Fundamentos de programación web: Introducción y Conceptos Básicos

¡Saludos, comunidad Milkbox!
En ésta oportunidad les queremos dar una buena noticia, hoy comenzamos con el tutorial "Fundamentos de programación web". Este tutorial abarcara los aspectos básicos de la programación web, aprenderemos a implementar el lenguaje de marcado HTML y su fiel compañero el lenguaje de diseño de gráfico CSS que es el encargado de definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado.
Al momento de finalizar este tutorial estará en la capacidad de crear sitios web sencillos, tendrás una base sólida para luego aprender temas mas avanzados como CSS3 o Responsive Web Design y poder crear sitios web más complejos.
Metodología
Los post del tutorial se publicaran todas las semanas los días lunes, durante el desarrollo del mismo se realizarán ejemplos y desarrollaremos un proyecto final. De igual forma si tienen alguna duda pueden dejarla en los comentarios del post y se le responderá a la brevedad posible.
Requisitos
Para realizar el tutorial no es necesario tener conocimiento alguno en programación, ya que comenzaremos desde lo más básico y los contenidos se irán explicando de la forma más clara posible.
- Navegador predeterminado: Google Chrome.
- Editor de texto: Sublime Text
Empecemos!!!
¿Cómo funciona la web? ¿Cómo interviene HTML?
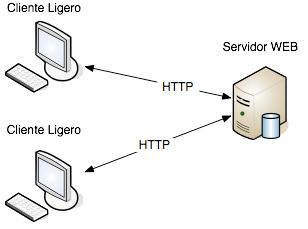
La web se basa en consultas que hace un cliente o usuario, normalmente de un navegador web a un servidor a través de un protocolo de comunicación llamado HTTP o Protocolo de Transferencia de Hipertexto.

Fuente
Para acceder a un sitio web colocamos en la barra de direcciones de nuestro navegador web la dirección de la pagina a visitar, en nuestro caso sera https://projectmilkbox.com/, esta direccion conocida como URL está dividida en segmentos que dan información y ubicación del recurso que estamos consultando, entre sus partes tenemos:
http://: El protocolo de transporte
HTTPprojectmilkbox.com: El nombre del host al que haremos la petición.
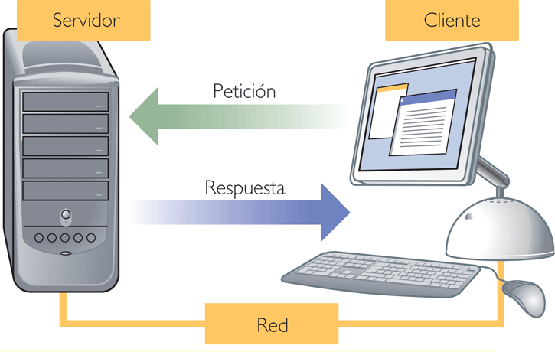
Luego, con la URL el navegador realiza una solicitud y esta es enviada al servidor, el servidor recibe la solicitud, después procesa la solicitud usando un lenguaje de programación como Python, Ruby, PHP, Java, entre otros, además en el procesamiento puede darse el caso en que se consulte una base de datos como MySQL, Oracle,SQL Server, entre otros.

Fuente
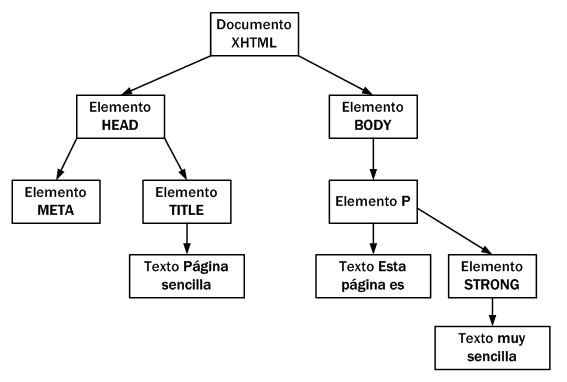
Luego que el servidor tiene todo listo envía una respuesta al navegador, por lo general en el formato HTML, después que el navegador recibe el HTML internamente genera una representación en forma de árbol de cada elemento que se encuentra en el documento HTML.

Fuente
Y posteriormente muestra al usuario el contenido de la página en el navegador del cliente.

Pero ¿Qué es HTML?
HTML o HyperText Markup Language es el lenguaje con el que está construida internet, pero a diferencia de lo que muchas personas creen HTML no es un lenguaje de programación, es un lenguaje de marcación web, es decir, modela la forma en que la información es presentada a las personas.
HTML nos da la estructura y definición del contenido a mostrar en nuestra página web. Por ejemplo, con HTML podemos indicarle al navegador cuando es una imagen, un video o un párrafo.
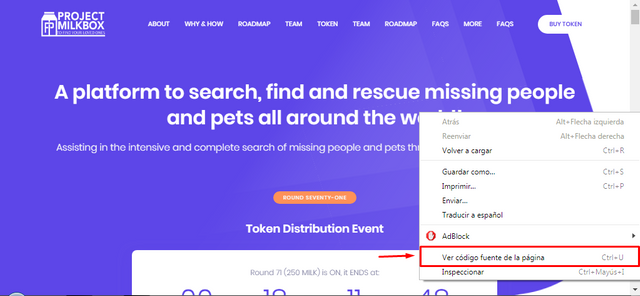
Hagamos un ejercicio sencillo, vamos a ingresar a https://projectmilkbox.com/, esperamos a que cargue la pág y damos clic derecho en cualquier lugar, nos aparecerá la siguiente ventana:

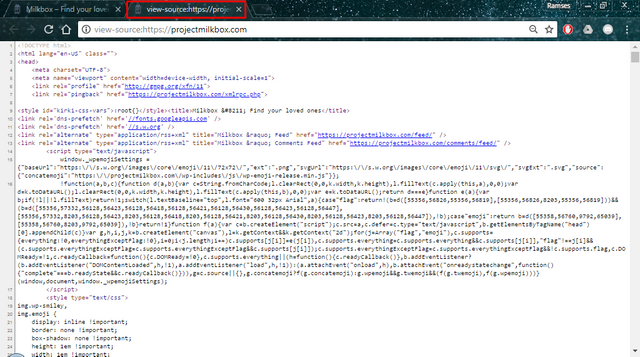
Damos clic izquierdo en donde dice Ver código fuente de la página y se nos abrirá una nueva ventana:

Esta ventana contiene todo el código fuente de la pagina web https://projectmilkbox.com/, al principio puede parecer un poco confuso, pero con este tutorial vamos a ver que no es tan difícil de entender.
HTML se basa en un concepto llamado etiqueta, la etiqueta es la forma de especificar las regiones de un documento HTML, una etiqueta comienza por un signo menor que < y termina con un signo mayor que >, de la siguiente forma <etiqueta>.
Otros dos conceptos importantes en HTML son:
- Los elementos: un elemento es una etiqueta completa, es decir, una etiqueta de apertura
<etiqueta>y una etiqueta de cierre</etiqueta>, ambas se diferencian porque la etiqueta de cierre comienza con un Slash o mejor conocido como una barra diagonal, luego del signo menor que. - Los atributos: un atributo permite configurar o ajustar el comportamiento del valor de un elemento
HTML, para que cumpla con los criterios del usuario, normalmente un elemento suele tener más de un atributo.
Elementos
Los elementos nos ayudan a estructurar y dar significado a las partes de un documento HTML, con ellos podemos crear:
- Encabezados.
- Párrafos.
- Texto con énfasis, subrayados o cursivas.
- Lista de elementos.
- Tablas.
- Imágenes.
- Formularios.
- Otros.
Un elemento está compuesto por tres partes: Una etiqueta de apertura, el contenido y una etiqueta de cierre.
Por ejemplo:
<p>: Esta etiqueta indica el comienzo de un párrafo.- Contenido: El párrafo en sí.
<\p>: Esta etiqueta indica el cierre de un párrafo.
Toda página web tendrá al menos 4 elementos principales: <html></html>, <head></head>, <title></title> y <body></body>
Elemento html
Todo documento HTML siempre empieza con una etiqueta <html> y termina con la etiqueta </html>.
Vamos a abrir un bloc de notas y vamos a colocar el siguiente código:
<html>
</html>
Yo voy a crear una carpeta en mi escritorio donde guardaré todos los ejemplos que se realicen.
Guardamos nuestro archivo con el nombre index.html en la carpeta anteriormente creada o en nuestro escritorio. Ahora nos dirigimos a nuestra carpeta y deberíamos visualizar nuestro archivo de la siguiente forma:

Abrimos nuestro archivo y deberíamos visualizar nuestra página web en blanco:

Elemento head
El elemento que sigue es el head, este elemento va entre html y body. Este elemento puede ofrecer información muy útil al navegador, en él podemos introducir otros códigos como Javascript o CSS.
Su estructura es la siguiente:
<html>
<head>
</head>
</html>
Si guardamos nuestro documento y actualizamos nuestra página, no vamos a ver ninguna diferencia. Tengamos un poco de paciencia, a continuación vamos a estudiar otros elementos visibles.
Elemento title
El elemento title va dentro de la etiqueta head. Lo que escribamos dentro de este elemento <title></title> sera el nombre que vamos a visualizar de nuestra página en nuestro navegador.
El código HTML es el siguiente:
<html>
<head>
<title> Mi primera página web</title>
</head>
</html>
Guardamos nuestro archivo y refrescamos nuestra página en el navegador. Podremos notar que el título en la pestaña del navegador cambio a Mi primera página web.

Elemento body
Este elemento es el que define el comienzo de todo el contenido de nuestra página web, como: títulos, párrafos, fotos, música y todo lo demás. Por ahora lo que necesitamos recordar es que el elemento <body></body> abarca todo el contenido nuestra página.
Código:
<html>
<head>
<title>Mi primera pag web</title>
</head>
<body>
HOLA MUNDO!!!
</body>
<html>
Guardamos y actualizamos nuestra página. Si hicimos todo al pie de la letra, deberíamos ver en nuestra página el mensaje HOLA MUNDO!!!

¡Felicidades, acabas de dar tu primer paso en la creación de páginas web!
Esperamos que este post haya sido de utilidad para ustedes y que se vayan familiarizando con todo éste mundo de la programación web.






¡Felicitaciones!
Apoya al trail de entropía y así podrás ganar recompensas de curación de forma automática, entra aquí para más información sobre nuestro TRAIL.
Puedes consultar el reporte diario de curación visitando @entropia
Atentamente
El equipo de curación del PROYECTO ENTROPÍA
Muy didáctico tu post. Me sentí como en una clase llevado de la mano.
Estas iniciativas sirven para que la colectividad se integre mejor, ya que en sus inicios nunca parece fácil.
Felicidades
¿Quieres recibir mejores recompensas en tus post de informática, tecnología o programación, ayúdanos delegando algo de SP:
1 SP, 5 SP, 10 SP
Buenas!!1 Ustedes usan telegram?