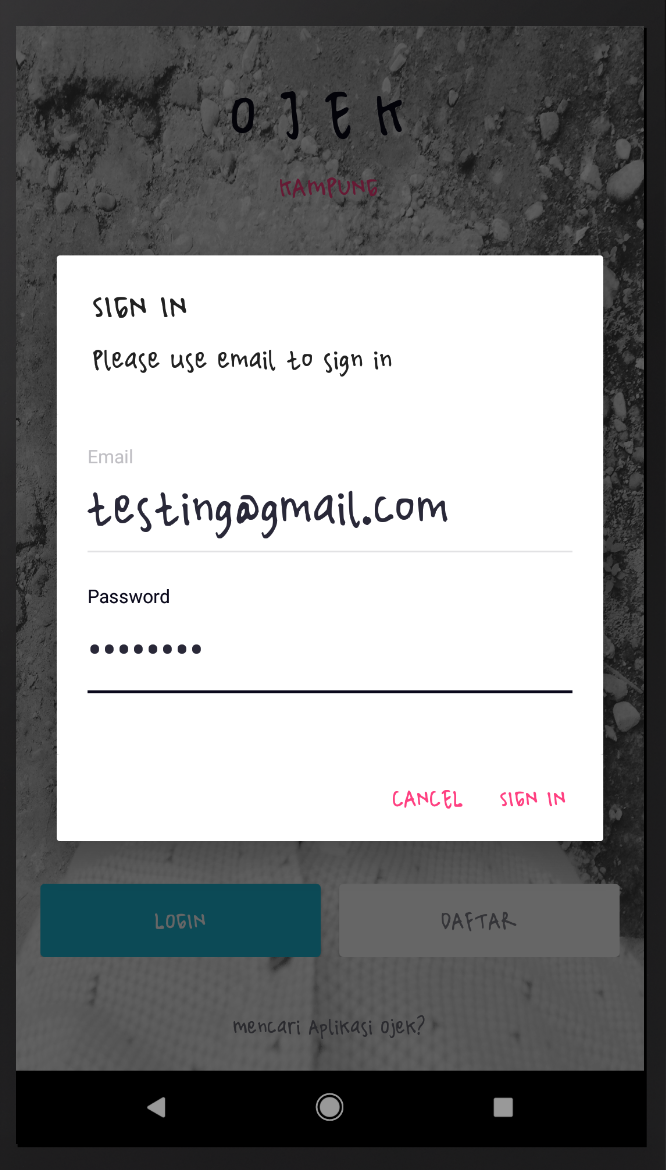
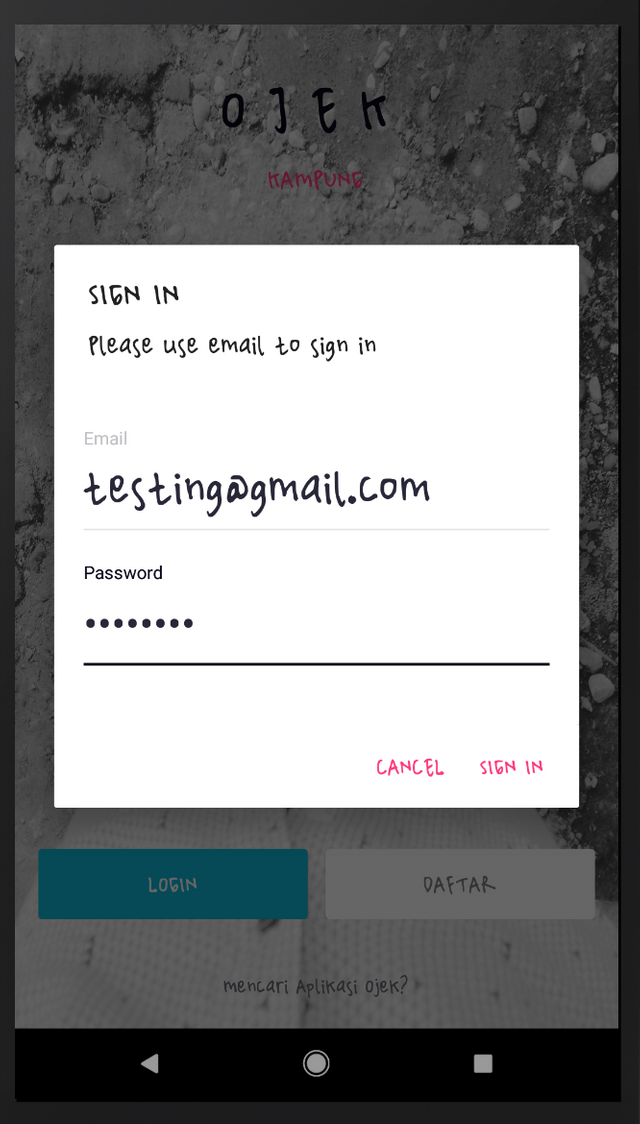
Here the user login process view

Here's the view after the user successfully login

[Indonesian]
Kali ini saya akan mencoba membagi pengalaman saya mengenai android. Taukah anda jika kita ingin membuat sebuah aplikasi yang mempunyai proses backend kita harus mengerti seperti dengan Authentication, Database, dll. Itu dinamakan dengan service. Namun ada hal yang mempermudah kita untuk melakukan proses tersebut. Pernah dengar Firebase? Iya, pasti banyak yang mendengarnya bagi orang yang suka dengan android atau memang programmer android. Disini saya akan mencoba menjelaskan apa itu Firebase serta cara membuat Simple Login android dengan firebase.
Firebase adalah sebuah Platform Service yang dibuat oleh Google.Inc untuk kemudahan para developers. Menariknya itu bukanlah pllatform melainkan Backend Service (BaaS). Jadi semua fitur yang disediakan adalah untuk kemudahan proses Backend. Adapun fitur-fiturnya adalah :
1. Firebase Analytics.
2. Firebase Cloud Messaging dan Notifications.
3. Firebase Authentication.
4. Firebase Remote Config.
5. Firebase Real Time Database.
6. Firebase Crash Reporting.
Namun pada kali ini saya akan coba menampilkan bagaimana menggunakan Authentication dan Real Time Database pada aplikasi simple login android. Pertama yang harus dilakukan buat project di android studio.
Setelah itu buka link https://console.firebase.google.com/u/0/
kemudian add project dan isi project misalnya seperti pada gambar ini :

kemudian pilih Add Firebase to your Android App, kemudian akan tampil form seperti ini:

Kemudian isi data seperti gambar berikut:
1. Pada kolom pertama isi dengan nama Package project anda di Android Studio
2. Pada kolom kedua isi dengan Nama App Anda
3. Pada Kolom ketiga isi dengan kode SHA debug Signing Project anda.
Untuk mendapatkan kode tersebut, buka sidebar kanan pada Gradle dan debug file signinReport seperti pada gambar dibawah :

Kemudian lihat hasil debug pada console android dan anda akan mendapatkan kode tersebut, lihat seperti gambar dibawah ini:

Kemudian copy kode tersebut ke form sebelumnya dan klik Register App, kemudian anda akan download file google-service.json atau anda dapat mengikuti perintah seperti pada gambar di bawah ini.

Maka setelah melakukan perintah seperti pada gambar dibawah ini, kemudian klik Continue. Kemudian buka file build.gradle (Project) dan tambahkan baris seperti pada gambar dibawah ini:

Kemudian buka file build.gradle (Module: app) dan tambahkan baris seperti pada gambar dibawah ini:

Maka setelah melakukan langkah-langkah diatas, maka jangan lupa klik Sync Now untuk sync ulang project anda. Dan setelah itu kita dapat mulai menggunakan Firebase pada project anda.
Karena pada kali ini kita hanya akan mencoba bagaimana cara menggunakan Firebase Authentication dan Database, maka saya hanya akan menampilkan script untuk proses register dan login. Untuk design boleh anda coba-coba sendiri. Pertama-tama inisialisasi class-class yang ingin digunakan dan letakkan diluar method onCreate, lihat seperti digambar di bawah ini :

Setelah itu inisialisasi firebase , view dan event didalam method onCreate() seperti pada gambar dibawah ini :

Maka saat tombol Register di klik, maka akan menjalankan ffuction seperti pada gambar dibawah ini :

Pada gambar diatas adalah script untuk proses register, sedangkan penggunakan Firebase disini adalah pada baris ini :

Sedangkan untuk proses Login adalah seperti pada gambar dibawah ini :

Mungkin sedikit tidak jelas, saya mohon maaf. Namun jika ada yang tidak mengerti bisa ditanyakan. Untuk Tampilan hasil nya adalah seperti berikut :
Berikut tampilan Utama Aplikasi

Berikut tampilan proses register user

Berikut tampilan hasil register user yang tersimpan pada database Firebase

Berikut tampilan proses Login user

Berikut tampilan setelah user berhasil login


Congratulations @arogant7000! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Play-off for third result
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Congratulations @arogant7000! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!