How to Make Form With Bootstrap 4

Hello steemians, I'm happy to be active again in steemit, on this occasion I will share tutorial how to create input data form using HTML code, PHP and we will also use framework Bootstrap, to create a form as I have made in this post friends need to prepare some support tools are:
- Xampp (Download).
- Web Browser ( Mozilla or Google Chrome).
- Editor (Sublime Text or Notepate ++).
- Boostrap (Download).
Work steps:
- Install all the applications I mentioned above on your PC or laptop.
- Extract the Bootstrap Files you have downloaded into the C:\xampp\htdocs\yourfoldername.
- Run Apche and MySQL service on xampp.
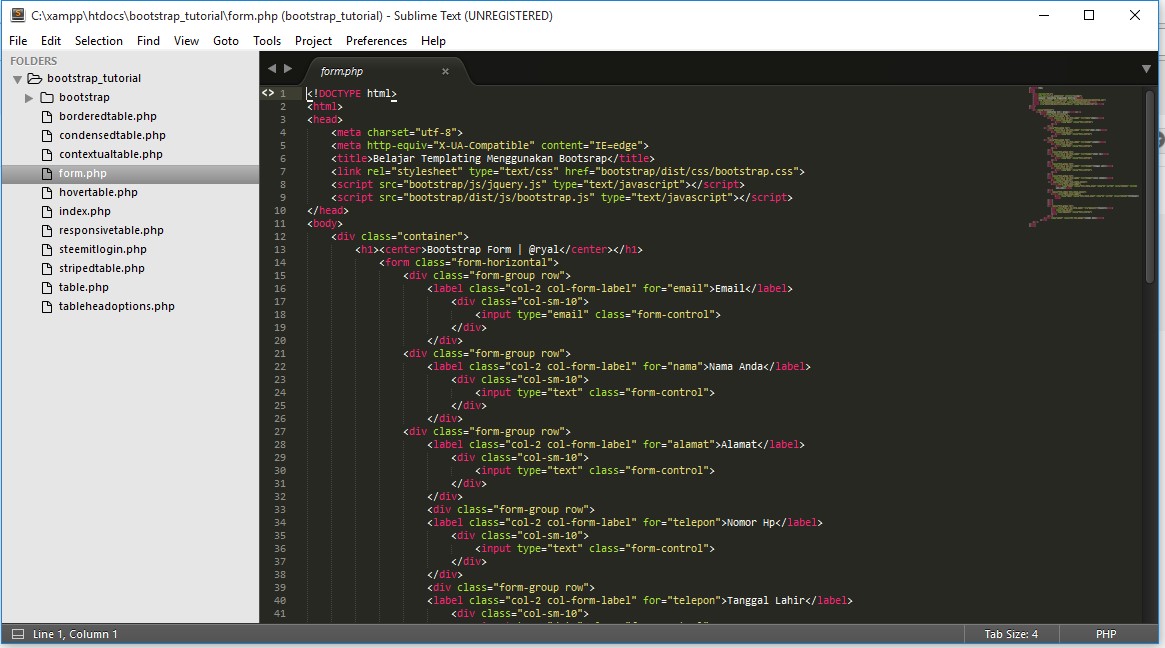
- Type the code below in the text text editor (Sublime or Notepate ++).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Belajar Templating Menggunakan Bootsrap</title>
<link rel="stylesheet" type="text/css" href="bootstrap/dist/css/bootstrap.css">
<script src="bootstrap/js/jquery.js" type="text/javascript"></script>
<script src="bootstrap/dist/js/bootstrap.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<h1><center>Bootstrap Form | @ryal</center></h1>
<form class="form-horizontal">
<div class="form-group row">
<label class="col-2 col-form-label" for="email">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label" for="nama">Nama Anda</label>
<div class="col-sm-10">
<input type="text" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label" for="alamat">Alamat</label>
<div class="col-sm-10">
<input type="text" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label" for="telepon">Nomor Hp</label>
<div class="col-sm-10">
<input type="text" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label" for="telepon">Tanggal Lahir</label>
<div class="col-sm-10">
<input type="date" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label" for="telepon">Jenis Kelamin</label>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="jk" id="jk1" value="option1" checked>Laki-laki</label>
</div>
<div class="form-check form-check-inline">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="jk" id="jk2" value="option2">Perempuan</label>
</div>
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label" for="password">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control">
</div>
</div>
<button type="submit" class="btn btn-danger">Simpan Data</button>
</form>
</div>
</body>
</html>- Save the code you have typed into the folder where you saved the bootstrap file (C: \ xampp \ htdocs).
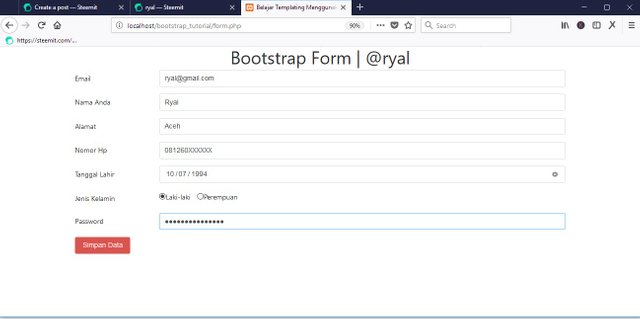
- Run the lang lingu code you created in the browser (http: //localhost/foldername/filename.php)

Thank you for all steemians, you have read my post, if this post useful don't forget vote and resteem this post.

Congratulations @ryal! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!