Bootstrap 4 Tables Tutorial | Part 1
Hello everyone, today I want to share a tutorial how to create a table using bootstrap, before starting the tutorial create a table using bootstrap I will explain what is bootstrap that may be familiar to web developers. Bootstrap is a framework (tool) HTML, CSS and Javascript that will facilitate in making an elegant and responsive website appearance.
In this post I will explain how to create a table using bootstrap, to create a table using the bootstrap framework that needs to be prepared is:
- Xampp (Download)
- Web Browser ( Mozilla or Google Chrome)
- Editor (Sublime Text or Notepate ++)
- Boostrap (Download)
Creat Table Bootstrap Step by Step:
- Install the xampp app, web browser and text editor you have downloaded.
- Create a new folder in the htdocs folder with the name bootstrap_tutorial (name folder can you replace).
- Extract the bootstrap file you have downloaded into the folder bootstrap_tutorial.
- Open the Text editor, then type the code below and save it in the folder where you saved the bootstrap file.
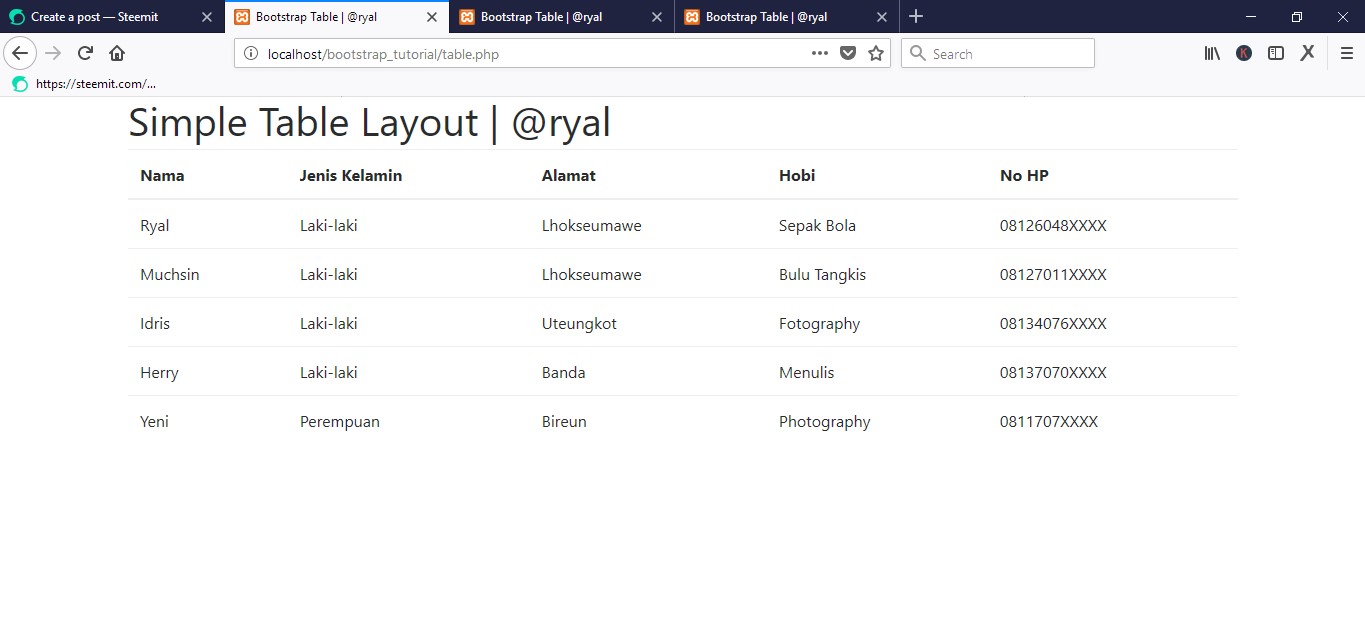
Simple Table Coding (Boostrap)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bootstrap Table | @ryal</title>
<link rel="stylesheet" href="">
<link rel="stylesheet" type="text/css" href="bootstrap/dist/css/bootstrap.css">
<script src="bootstrap/js/jquery.js" type="text/javascript"></script>
<script src="bootstrap/dist/js/bootstrap.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<caption><h1>Simple Table Layout | @ryal</h1></caption>
<table class="table">
<thead>
<tr>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Alamat</th>
<th>Hobi</th>
<th>No HP</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ryal</td>
<td>Laki-laki</td>
<td>Lhokseumawe</td>
<td>Sepak Bola</td>
<td>08126048XXXX</td>
</tr>
<tr>
<td>Muchsin</td>
<td>Laki-laki</td>
<td>Lhokseumawe</td>
<td>Bulu Tangkis</td>
<td>08127011XXXX</td>
</tr>
<tr>
<td>Idris</td>
<td>Laki-laki</td>
<td>Uteungkot</td>
<td>Fotography</td>
<td>08134076XXXX</td>
</tr>
<tr>
<td>Herry</td>
<td>Laki-laki</td>
<td>Banda</td>
<td>Menulis</td>
<td>08137070XXXX</td>
</tr>
<tr>
<td>Yeni</td>
<td>Perempuan</td>
<td>Bireun</td>
<td>Photography</td>
<td>0811707XXXX</td>
</tr>
</tbody>
</table>
</div>
</body>
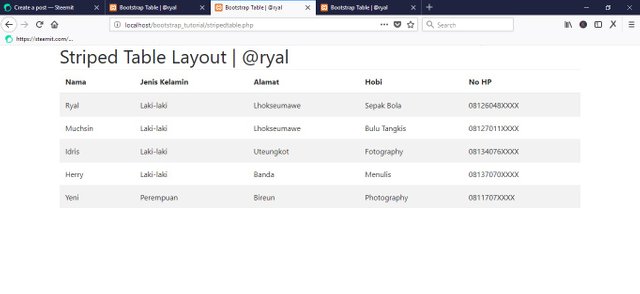
</html>Striped Table Coding (Boostrap)
To create a striped table you just change the table class name to:<caption><h1>Striped Table Layout | @ryal</h1></caption>
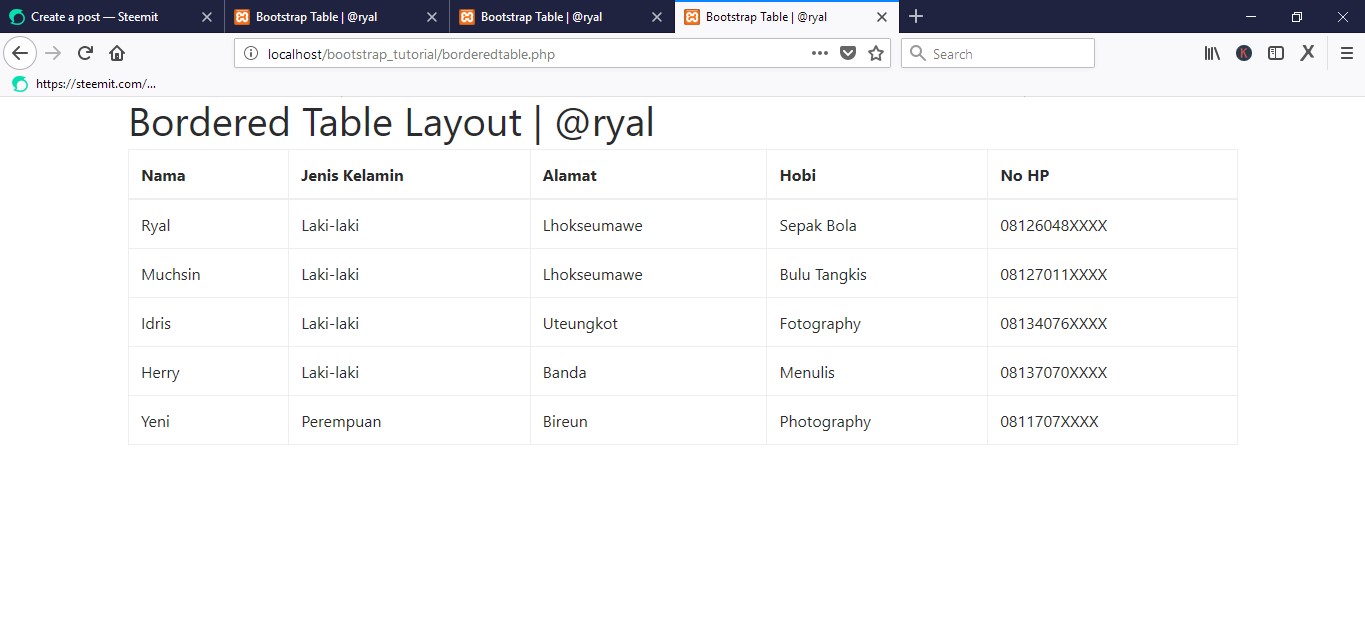
<table class="table table-striped">Bordered Table Coding (Boostrap)
To create a bordered table you just change the table class name to:<caption><h1>Bordered Table Layout | @ryal</h1></caption>
<table class="table table-bordered">
- Run Apache and MySql Services on xampp.
- see the results of the program you created by accessing http: //localhost/bootstrap_tutorial/table.php (EX: http: //localhost/bootstrap_tutorial/table.php)
Output Program