Quasar 1.0 - Reaching for the Stars
by Razvan Stoenescu
It is with great pleasure that I proudly announce the Launch of Quasar Framework 1.0.0-beta.0! This service guide will cover what you need to know about all of the new guidance and life-support systems that will keep you alive inside the Quasar.
Repository: https://github.com/quasarframework/quasar

Shall we take a trip to the stars and see what's in store for us? Well astro-, taiko- and cosmonauts, buckle in for a life-changing flight -- destination Quasar 1.0! Your Vue 2.6 gyros are stabilized; Node’s fuel-tank modules are current and SNYK audited; AST transpiling is 100%; testing harnesses are pre-rigged and you’re ready for take-off!
T-minus 3 seconds and counting ------ 3 ----- 2 ----- 1 ------ We have lift-off!

Little Joe II - Public Domain
Your Flight Manual
Everybody hates the Terran-Martian Transit Zone, so in the "few days" (that's what they told you when you signed up, right?) before you can slingshot around the red planet and bootstrap the FTL, you're going to have a few moments to occupy yourself. You won't have as much time as it took the staff to write the handbook, but it will be enough to review new parameters, figure out the new console and potentially make a PR to fix the odd spelling mistake.

https://www.jpl.nasa.gov/visions-of-the-future/
Dig in
Direct your device to the new documentation page at https://v1.quasar-framework.org
As opposed to the legacy Framework, the new docs run on Quasar SSR and are full of nice suprises, like embedded examples of real functioning components linked to CodePens. There is also much more complete API documentation of all plugins, mixins and components. The docs have been revamped for a much better DX experience.
And for those of you used to pre-assignment planning, there are two brand new Heads Up Displays (We call them "Builders").
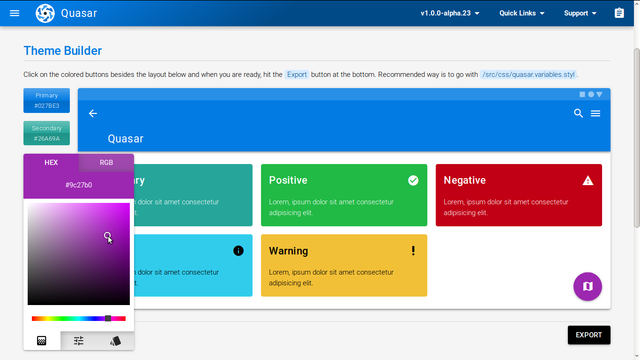
Theme Builder

https://v1.quasar-framework.org/style/theme-builder
The Theme Builder will help you to create color schemes, see how they look together and finally export them, so you get this stylus markup:
$primary = #027BE3
$secondary = #26A69A
$accent = #9C27B0
$positive = #21BA45
$negative = #C10015
$info = #31CCEC
$warning = #F2C037
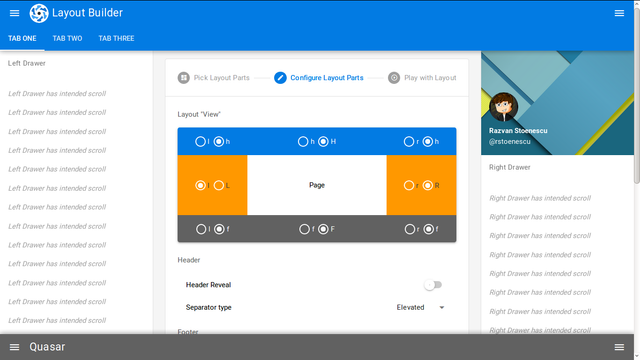
Layout Builder

https://v1.quasar-framework.org/layout-builder
Like the Theme Builder, you can also interactively create your layout. This takes a lot of guesswork out of always figuring out what the heck hHh lpR fFf does or means. As with all builders, Layout Builder will create your layout markup for you with an HTML template and JS.
From a developer's perspective, we think the documentation has taken a phenomenal step forward in supporting your work with Quasar.
Take a Space Walk
Check out the components. They are pixel-perfect and Material Design 2.0 compliant. There are a bunch of new ones, like QCircularProgress, QMarkupTable, QBar, QSlideItem and QSplitter. Some others have been rewritten from scratch like QDialog, QInput and QSelect. And, others like QMenu that are combining previous functionalities. Overall, the whole amazing palette of Quasar components has been much more harmonized and simplified. We'll be getting into more details about them below and in some HYS articles (v1.0 Have You Seen) coming soon. Be sure to look out for them.
Slingshotting your workflow - The CLI
Now that we've gotten acquainted with the docs and are gaining velocity, it's time to get set up with the new and even more powerful CLI.
Follow these short instructions to get going (assuming you are using at least Node 8LTS - but Node 11 will work as well):
# If you already have quasar-cli installed as a global, remove it
$ yarn global remove quasar-cli
# or
$ npm uninstall --global quasar-cli
# or be brutal cuz its your system
$ QUASAR=$(which quasar); sudo rm ${QUASAR}
$ npm install -g @quasar/cli
Note: we're installing the package @quasar/cli globally with npm, because we've seen global yarn installs getting borked in different ways on different OS's. We still feel that yarn is superior for managing your local dependencies though. However, it's all up to you.
Let's boot up a project. Below are the new commands for creating and developing your app project (the example demonstrates the Electron dev mode).
$ quasar create my-new-app --branch dev # for the v1.0 beta
$ cd my-new-app
$ quasar dev --mode electron
Note: we are using the
--branch devoption to create the app currently. This is because until v1.0 reaches final, the starter-kit for v1.0 is in the dev branch of the Quasar Starter Kit repo. Once v1.0 goes final, it will be moved to master, where the--branch devoption for v1.0 projects will no longer be needed (but will always be available). And at that point, you'll need the branch option for creating legacy projects i.e.quasar create my-new-app --branch v0.17
Some points of interest with the new CLI:
- As shown above, the original project initialization command
quasar inithas been changed toquasar create. - There is now the
describecommand, which allows you to get the API of a specific component:quasar describe QBtn - There is also the new
inspectcommand. The inspect command let's you get a readout of the Webpack configuration currently in use. - You can now also create Quasar extensions. More on that below.
- It's backwards compatible and will build and run legacy apps.
There are also a ton of other smaller improvements in the CLI, which you won't directly notice as a developer. Just know that the CLI is there to make your journey that much more relaxing and enjoyable!
The Long Haul to Quasar - App Development
One of the first and most important things you now get with Quasar 1.0 is a stable API. As of 1.0, there won't be any more breaking changes. Only new features in minor releases and bug fixes in patch releases, just as you would expect from a project following Semver.
The legacy (or "0") versions of the past two and a half years have been an exercise in gathering experiences and input from the community on how to make Quasar as great as it can be and this feedback has been diligently built into Quasar 1.0. Here are some of the improvements and features you will encounter:
- The Material theme explicitly follows the Material 2.0 Design Specifications. And despite the strict adherence to the Material Design spec, Quasar has a plethora of possibilities to make your application stand out on its own.
- The EVA icon library was added to the already great choices of icon libraries available within Quasar like Material Icons, Ionicons and Font Awesome.

As mentioned above, there are many new components. Here is a list of them:
- QAvatar - a scalable color-able element, which can hold a text, image or icon
- QBadge - helps create a small badge for adding contextual data needing to stand out
- QBanner - for displaying prominent messages
- QBar - a small component for creating the top bar for mobile or desktop applications
- QCircularProgress - to display a circular progress indicator, for longer running processes
- QImg - a component that makes working with images easier
- QMarkupTable - a simple way to wrap a normal
<table>, so it looks like a Material Design table. - QPopupProxy - a "smart" component that allows for switching between a QMenu on bigger screens or QDialog on smaller screens
- QSeparator - an easy component to add a line separator between sections of content or other components and it can be either horizontal or vertical
- QSlideItem - similar to QItem, but allows for user actions by sliding to the left or right
- QSpace - another simple component, which fills out any available space inside a flexbox DOM element
- QSplitter - this is a great little addition. It allows you to split containers either vertically or horizontally with a draggable separator bar
- QTabPanels - a better way to display more content, but using less window real estate
There is now a new mask feature for QInput, which allows you to formulate specific inputs, like telephone numbers or special alphanumeric inputs like Social Security numbers, dashes and all.
This is too meta...
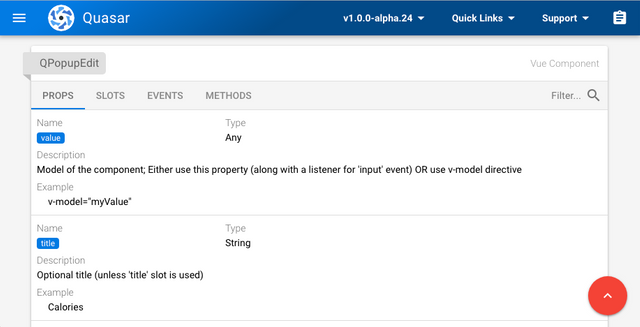
The team has put together meta-like data, which we call the API jsons. They hold the basic information about the API of the components, directives and other parts of Quasar. Here is what the QPopupEdit API description looks like:

Notice there are tabs for PROPS, SLOTS, EVENTS and METHODS - putting everything you need to know at your fingertips so you don't have to let go of the throttle.
The API jsons not only offer us the ability for much more developer friendly docs, but also the ability to create new tools in the future, like in-IDE documentation with Intellisense Support. That means, you'll be greeted with in-depth API information, while you are building your application. This will reduce the need to reference the documentation and has the benefit of accelerating your development flow enormously.
Slimming down
One last and major goal of Quasar 1.0's component rework was to reduce the complexity of the components themselves. For instance, instead of having a QSearch and QAutocomplete, we now have only QSelect. It does it all. QCard has been simplified too. Instead of needing up to 6 different sub-components to get a card done, now there are only two, QCardSection and QCardActions. Or, another great simplification has been done to QDialog. It now stands alone. No more need to decide between QDialog or QModal or even QActionCard. QDialog does it all - and can host any other components too.
This is a non-exhaustive list of the 100s of improvements made to Quasar over the last 5 months of development.
Getting to Our Destination Faster and Showing Others the Way - Quasar's App Extension

CC-BY-NC XKCD
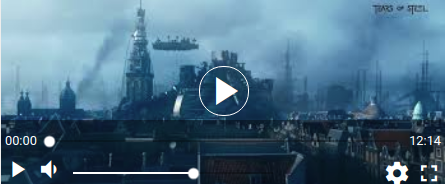
We've saved the best for last. The new Quasar App Extension is one more feature that sets Quasar massively apart from all other Vue Frameworks - because you can change its behaviour on an atomic level and really make it your own. It's in its infancy, but it will allow devs to create and consume their own additions to Quasar. Of course we are preparing some official ready-built additions to Quasar, which include new components, like the forthcoming official QMediaPlayer, Quasar's own html5 video and audio component:

Quasar App Extension -- QMediaPlayer
App-extensions will enhance your workflow with build tools like the Icon-Factory, your one-stop shop for all the icons you need in any platform target you may have.

And for those who have struggled to rig testing-harnesses, @quasar/testing is a suite of app extensions that you can use today which have access to Quasar CTX and extend quasar run with a new configurable command: test

There are even more app extensions in the works. Here is an excerpt of just a few that we'll be releasing after 1.0 stabilizes:
- i18n
- QEditor
- Apollo Client & Apollo Server
- JWT
- Drag-N-Drop
Reaching our Final Destination - App Distribution

One of the main goals of v1.0 was to get you faster rendering in your finished applications and v1.0 is more snappier and reacts much better than any other Quasar version before it. Want proof? Check out 10k options in QSelect We know you'll be happy with this ever-so-soft landing. Your applications are going to be faster and more responsive than anywhere in the entire Vue galaxy!
And although the build processes within Quasar haven't changed much for v1.0, we'd still like to leave you with this last thought. Quasar was built primarily to help you, as a developer, to build your apps much, much faster. It's there to help you be much more productive. To do this, Quasar can take your single source code and build an app for practically everyone platform, from a standard Single Page Application(SPA), a Server Side Rendering (SSR) application, a Progressive Web App (PWA), or a Progressive Web App with SSR, a Cordova built hybrid iOS or Android mobile application or an Electron (desktop) application.
No other framework can do all of this and it's something we are incredibly proud of.
So, there you have it! We've taken you from liftoff to landing. It's now up to you to do wonderful things and to have fun and explore the latest features -- and to have great adventures...
... with Quasar!

More information
If you need more information about Quasar, here are a few links that you can check out for your consideration:
- MONOREPO: https://github.com/quasarframework/quasar
- THE DOCS: https://v1.quasar-framework.org/
- DISCORD: http://chat.quasar-framework.org/
- FORUM: https://forum.quasar-framework.org/
- TWITTER: https://twitter.com/quasarframework
- STEEM: http://steemit.com/@quasarframework
Thanks for reading, have a safe trip and let us know when you arrive!!!
Special Thanks to:
@materaz for winning the challenge of asking the most times about when 1.0 is finally going to arrive! Here's your prize:

Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
▀
@garudi is a whack job cunt who has spent a few too many days off her meds. @garudi it's time to take a trip back to the hospital where you belong, they'll take good care of you there and make sure you don't harm yourself. Crazy cunt needs some meds!!!
ǝɹǝɥ sɐʍ ɹoʇɐɹnƆ pɐW ǝɥ┴
Hey, @quasarframework!
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the development category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
This project is being supported by @Fundition the next-generation, decentralized, peer-to-peer crowdfunding and collaboration platform, built on the Steem blockchain.
Read the full details of Fundition Fund program
Learn more about Fundition by reading our purplepaper
Join a community with heart based giving at its core
Fundition is a non profit project, by supporting it with delegation you are supporting 200+ projects.
50SP100SP200SP500SP1000SP2000SP5000SP10000SP
This looks amazing. I can't wait to upgrade StemQ with quasar 1.0!
Posted using Partiko Android
I am so proud to be a member of this amazing team - I'd travel anywhere with you all!
Hi @quasarframework!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hi
Posted using Partiko Android
Congratulations @quasarframework!
Your post was mentioned in the Steem Hit Parade in the following category:
Great fucking job everyone! This is a massive update, and I'm very excited to dig into it!
One of my main holdups on Quasar has been the lack of code examples per component in the docs. With embedded code, this makes learning everything so much easier!
BTW, do you guys have an official "tag-line" or something like that?
Like: "QUASAR, galaxy-powered vue apps"
Or: "QUASAR, development in the space-age"
Posted using Partiko Android