ADDING HTML LINKS IN HTML DOCUMENT !!
In my last blog to you about how to add images in HTML document. Today we're gonna talk about adding links in a HTML document. The link is a type of hypermedia which redirects you to an external page when you click on it.
https://steemit.com/programming/@frstwalket/adding-images-in-our-html-webpage

Recap :-
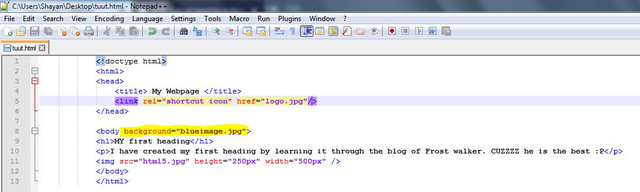
Last Blog's final code :-

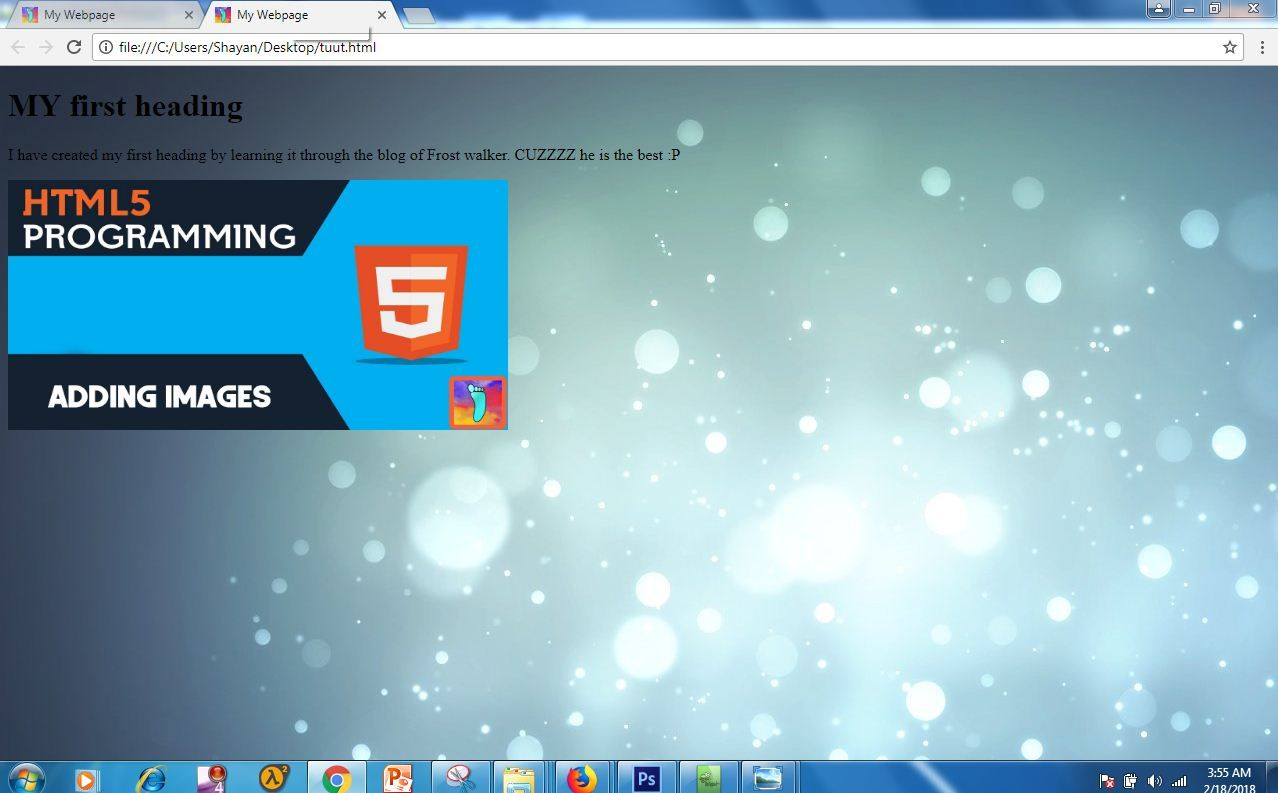
Last blog's final output :-

Today's Contents :-
The contents of today are
- Adding links in an HTML document.
- Adding links in images.,
Getting started :-
Open your notepad++, in your HTML document type and the link syntax as stated below.
<a href="Yourlink"> Your link </a>Explanation :-
After href we add equals to sign, followed by two quote marks. The link is always typed in the quote Marks. For example we can type www.facebook.com inside the quote marks if we want the user to be redirected towards the Facebook page. Write your link after closing the tag with ">" bracket and type the link after this bracket. The keyword "a" is always closed by a closing tag. Which is </a>.
Code :-
Code output :-
Text highlighted in yellow is the output and the link.
Adding links as words :-
When you are creating a post in steemit at the bottom you can find "Add items by selecting them", selecting them is in blue color. It is because it is a link. This link is hidden inside "selecting them". This is how you do it
<a href="www.youtube.com"> Youtube </a>Explanation :-
You initiate the a tag simply and add the link inside quotation marks. After the link is added, close the tag by ">" bracket. The tag is not fully closed yet. After this type the letters you want to be displayed in the place of link. Now these letters will serve as a link and when the user will click on it he will be redirected to the link which is placed before those letters.
Code :-
Code output :-
Adding links as images :-
On the top left corner of the Steemit website you can see Steemit's logo. If you click on this logo you are redirected towards your feed. This is a link added inside an image. This is how you do it
<a href="Any link you want"> < img s r c = " Desired image " > </a>Explanation :-
You just simply initiate the link keyword which is "a". And after typing in the link inside quotation marks, you add ">" bracket. After this bracket you initiate an image tag and inside your image tag you add your image. And you resize it by adjusting height and width as told in the previous tutorial. Once the image is added you close "a" tag by closing tag which is
Code output :-
That's all for today, If you like my content and want to support me please Upvote, Resteem, Comment and follow. That surely keeps me motivated.

Congratulations @frstwalket! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPNice post. Thanks for the information.