ADDING MEAT TO THE BODY OF OUR WEBPAGE (Filling the body)!!
Your Facebook's news feed is the body of the website of Facebook. Today we will be filling the body of our Webpage which we initiated earlier in my previous tutorial.

Recap :-
In my previous blog, We initiated our Webpage and got an introduction about getting started with html5. It was a complete basic tutorial for beginners to know everything about tags and getting started.
Contents of today :-
- Getting familiar with header
<h></h>tags. - Using paragraphs tags
<p></p>. - Adding actual content to our Webpage.
Current Progress :-
<!doctype html>
<html>
<head>
<title> My Webpage </title>
</head>
<body>
</body>
</html>
Use of header tags :-
As we know that every section in html uses tags !!! Similar is the case for header tags. Header tags are also Initiated and closed just like other tags. "/" is used with the ending tag as it specifies the closing of a tag.
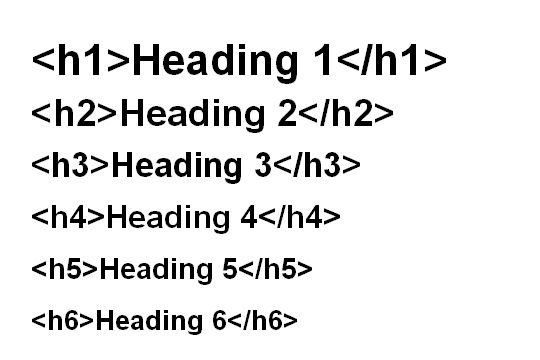
From the code above, We can see that I've added <h1></h1> tags in the <body></body> tags of my Webpage. The use of header tags is simple, based on a logic. You must have used headings in Ms word or any other software or even in your exams or tests and you all surely know that a heading is always written in bold letters and a bigger font, Right? The header tags are also used for 100% same purpose, Yes to add headings in our webpages.
Font size of a heading depends upon the numeric value For example :- h1 is the biggest header heading, h2 is smaller than h1, h3 is smaller than h2 and so on.

<!doctype html>
<html>
<head>
<title> My Webpage </title>
</head>
<body>
<h1>My first heading</h1>
</body>
</html>
Use of Paragraph tags :-
<!doctype html>
<html>
<head>
<title> My Webpage </title>
</head>
<body>
<h1>My first heading</h1>
<p>I have created my first heading by learning it through the blog of Frost walker. CUZZZZ he is the best :P</p>
</body>
</html>
If you find this helpful and want to support me in creating more original content, Upvote, Resteem, Comment and follow :)